 Share
Share
 Cosa starai creando
Cosa starai creandoC'era una volta, le applicazioni web erano monoliti che facevano tutto da soli. In questi giorni, non così tanto. Con i servizi Web che aprono le loro API, gli sviluppatori si stanno muovendo verso l'utilizzo di applicazioni di terze parti per gestire parti della funzionalità, ad esempio l'autenticazione o l'invio di e-mail agli utenti.
Mentre il caso più comune è quello in cui si utilizza un'API per connettersi a uno dei servizi online più diffusi (Google, Twitter e così via), ci sono momenti in cui entrambe le applicazioni che si desidera connettere sono personali.
Questo mi è successo qualche tempo fa: avevo creato un carrello acquisti personalizzato come Ruby on Rails applicazione e, per un po ', è stato felice di utilizzarlo insieme a una semplice pagina di destinazione HTML. Dopo un po ', tuttavia, ho scoperto che per rendere la pagina di destinazione più attraente, avevo bisogno di aggiornarla a qualcosa di più frequentemente aggiornato. Volevo un blog, e così WordPress era la scelta naturale.
Con il sito WordPress costruito, tutto andava bene tranne che per una piccola cosa: quando i visitatori aggiungevano oggetti al carrello e poi tornavano a fare acquisti, dimenticavano che avevano aggiunto articoli al loro carrello! Il carrello della spesa e il sito web dovevano lavorare insieme. Avevo bisogno di visualizzare il contenuto del carrello sul sito web principale.
Questo era un posto per lo sviluppo di alcune API.
Esponendo l'API del carrello acquisti al mondo e poi chiamandolo dal mio tema WordPress, sarei in grado di passare i dati in modo elegante, senza hackerare alcun sistema.
In questo tutorial, basato sulle lezioni apprese nel fare questo progetto, passerò attraverso entrambe le estremità della comunicazione API: in primo luogo, con l'aiuto della gemma Grape, creeremo un'API per esporre una parte di un Ruby on Rails basato carrello della spesa per applicazioni esterne. Quindi, utilizzeremo l'API per recuperare il contenuto del carrello degli acquisti e visualizzarli su un sito WordPress. A seconda di quali sono le tue esigenze, potresti scoprire che la creazione dell'API è ciò che ti interessa o che ti interessa in realtà solo per la parte relativa alla chiamata di un'API esterna da WordPress. Ad ogni modo, spero che troverai il tutorial utile e interessante.
Per eseguire il codice in questo tutorial, avrai bisogno della seguente configurazione:
Mentre non c'è nulla di veramente complicato nel tutorial, è richiesta una conoscenza di base di Ruby e Ruby on Rails, nonché di PHP e WordPress.
Poiché stai pianificando di connettere un'applicazione Ruby on Rails a un sito web alimentato da WordPress, probabilmente è sicuro che tu abbia già un'applicazione Rails e forse persino un sito WordPress attivo e funzionante. Quindi, per le esigenze del tutorial, ho creato una versione semplificata ma funzionale del carrello della spesa, con metodi per le azioni di base richieste in loco.
Puoi scaricare il codice di esempio o semplicemente leggere il tutorial e applicarlo a un tuo progetto Rails.
Il progetto di esempio di Ruby on Rails è bare bones e consiste solo di un modello (Carrello della spesa) e un controller (ShoppingCartController). Nel Carrello della spesa modello, troverai i seguenti metodi:
Il controller, ShoppingCartController contiene un'azione per aggiungere oggetti a un carrello. L'azione, Inserisci, prende due parametri: gettone e (prodotto) id:
http: //
Torneremo a tutti questi in seguito, ma ora, mettiamoci al lavoro e creiamo l'API per il carrello della spesa.
Ora, con il progetto Rails, è ora di iniziare a creare l'API.
Per costruire la nostra API, useremo uno strumento chiamato Uva. Grape è un micro-framework progettato per l'implementazione di API semplici simili a REST in situazioni in cui, come affermano gli sviluppatori, "non è necessario il notevole potere di sollevamento di framework di grandi dimensioni come Rails".
Il framework Grape può essere utilizzato da solo, ma si trova anche vicino a Rails, fornendo un modo semplice per creare API per accedere a un sottoinsieme (o perché no) della funzionalità dell'applicazione Rails. Quale è esattamente ciò che faremo in questo tutorial.
Per aggiungere la gemma al tuo progetto Rails, aggiungi la seguente linea al tuo Gemfile:
gemma 'uva'
Quindi aggiorna le tue gemme chiamando (sulla riga di comando):
installazione bundle
Questo è tutto. La gemma è stata installata e possiamo iniziare a usarla.
Per iniziare a scrivere l'API, devi prima creare un file sorgente ruby che manterrà la funzionalità API. Questo è un framework leggero e quindi possiamo scrivere l'intera API in un solo file. Metti questo file all'interno dell'applicazione Rails, in una directory chiamata api proprio sotto il principale App elenco.
Nel progetto di esempio, troverai il codice API in app / api / cart_external.rb.
Aggiungi le seguenti linee al tuo application.rb file di configurazione per assicurarsi che i file in app / api sono inclusi:
config.paths.add "app / api", glob: "** / *. rb" config.autoload_paths + = Dir ["# Rails.root / app / api / *"]
All'interno del file sorgente dell'API, definiremo ora un modulo che conterrà la nostra classe API:
modulo API classe CartExternal < Grape::API version 'v1', :using => : formato del percorso: json helpers do end resource: cart do end end end
Questa è la versione più nuda dei contenuti di una semplice API Grape. A questo punto, non fa ancora nulla, ma diamo un'occhiata agli elementi di configurazione all'inizio del codice all'interno della classe.
versione 'v1',: using =>: percorso dice che questa è la versione v1 dell'API e che la versione che l'utente API desidera accedere dovrebbe essere definita nell'URL, ad esempio http: // localhost: 3000 / v1 /. Altre opzioni per questo campo di configurazione sono :intestazione, : accept_version_header e : param, ognuno di essi definisce un metodo diverso per passare le informazioni sulla versione. Vedere la documentazione di Grape per ulteriori informazioni sull'utilizzo di ciascuna di esse.formato: json dice a Grape di codificare le risposte in uscita come stringhe con formattazione JSON (:testo e : xml può anche essere usato).Prima di iniziare ad aggiungere funzionalità all'API, come passo finale della configurazione, dichiarare la classe API all'applicazione Rails in modo che sappia di servirla per le persone e i servizi che ne fanno richiesta.
Per fare ciò, aggiungere la seguente riga a config / routes.rb:
monta CartExternal :: API => '/'
Ora, torniamo al CartExternal :: API classe che abbiamo definito sopra.
All'interno della classe API, troverai due elementi che non ho ancora menzionato: aiutanti e risorsa.
aiutanti è una macro che può essere utilizzata insieme a un blocco (o un modulo) per introdurre metodi di supporto che possono essere utilizzati all'interno delle azioni API. Questi metodi possono essere ad esempio gli helper necessari per verificare i parametri o i metodi API per contattare l'applicazione Rails padre.risorsa definisce una collezione logica di metodi API. Puoi aggiungere quanti ne vuoi, ma nel nostro caso lo faremo solo con uno, che chiameremo :carrello. Questa risorsa conterrà tutti i metodi API relativi al carrello. Con queste definizioni, qualsiasi chiamata fatta a http: /// V1 / carrello verrà instradato verso la nostra risorsa e le azioni definite al suo interno. Per vedere come funziona, iniziamo creando una chiamata API per il recupero degli articoli in un carrello acquisti, identificato dal token dei parametri.
Dentro il risorse bloccare, aggiungere il seguente codice:
desc 'Restituisci articoli nel carrello.' params do optional: token, tipo: String, default: nil end get '/ items' do token = params [: token] cart = ShoppingCart.find_or_create_with token response = stato: 200, token: cart.token, carrello: carrello. as_json response.as_json end
Ora, abbiamo creato un'azione che risponde alle richieste GET inviate al percorso /elementi.
L'azione richiede un parametro stringa opzionale, gettone, dichiarato nel params bloccare. Sebbene non sia obbligatorio dichiarare i parametri, è una buona pratica in quanto rende il tuo codice più leggibile e ti fa risparmiare tempo in quanto Grape eseguirà la maggior parte della convalida dei parametri per te. Per i parametri richiesti, è possibile utilizzare un costrutto simile, sostituendo facoltativo con richiede. I parametri obbligatori non possono avere un valore predefinito.
La nostra azione cerca un carrello acquisti che corrisponda al token o ne crei uno nuovo se non viene passato alcun token. Quindi restituisce una risposta codificata JSON che consiste in uno stato, nel token del carrello degli acquisti corrente e nel contenuto del carrello.
Se stai eseguendo localmente l'applicazione Rails, ora puoi avviare il tuo server e indirizzare il tuo browser a http: // localhost: 3000 / v1 / cart / items per vedere la risposta, che dovrebbe essere simile a questa:
"Status": 200, "token": "XBrf2nCkTYfQJoU8d4A1nw", "carrello": "ITEM_COUNT": 0, "voci": []
Poiché non abbiamo superato un token nella nostra chiamata, è stato creato un nuovo carrello acquisti e assegnato un valore di token univoco generato casualmente. Questo è anche il motivo per cui il carrello è ancora vuoto.
Se ti piace, per i test, puoi usare l'azione Aggiungi ShoppingCartController per aggiungere un articolo al carrello:
http: // localhost: 3000 / shopping_cart / aggiungere / 1 gettone = TOKEN_FROM_PREVIOUS_CALL?
Dopo aver aggiunto il prodotto, quando chiami di nuovo l'API, noterai che ora c'è un articolo nel carrello:
"Status": 200, "token": "XBrf2nCkTYfQJoU8d4A1nw", "carrello": "ITEM_COUNT": 1, "voci": [ "cart_id": 2, "created_at": "2014-05-20T16: 44 : 24Z "," id ": 4," product_id ": 1," product_name ":" Prodotto di prova "," product_price ":" 10.0 "," updated_at ":" 2014-05-20T16: 44: 24Z "]
Aggiungi tutti gli elementi che desideri e, prima di aggiungere altre funzionalità, completiamo la configurazione e facciamo parlare WordPress con l'API.
Ora abbiamo testato l'API chiamandolo da un browser Web e successivamente, è il momento di comunicare con WordPress.
Il codice WordPress che segue può essere incluso in un plug-in WordPress o in un tema di WordPress functions.php a seconda del progetto e del contesto in cui è necessaria la comunicazione dell'API. Nella mia integrazione del carrello degli acquisti, ho deciso di aggiungere il codice in un tema figlio per semplicità.
In qualunque modo tu decida di andare, il codice sarà lo stesso.
Apri i tuoi functions.php file (o un file PHP adatto) e inserire la seguente funzione PHP. È una funzione di supporto che incapsula la comunicazione dell'API in modo che in futuro, se è necessario modificare la firma dell'API o altri elementi generici nelle chiamate, è possibile farlo in un unico punto.
Qui ci sono le ossa nude di ciò che deve essere in quella funzione:
function api_get_as_json ($ action, $ params) $ api_endpoint = "http: // localhost: 3000 / v1 / cart"; if (null == $ params) $ params = array (); // Crea URL con parametri $ url = $ api_endpoint. $ azione. '?' . http_build_query ($ params); // Usa curl per creare la query $ ch = curl_init (); curl_setopt_array ($ ch, array (CURLOPT_URL => $ url, CURLOPT_RETURNTRANSFER => true)); $ output = curl_exec ($ ch); // Decodifica l'output in una matrice $ json_data = json_decode ($ output, true); curl_close ($ ch); return $ json_data;
La funzione accetta il percorso dell'azione API e i parametri richiesti, li combina in un URL e quindi utilizza cURL per effettuare una richiesta all'API.
Dopo aver ricevuto la risposta, la funzione lo analizza in una matrice, utilizzando json_decode, una funzione che fa parte delle librerie PHP standard.
Ora che abbiamo creato la funzionalità per chiamare l'API, usiamola per interrogare il contenuto del carrello attraverso il nostro metodo API / carrello / articoli e quindi stampare la risposta:
function show_shopping_cart () $ cart_data = api_get_as_json ('/ items', null); ?> Carrello della spesa
0):?> - $
Il tuo carrello è vuoto.
La funzione effettua una chiamata API a /elementi e stampa la risposta con una formattazione HTML di base. Alla fine della funzione, ho incluso un semplice print_r blocco per rendere il contenuto della risposta JSON a scopo di debug.
Questo è utile soprattutto all'inizio, quando il carrello è ancora vuoto e vogliamo essere sicuri che non ci siano errori di comunicazione che impediscano al codice di mostrare il suo contenuto.
Passaggio 3: aggancia la funzione a WordPress
Ora che abbiamo le funzioni per effettuare la chiamata e stampare la risposta, tutto ciò che rimane è far sì che WordPress li chiami.
Il modo più semplice per farlo sarebbe quello di andare direttamente ai file modello del tema e chiamare show_shopping_cart proprio lì nel luogo in cui vuoi mostrare il carrello della spesa. Se il tema è il tuo e sei sicuro che questo è tutto ciò di cui hai bisogno, potrebbe essere un'opzione praticabile.
All'altro estremo dello spettro è l'approccio più flessibile e user friendly di incorporare la chiamata in un widget di WordPress. In questo modo, puoi spostare il carrello della spesa e posizionarlo in qualsiasi area della barra laterale sul tuo sito WordPress. Non è poi così difficile, quindi andiamo avanti e farlo.
Tutto ciò di cui abbiamo bisogno è a WP_Widget sottoclasse con un costruttore e un codice per rendere il contenuto del carrello degli acquisti nella funzione widget di. Le altre due funzioni, modulo e opzioni può essere lasciato vuoto per ora (se vuoi aggiungere personalizzazioni al widget, questo è dove andrà).
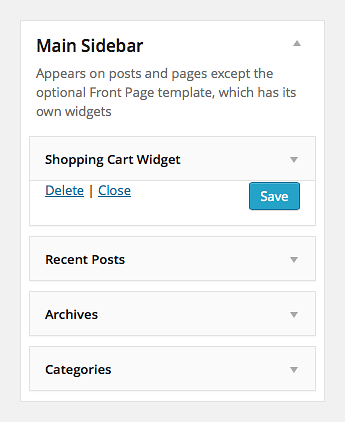
class ShoppingCartWidget estende WP_Widget public function __construct () parent :: __ construct ('shopping_cart_widget', __ ('Shopping Cart Widget', 'shopping_cart'), array ('description' => __ ('Un widget per la visualizzazione di un carrello .', 'carrello della spesa' ) ) ); / ** * Emette il contenuto del widget * / widget di funzioni pubbliche ($ args, $ istanza) echo $ args ['before_widget']; show_shopping_cart (); echo $ args ['after_widget']; / ** * Emette il modulo delle opzioni. * / public function form ($ instance) // Il widget non accetta opzioni / ** * Opzioni del widget di elaborazione su save * / aggiornamento della funzione pubblica ($ new_instance, $ old_instance) // Il widget non accetta opzioni function register_shopping_cart_widget () register_widget ('ShoppingCartWidget'); add_action ('widgets_init', 'register_shopping_cart_widget');Ora vai al tuo amministratore di WordPress e trascina il widget Widget carrello acquisti a una delle tue barre laterali:

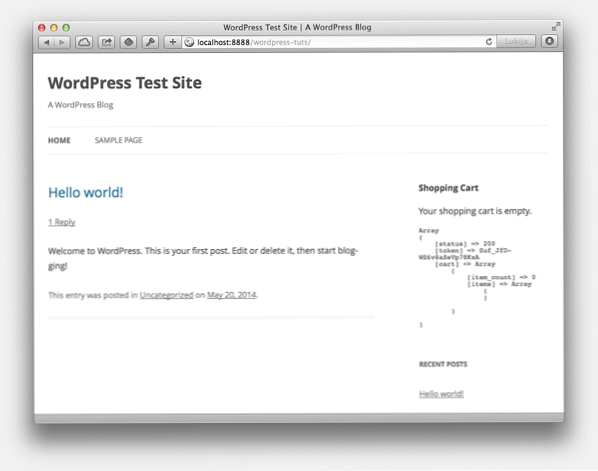
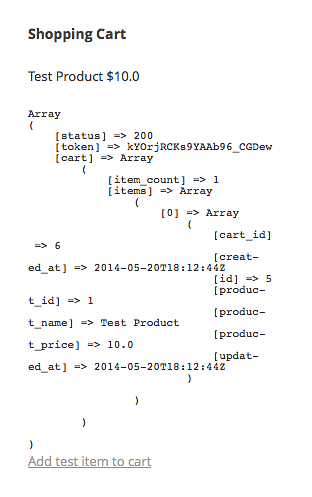
Ora, visita il sito WordPress per vedere il codice in azione. Dovresti vedere qualcosa di simile a questo:

Il tuo carrello è ancora vuoto, ma come puoi vedere dal print_r uscita sotto il carrello della spesa, la comunicazione funziona e il blog WordPress sta ricevendo i dati dalla nostra applicazione Rails.
Ora, con le nozioni di base, vediamo come rendere la comunicazione un po 'più sicura.
4. Proteggi la connessione con una chiave API
Ora abbiamo creato un'API per un'applicazione Ruby on Rails e l'abbiamo chiamata da un sito WordPress; tuttavia, manca ancora qualcosa di importante: proteggere l'API in modo che non sia aperto a tutti su Internet per chiamare come preferiscono. Sono sicuro che puoi pensare a tutti i tipi di cose brutte che accadrebbe se lasciassi la porta completamente aperta per tutti, giusto?
Un modo semplice per proteggere un'API è generare una chiave segreta per ogni applicazione che autorizzi a chiamare la tua API. In questo modo, ogni volta che un'applicazione invia una richiesta all'API, deve inviare la sua chiave API affinché il server possa controllare. I chiamanti senza una chiave API valida non potranno effettuare richieste. Per maggiore sicurezza, la maggior parte dei servizi include anche un segreto API oltre alla chiave API.
Quindi, torniamo al lavoro e aggiungiamo la chiave API, prima al nostro codice Ruby e poi al lato WordPress.
Passaggio 1: aggiungere un metodo per il controllo della chiave API
Innanzitutto, aggiungi un metodo per verificare la chiave API. Questo va nel aiutanti blocco della tua classe API:
def is_valid_api_key? (chiave) chiave == 'API_KEY' fine
Questa è una versione semplice con una sola chiave API, quindi a seconda dell'applicazione potrebbe essere necessario estenderla. Ad esempio, se si dispone di più applicazioni che chiamano l'API, sarà necessario definire una chiave API univoca per ciascuna di esse e memorizzarle nel database. Potresti anche voler creare una pagina di amministrazione per la creazione di nuove chiavi API.
Per lo meno, è necessario sostituire api_key con una vera chiave generata che non è troppo facile da indovinare. Per questo esempio, tuttavia, tutto ciò che conta è che si disponga di una chiave API e un metodo per verificare che la chiave abbia trasmesso corrispondenze con quella memorizzata nel sistema.
Passaggio 2: utilizzare il metodo di supporto per verificare una chiave API
Con il metodo helper in atto, possiamo aggiungere il controllo alla nostra unica chiamata API circondando il codice in esso con il seguente se altro costruire:
se is_valid_api_key? params [: key] token = params [: token] cart = ShoppingCart.find_or_create_with token response = stato: 200, token: cart.token, carrello: cart.as_json response.as_json altro errore! ('401 Non autorizzato', 401 ) fineNotare il altro blocco in cui si genera un errore utilizzando il metodo Grape errore!.
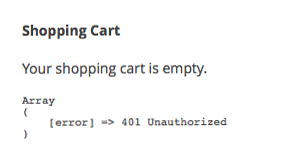
Ora riavvia il server Rails e ricarica la tua home page di WordPress e vedrai qualcosa di simile a questo:

Questo perché non abbiamo ancora aggiunto la chiave API al nostro codice WordPress e quindi l'API Rails non accetta più le richieste che effettua. Se ti piace, a questo punto, puoi aggiungere una corretta gestione degli errori e visualizzare un bel messaggio di errore.
Quindi, passiamo e facciamo funzionare di nuovo la chiamata API.
Passaggio 3: aggiungi campo Impostazioni per Chiave API
Per ora, puoi semplicemente andare avanti e inserire il codice API nel tuo codice api_get_as_json funzione, ma come aggiunta di nuove opzioni a WordPress impostazioni generali la pagina è molto semplice, facciamolo attraverso un campo impostazioni.
E mentre lo aggiungi, possiamo anche aggiungere un'opzione per la definizione dell'URL per l'API.
In questo modo, più tardi, quando distribuirai il codice WordPress su un vero server live, sarai in grado di configurarlo senza dover toccare il codice, che è sempre bello.
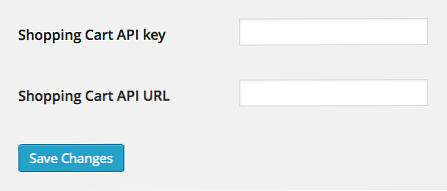
$ cart_api_settings_field = new CartApiSetting (); class CartApiSetting function CartApiSetting () add_filter ('admin_init', array ($ this, 'register_fields')); function register_fields () register_setting ('general', 'cart_api_key', 'esc_attr'); add_settings_field ('cart_api_key', '', array ($ this,' fields_html '),' general '); function fields_html () $ value = get_option ('cart_api_key', "); echo ''; Ecco la definizione del campo impostazioni per l'URL dell'endpoint API utilizzando lo stesso costrutto:
$ cart_api_endpoint_settings_field = new CartApiEndpointSetting (); class CartApiEndpointSetting function CartApiEndpointSetting () add_filter ('admin_init', array ($ this, 'register_fields')); function register_fields () register_setting ('general', 'cart_api_endpoint', 'esc_attr'); add_settings_field ('cart_api_endpoint', '', array ($ this,' fields_html '),' general '); function fields_html () $ value = get_option ('cart_api_endpoint', "); echo ''; Visita il tuo WordPress impostazioni generali menu per impostare i valori corretti per queste impostazioni, assicurandosi che la chiave API corrisponda a qualsiasi valore impostato per essere nel servizio Rails.

Passaggio 4: passare la chiave API con le richieste API
Ora, con la chiave API e l'URL memorizzati nelle opzioni di WordPress, aggiorniamo la funzione che fa chiamare l'API.
Le modifiche vanno all'inizio della funzione, in questo modo:
function api_get_as_json ($ action, $ params) if (null == $ params) $ params = array (); $ api_key = get_option ("cart_api_key"); $ api_endpoint = get_option ("cart_api_endpoint"); if (! isset ($ api_key) ||! isset ($ api_endpoint)) return false; $ params ["key"] = $ api_key; Guardando il nuovo codice sopra, noterai che il $ api_key e $ api_endpoint le impostazioni vengono lette dalle opzioni di WordPress. $ api_endpoint era già usato per creare l'URL da chiamare, ma per $ api_key, dobbiamo aggiungere una riga (14) per includere il valore nei parametri inviati all'API.
Aggiorna la tua home page di WordPress e il contenuto del carrello si apre di nuovo, questa volta protetto con una chiave API. Tutto sembra a posto - in realtà, come prima richiedeva la chiave API - e hai collegato l'applicazione Rails al tuo sito WordPress.
5. Aggiungi una sessione condivisa
Il codice WordPress che abbiamo scritto finora fa chiamate API e le protegge con una chiave API, ma lo fa in modo completamente privo di stato. Per semplici azioni senza stato, come la pubblicazione di aggiornamenti su una bacheca o la tua piattaforma di microblogging su Twitter, le chiamate una tantum come questa sono tutto ciò di cui hai bisogno. Tuttavia, per il nostro esempio di carrello della spesa, questo non è abbastanza.
Come si nota durante il test del codice, mentre il nostro server Rails identifica un carrello con un token, non abbiamo usato questo token ovunque, quindi ogni volta una chiamata a carrello / lista viene creato, il server crea un nuovo carrello vuoto.
Non molto bene. Affinché la connessione del carrello acquisti sia di qualche utilità, devi essere in grado di aggiungere articoli al carrello e tenerli lì per un po ', anche mentre ti sposti da una pagina all'altra.
In una parola, hai bisogno di una sessione.
Esistono diversi modi per creare una sessione, ma andiamo con la più semplice, utilizzando il token passato a noi dall'applicazione Rails e memorizzandolo in un cookie client. Poiché il tuo sito WordPress è l'interfaccia con cui l'utente (e il suo browser web) vede e comunica, è anche il luogo in cui dobbiamo impostare il cookie.
Passaggio 1: impostare un cookie
I cookie possono essere impostati solo nell'intestazione, prima che qualsiasi contenuto sia stato reso, quindi dobbiamo fare qualche riorganizzazione nel codice, spostando il / carrello / articoli richiamare nel flusso di esecuzione. Per fare questo, creiamo una nuova funzione PHP, get_shopping_cart, e chiamalo subito all'inizio dell'esecuzione del sito WordPress.
Questo può essere fatto usando i ganci d'azione di WordPress. Per un elenco completo di hook, puoi consultare il codice WordPress. In questo caso, l'azione dentro fa quello che ci serve, quindi agganciamo la nostra richiesta a quello.
add_action ("init", "get_shopping_cart");
La funzione get_shopping_cart si presenta così:
function get_shopping_cart () $ cart_data = api_get_as_json ('/ items', null); $ token = $ cart_data ['token']; // Scadenza cookie in 30 minuti setcookie ('bread_cart', $ token, time () + 60 * 30); set_saved_cart_data ($ cart_data); Innanzitutto, la funzione rende la chiamata ormai familiare al nostro /elementi Azione API. Poi abbiamo qualcosa di nuovo: sulla linea 3, estraiamo il token del carrello acquisti restituito dall'API e poi, un paio di righe dopo, lo salviamo in un cookie. Il cookie scadrà tra 30 minuti, dato che presumo che a un certo punto lo shopping in un negozio online si sia dimenticato del negozio ...
Alla riga 7, potresti notare un'altra nuova chiamata di funzione: set_saved_cart_data. Ritorneremo in appena un minuto. Ma prima, facciamo in modo che le chiamate API usino anche il token.
Passaggio 2: utilizzare il token dal cookie
Innanzitutto, creiamo una funzione di supporto per recuperare il token dal cookie:
function api_shopping_cart_token () $ token = null; if (isset ($ _COOKIE ['shopping_cart_token'])) $ token = $ _COOKIE ['shopping_cart_token']; return $ token;
E poi, usando quella funzione, aggiungi la seguente linea a api_get_as_json, subito dopo la riga in cui impostiamo il parametro chiave API:
$ params ['token'] = api_shopping_cart_token ();
Con questa aggiunta, ogni volta che viene effettuata una chiamata all'API, il metodo api_get_as_json cerca il token del carrello degli acquisti dal cookie e lo aggiunge ai parametri della richiesta. Se un cookie non viene trovato, l'API riceverà un token vuoto e considererà la chiamata come un nuovo visitatore, creando un nuovo carrello vuoto.
Passaggio 3: Ottimizza l'esecuzione salvando alcuni dati
E ora, di nuovo a set_saved_cart_data.
Come notiamo nel codice sopra, get_shopping_cart riceve l'intero contenuto del carrello degli acquisti, gli stessi dati su cui stiamo interrogando show_shopping_cart. Ciò significa che stiamo chiamando l'API due volte in un rendering di una pagina WordPress quando una chiamata dovrebbe essere sufficiente. Salvare la risposta per la durata della richiesta HTTP è una semplice ottimizzazione che possiamo usare per ridurre il numero di chiamate API a metà.
In PHP, le variabili globali sono specifiche per e vivono solo attraverso una richiesta HTTP, quindi possiamo tranquillamente usarne una per memorizzare i dati get_shopping_cart al punto in cui viene utilizzato per rendere effettivamente il contenuto del carrello degli acquisti.
Per fare questo, ho creato una semplice coppia di funzioni, set_saved_cart_data e get_saved_cart_data, che avvolge la variabile globale $ g_shopping_cart_data per mantenere il codice leggibile e facile da mantenere:
globale $ g_shopping_cart_data; function set_saved_cart_data ($ cart_data) global $ g_shopping_cart_data; $ g_shopping_cart_data = $ cart_data; function get_saved_cart_data () global $ g_shopping_cart_data; restituisce $ g_shopping_cart_data;
Con i dati del carrello acquisti memorizzati in una variabile globale, tutto ciò che devi fare è cambiare la prima riga in show_shopping_cart a:
$ cart_data = get_saved_cart_data ();
Con questo cambiamento fatto, il carrello della spesa ora ha una sessione e l'utente può aggiungere elementi al carrello e spostarsi tra le pagine mentre continua a vedere lo stesso carrello.
Passaggio 4: test aggiungendo alcuni elementi al carrello
Per testare la funzionalità, creiamo un collegamento all'azione del controller shopping_cart / aggiungi e stamparlo alla fine di show_shopping_cart. Si noti che per consentire al controller di condividere la nostra sessione è necessario che il token del carrello acquisti sia un parametro:
$ product_id = 1; $ token_params = http_build_query (array ('token' => api_shopping_cart_token ())); $ url = "http: // localhost: 3000 / shopping_cart / add /". $ product_id. "?" . $ Token_params; eco 'Aggiungi un articolo di prova al carrello
';Clicca sul link, Aggiungi un articolo di prova al carrello, per aggiungere un oggetto. Quindi torna al tuo sito WordPress e ora puoi vedere una voce del carrello acquisti sul blog di WordPress!

Alcune parole finali
Tutto qui: ora hai connesso con successo un carrello degli acquisti basato su Ruby on Rails al tuo blog o sito web WordPress.
Rimuovi il print_r debugging, modellate l'output con un po 'di CSS e create dei veri link "Aggiungi al carrello" (oltre a un pulsante "Ritira" che riporta l'utente all'effettiva applicazione del carrello degli acquisti) e l'integrazione del carrello degli acquisti è completamente funzionale.
Ancora più importante, tuttavia, è possibile utilizzare il metodo di creazione e comunicazione con un'API per collegare due proprie applicazioni. Potrebbero essere qualsiasi cosa, quindi ora vai avanti e crea alcune API!
