 Share
Share
In questi giorni, con le connessioni a banda larga la norma, non dobbiamo preoccuparci tanto della velocità di Internet o della dimensione delle nostre pagine. Tuttavia, questo non vuol dire che non dovremmo ancora farlo. Se desideri ridurre i tempi di caricamento sul tuo server, diminuire il numero di richieste HTTP e fare quel bit in più per i tuoi visitatori, ci sono alcune tecniche che puoi usare. Questo tutorial copre una serie di trucchi di PHP, inclusi il caching e la compressione.
Come sviluppatori web, abbiamo spesso suddiviso il nostro CSS tra diversi file separati per mantenere una separazione logica e semplificare le modifiche. Tuttavia, ciò aumenta il numero di richieste al server, determinando un caricamento più lento della pagina. Usando alcuni PHP possiamo avere il meglio di entrambi i mondi; mantenendo più file da parte nostra e utilizzando una richiesta per recuperarli tutti.

Prima di poter ottimizzare i file CSS, avremo bisogno di alcuni CSS con cui lavorare! Quindi facciamo tre file e inseriamo alcuni CSS.
// main.css // Solo alcuni esempi di body CSS width: 800px; margine: 0 auto; colore: grigio; #wrapper margin-top: 30px; background: url (... /images/cats.png);
// typography.css // Solo alcuni esempi di body CSS font-family: Arial, san-serif; font-weight: bold; strong font-size: 120%;
// forms.css // Solo alcuni esempi di modulo CSS position: relative; in alto: 400 px; z-index: 99; input height: 50px; larghezza: 400 px;
Abbiamo bisogno di ottenere il contenuto di questi file e aggiungerli tra loro in un ordine specificato. Quindi il nostro script deve ricevere i nomi dei file CSS tramite parametri URL, aprire tutti i file e metterli insieme. Segue una spiegazione del codice.
$ file) $ files [$ key] = str_replace (array ('/', '\\', '.'), ", $ file); $ cssData ="; foreach ($ file come $ file) $ cssFileName = $ cssPath. $ file. ' Css; $ fileHandle = fopen ($ cssFileName, 'r'); $ cssData. = "\ n". fread ($ fileHandle, filesize ($ cssFileName)); fclose ($ FILEHANDLE); // Dì al browser che abbiamo un file CSS e inviamo i dati. intestazione ("Content-type: text / css"); if (isset ($ cssData)) echo $ cssData; echo "\ n \ n // Generato:". data ( "r"); else echo "// File non disponibili o nessun file specificato."; ?> Sembra piuttosto complicato, ma resta con me, è davvero piuttosto semplice.
$ file) $ files [$ key] = str_replace (array ('/', '\\', '.'), ", $ file); Questa parte di codice imposta il percorso per la cartella CSS e controlla che siano stati inviati alcuni file con cui lavorare. Il percorso CSS ha bisogno di avere barre finali altrimenti ci troveremo con un sacco di errori. Se lo volessimo, potremmo controllare automaticamente una barra e aggiungerla se necessario. Tuttavia, per ragioni di semplicità, ho omesso tale comportamento.
Successivamente controlliamo ciascun nome di file e rimuoviamo eventuali punti fermi e / o barre. Questo impedisce alle persone di navigare nel filesystem passando nomi di file come '... / ... / secret / file'.
$ cssData = "; foreach ($ file come $ file) $ cssFileName = $ cssPath. $ file. '.css'; $ fileHandle = fopen ($ cssFileName, 'r'); $ cssData. =" \ n ". fread ($ fileHandle, filesize ($ cssFileName)); fclose ($ fileHandle);
Ora dobbiamo costruire i nostri dati CSS dai singoli file. Per fare questo, eseguiamo un ciclo attraverso l'array di file con foreach, apriamo ogni file e aggiungiamo il contenuto ai nostri dati. "\ N" aggiunge semplicemente un nuovo carattere di linea per mantenere le cose belle e in ordine. La funzione filesize () è usata per trovare la lunghezza del file in modo che possiamo dire fread () quanto vogliamo (l'intero file).
// Dì al browser che abbiamo un file CSS e inviamo i dati. intestazione ("Content-type: text / css"); if (isset ($ cssData)) echo $ cssData; echo "\ n \ n // Generato:". data ( "r"); else echo "// File non disponibili o nessun file specificato."; ?> L'ultimo bit dello script è quello di inviare i dati CSS al browser. Ciò significa che dobbiamo dire a PHP che stiamo inviando dati CSS e che dovrebbe informare il browser. Lo facciamo con la funzione header, impostando il tipo di contenuto su 'text / css'. Quindi inviamo il CSS al client. Per prima cosa controlliamo se ci sono dati CSS da inviare. Se non c'è, vuol dire che non sono stati inviati nomi di file CSS. Se questo è il caso, rispondiamo semplicemente con un commento CSS che dice così. Se, tuttavia, disponiamo di alcuni dati da inviare, li inviamo e aggiungiamo un messaggio dettagliato quando è stato generato. Se si desidera, ad esempio, aggiungere alcune informazioni sul copyright a tutti i CSS in un colpo solo, allora questo sarebbe il posto ideale.
Ok, ora è il momento di testare la sceneggiatura; dobbiamo prima creare una struttura di directory e quindi inserire i nostri script e i file CSS. Dai un'occhiata all'immagine qui sotto e prova a replicare quella struttura. Se vuoi qualcosa di diverso, non dimenticare di cambiare i percorsi per riflettere tali cambiamenti.

Una volta che tutto è nel posto giusto, possiamo testare la nostra sceneggiatura. La struttura delle directory dovrà essere collocata nella cartella 'htdocs' o 'www' di un server web con PHP (praticamente tutti i server web in questi giorni). Passare al file index.php. Dovresti essere salutato da un singolo commento: "File non disponibili o nessun file specificato". Ciò significa che non abbiamo dato alcun file per farlo riunire. Tuttavia, la buona notizia è che questo è un commento CSS valido e non causerà alcun problema.
Diamo qualcosa di un po 'più complicato; digita 'index.php? q [] = main', dovresti ottenere il CSS dal tuo file main.css e un avviso in fondo.
Se vogliamo riunire più file (poiché questo era veramente l'intero punto dello script) possiamo inviare questa richiesta: 'index.php? Q [] = main & q [] = forms'. Come puoi vedere, possiamo ripetere 'q [] =' tutte le volte che vogliamo perché aggiunge ogni valore a un array. Potresti potenzialmente aggiungere 50 file CSS insieme se volessi usare questo script.

L'utilizzo di questo metodo può essere molto utile e può fornire vantaggi come la possibilità di avere un foglio di stile predefinito per ogni pagina e un file CSS aggiuntivo per le pagine con moduli. È anche facile da implementare se stai già utilizzando una sorta di elaborazione CSS con PHP. Se vuoi, puoi anche rinominare index.php in index.css se imposti .htaccess per trattare i file CSS come PHP.
Potresti notare che sto trattando diversi ordini di file CSS come diversi. Questo perché potresti desiderare di avere un foglio di stile che sovrascrive un altro e quindi l'ordine dei file è importante. Se questo non è un problema per te, potresti voler eseguire una funzione di ordinamento sull'array dei file prima dell'elaborazione.
Solo una parola di cautela; se posizioni il file index.php in una cartella diversa da quella che contiene il CSS, devi scrivere i relativi percorsi dell'immagine di sfondo come se index.php fosse il tuo foglio di stile. Questo perché è ciò che il browser pensa che sia. In alternativa, è possibile aggiungere del codice per riscrivere questi URL, tuttavia, ciò va oltre lo scopo di questo tutorial.
Molti di noi usano grandi quantità di spazi bianchi quando scrivono il codice. La buona notizia è che gli spazi bianchi in PHP non vengono effettivamente inviati al browser. Tuttavia, lo fa in HTML.
I browser tendono a visualizzare solo uno spazio indipendentemente dal numero di schede che utilizzi nel codice. Ciò significa che c'è un po 'di banda sprecata. Tuttavia, con un semplice PHP possiamo rimuovere lo spazio bianco di questa larghezza di banda.
Ancora una volta, avremo bisogno di alcuni dati grezzi con cui lavorare; quindi copia il codice HTML e CSS di esempio seguente. Salvare quanto segue in un file .htm e .css in una cartella all'interno della directory webroot del server.
Hey una pagina! Gattini in vendita!
Ci sono molti spazi qui! Ma dobbiamo liberarcene!Lorem Ipsum dol ...
body min-height: 800px; sfondo: nero; font-size: 18px; #wrapper width: 960px; margine: 20px auto; imbottitura: 15px; #header h1 text-indent: -99999em; background: url (... /images/header.png); blocco di visualizzazione; larghezza: 100%; altezza: 48px; #mainbody font-weight: bold;
Uno dei vantaggi di questo metodo è che lo stesso script funzionerà sia con HTML sia con CSS. Il nostro script deve accettare un nome file come parte della richiesta. Una volta che il file è stato caricato, deve rimuovere tutti gli spazi bianchi in un solo spazio. Questo perché non vogliamo rimuovere tutti gli spazi tra le parole!
Ancora una volta, c'è un mucchio di PHP qui, ma lo esaminerò attentamente con te.
Questo non è così complicato, ma lo faremo ancora e assicuriamoci di capire cosa sta succedendo.
Stiamo ottenendo il nome file tramite un parametro passato con la richiesta GET e verificando che sia un tipo di file consentito. Quindi procediamo a recuperare i dati ed elaborarli per rimuovere gli spazi in eccesso. Questo metodo è relativamente primitivo e non rimuoverà tutti gli spazi bianchi non necessari, ma ne tratterà la maggior parte solo in poche righe di codice!
Questo frammento imposta solo alcune variabili. Ancora una volta, stiamo trasmettendo i nostri dati tramite "q" perché è bello e breve. Questo ci dà anche un posto per definire la nostra directory per i file ed estrarre l'estensione del file. La funzione explode () strappa il nome del file quando viene visualizzato un '.' e mette i bit in una matrice.
if ($ ext! = 'css' AND $ ext! = 'htm' AND $ ext! = 'html') // Controlla le persone cattive ... muori ('Hacker ...!'); altroQui stiamo controllando che il file sia CSS o HTML. Se fosse qualcos'altro, potremmo trovarci a dare agli hacker un buco nel nostro sito come se li mostrassero settings.php! Quindi, dopo aver dato agli hacker il colpo d'occhio, possiamo passare all'elaborazione dei nostri dati!
// Consente di scendere al livello aziendale $ handle = fopen ($ fileName, 'r'); $ fileData = fread ($ handle, filesize ($ fileName)); // Ora per qualche regex di vertigini! $ newData = preg_replace ('/ \ s + /', ", $ fileData); fclose ($ handle); // Tempo di emissione dei dati. if ($ ext == 'css') header (" Content-type: text / css "); echo $ newData;?>Ora per l'attrazione principale; tutto ciò che stiamo facendo qui è aprire il file e leggerlo - come abbiamo fatto nel primo script - e quindi estrarre il più spazio possibile. Questo risultato è ottenuto attraverso un'espressione regolare relativamente semplice che ricerca nel file qualsiasi spazio, tabulazione o nuova riga e quindi li sostituisce con un singolo spazio.
Infine, restituiamo i dati, impostando le intestazioni richieste se ci occupiamo di CSS.
Ma funziona??
Se vai nel tuo browser e vai a "index.php? Q = css.css" dovremmo vedere una riga di CSS attraverso la pagina. Questo dimostra che va tutto bene! Possiamo anche vedere lo stesso effetto sul codice sorgente per l'esempio html. In effetti, in questo piccolo esempio, abbiamo ridotto un file CSS di 314 caratteri a 277 caratteri e un file html di 528 caratteri a 448 caratteri. Non male per 15 linee di codice.

Conclusione
Questo è un buon esempio di come possiamo fare parecchio con pochissimo lavoro. Se dai un'occhiata alla fonte delle pagine come Google, scoprirai che non hanno quasi spazi vuoti perché, quando ricevi milioni di richieste, un po 'di kilobyte in più per richiesta si aggiungono davvero. Sfortunatamente, molti di noi non sono così fortunati!
3. Memorizzazione nella cache degli script PHP
In questa parte, ti mostrerò come eseguire il "retrofit" del caching nei tuoi script usando lo script di cui sopra come esempio. L'obiettivo è accelerare le cose non dovendo rigenerare i dati ogni volta che qualcuno richiede un file. Generare il contenuto ogni richiesta è solo uno spreco, specialmente su dati statici come il nostro CSS.
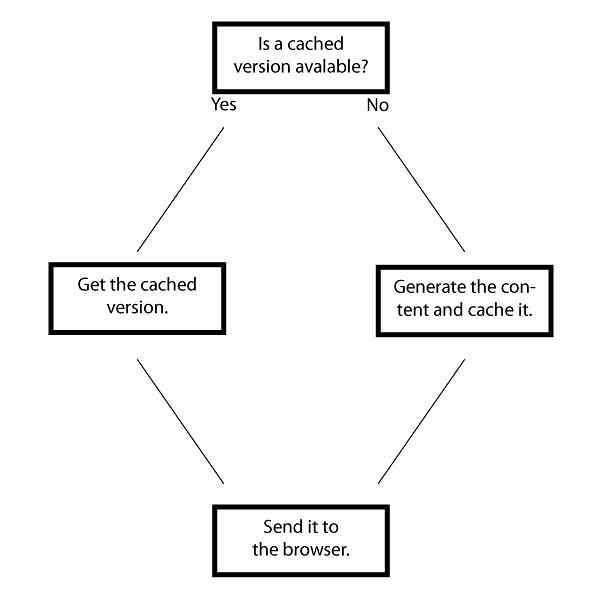
Per aggiungere il caching dobbiamo aggiungere tre cose al nostro script. In primo luogo, dobbiamo raccogliere i dati inseriti nello script e generare un nome file unico per quel set di input. In secondo luogo, dobbiamo cercare un file di cache e vedere se è sufficientemente recente. Infine, dobbiamo utilizzare la copia memorizzata nella cache o generare nuovi contenuti e memorizzarli nella cache per la prossima volta.

Rottura del flusso
Questa parte del processo dipende molto dallo script individuale, tuttavia mostrerò dove interromperò il flusso di questo script per la memorizzazione nella cache.
Mettendolo in azione
Ora scriveremo effettivamente il codice per il caching in questo script. Per prima cosa mostrerò la sceneggiatura completata e poi esaminerò ogni pezzo.
(time () - 86400)) $ cacheHandle = fopen ($ cacheName, 'r'); $ newData = fread ($ cacheHandle, filesize ($ cacheName)); fclose ($ cacheHandle); $ isCached = TRUE; else // Consente di scendere al livello aziendale $ handle = fopen ($ fileName, 'r'); $ fileData = fread ($ handle, filesize ($ fileName)); // Ora per alcune magie regex! $ newData = preg_replace ('/ \ s + /', ", $ fileData); fclose ($ handle); // Consente la cache! $ cacheHandle = fopen ($ cacheName, 'w +'); fwrite ($ cacheHandle, $ newData) ; fclose ($ cacheHandle); $ isCached = FALSE; // Tempo di emissione dei dati. if ($ ext == 'css') header ("Content-type: text / css"); if ($ isCached) echo "// Recuperato dal file cache. \ n "; else if ($ isCached) echo ''; echo $ newData; ?>La spiegazione
Questo è un po 'più complicato e un po' più probabile che ti lasci graffiare la testa. Ma non preoccuparti, non molto è cambiato e passeremo attraverso ogni sezione. Una funzionalità aggiuntiva che abbiamo incluso è l'aggiornamento della cache ogni 24 ore. Questo è utile, quindi se cambi qualcosa, puoi attendere 24 ore o semplicemente svuotare la directory della cache. Se si desidera un intervallo di aggiornamento diverso, calcolarlo in pochi secondi.
$ cacheName = './cache/'. $ nameExplode [0]. $ nameExplode [1]. 'Tmp';Questo bit di codice ottiene solo il nome e l'estensione del file, li incolla insieme e aggiunge la directory della cache e l'estensione appropriata '.tmp'.
if (file_exists ($ cacheName) AND filemtime ($ cacheName)> (time () - 86400)) $ cacheHandle = fopen ($ cacheName, 'r'); $ newData = fread ($ cacheHandle, filesize ($ cacheName)); fclose ($ cacheHandle); $ isCached = TRUE; altroQui stiamo controllando se abbiamo un file di cache salvato e se il file di cache è stato creato entro 24 ore. Se entrambe queste condizioni sono soddisfatte, apriamo il file ed estraiamo il suo contenuto per sostituire l'output degli script. Abbiamo anche impostato $ isCached su true in modo che possiamo inviare alcuni messaggi alla fine.
// Consente di cache! $ cacheHandle = fopen ($ cacheName, 'w +'); fwrite ($ cacheHandle, $ newData); fclose ($ cacheHandle); $ isCache = FALSE;Ora stiamo memorizzando nella cache l'output dello script da utilizzare nelle richieste successive. Semplicemente apriamo un file in modalità di scrittura, scarichiamo i nostri dati in esso e quindi chiudiamo. Rigorosamente non devi chiudere i file in PHP, ma è considerato una buona pratica, quindi l'ho fatto qui.
// Tempo di emissione dei dati. if ($ ext == 'css') header ("Content-type: text / css"); if ($ isCached) echo "// Recuperato dal file cache. \ n"; else if ($ isCached) echo '';Questa è un'altra parte dello script che è stata modificata leggermente in modo da poter offrire un feedback attraverso il browser. Se il file è stato recuperato dalla cache, possiamo aggiungere un messaggio all'output dello script. Si noti che il messaggio per gli script CSS ha '\ n' alla fine. Questo perché i personaggi "//" commentano la nostra intera riga e "\ n" spinge tutto il resto su un'altra linea. Se vuoi disabilitare i messaggi tutto ciò che devi fare è commentare la riga '$ isCached = TRUE;'.
Dandogli un Vortice
Se usiamo di nuovo il nostro script, non noteremo alcun cambiamento finché non avremo aggiornato una seconda volta quando vedremo un messaggio che dice che il file è stato recuperato dalla cache. Dolce successo! Questa impostazione di memorizzazione nella cache può anche essere applicata al primo script con poche modifiche, tuttavia, che rimane come esercizio per il lettore.

Concludendo
Essere in grado di aggiungere rapidamente un caching semplice ma efficace a qualsiasi script su cui si sta lavorando è un'abilità estremamente utile. Aggiunge solo quel tocco in più allo script, riducendo il carico sul server e velocizzando il sito per gli utenti. Ora è win-win!
Riassumendo
In questo tutorial ti ho mostrato alcuni modi semplici ma semplici per velocizzare il tuo sito con un pizzico di PHP. Spero davvero che tu li trovi utili e che puoi applicarli a un progetto in futuro. Come migliora le prestazioni del tuo sito?
