 Share
Share
È tempo di screencast! Questa settimana ho pensato di cambiare le cose un po '. Oggi parlerò di due cose. Innanzitutto, daremo un'occhiata a quanto è facile modificare i siti statici utilizzando il servizio gratuito CushyCMS. Successivamente, creeremo una bella presentazione utilizzando un plugin jQuery chiamato "innerFade". Godere!
* Fare clic sull'icona "Toggle schermo intero" per massimizzare il video.
Cushy è un sistema di gestione dei contenuti che permetterà ai tuoi clienti di modificare facilmente parti dei loro siti che hai designato. Mentre molti clienti trarranno vantaggio da una piattaforma potente come Wordpress, altri lo troveranno gonfio e troppo pesante per le loro esigenze.

Considera un uomo più anziano che vuole una presenza sul web - su suggerimento di uno dei suoi compagni di dama domenicale. Cercare di insegnare a una persona come questa come utilizzare Wordpress si rivelerà estremamente difficile e non necessario. Cushy risolverà questo.
Il tuo cliente sarà in grado di modificare il suo sito rapidamente e facilmente utilizzando questo servizio. Com'è possibile? Devi solo aggiungere una classe al tuo documento.
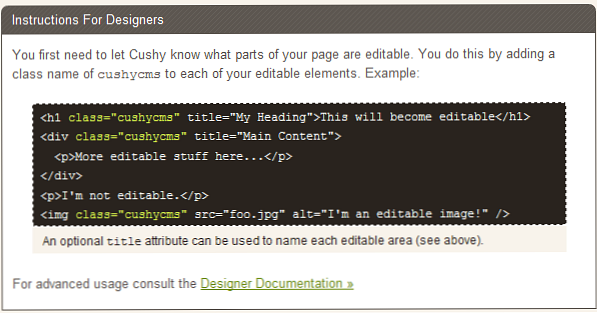
Il primo passaggio consiste nello specificare quale parte del documento deve essere modificabile. Quando lo si determina, aggiungere una classe di "cushycms" all'elemento padre.
Ecco le informazioni che possono essere modificate dal mio cliente.

Come funziona?
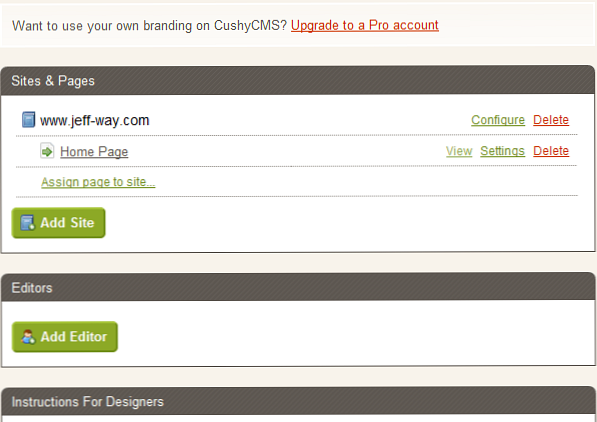
Cushy è un servizio in hosting. Quando ti iscrivi a gratuito account, dovrai inserire le informazioni ftp per il tuo sito prescelto. Successivamente, quando tu o il tuo client aggiornate una sezione, il file verrà salvato e trasferito sul vostro server, sovrascrivendo così la versione corrente del file.

La conclusione
Molti sosterranno che Cushy CMS è troppo debole per essere preso sul serio. In qualche modo, sono assolutamente corretti. Tuttavia, mancano completamente l'obiettivo del servizio. Cushy non sta affatto cercando di sostituire Wordpress. Invece, offre un servizio meraviglioso e facile da usare per i tuoi clienti. Potresti anche considerare di addebitare ai tuoi clienti questo servizio. Io personalmente!
L'ovvio lato negativo è che non è open source. Mi piacerebbe essere in grado di ospitare da solo e di marca ogni pollice me stesso. Mentre è possibile acquistare un piano premium per circa $ 25 dollari USA al mese, sarebbe comunque bello scavare i denti nel codice, per così dire.
Lo screencast dettaglia ogni passo sopra elencato. Come bonus, descrive anche un bel plugin jQuery chiamato "innerFade".
articoli Correlati
Come costruire un sito gestibile usando CushyCMS e Twitter
A volte sembra che ci siano tanti prodotti CMS là fuori come ci sono gli sviluppatori web. In questo tutorial costruiremo un semplice sito di una pagina e, in meno di 5 minuti, sarà possibile configurarlo con un feed Twitter per gli aggiornamenti giornalieri e con CushyCMS per i contenuti generali. Se non l'hai visto, Cushy è un prodotto completamente gratuito ed estremamente semplice da utilizzare che è arrivato sul mercato di recente.
Visita l'articolo
Come usare il plugin jFlow di Wondeful
Sembra che l'ossessione del settore del web design in questo momento sia la possibilità di creare una "sezione in primo piano". Anche se una volta può aver richiesto una grande abilità, non è più così. In questo screencast, ti mostrerò come creare facilmente una sezione in evidenza scorrevole usando uno dei temi popolari della Theme Forest come riferimento.
Visita l'articolo
Iscriviti agli Screencast settimanali
Puoi aggiungere il nostro feed RSS ai tuoi podcast ITUNES effettuando le seguenti operazioni:
- Una volta caricato ITUNES, fai clic su "Scheda Avanzate"
- Scegli "Abbonati al Podcast"
- Inserisci "http://feeds.feedburner.com/NETTUTSVideos"
Questo dovrebbe farlo! In alternativa, puoi cercare il nostro podcast su ITUNES.
- Iscriviti al feed RSS di NETTUTS per ulteriori tuts e articoli di sviluppo web giornalieri.
