 Share
Share
Blueprint è un framework CSS che può farti risparmiare tempo e grattacapi quando lavori a qualsiasi progetto che coinvolga HTML e CSS, sia che si tratti di Rails, PHP o semplicemente di una pagina HTML. In questo tutorial darai un'occhiata al funzionamento interno di Blueprint e daremo un'occhiata all'applicazione demo che utilizza Blueprint per avere un'idea migliore di come utilizzare effettivamente il framework.



Se sei come me, come in più di uno sviluppatore di un designer, allora hai familiarità con il processo di iniziare un nuovo progetto e non sapere cosa fare con il tuo CSS. Sai che il tuo progetto cambierà probabilmente con il progredire del progetto, ma vorresti avere un bell'aspetto sin dall'inizio. Quindi passi un po 'di tempo a scrivere dei CSS che funzionano in Firefox e Safari, oh aspetta, non dimenticare IE, giusto, giusto. Quindi scrivi dell'HTML che pensi di voler usare, e lavora per far sì che tutta la spaziatura sia corretta. Grande! Finito! Ora, tre giorni dopo, i requisiti per il tuo progetto sono cambiati e ti ritrovi a ridisegnare di nuovo il layout. Hmm ...
Ora, anche se sei un designer rockstar che ha già capito tutto questo materiale CSS, o se non sei preoccupato di come il tuo layout cambierà nel tempo perché stai lavorando su un modello PSD o qualcosa del genere, ciò non significa che non c'è niente da imparare qui. Il progetto può comunque fornirti alcuni strumenti in modo che tu possa ...
Passa il tuo tempo a innovare, non a replicare.
Questo è il motto pubblicizzato su
blueprintcss.org
E penso che questo sia esattamente ciò che realizza Blueprint. Blueprint fornisce una solida base per costruire il tuo progetto in cima. Lo fa fornendo impostazioni predefinite sensibili su tutti i browser, una tipografia di default dall'aspetto piacevole, una griglia, moduli di aspetto piacevole e un foglio di stile di stampa creato pensando alle stampanti. Diamo un'occhiata a come Blueprint realizza questo:
reset.css
Questo file imposta le impostazioni predefinite sensibili su tutti i browser. Sono sicuro che tutti abbiamo familiarità con l'avvio di un nuovo progetto, andando al nostro file CSS principale e aggiungendo alcuni stili predefiniti al selettore del corpo, come 'margin: 0; padding: 0; font-family: Helvetica, Arial, sans-serif; ' o qualcosa del genere. Questo è ciò che fa reset.css e altro. Reimposta gli stili predefiniti per spaziatura, tabelle, caratteri, ecc. In modo da poter lavorare da una lavagna pulita.
typography.css
Questo file imposta alcune belle tipografie predefinite. Non spiegherò tutti gli stili, ma dirò che questa è la mia parte preferita di Blueprint perché, per me, non c'è niente di più scoraggiante che provare a creare una pagina e vedere del testo nero Times New Roman incastrato nel angolo in alto a sinistra di una pagina. Ugh. Typography.css di Blueprint mi impedisce di rivederlo mai più. Typography.css imposta anche degli stili molto carini attorno alle dimensioni dei caratteri, alle altezze delle linee, allo stile predefinito delle tabelle, ecc.
grid.css
Questo file gestisce la parte di layout di griglia del progetto. Daremo un'occhiata alle classi che usa un po '. Una cosa importante da notare con la griglia, di default usa una larghezza di 950px, con 24 colonne ciascuna con una larghezza di 30px e un margine di 10px tra le colonne. Ciò può sembrare complicato, ma se questo non è il layout che si desidera, è sempre possibile utilizzare un generatore di griglia Blueprint Grid per generare un layout griglia personalizzato. Se questo ultimo paragrafo ti ha completamente confuso, ti preghiamo di leggere mentre costruiremo un layout usando una griglia in un po '. Se non hai familiarità con i layout di griglia CSS e vuoi un po 'di background, Raj's
Quale CSS Grid Framework dovresti usare per il web design?
è una buona introduzione.
ie.css
Blueprint supporta IE, quindi ovviamente ha bisogno del proprio foglio di stile specifico per prendersi cura di quei piccoli dettagli che rendono IE così speciale :) La cosa bella è che Blueprint lo gestisce per te, quindi tutti i suoi core style funzioneranno in tutto i principali browser (penso che supporti anche IE 5).
print.css
Questo file imposta alcuni stili di stampa predefiniti, in modo che le versioni stampate del tuo sito risultino migliori di quelle che normalmente farebbero. Il file print.css ha anche un'opzione in cui è possibile inserire il nome del dominio in modo che i collegamenti relativi siano mostrati tra parentesi dietro il link testuale nella versione stampata della pagina. Senza compilare questa sezione, solo i collegamenti remoti verranno stampati correttamente. Controlla la parte inferiore del file src print.css, collegato sopra.
forms.css
Questo file fornisce moduli predefiniti dall'aspetto gradevole, nonché classi per notifiche di errori o anche notifiche flash se stai usando qualcosa come Rails. Poiché questa è l'unica sezione che non tratterò più in dettaglio, ecco alcuni degli stili di form predefiniti in uso:

Significa che devo includere sei diversi fogli di stile?
No. Blueprint viene fornito con tre fogli di stile compressi per le pagine HTML, screen.css che contiene i numeri 1-3 e 6 di cui sopra, print.css e ie.css. La ragione per cui ho delineato le diverse parti del framework di cui sopra è perché il framework è modulare, ognuno di questi pezzi funziona indipendentemente l'uno dall'altro. La cosa bella di questo è che se decidi che un aspetto di Blueprint, come un layout di griglia, non si adatta al tuo progetto ma desideri comunque i vantaggi di reset.css e typography.css, non devi usare la griglia ma gli altri stili continueranno a funzionare.

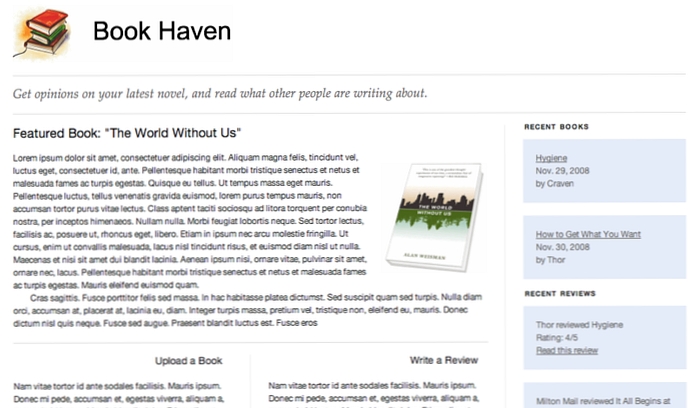
Questo sito è un'idea che ho avuto a calci nel mio cervello così ho pensato che avrei portato alla vita qui. È un sito in cui le persone che amano scrivere romanzi come hobby possono andare a recensire i romanzi di altri scrittori di hobby e caricarne di propri per essere recensiti.
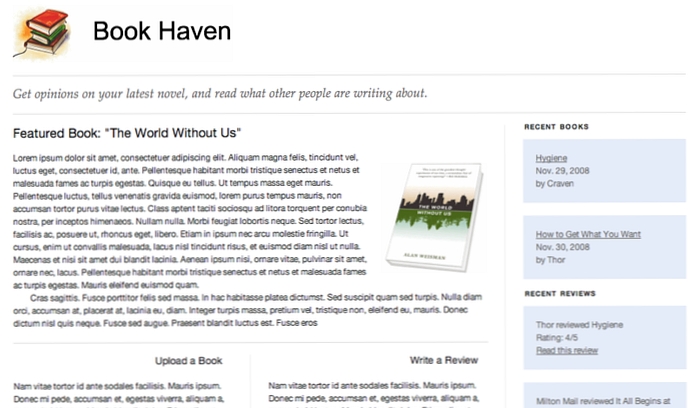
Mi rendo conto che tutti voi designer rockstar che sono rimasti in piedi all'inizio stanno per partire dopo aver dato un'occhiata al mio design, ma la cosa interessante di questo design è che non ho scritto alcun CSS per questo. Questo design utilizza solo gli stili Blueprint e, sebbene non sia la fine di tutti i progetti, offre un design flessibile e di aspetto piacevole per il mio progetto. Poiché il mio progetto è probabilmente in cambiamento, Blueprint semplifica l'aggiornamento del mio layout e, quando il mio sito è completamente funzionante, posso pensare di aggiungere un po 'del mio stile per rendere le cose più belle.
La testa del documento
Prenota Haven
Questo è un tipico
il tag dovrebbe apparire quando si utilizza Blueprint. È necessario includere i file CSS del framework, che comprende screen.css, print.css e ie.css. Una cosa grandiosa di Blueprint: è solo CSS, quindi può essere sovrascritta come qualsiasi altro CSS. Ecco come funzionano i plugin Blueprint. In questo esempio sto utilizzando il plug-in di fantasia di Blueprint che offre alcuni stili di tipografia fantasiosi. Potete vedere che sono collegato al file CSS di tipo fantasia sotto i file CSS del framework, quindi il CSS di tipo fantasia ha la capacità di sovrascrivere gli stili definiti dal framework. A tal fine, ci sono
diversi plugin BP disponibili
che semplicemente sovrascrivono aspetti del framework o aggiungono nuovi stili da usare.
Infine dovresti includere il tuo file CSS in cui potresti sovrascrivere gli stili dal framework e aggiungere il tuo stile alla pagina.
L'intestazione della pagina

Ottieni opinioni sul tuo ultimo romanzo e leggi ciò di cui gli altri stanno scrivendo.
La cosa più importante da notare su questo codice: la tua griglia deve essere circondata da a
con una classe di 'contenitore' altrimenti non verrà visualizzata come una griglia. Il
i tag vengono utilizzati da Blueprint per separare le sezioni della pagina verticalmente. La classe 'alt' ti viene fornita dal plugin di tipo fantasioso e ti dà un buon modo per rendere più piccante il testo (può essere applicato a qualsiasi elemento di testo).Contenuto principale

Libro in vetrina: "Il mondo senza di noi"
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Cras Sagittis. Fusce porttitor felis sed massa. In hac habitasse platea dictumst.
Carica un libro
Nam vitae tortor id ante sodales facilisis.
Scrivere una recensione
Nam vitae tortor id ante sodales facilisis. Mauris ipsum.
Libri recenti
Igiene29 novembre 2008di CravenRecensioni recenti
Thor ha recensito l'igieneValutazione: 4/5Leggi questa recensioneCi sono molte cose importanti in questo snippet di codice! Iniziamo con
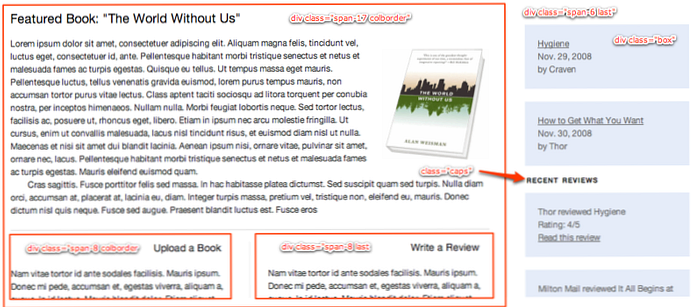
. Questo tag dichiara il div più grande delineato in quella pagina, quello che contiene la sezione Libro in vetrina e le due sezioni più piccole in basso. La classe 'span-17' si riferisce al layout della griglia Blueprint. Dichiara che la larghezza di questo div dovrebbe comprendere 17 delle 24 colonne sulla pagina. L'altra classe usata, 'colborder', è l'abbreviazione di border border e dice a Blueprint di mettere un bordo alla destra di questo div tra questa e la barra laterale.Importante: l'uso della classe 'colborder' occupa in realtà un'intera colonna. Dato che il nostro div principale utilizza 17 colonne (span-17), ci si aspetterebbe che la barra laterale possa occupare 7 colonne (dal 17 + 7 = 24, il numero di colonne sulla nostra pagina), ma poiché la proprietà 'colborder' occupa una colonna a sé, questo lascia solo 6 colonne a sinistra per il div sidebar da occupare (17 + 1 + 6 = 24).
Prima di arrivare alla barra laterale, dobbiamo guardare quelle due div più piccole, quelle intitolate "Carica un libro" e "Scrivi una recensione". Questa è in realtà una griglia di Blueprint che ha annidato un'altra griglia di Blueprint. Poiché la griglia interna è nidificata all'interno di un div che occupa 17 colonne, la larghezza massima per questa griglia, anziché 24, è 17.
Quindi, il primo div ha le classi 'span-8' e 'colborder', il che significa che la sua larghezza si estenderà su 8 colonne e avrà un bordo a destra. Il secondo div qui ha classi 'span-8' e 'last'. Questo è un importante parte del framework di griglia Blueprint. La colonna più a destra in una griglia deve utilizzare la classe 'last'. Questo dice a BP che questa è l'ultima colonna di questa griglia e non ha bisogno di creare spazio per altri. Si noti come abbiamo avuto spazio per 17 colonne per iniziare, ciascuna div suddivisa su 8 colonne e la proprietà 'colborder' occupava l'ultima colonna (8 + 8 + 1 = 17).
OK, torna alla barra laterale. Il div sidebar ha classi di 'span-6' e 'last'. Sono sicuro che voi ragazzi avete capito ora come funzionano queste classi. Questa barra laterale completa la griglia iniziata dal div principale span-17. Nel caso non l'avessi notato, la classe 'span- #' può prendere qualsiasi numero compreso tra 1 e 24, a meno che tu non decida di usare una griglia più grande, nel qual caso la classe 'span- #' può prendere qualsiasi numero a patto che il numero è inferiore al numero totale di colonne nella tua griglia.
Si tratta del codice HTML più semplice che potrei immaginare per dimostrare la griglia.
IntestazioneBarra laterale sinistraContenuto principaleBarra laterale destraDiamo un'occhiata ad alcune altre classi CSS che abbiamo usato nel layout.
- 'Caps': questa classe è utilizzata nei titoli della barra laterale. Ci viene fornito dal plug-in di fantasia e offre uno stile piacevole per titoli in maiuscolo.
- 'box': ottimo per la visualizzazione di voci di elenco. Distingue facilmente questi elementi dal resto della pagina e fornisce un bel margine tra gli elementi e una bella imbottitura per gli elementi all'interno.
- 'quiet': questa è una classe CSS che cambia il colore del testo in modo da essere quel grigio sfumato che vedi nel testo della barra laterale.
- 'Prepend-top': questo è usato nella sezione 'Recensioni recenti' della barra laterale. Si applica semplicemente un margine di 1.5em all'inizio dell'elemento. Esiste una classe simile chiamata "append-bottom" che ha lo stesso effetto sul fondo di un elemento.
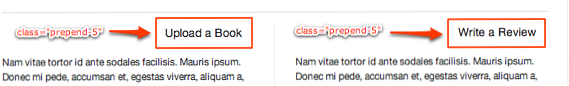
- 'ante-5': sto usando questa classe per spingere i titoli nei div più piccoli a destra. In Blueprint ci sono diverse classi per la spaziatura: anteporre, aggiungere, tirare e premere. Prepend e append aggiungete padding a sinistra e a destra, rispettivamente. Tirare e spingere aggiungere un margine a sinistra e a destra, rispettivamente. Ancora una volta, puoi fare tante aggiunte, prepending, pull e push a tuo piacimento fino a quando non usi un numero più grande del numero totale di colonne nella tua griglia (come ad esempio ante-25 in una griglia con 24 colonne).

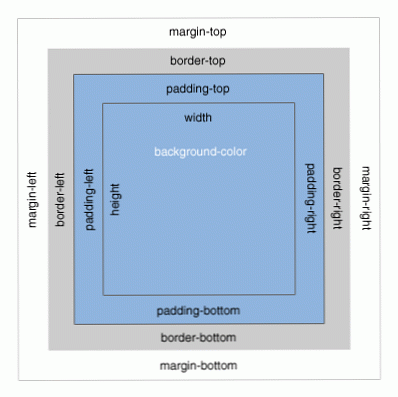
Se non hai familiarità con il modello di box CSS e non conosci la differenza tra padding e margin, ecco una breve lezione. In CSS, il padding aggiunge spazio all'interno dei bordi dell'elemento e aumenta effettivamente la dimensione dell'elemento. Ad esempio, se si dispone di una tabella con bordi e si aggiunge padding a quella tabella, in realtà sposterà i bordi lontano dalla tabella. Il margine, d'altra parte, aggiunge spazio al di fuori del bordo e non aumenta la dimensione dell'elemento. Ciò potrebbe avere l'effetto di spingere altri elementi lontano da quello corrente o spostare l'elemento corrente sulla pagina. Ecco una grande immagine per dimostrare il modello di box CSS:


5. Riepilogo
Questo tutorial ha lo scopo di mostrarti come utilizzare Blueprint CSS per gettare le basi per il tuo prossimo progetto, o almeno prendere un po 'di peso dalle spalle attorno a resettazioni e tipografia. Inoltre, se si utilizza Blueprint with Rails, controllare il repository su Github in quanto hanno alcune funzionalità che consentono di integrare e configurare facilmente Blueprint per lavorare con il progetto Rails.
La cosa migliore di Blueprint è che è solo CSS. È tutto CSS. Quindi se sei interessato a Blueprint vai a dare un'occhiata alla fonte e se hai qualche conoscenza del CSS dovresti essere in grado di capire come funziona tutto. Anche il blueprint non è una base di codice molto ampia, probabilmente ha meno CSS di quanto la maggior parte di noi usi su un progetto tipico. Puoi persino leggere la sorgente nel tuo browser nel repository Blueprint su Github.
Ti lascerò alcune risorse su Blueprint:
- Il sito Web Blueprint è su blueprintcss.org. Questo è il posto più facile per scaricare il framework.
- Di default Blueprint usa un layout fisso, se sei a favore dei layout liquidi ecco un plugin che consentirà a Blueprint di funzionare con un layout liquido.
- Altri plugin di Blueprint
- Iscriviti al feed RSS di NETTUTS per ulteriori tuts e articoli di sviluppo web giornalieri.
