 Share
Share

WordPress viene normalmente utilizzato come motore di blog o come sistema di gestione dei contenuti (CMS), ma non sono le uniche cose per cui può essere utilizzato. Con un po 'di immaginazione, puoi fare praticamente tutto ciò che vuoi con esso! In questo tutorial ti insegnerò come costruire un servizio URL abbreviato, scrivere codice plugin usando tecniche orientate agli oggetti e gestire router WordPress e messaggi di errore personalizzati.
Si noti che questo è un tutorial avanzato: useremo alcune tecniche PHP relativamente avanzate, ma mi assicurerò di collegarvi a qualsiasi articolo di risorse che potreste aver bisogno di capire lungo la strada. Basta ricordare, il punto di questo tutorial è quello di spingere i limiti di WordPress, e questo prenderà qualche pensiero reale!
Dovresti avere familiarità con l'idea di cosa sia un servizio "URL breve" al giorno d'oggi. In caso contrario, controlla Goo.gl, bit.ly o uno degli altri là fuori. Questi sono tutti bene e bene, ma cosa succede se vuoi il tuo? Ci sono alcuni motivi per cui potresti volere questo (non solo per scopi di vanità), e questa è un'ottima occasione per guardare alcune delle aree più avanzate di WordPress che potresti non avere familiarità con.
L'obiettivo. il gol: Creeremo un tipo di messaggio personalizzato chiamato "url", il suo titolo verrà utilizzato come url originale. Per ogni post (in realtà ogni url ora), generiamo una chiave per esso, o l'utente inserisce la sua propria chiave, che chiameremo la "chiave vanity" da ora in poi. Questa chiave vanity verrà aggiunta all'URL del sito e abbiamo un breve URL.
Ecco la ripartizione di ciò che faremo in parole povere:
http://wp.tutsplus.net.http://net.tutsplus.com/tutorials/wordpress/create-a-multi-layout-portfolio-with-wordpress/. http://wp.tutsplus.net/1A.http://net.tutsplus.com/tutorials/wordpress/create-a-multi-layout-portfolio-with-wordpress/. Se non hai ancora familiarità con lo sviluppo dei plug-in, dovresti dare un'occhiata a questi utili tutorial prima di andare oltre:
Assicurati inoltre di aver installato mod_rewrite e abiliti Pretty Permalink. Useremo un campo personalizzato chiamato _vanity_key per memorizzare questa chiave vanity per ogni post.
Basta chiacchierare, iniziamo!
Useremo OOP qui.
Chiamiamo questo plugin "wp-vanity". Creiamo una cartella wp-vanity in wp-content / plugins. Quindi creiamo una chiamata al file principale vanity.php e la inseriamo nella cartella wp-vanity.
class Vanity statico privato $ _self = null; const POST_TYPE = 'url'; / ** * Restituisce sempre la stessa istanza di plugin in modo da poter accedere alla sua proprietà e al suo metodo * da qualsiasi posizione * @return Vanity * / statica public function singleton () if (! Self :: $ _ self) $ classname = __CLASS__ ; self :: $ _ self = new $ classname; self :: $ _ self -> _ bootstrap (); return self :: $ _ self; / ** * Costruisci plug-in e imposta proprietà utili per riferimento futuro * / public function __construct () / ** * Classe cache init! * Carica tutti gli stili, script, definisci var JavaScript con un utile URL * / funzione privata _bootstrap () // Aggiungi azione, il filtro dovrebbe essere messo qui $ wp_vanity = Vanity :: singleton ();
Organizziamo il codice in una classe chiamata "Vanity". Definiamo anche una costante di classe post_type per il nome del nostro tipo di post. Quindi usiamo il modello singleton (), in modo che in futuro sia possibile ingrandire il plugin senza dover gestire variabili globali poiché otteniamo sempre la stessa istanza della classe "Vanity" quando usiamo il metodo singleton ().
Vedi il metodo bootstrap () verrà chiamato automaticamente dopo aver creato l'oggetto nel metodo singleton(). Quindi, tutto ciò che riguarda add_action, add_filter dovrebbe essere messo qui.
Se non hai familiarità con il pattern Singleton, leggi la guida di un principiante per disegnare gli schemi.
Gli sviluppatori esperti di PHP potrebbero chiedersi perché non ho inserito quel codice __costruire() metodo. Questo è per motivi di sicurezza. Se hai troppo codice di esecuzione lunga nel metodo __costruire(), allora cosa potrebbe succedere se una di quelle linee chiama il metodo singleton() ancora. Bene, in quel momento, l'esecuzione di __construct () non è ancora terminata, quindi l'oggetto non è ancora stato restituito; Pertanto Vanity :: $ _ self non è assegnato. Come metodo di risultato singleton() creerà un oggetto ancora una volta. Per essere sicuri, non dovremmo inserire il codice che chiama il metodo singleton() nel costruire il metodo.
Chiamiamo manualmente bootstrap () nel metodo singleton() dopo che l'oggetto è stato creato. Certo, se ti assicuri che nulla vada storto, puoi semplicemente inserirlo _costruire() immediamente.
Per ora, inseriremo tutti i codici relativi a add_action, add_filter in method bootstrap ().
In questo passaggio, registreremo il nostro tipo di post personalizzato, aggiungeremo una meta-box per visualizzare la nostra chiave vanità e lo short link.
Registriamo il tipo di post in cui è memorizzato il nome self :: post_type. Non ho usato hard-coding in modo da poter cambiare facilmente il nome del tipo di post su qualsiasi cosa. Inoltre, abbiamo solo bisogno di WordPress per mostrare un campo titolo e un campo autore per il nostro tipo di post. Abbiamo solo bisogno del campo titolo per inserire l'URL originale. Un campo personalizzato viene utilizzato per la chiave vanity. Lo gestirai più tardi. Ora creiamo il metodo dentro() per registrare il tipo di messaggio:
public function init () $ args = array ('labels' => array ('name' => _x ('Short Urls', 'nome tipo generico'), 'singular_name' => _x ('Short Url', 'post type singular name'), 'add_new' => _x ('Aggiungi Url', self :: POST_TYPE), 'add_new_item' => __ ('Aggiungi nuovo URL'), 'edit_item' => __ ('Modifica URL '),' new_item '=> __ (' Nuovo URL '),' all_items '=> __ (' Tutti gli URL '),' view_item '=> __ (' Visualizza URL '),' search_items '=> __ (' Cerca URL '),' not_found '=> __ (' Nessun URL trovato '),' not_found_in_trash '=> __ (' Nessun URL trovato nel Cestino '),' parent_item_colon '=> ",' menu_name '=>' Urls ' ), 'public' => true, 'public_queryable' => true, 'show_ui' => true, 'show_in_menu' => true, 'query_var' => true, 'rewrite' => true, 'capability_type' => ' post ',' has_archive '=> true,' hierarchical '=> false,' menu_position '=> null,' supports '=> array (' title ',' author ')); register_post_type (self :: POST_TYPE, $ args ); Non c'è che posso aggiungere al codice sopra. Ci registriamo con register_post_type e impostare un'etichetta e un testo per questo. Ora lasceremo che WordPress sappia che vogliamo collegarci con dentro gancio! Usiamo il metodo modificato _bootstrap ():
funzione privata _bootstrap () add_action ('init', array ($ this, 'init')); Per memorizzare la chiave vanity, usiamo un campo personalizzato chiamato _vanity_key. Come modifica / aggiunta di post, viene visualizzato un modulo o in altre parole, meta box personalizzata, con informazioni sul collegamento breve (tramite accodamento _vanity_key all'URL del sito) e una casella di testo per consentire all'utente di inserire la propria chiave vanity invece di generare automaticamente la chiave.
funzione privata _bootstrap () add_action ('init', array ($ this, 'init')); add_action ('add_meta_boxes', array ($ this, 'add_meta_box')); public function add_meta_box () add_meta_box ("vanity-meta", "Short URL", array ($ this, 'meta_box_content'), self :: POST_TYPE, "normal", "low"); public function meta_box_content () global $ post; wp_nonce_field ('my_vanity_nonce', 'vanity_nonce'); $ _vanity_key = get_post_meta ($ post-> ID, '_vanity_key', vero); Puoi inserire la tua chiave di url personalizzata qui se lo desideri!
"> Provalo
Puoi utilizzare get_post_meta per ottenere il valore di qualsiasi campo personalizzato di un post. Se non hai ancora familiarità con la meta box e il campo personalizzato, leggi di nuovo questo fantastico tutorial.
Usiamo l'azione add_meta_boxes per registrare la nostra nuova meta-box, quindi usiamo il metodo, meta_box_content (), per renderne il contenuto interno! Quando mostri la meta-box, cerchiamo di ottenere il valore del campo personalizzato _vanity_key. Se otteniamo un valore non vuoto, visualizziamo l'intero URL breve con quella chiave vanity e un link "Prova" in modo che l'utente possa fare clic su di esso per provare l'URL breve in una nuova finestra!
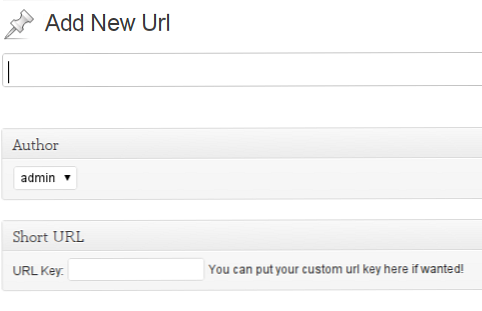
A questo punto, se provi ad aggiungere un nuovo URL hai una forma simile a questa:

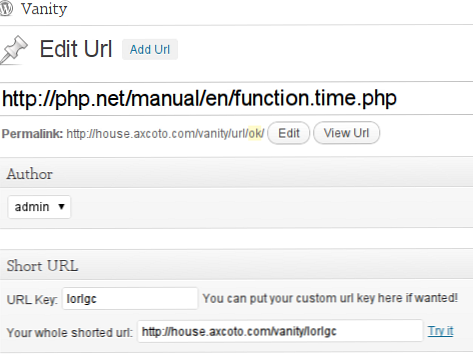
Se modifichi un URL, hai una forma come questa:

Salvataggio del campo personalizzato
Quando salviamo il post, WordPress salva solo il titolo del post, dobbiamo gestire noi stessi il nostro campo personalizzato in meta-box. Quando viene salvato un qualsiasi post, azione save_post viene chiamato, quindi ci collegheremo a questa azione:
funzione privata _bootstrap () add_action ('init', array (& $ this, 'init')); add_action ('add_meta_boxes', array ($ this, 'add_meta_box')); add_action ('save_post', array ($ this, 'save_url')); public function save_url ($ post_id) global $ post; se (definito ('DOING_AUTOSAVE') && DOING_AUTOSAVE) ritorno; // se il nostro nonce non c'è, o non possiamo verificarlo, cauzione se (! isset ($ _ POST ['vanity_nonce']) ||! wp_verify_nonce ($ _ POST ['vanity_nonce'], 'my_vanity_nonce'))) ritorno; // se il nostro utente attuale non può modificare questo post, cauzione se (! current_user_can ('edit_post')) restituisce; $ _vanity_key = vuoto ($ _ POST ['_ vanity_key'])? base_convert ($ post_id, 10, 36): preg_replace ('/ [^ a-z0-9 _] / i', '_', $ _POST ['_ vanity_key']); $ old_key = get_post_meta ($ post_id, '_vanity_key', true); if ($ _vanity_key == $ old_key) // Stiamo aggiornando il post e la chiave non è stata modificata, quindi non è necessario salvare di nuovo il reso; update_post_meta ($ post_id, '_vanity_key', $ _vanity_key); Se stiamo salvando il post automaticamente, non ha senso salvare il nostro campo personalizzato. Abbiamo anche verificato che il modulo sia valido nonce campo per evitare il doppio invio e per assicurarsi che i dati provengano dal posto giusto.
Se gli utenti hanno inserito un valore nel campo vanità, quindi il valore di $ _POST [ '_ vanity_key'] in PHP non è vuoto, usiamolo, altrimenti generiamo automaticamente una chiave convertendo l'id del post nel numero di base 36. Quindi usiamo update_post_meta per salvarlo. Prima di salvare, otteniamo il valore corrente del campo personalizzato _vanity_key e confrontalo con la nostra nuova chiave che viene inserita dall'utente o generata dal nostro codice per vedere se è davvero necessario salvarla. Se il vecchio valore e il nuovo valore sono uguali, non c'è motivo di salvarlo di nuovo.
Gestione degli errori
A questo punto tutto sembra abbastanza buono, ma forse ti stai chiedendo cosa succede se l'utente inserisce una chiave vanity che è stata utilizzata in precedenza? O se l'utente immette un URL non valido? Abbiamo bisogno di una sorta di gestione degli errori per aiutare gli utenti lungo il percorso qui.
Innanzitutto, creiamo un metodo chiamato _key2url. Come dice il suo nome, riceverà una chiave e cercherà di trovare se abbiamo già un URL corrispondente a questa chiave.
/ ** * Trova l'url originale risponde a questo tasto * @global wpdb $ wpdb * @param stringa $ chiave * @return bool o stringa * false se non trovato e url originale corrispondente altrimenti * / funzione privata _key2url (chiave $) globale $ wpdb; $ sql = "SELECT m.post_id, p.post_title come url FROM $ wpdb-> prefisso postmeta come m LEFT JOIN $ wpdb-> prefisso post come p ON m.post_id = p.id WHERE m.meta_key = '_vanity_key' AND m.meta_value = '% s' "; $ result = $ wpdb-> get_row ($ wpdb-> prepare ($ sql, $ key)); se (! $ result) return false; 'http: //'! = substr ($ result-> url, 0, '7') && $ result-> url = 'http: //'. $ Result-> URL; restituire $ result-> url;
Se una chiave vanity non è già stata utilizzata, verrà restituito un valore falso. In caso contrario, verrà restituito l'URL corrispondente a quella chiave nel database. Se necessario, aggiungiamo anche "http: //" all'URL. Dobbiamo farlo a causa della mancanza di "http: //" che può far reindirizzare WordPress a ourdomain.com/original.com invece http://original.com.
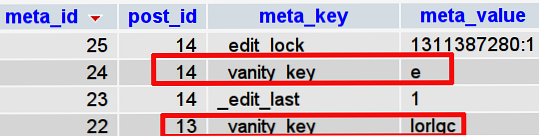
WordPress memorizza i campi personalizzati nella tabella "wp_postmeta" e i post sono memorizzati nella tabella "wp_posts". Qui "wp_" è un prefisso a cui possiamo accedere tramite $ wpdb-> prefisso. Usiamo la clausola JOIN MySql per abbinare i dati. Di seguito una figura su come WordPress memorizza il nostro campo personalizzato (la nostra chiave di vanità in questo caso)

Ok, cambiamo il nostro metodo save_url per un po 'di gestione degli errori. Si noti che ho aggiunto due nuovi metodi: chiave non valida e URL non valido. Lo preciseremo più avanti.
funzione pubblica save_url ($ post_id) global $ post; se (definito ('DOING_AUTOSAVE') && DOING_AUTOSAVE) ritorno; // se il nostro nonce non c'è, o non possiamo verificarlo, cauzione se (! isset ($ _ POST ['vanity_nonce']) ||! wp_verify_nonce ($ _ POST ['vanity_nonce'], 'my_vanity_nonce'))) ritorno; // se il nostro utente attuale non può modificare questo post, cauzione se (! current_user_can ('edit_post')) restituisce; // Inoltre, se l'url non è valido, aggiungi un messaggio personalizzato se (! Preg_match ('| ^ http (s)?: // [a-z0-9-] + (. [A-z0-9-] +) * (: [0-9] +)? (/.*)? $ | I ', $ post-> post_title)) add_filter (' redirect_post_location ', array ($ this,' invalid_url ')); $ _vanity_key = vuoto ($ _ POST ['_ vanity_key'])? base_convert ($ post_id, 10, 36): preg_replace ('/ [^ a-z0-9 _] / i', '_', $ _POST ['_ vanity_key']); $ old_key = get_post_meta ($ post_id, '_vanity_key', true); if ($ _vanity_key == $ old_key) // Stiamo aggiornando il post e la chiave non è stata modificata, quindi non è necessario salvare di nuovo il reso; // Se la nostra chiave esiste già! Lasciare rigenerare finché non otteniamo una nuova chiave mentre ($ this -> _ key2url ($ _ vanity_key)) $ _vanity_key = base_convert (time () + rand (1, 10000), 10, 36); add_filter ('redirect_post_location', array ($ this, 'invalid_key')); update_post_meta ($ post_id, '_vanity_key', $ _vanity_key); public function invalid_key ($ location, $ errnum) return $ location. '& Vanity_message = 2'; public function invalid_url ($ location, $ errnum) return $ location. '& vanity_message = 1'; Noi usiamo preg_match ( '| ^ http (s):?.? // [a-z0-9-] + ([a-z0-9-] +) * (: [0-9] +) (/.*) ? $ | i ', $ post-> post_title) per verificare se abbiamo un URL valido. preg_match restituisce il numero di volte in cui le corrispondenze del modello.
In questo caso, | ^ Http (s): // [a-z0-9-] + * (: [0-9] +)? ([A-z0-9-] +.)?? (/.*) $ | io è un modello di espressione regolare per un URL che inizia con http o https. L'URL è $ Post-> post_title (ricorda che usiamo il titolo del post come url originale).
Se l'URL non è valido, chiameremo add_filter in errore di avviso. Non preoccuparti di cosa significhi ora, lo coprirò più tardi. Inoltre, una volta ottenuta la nuova chiave vanity a cui ci siamo assegnati $ _vanity_key, noi chiamiamo metodo _key2url nel ciclo while per assicurarsi che nessun post venga utilizzato prima di quel tasto vanity.
Se la vanity key è già utilizzata, generiamo una nuova chiave. Otteniamo l'ora corrente usando la funzione tempo() che restituisce un int numero poi più con un numero casuale e convertire il risultato totale in un numero di base 36 .
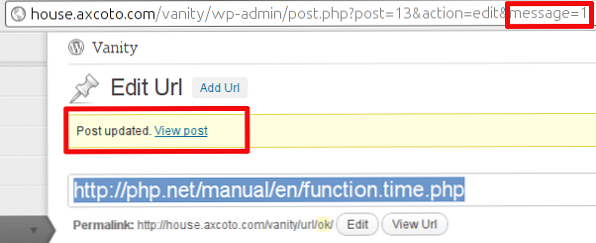
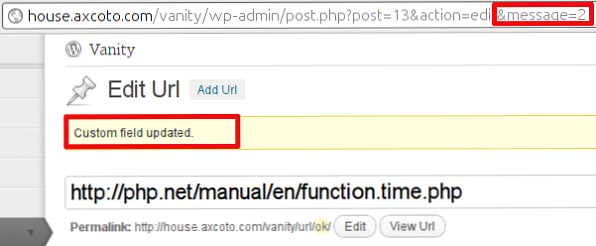
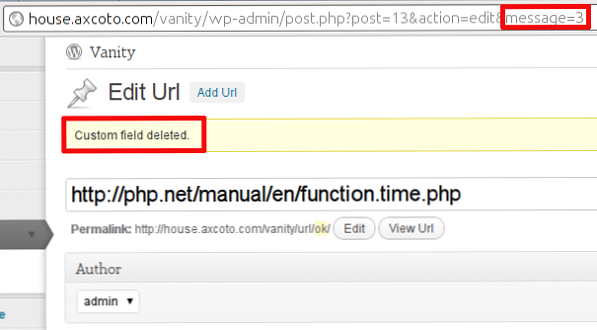
Quindi, come possiamo avvisare l'utente di questi sul back-end di WordPress? Il meccanismo per risolvere questo problema all'interno di WordPress è il seguente: dopo aver salvato il post, WordPress reindirizza l'utente alla pagina di modifica del post e aggiunge alcuni parametri all'URL come flag per visualizzare i messaggi. Prova a guardare questi per capire e notare il parametro "messaggio" nell'URL e il messaggio effettivo in giallo.
Se guardi l'URL di WordPress dopo aver salvato un post, vedi qualcosa di simile a questo: http://house.axcoto.com/vanity/wp-admin/post.php?post=13&action=edit& Message = 1 e un messaggio è mostrato come nell'immagine qui sotto:

Se provi a modificare il parametro "message" sull'URL hai:


Sfortunatamente, WordPress non ha un documento per il filtro redirect_post_location ma ora puoi capire semplicemente che questo hook ci fornisce un modo semplice per modificare l'URL a cui WordPress reindirizzerà dopo aver salvato un post.
Bene, dovresti capire ora come WordPress mostra le notifiche all'utente tramite parametri sull'URL. Quindi, quando salviamo il nostro tipo di post nel metodo save_url, se si verifica un errore, modificheremo l'URL a cui WordPress reindirizzerà e aggiungeremo il nostro parametro personalizzato. WordPress fornisce un filtro redirect_post_location per fare questo. Questo è un estratto dal codice sopra riportato per vederlo più chiaramente:
//? add_filter ('redirect_post_location', array ($ this, 'invalid_key')); add_filter ('redirect_post_location', array ($ this, 'invalid_url')); //? funzione pubblica invalid_key ($ location, $ errnum) return $ location. 'Vanity_message & = 2'; public function invalid_url ($ location, $ errnum) return $ location. '& vanity_message = 1'; In ogni caso, aggiungiamo un parametro personalizzato vanity_message con un valore: 1 significa URL non valido, 2 significa che la chiave è già utilizzata. Il prossimo. dobbiamo mostrare il nostro messaggio personalizzato con questo vanity_message. Modifichiamo il nostro metodo meta_box_content:
funzione pubblica meta_box_content () global $ post; wp_nonce_field ('my_vanity_nonce', 'vanity_nonce'); $ _vanity_key = get_post_meta ($ post-> ID, '_vanity_key', vero); if (! empty ($ _ GET ['vanity_message'])): switch ((int) $ _GET ['vanity_message']): caso 1: echo ' URL non valido
'; rompere; caso 2: echo 'La tua chiave personalizzata esiste già e abbiamo generato un'altra chiave
'; rompere; endswitch; endif?> Puoi inserire la tua chiave di url personalizzata qui se lo desideri!
"> Provalo
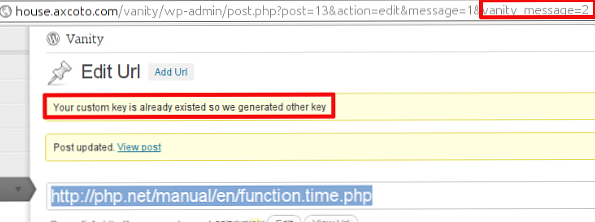
Possiamo inviare il messaggio di errore nella nostra meta-scatola. Ma la cosa buona è che se si imposta la classe di qualsiasi elemento della pagina su "aggiornato", WordPress lo afferra automaticamente e lo sposta nel punto giusto in questo modo:

Forse dici "wow" dopo aver letto questo! Ma come ti ho detto, WordPress è davvero intelligente e fa molte cose per te, solo che non possono documentare tutto.
Passaggio 3 Rilevamento dell'URL e reindirizzamento
In questo momento, sei stato in grado di aggiungere un nuovo URL e salvare l'URL. Adesso è tempo di provare accorciare l'URL ora!
Cosa succede se un utente raggiunge un URL breve? Bene, WordPress carica ed elabora l'URL nella proprietà "query" della classe WP_Query.
Questa classe ha un'istanza globale: $ WP_Query. Inseriremo uno degli hook di WordPress prima che l'intestazione venga stampata per reindirizzare gli utenti all'URL originale. Se l'intestazione viene stampata, come mai possiamo effettuare il reindirizzamento, giusto? Per semplificare la comprensione, agganciamo all'azione 'get_header'.
funzione privata _bootstrap () add_action ('init', array ($ this, 'init')); add_action ('add_meta_boxes', array ($ this, 'add_meta_box')); add_action ('save_post', array ($ this, 'save_url')); add_action ('get_header', array ($ this, 'check_url')); public function check_url () global $ wp_query; globale $ wpdb; if (! $ wp_query-> is_404) // Questo è un URL valido di WordPress! restituisce falso; $ key = empty ($ wp_query-> query ['pagename'])? false: $ wp_query-> query ['pagename']; if ($ key && $ url = $ this -> _ key2url ($ key)) wp_redirect ($ url); Quindi, quando vai su url domain.com/foo WordPress memorizzerà "foo" come "nomepagina" di $ Wp_query-> interrogazione se non è in grado di rilevare alcun permalink (post slug, nome della categoria ,?) che corrisponde a questo URL. Una volta ottenuta la chiave, chiamiamo metodo _key2url per ottenere l'URL di quella chiave. Se ne trova uno, reindirizziamo a quell'URL originale. In alternativa, chiamiamo semplicemente _key2url se l'output di WordPress non ha trovato una pagina! Non ha senso chiamare _key2url ogni volta perché ha bisogno di database di query e questo può essere un problema di prestazioni se il tuo sito ha un traffico enorme. Finalmente l'hai fatto! Questo è tutto ciò che devi fare per avere un servizio di url abbreviazione con WordPress.
Passaggio 4 Renderlo ancora migliore
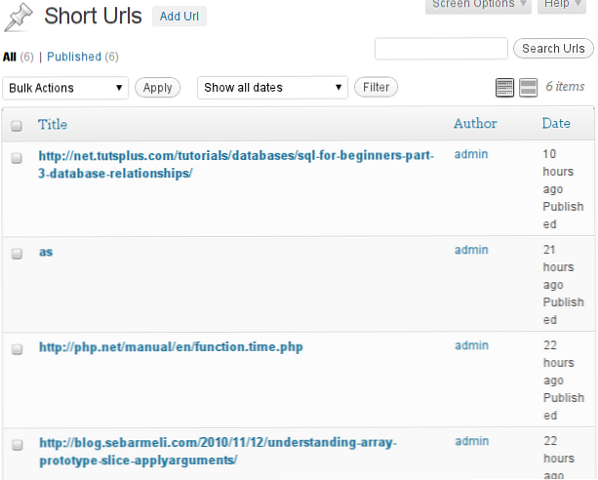
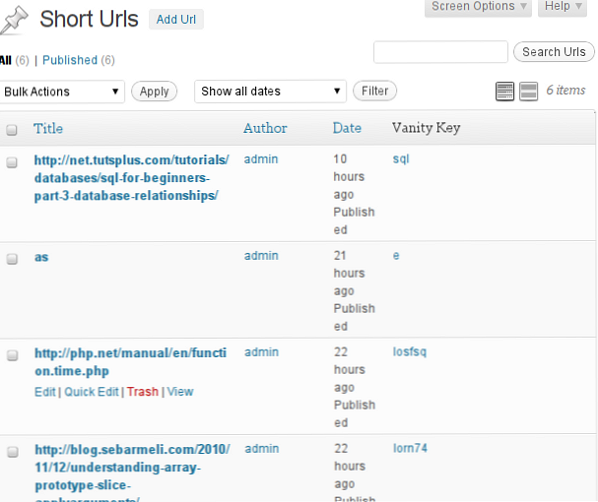
A questo punto, puoi aggiungere un url e avere un elenco di messaggi di url nel dashboard di WordPress! Ma per vedere la breve url e la vanity key, devi modificare un post per vederlo? Questo è davvero fastidioso! Quindi, mettiamo questa chiave di vanità nella pagina dell'inserzione. Possiamo raggiungere questo obiettivo con il filtro manage_edit- post_type _columns e action manage_ post_type _custom_column
Filtro ci consente di aggiungere più colonne quando elenchi il nostro tipo di post personalizzato oltre a normali colonne come: titolo, autore ,? ecc. L'azione ci consente di creare realmente contenuti per quella colonna. Come sempre, devi iniettare add_action e add_filter al _bootstrap metodo:
funzione privata _bootstrap () add_action ('init', array ($ this, 'init')); add_action ('add_meta_boxes', array ($ this, 'add_meta_box')); add_action ('save_post', array ($ this, 'save_url')); add_action ('get_header', array ($ this, 'check_url')); add_filter ('manage_edit-'. self :: POST_TYPE. '_columns', array ($ this, 'custom_column')); add_action ('manage_'. self :: POST_TYPE. '_posts_custom_column', array ($ this, 'column_content'), 10, 2); / ** * WordPress passerà una serie di colonne a questa funzione. * La chiave di ogni elemento è il nome della colonna. * @param array of columns * / public function custom_column ($ columns) $ columns ['_ vanity_key'] = __ ('Vanity Key', 'wp-vanity'); restituire $ colonne; public function column_content ($ column_name, $ post_id) global $ wpdb; switch ($ column_name) case '_vanity_key': $ key = get_post_meta ($ post_id, '_vanity_key', true); if ($ key) echo sprintf ('% s', trailingslashit (get_bloginfo ('url')), $ key, $ key); rompere; Le colonne sono memorizzate in una matrice che viene passata al nostro metodo di filtro. Aggiungiamo una nuova colonna aggiungendo un nuovo elemento a quell'array. Il metodo "custom_column" si occupa di questo. L'array modificato viene restituito, WordPress afferra il valore restituito e riconosce la nuova colonna. Il nome della colonna è _vanity_key. Lo usiamo per fare riferimento alla nostra colonna più tardi. Il titolo della colonna è "Vanity Key" - questo è il testo che appare sull'intestazione della tabella.
Usiamo il metodo "column_content" per mostrare il contenuto di questa colonna. WordPress passa due parametri alle funzioni che hanno agganciato l'azione manage_ postale
digita il nome _posts_custom_column: Il primo è il nome della colonna, il secondo è l'id del post che è il rendering.
Sulla base di questo, controlliamo per assicurarsi il valore della variabile $ column_name è _vanity_key, il nome della nostra colonna. Quindi usiamo get_post_meta leggere il campo personalizzato _vanity_key. Infine, stampiamo un elemento "a" con target = "_ blank" per aprirlo in una nuova finestra. Se avessi altre colonne, potresti continuare con altre istruzioni "case" per quelle colonne.
Ora puoi dare un'occhiata a due immagini: prima e dopo l'uso del filtro sopra, azione. Il primo non ha una colonna vanity mentre il secondo ha una vanity column con la vanity key di ogni post.


Conclusione
Infine, ora hai il tuo servizio URL di abbreviazione con circa 60-70 minuti di codice e puoi utilizzare il tuo attuale sito WordPress con il dominio corrente. Spero che questo tutorial ti sia di aiuto. Sentiti libero di riutilizzare questo codice altrove nei tuoi progetti. Se hai qualcosa da dire o condividere, o anche insegnare a me, allora per favore lasciami un commento!
