 Share
Share
Questo articolo rappresenta il primo di un nuovo sforzo di gruppo da parte dello staff di Nettuts +, che copre il processo di progettazione e creazione di un'app Web da zero - in più lingue! Useremo un fittizio clone di Twitter, chiamato Ribbit, come base per questa serie.
In questo tutorial, dobbiamo concentrarci sull'interfaccia utente. Faremo leva sul popolare preprocessore LESS per rendere il nostro CSS il più gestibile possibile.
Assicurati di scaricare le risorse per questo tutorial, se funzionante.
Questo tutorial è diviso in cinque parti principali, che spiegano come modellare varie pagine del layout di Ribbit. Farò riferimento agli elementi HTML usando selettori CSS per renderlo più facile da capire. Ma prima di entrare nel layout, discutiamo brevemente della nidificazione.
Nei CSS, il riferimento a un elemento nidificato può comportare lunghi selettori. Per esempio:
someId / * ... * / someId div.someClass / * ... * / someId div.someClass p.someOtherClass / * ... * / someId div.someClass p.someOtherClass target / * ... * /
E può crescere ancora più grande! Con LESS, puoi nidificare un elemento in un altro, rendendolo più facile da leggere:
someId / * ... * / div.someClass / * ... * / p.someOtherClass / * ... * / target / * ... * /
Crea un nuovo file e nominalo, style.less. Quando si utilizza un qualsiasi preprocessore di stile, è una buona idea memorizzare i colori e le dimensioni importanti all'interno delle variabili; puoi facilmente modificare i loro valori senza cercare il file, cercando i valori delle proprietà che devi modificare. Utilizzeremo una manciata di variabili per il colore del testo, il colore del bordo e la larghezza del contenuto:
@ text-color: # 3F3E3D; @ border-color: # D2D2D2; @ larghezza del contenuto: 860px;
Ora creiamo due mixin. Il primo creerà l'illusione del testo anti-alias e il secondo permetterà gradienti cross-browser. Il primo è piuttosto semplice:
.antialiased (@color) color: @color; text-shadow: @color 0 0 1px;
Il trucco è creare un'ombra al di sotto del testo con lo stesso colore e una diffusione di un pixel, facendo sì che il browser visualizzi una bella sfumatura intorno al testo.
Ora per il gradiente; questo è più complicato del testo anti-alias perché ogni browser implementa i gradienti in modo diverso. Una volta che abbiamo compensato i vari prefissi del venditore, ecco il codice:
.gradient4f (@ p1, @ c1, @ p2, @ c2, @ p3, @ c3, @ p4, @ c4) background: @ c1; sfondo: -moz-linear-gradient (in alto, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); background: -webkit-gradient (lineare, a sinistra in alto, a sinistra in basso, color-stop (@ p1, @ c1), color-stop (@ p2, @ c2), color-stop (@ p3, @ c3), colore- stop (@ p4, @ c4)); background: -webkit-linear-gradient (in alto, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); background: -o-linear-gradient (in alto, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); background: -ms-linear-gradient (in alto, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); sfondo: gradiente lineare (verso il basso, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4);
Ogni browser ha un prefisso: -moz- per Firefox, -webkit- per Chrome, ecc. L'ultima riga utilizza la versione consigliata del W3C per i gradienti. Se un browser lo supporta, sostituirà le proprietà precedenti perché è l'ultimo sfondo dichiarazione di proprietà nella regola. Il lineare gradiente la funzione accetta otto parametri: quattro coppie di valori percentuali di colore. Crea il gradiente con quattro passaggi di colore.
Diamo uno stile successivo ad alcuni elementi globali, come pulsanti e collegamenti. Vogliamo che tutti gli elementi usino il Helvetica o Arial caratteri con il colore del testo definito in precedenza:
* font-family: sans-serif; colore: @ testo-colore;
Il corpo è abbastanza facile; abbiamo bisogno di uno sfondo bianco con un modello basato sull'immagine. Non ci sono margini e padding:
body background: white url (gfx / bg.png); margine: 0; padding: 0;
Forniremo anche uno stile predefinito per tutti elementi nella pagina:
input width: 236px; altezza: 38 px; border: 1px solid @ border-color; padding: 0 10px; contorni: nessuno; font-size: 17px; &: focus background: # FFFDF2;
Impostiamo la dimensione e il riempimento predefiniti, e usiamo il @colore del bordo variabile per rimuovere il fastidioso contorno blu quando l'elemento è focalizzato. Dovresti notare un altro bit di zucchero LESS: possiamo aggiungere pseudo-classi CSS (e anche le classi normali) usando il & carattere (riferimento genitore), come mostrato qui:
&: focus background: # FFFDF2;
Questo fa sì che l'input abbia uno sfondo giallo chiaro, quando messo a fuoco.
I pulsanti di invio useranno sia il mixin precedentemente definito che il border-radius per creare un bell'effetto:
input [type = "submit"] height: 36px; border: 1px solid # 7BC574; border-radius: 2px; colore bianco; font-size: 12px; font-weight: bold; imbottitura: 0 20px; cursore: puntatore; .gradient4f (0%, # 8CD585, 23%, # 82CD7A, 86%, # 55AD4C, 100%, # 4FA945);
I collegamenti dovrebbero avere un colore diverso rispetto al testo normale. Li sottolineeremo anche al passaggio del mouse:
a decorazione del testo: nessuna; .antialiased (# 58B84E); &: hover text-decoration: underline;
Inizieremo con la parte del layout che rimane la stessa in ogni pagina. Ecco il codice HTML, che spiegherò di seguito:
Clone di Twitter
Iniziamo con un normale DOCTYPE definizione e documento capo. Puoi usare il less.js libreria e includere il style.less nella fase di sviluppo (come ho fatto in questo codice). Successivamente, puoi compilare il file LESS in CSS, se non desideri utilizzarlo less.js. Come probabilmente avrai notato, il layout è diviso in tre parti: intestazione, #soddisfare, e footer. Dovresti salvare questo codice HTML per vedere se stai disegnando tutto correttamente.
Affrontiamo il intestazione. Contiene il logo Ribbit e le due parole: "Twitter Clone". È avvolto in un involucro, la cui larghezza è controllata dal @ Content-width variabile. Ci sono diversi wrapper nel layout e tutti lo sono @ Content-width largo con auto margine:
.wrapper width: @ content-width; margine: auto;
L'intestazione è di per sé 85px alto e largo:
header background: url (gfx / bg-header.png); altezza: 85 px; larghezza: 100%;
Dopo la larghezza, aggiungere div.wrapperLo stile con imbottitura verticale:
div.wrapper padding: 11px 0;
Quindi l'intestazione dovrebbe essere simile a:
header background: url (gfx / bg-header.png); altezza: 85 px; larghezza: 100%; div.wrapper padding: 11px 0;
Le immagini nel wrapper devono essere 10px inferiore, per essere ben centrato:
img position: relativo; inizio: 10px; margine: 0 15px 0 0;
Inoltre, il carattere in gli elementi devono essere più grandi delle dimensioni predefinite:
span font-size: 18px; margine: 0 42 px 0 0;
Ecco come dovrebbe essere il nostro design a questo punto.

Non c'è molto che possiamo fare con #soddisfare A quest'ora. Aggiungiamo un margine al fondo e un'altezza minima; il layout apparirà strano se non è abbastanza alto:
#content margin-bottom: 15px; altezza minima: 560 px;
All'interno, l'involucro deve avere un margine verticale con un margine orizzontale automatico:
div.wrapper margin: 38px auto;
Come l'intestazione, il piè di pagina è uguale per tutte le pagine. Useremo un'immagine di sfondo e una dimensione del carattere più piccola. Avremo anche bisogno di chiaro: entrambi, perché utilizzeremo i float nel contenuto. Senza chiaroing, il piè di pagina non si adeguerà in base al contenuto:
footer background: url (gfx / bg-footer.png); altezza: 251 px; font-size: 14px; chiaro: entrambi;
Aggiungiamo ora un po 'di padding al wrapper, e le immagini al suo interno dovrebbero fluttuare a destra:
div.wrapper padding: 15px; img float: giusto;
Ecco il nostro footer:

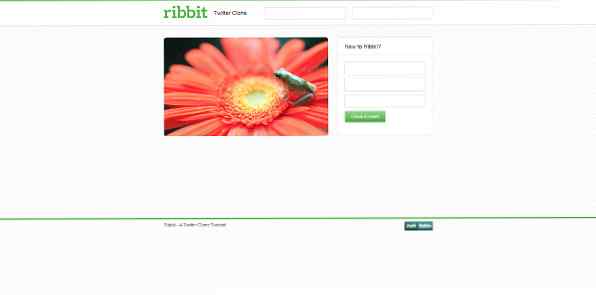
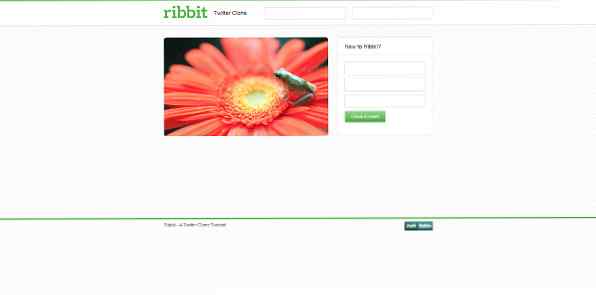
Questa pagina viene visualizzata per gli utenti che non hanno effettuato l'accesso a Ribbit. Pertanto, dovrà presentare il modulo di login nell'intestazione e un modulo di registrazione, con una grande immagine di rana nel contenuto. Iniziamo con un modello base.
Aggiungi questo modulo di accesso al div.wrapper del intestazione, dopo il elemento:
Questi input sono già in stile, ma è necessario aggiungere i margini e creare il modulo display come in linea. Aggiungere questo dopo campata nel div.wrapper di intestazione:
forma display: in linea; input margin: 0 0 0 14px;
Ecco l'HTML per il modulo di registrazione:

Nuovo su Ribbit?
Aggiungi questo HTML all'interno div.wrapper di #soddisfare. Vogliamo che l'immagine abbia angoli arrotondati e fluttua a sinistra (aggiungi questo dopo margine in div.wrapper di #soddisfare):
img border-radius: 6px; fluttuare: a sinistra;
Ora possiamo modellare il modulo di registrazione. Sarà anche un pannello che useremo in seguito; è per questo che modelleremo il .pannello:
div.panel border: 1px solid @ border-color; sfondo: bianco; margine: 0; margin-bottom: 29px; border-radius: 6px; font-size: 14px;
Per ora, però, modificheremo solo il destra pannello. È più stretto e si attacca al lato destro del pannello. Naturalmente, inserisci quanto segue in div.panel:
& .right width: 303px; altezza: 313 px; float: giusto;
Inoltre, dobbiamo occuparci dell'intestazione e del contenuto del pannello. Noi usiamo elementi per l'intestazione e elementi per il contenuto. Si noti che è possibile utilizzare il * jolly all'interno di un altro elemento:
* margin: 6px 0; forma padding: 0 23px; h1 border-bottom: 1px solid @ border-color; margine: 5px 0; font-weight: normal; font-size: 18px; imbottitura: 13px 23px; altezza: 23 px; p padding: 0 24px; margine: 18px 0;
Ecco come div.panelLo stile dovrebbe essere:
div.panel border: 1px solid @ border-color; sfondo: bianco; margine: 0; margin-bottom: 29px; border-radius: 6px; font-size: 14px; & .right width: 303px; altezza: 313 px; float: giusto; * margin: 6px 0; h1 border-bottom: 1px solid @ border-color; margine: 5px 0; font-weight: normal; font-size: 18px; imbottitura: 13px 23px; altezza: 23 px; p padding: 0 24px; margine: 18px 0;
Ed ecco uno screenshot di come dovrebbe apparire questa pagina, finora (clicca per vedere a schermo intero):

La pagina Amici dovrebbe essere visualizzata quando un utente effettua il login. Verrà visualizzato un elenco degli ultimi "Ribbit", insieme ad alcune statistiche del tuo account. Ancora una volta, inizia con il modello base. Questa pagina, insieme ad altre pagine, mostrerà un pulsante di logout al posto del modulo di login in intestazione:
I pulsanti sono già stati disegnati, quindi abbiamo solo bisogno di appuntarlo sul lato destro del contenitore e aggiungere alcuni margini:
#btnLogOut float: right; margine: 14px 0 0 0;
Poiché il selettore di questa regola è un ID di elemento, puoi posizionarlo all'esterno di qualsiasi elemento o all'interno dell'intestazione div.wrapper. È una tua scelta, ma ricorda che, se scegli di posizionarlo all'interno di un altro elemento, il CSS compilato avrà un selettore più lungo (header div.wrapper #btnLogOut).
Innanzitutto, aggiungi il codice di questo pannello a div.wrapper di #soddisfare:
Crea un Ribbit
Il .destra la classe è stata abbinata in precedenza, ma dobbiamo aggiungere un po 'di stile per il elemento. Gli daremo una dimensione e un confine adeguati:
textarea.ribbitText width: 249px; altezza: 160px; border: 1px solid @ border-color;
Aggiungi questo nella definizione di stile del pannello di destra.
Ora concentriamoci sul pannello, che contiene le informazioni sull'account dell'utente. Lo popoleremo temporaneamente con alcuni contenuti casuali per vedere lo stile:
Il tuo profilo Ribbit
Frogger @nome utente
567 costole45 follower32 seguito
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Può sembrare complesso, ma la struttura è abbastanza semplice quando si elimina il contenuto:
Il tuo profilo Ribbit

Indipendentemente da ciò, abbiamo un altro pannello; quindi abbiamo bisogno di stile prima:
& .left width: @ content-width - 327; fluttuare: a sinistra;
Probabilmente sai dove posizionare questo codice (nota con quanta facilità puoi eseguire operazioni aritmetiche in LESS). Questo pannello contiene div.ribbitWrapper. Quindi, aggiungi il seguente codice:
div.ribbitWrapper padding: 15px 0;
Ci sono due elementi all'interno di questo elemento, ciascuno con un diverso colore e dimensione del carattere. Hanno classi di .nome e .tempo:
span & .name font-size: 18px; colore: # 58B84E; & .time font-size: 12px; colore: #CCC;
Dovremmo anche posizionare l'immagine dell'avatar vicino al bordo sinistro. Aggiungi il seguente codice:
img.avatar margin: 0 19px 0 20px; fluttuare: a sinistra;
Inoltre, il testo di Ribbit deve essere anti-alias, giustificato e spostato a destra. Questo codice posizionerà il testo accanto all'avatar, al contrario di quello sottostante:
p margin: 5px 50px 0 90px; padding: 0; allineamento del testo: giustificare; altezza della linea: 1,5; .antialiased (@ text-colore);
In questo paragrafo, ci sono elementi con linee verticali, separandoli visivamente. Questo effetto si ottiene utilizzando il bordo, il riempimento e il margine:
span.spacing padding-left: 9px; margin-left: 9px; altezza: 10px; border-left: 1px solid @ border-color;
Questo pannello elenca i costanti più recenti delle persone a cui l'utente segue. Inserire quanto segue dopo il pannello delle informazioni dell'utente:
I tuoi amici di Ribbit
Kermit @nome utente 15m
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Frogger @nome utente 15m
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Kermit @nome utente 15m
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Hypnotoad @nome utente 15m
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Kermit @nome utente 15m
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Hypnotoad @nome utente 15m
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Ci sono alcuni esempi di costole per vedere come appare. Aggiungiamo alcuni bordi per separarli visivamente. Aggiungi questo codice div.ribbitWrapper:
border-bottom: 1px solid @ border-color; &: last-child border: none;
Questo stile aggiunge il bordo inferiore, mentre rimuove il bordo sull'ultimo div.ribbitWrapper; un bordo esiste già sul pannello.
Ecco come dovrebbe apparire questa pagina ora:

La pagina "Confezioni pubbliche" elencherà le costanti più recenti dei profili non contrassegnati come privati, in modo che gli utenti possano visualizzare i costali di quelli che non hanno nella loro lista amici. Sorprendentemente, non c'è nient'altro da stile, ma abbiamo bisogno di aggiungere un tocco di HTML. L'unica differenza tra questa e la pagina precedente è che questo non ha il pannello delle informazioni dell'utente, ma avrà altri contenuti nel sito finale. Quindi sentiti libero di copiare il codice della pagina amici, ma rimuovi questo pannello:
Il tuo profilo Ribbit
Frogger @nome utente
567 costole45 follower32 seguito
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Cambia anche l'intestazione del pannello in "Ribbes pubblici". Ecco l'anteprima di questa pagina:

In questa pagina, gli utenti possono vedere un elenco di profili che non sono contrassegnati come privati. C'è anche una casella di ricerca per trovare altri profili. Inizieremo con il modello base.
La casella di ricerca utilizzerà il .destra pannello con un elemento all'interno:
Cerca profili
Ecco alcuni esempi di profili per l'elenco dei profili, in modo che tu possa vedere come appare nel browser. In una lezione futura, ovviamente sostituiremo questo, di conseguenza.
Profili pubblici
Kermit @nome utente Seguono 625 follower
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Frogger @nome utente Seguono 329 follower
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Hypnotoad @nome utente Seguono 129 seguaci
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Questa pagina dovrebbe essere simile a:

Il riferimento a un elemento nidificato può comportare lunghi selettori.
Come ho notato in precedenza, per la produzione, puoi compilare il tuo LESS in CSS (e ti consiglio di farlo per motivi di prestazioni). Ci sono alcuni compilatori online disponibili:
Insieme ad alcuni compilatori stand-alone:
Se qualcuno di questi compilatori non funziona per te, Google per altro; ce ne sono in abbondanza! Puoi anche usare lessc dal sito di LESS, ma è molto più facile compilare i tuoi file LESS con altri compilatori. Naturalmente, non c'è niente di sbagliato nell'usare il less.js libreria per compilare dinamicamente il layout; i nuovi browser nascondono il CSS risultante.
Come puoi vedere, LESS è uno strumento potente che rende molto più semplice e veloce del semplice CSS per disegnare bellissimi layout.
Ma questo è solo l'inizio. Preparati a implementare il back-end di Ribbit in una pletora di lingue e piattaforme nel prossimo set di tutorial!
