 Share
Share
CodeIgniter è un framework PHP semplice e leggero utilizzato per creare potenti applicazioni web. Oggi faremo qualcosa di utile: combineremo nomi utente e sottodomini per rendere l'esperienza utente più coesa.
Se sei un po 'confuso, questa funzione consente ai tuoi utenti di accedere ai loro account digitando un URL personalizzato, che mappa con il loro nome utente, come harbinger.yourapp.com.
In questo tutorial, stiamo creando sia una vista front-end che una vista dell'applicazione back-end, simile alla configurazione utilizzata in Basecamp, dove visitare basecamphq.com mostra la homepage, ma visitando un sottodominio visualizza la pagina di accesso.
Useremo l'indirizzo fittizio nettutsapp.com, e creerà una pagina di "dashboard" di esempio; tuttavia, è possibile incorporarlo in un progetto esistente con relativa facilità.

Prima di iniziare, assicurati di avere un server web con PHP installato. È inoltre necessario scaricare CodeIgniter; nell'esempio, sto usando CodeIgniter 2.0, ma il codice dovrebbe funzionare su 1.7.2. Quindi iniziamo!
Per prima cosa, dobbiamo configurare le nostre impostazioni DNS affinché tutti i sottodomini si risolvano in un unico indirizzo. Se stai lavorando su un server live, dovrai modificare le tue impostazioni DNS con la società che gestisce il tuo DNS. Questo è più comunemente il tuo host web o registrar di domini.
Per coprire ciascuna configurazione in questo tutorial ci vorrà troppo tempo. Chiedi invece al tuo host aiuto per impostare sottodomini con caratteri jolly. Ci si potrebbe aspettare di aggiungere qualcosa come la linea qui sotto alla configurazione DNS.
* .Nettutsappapp.com. IN A 91.32.913.343
Invece, se stai lavorando su un server locale, aggiungere un sottodominio jolly al file hosts è abbastanza complicato. Quello che preferisco fare è aggiungere singole voci a scopo di test. Questi possono essere cancellati dopo aver finito. Per il nostro dominio, dobbiamo aggiungere quattro voci come segue:
Per farlo su un Mac, apri Terminale e digita sudo nano / etc / hosts. Utilizzare i tasti freccia per spostarsi nella parte inferiore del documento e aggiungere le voci nella parte inferiore del file. Al termine, premere Ctrl + X e Y per confermare il salvataggio.

Se si utilizza Windows, accedere alla directory C: \ Programmi \ system32 \ drivers \ ecc e apri il file hosts in Blocco note o il tuo editor di testo preferito. Aggiungi quattro voci, mostrate sopra, e salva il file.
Se hai apportato modifiche DNS a un server live, ci vorrà un po 'prima che tu noti qualsiasi effetto. Se hai apportato modifiche al tuo file hosts, le modifiche saranno immediate.
Lo scopo qui è di installare due host virtuali nella configurazione di Apache: uno serve la pagina front-end (Home page di Basecamp) e l'altro serve la pagina vista quando si accede tramite un sottodominio (pagina Dashboard).
Per aggiungere nuove voci, è necessario aprire il httpd.conf file, che può essere trovato nella directory di installazione di Apache. Si trova spesso nel bin / apache / conf cartella. Tuttavia, a seconda della configurazione del server, la posizione potrebbe variare.
Una volta aperto, è necessario aggiungere le due voci, mostrate di seguito. Assicurati di cambiare il DocumentRoot in una posizione a tua scelta, che hai creato.
Nota: Ricorda il carattere jolly e il diverso percorso di directory sul secondo VirtualHost.
Utenti WAMP: Raccomando di leggere questo post, che descrive come configurare VirtualHosts. Potresti anche incontrare problemi di autorizzazione; quindi ti consiglio di posizionare le tue directory VirtualHost all'interno di www elenco.
DocumentRoot "/ Users / densepixel / Sites / MAMP PRO / nettutsappfront" ServerName nettutsapp.com ServerAlias nettutsapp.com Opzioni -Indice Opzioni FollowSymLinks AllowOverride All DocumentRoot "/ Users / densepixel / Sites / MAMP PRO / nettutsapp" ServerName nettutsapp.com ServerAlias * .nettutsapp.com Opzioni -Indice Opzioni FollowSymLinks AllowOverride All
Una volta salvato il file, è necessario riavviare Apache affinché le modifiche abbiano effetto.
Assicurati di aver creato le directory che hai specificato nel
httpd.conffile prima di avviare il server.
Prima di testare la configurazione, posizionare una base html pagina in ciascuna delle directory create in precedenza. Magari aggiungi una singola riga di testo a ciascuno, in modo da poterli differenziare. Ho copiato un esempio da utilizzare.
Frontale dell'app NetTuts Frontale NetTutsApp
Quindi, apri il tuo browser preferito e controlla prima l'indirizzo nettutsapp.com. Se tutto funziona, dovresti guardare la pagina che hai inserito nell 'nettutsappfront'directory.
Quindi, controlla un sottodominio, ad es. user1.nettutsapp.com; questo dovrebbe mostrarti l'altra pagina che hai creato nella directory.

Puoi continuare a controllare gli altri sottodomini specificati nel file hosts, che dovrebbero mostrare la pagina salvata nella nostra directory.
Questo tutorial presume che tu sappia come installare CodeIgniter. In caso contrario, dovresti dare un'occhiata a questo video tutorial di Jeffrey Way, che spiega il processo in dettaglio.
Inserisci i file CodeIgniter nella nostra directory dopo aver eliminato il file html pagina che abbiamo creato prima. Se stai usando CodeIgniter 1.7.2, potresti voler prendere il applicazione cartella fuori dal sistema cartella.

Prova l'installazione sfogliando l'URL user1.nettutsapp.com, e dovresti vedere la pagina di benvenuto di CodeIgniter.

Imposta CodeIgniter come faresti normalmente, come descritto in questo tutorial. Si consiglia di rimuovere il index.php dall'URL, caricare automaticamente alcune librerie o helper, ecc. Per gli scopi di questo tutorial, è necessario caricare automaticamente il file Banca dati biblioteca e il url aiutante. Apri il autoload.php file nel config directory e aggiungere le voci pertinenti.
Abbiamo anche bisogno di cambiare il controller predefinito con quello che faremo, chiamato cruscotto. Questo valore può essere modificato all'interno di /config/routes.php file.
Per i sottodomini dell'utente, dobbiamo fare il base_url variabile dinamica, in quanto l'applicazione riceverà richieste da un numero di potenziali sottodomini.
Il modo più semplice per farlo è usare il HTTP_HOST variabile. Apri il config.php file e trova la variabile $ Config [ 'base_url'], e sostituirlo con il seguente codice:
if (isset ($ _ SERVER ['HTTPS']) && $ _SERVER ['HTTPS'] == "on") $ ssl_set = "s"; else $ ssl_set = "" $ config ['base_url' ] = 'http'. $ ssl_set. ': //'.$_SERVER [' HTTP_HOST '];
Questo codice consente HTTPS connessioni, tuttavia, se non si intende mai utilizzare HTTPS, puoi semplificarlo base_url = $ _SERVER ['HTTP_HOST'].
Prima di andare avanti e aggiungere le impostazioni del database nella nostra applicazione CodeIgniter, dobbiamo creare sia il database che una tabella di esempio.
Questa applicazione di esempio utilizza un database e una tabella. Questa tabella contiene tutti i sottodomini attualmente assegnati e alcune informazioni di base su di essi. Se hai deciso di utilizzare questo codice nella tua applicazione, dovrai generalmente assegnare più utenti a un singolo sottodominio, tuttavia lo schema del database esula dallo scopo di questo tutorial.
Il tavolo è chiamato nt_subdomains, all'interno del database ntapp, e ha quattro campi:
Ho anche popolato la tabella con due record, che corrispondono ai sottodomini che abbiamo aggiunto al nostro file hosts:

Ora possiamo aprire la configurazione del database, file trovato in /application/config/database.php, e modificare i seguenti valori in modo che corrispondano alle impostazioni di configurazione personali.
$ db ['default'] ['hostname'] = 'localhost'; $ db ['default'] ['username'] = 'root'; // MAMP default $ db ['default'] ['password'] = 'root'; // MAMP default $ db ['default'] ['database'] = 'ntapp';
E abbiamo finito di installare la nostra installazione CodeIgniter. Iniziamo ad usare i sottodomini nella nostra applicazione.
Per questa applicazione, creeremo due controller. Il primo è un errore controller, che visualizza un errore se il sottodominio non è stato registrato per l'utilizzo nell'applicazione. L'altro controller è il nostro controller principale del dashboard, che è ciò che l'utente vede se il sottodominio è stato aggiunto al nostro database.
Andiamo avanti e crea il nostro controller degli errori. Innanzitutto, crea un nuovo file nel / application / controller directory e chiamarlo error.php.
Nota: il nome del file è importante
load-> view ( 'errore');
Aggiungi il codice sopra al nostro nuovo error.php file. Il indice la funzione carica una vista chiamata 'errore', che creeremo in seguito.
Ora dobbiamo creare il controller principale del dashboard, che verrà caricato quando un utente inserisce uno dei sottodomini. Il controller controllerà quindi se il sottodominio è stato registrato e reindirizzerà se necessario. Aggiungeremo questo codice più tardi, ma prima, dobbiamo creare il controller di base.
Crea un nuovo file all'interno del controllori directory e nominarlo dashboard.php. All'interno di questo file, dobbiamo creare il controller e caricare la vista dashboard. Copia il codice qui sotto e salva il file.
load-> view ( 'cruscotto');
La pagina di errore verrà visualizzata quando un utente tenta di accedere a un sottodominio, che non è stato registrato per l'utilizzo da parte dell'applicazione. Ai fini del tutorial, è sufficiente creare una pagina di base, visualizzando il messaggio Sottodominio non registrato. Aggiungi il codice qui sotto a un nuovo file chiamato error.php e salvarlo nella cartella dell'applicazione / viste.
Errore dell'applicazione: Nettuts App Errore dell'applicazione Nettuts
Sottodominio non registrato

Per ora, creeremo solo una pagina dashboard di base. Puoi usare la stessa struttura della vista errori e cambiarla semplicemente per leggere Nettuts Dashboard, o qualcosa del genere. Salva la pagina come dashboard.php, all'interno del applicativi / viste cartella.
Prova le due viste visitando gli URL:
Lavoro? Andiamo avanti.
Il prossimo passo è quello di estrarre il nome del sottodominio nel nostro controller in modo che possiamo usarlo in una query di database.
Inseriremo il nostro codice di controllo del sottodominio nel costruire funzione all'interno del controller del cruscotto. (Sotto il parent :: Controller ()). Ciò significa che il sottodominio verrà controllato quando si accede a una delle funzioni del controller del dashboard.
Il modo più semplice per estrarre il nome del sottodominio è usare il PHP esplodere funzione e imposta il delimitatore su ".". Poiché abbiamo solo bisogno della prima parte, possiamo dividerla in due parti e quindi assegnare la prima parte (il nome del sottodominio) a una variabile.
Per testare questo, possiamo eco la variabile fuori nel controller stesso. Guarda il codice qui sotto:
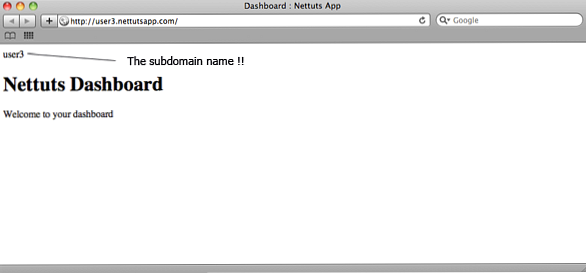
Accedi ai tuoi URL di sottodominio e dovresti vedere il sottodominio corretto riportato nella tua pagina, come di seguito.
Nota: È possibile eliminare l'istruzione echo ora.
Ora che abbiamo accesso al nome del sottodominio nel nostro controller, possiamo controllare se è stata aggiunta la tabella creata in precedenza.
Useremo CodeIgniter's Classe ActiveRecord per costruire le nostre query, che controlleranno la tabella per il sottodominio accessibile. Se è presente, l'utente sarà in grado di accedere alla pagina del dashboard. Se, al contrario, il sottodominio non è stato inserito, gli viene negato l'accesso e vengono quindi reindirizzati alla pagina di errore creata in precedenza.
Per questo tutorial, non utilizzeremo i modelli in quanto rende il tutorial molto più facile da seguire. CodeIgniter è abbastanza flessibile in quanto non ti costringe a usarli.
Per prima cosa, dobbiamo assemblare la query come mostrato di seguito. Questo codice funzionerà solo in PHP5, poiché utilizza il metodo di concatenamento; tuttavia, puoi cambiarlo a tuo piacimento.
// aggiunge dal resto del costrutto // $ this-> db-> from ('nt_subdomains') -> dove ('sottodominio_nome', $ sottodominio_nome); $ query = $ this-> db-> get ();Possiamo usare la funzione CodeIgniter
riga()per verificare se tale sottodominio esiste nella tabella. In caso contrario, è necessario utilizzare la funzione di reindirizzamento per reindirizzare i nostri utenti al controllore degli errori. La prossima parte del codice è qui sotto:// aggiunge dal codice precedente // if ($ query-> num_rows () < 1) redirect ('error');Proviamo questo accedendo
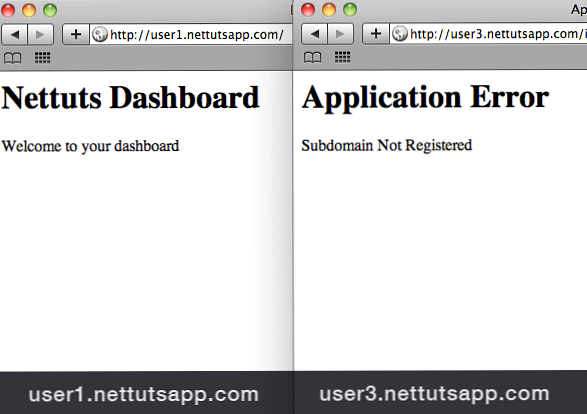
user1.nettutsapp.com, che dovrebbe indirizzarti alla pagina del dashboard. Ora, provauser3.nettutsapp.com, che dovrebbe reindirizzare alla pagina di errore in quanto non è stata inserita nella tabella.
Passaggio 9: estensione del controller del dashboard (parte 2)
Ora possiamo usare le informazioni nella tabella per visualizzare informazioni specifiche per ogni sottodominio.
Aggiungeremo al
indicefunzione nel nostro controller dashboard. Per prima cosa copia il codice del sottodominio e la query del database che abbiamo usato prima.function index () $ subdomain_arr = explode ('.', $ _SERVER ['HTTP_HOST'], 2); $ subdomain_name = $ subdomain_arr [0]; $ this-> db-> from ('nt_subdomains') -> dove ('sottodominio_nome', $ sottodominio_nome); $ query = $ this-> db-> get ();Stiamo usando CodeIgniter's
riga()funzione per recuperare il risultato della query. Ilrigala funzione restituisce una singola riga di risultato, il che significa che non è necessario utilizzare aper ciascunociclo continuo; non è necessario.// aggiunge dal resto della funzione index // $ subdomain_info = $ query-> row ();Quindi, assegna il
user_fnameeuser_snamevalori di colonna alschieramento,$ data, che viene poi passato alvista.$ data ['fname'] = $ subdomain_info-> user_fname; $ data ['sname'] = $ sottodominio_info-> user_sname; $ this-> load-> view ('dashboard', $ data);Possiamo usare questi valori nella nostra vista usando le variabili
$ fnamee$ sname. Apri la visualizzazione dashboard e modificala per leggere:Benvenuto nella tua bacheca
E abbiamo finito! Proviamoci.
Passaggio 10: test
Prova tutti gli URL e, si spera, se tutto è andato secondo i piani, i risultati dovrebbero essere i seguenti:

Ecco la cote completa utilizzata per i nostri controller e visualizzazioni:
db-> from ('nt_subdomains') -> where ('sottodominio_nome', $ sottodominio_nome); $ query = $ this-> db-> get (); if ($ query-> numero_colonne () < 1) redirect ('error'); function index() $subdomain_arr = explode('.', $_SERVER['HTTP_HOST'], 2); $subdomain_name = $subdomain_arr[0]; $this->db-> from ('nt_subdomains') -> where ('sottodominio_nome', $ sottodominio_nome); $ query = $ this-> db-> get (); $ subdomain_info = $ query-> row (); $ data ['fname'] = $ subdomain_info-> user_fname; $ data ['sname'] = $ sottodominio_info-> user_sname; $ this-> load-> view ('dashboard', $ data); load-> view ( 'errore');
Dashboard: app Nettuts Nettuts Dashboard
Benvenuto nella tua bacheca
Errore dell'applicazione: Nettuts App Errore dell'applicazione
Sottodominio non registrato
Naturalmente, questo tutorial descrive solo un modo per ottenere questa nifty funzionalità. Sono sicuro che ce ne sono molti altri; quindi sentiti libero di ascoltare i tuoi pensieri e opinioni nella sezione commenti qui sotto.
