 Share
Share
Creare il tuo tema per WordPress è un ottimo modo per dare al tuo blog o ad un altro sito web alimentato da WordPress un tocco originale. Ma anche il tema più bello non è poi così bello se devi essere messo sotto il cofano e modificare il codice HTML o PHP del tema ogni volta che cambia il tempo alcuni aspetti di esso. Soprattutto quando non sei tu, ma un cliente pagante che usa il tuo tema. Fortunatamente, creando un pagina delle impostazioni per il tuo tema in WordPress non è molto difficile, e dopo aver letto questo tutorial, sarai in grado di crearne uno in pochissimo tempo!
Tutto parte dall'esigenza: creare una pagina delle impostazioni chiara e utile, devi capire le cose che dovranno essere cambiate e tralasciare tutto il resto. Ogni nuova impostazione aggiunta ai menu di amministrazione aggiunge complessità all'interfaccia utente e rischia di rendere il tema più difficile da utilizzare. Ecco perché è meglio fare attenzione e selezionare manualmente le opzioni che verranno modificate spesso e tralasciare le personalizzazioni in una sola volta che possono essere facilmente modificate cambiando un file all'interno del tema.
Un'altra domanda da tenere a mente è "Chi cambierà queste impostazioni?" Se l'utente ha familiarità con PHP e WordPress, potrebbe essere ragionevole aspettarsi che lei stia bene con l'incorporamento del codice di Google Analytics nel codice stesso, ma non dovresti richiederlo da un grafico, per non parlare di uno scrittore che non lo fa Non c'è nemmeno bisogno di sapere nulla su HTML e CSS.
Le idee comuni per le cose da definire nelle impostazioni del tema includono:
Una volta che hai raccolto l'elenco delle caratteristiche del tema che vorresti controllare attraverso una pagina delle impostazioni, sei quasi pronto per iniziare l'implementazione. Prima di andare avanti e creare la pagina delle impostazioni, puoi risparmiare tempo assicurandoti che non sia già disponibile una funzione WordPress per la personalizzazione che hai in mente. Widget, menu personalizzati, sfondi personalizzati e immagini di intestazione sono tutti strumenti utili per rendere il tuo tema personalizzabile con molto meno lavoro del necessario per creare le tue impostazioni. Sono, tuttavia, argomenti per un tutorial diverso.
Per questo tutorial, ho ideato una pagina principale tematica che consiste in una griglia con un numero variabile di post in primo piano che possono essere scelti, modificati e riordinati dall'amministratore utilizzando una pagina delle impostazioni personalizzate.
Nell'editor, gli elementi della prima pagina verranno presentati come un elenco di elementi a cui è possibile aggiungere nuovi utilizzando JavaScript e jQuery.
Mi piace essere in grado di visualizzare in anteprima la pagina di amministrazione nell'amministratore di WordPress mentre disegno l'HTML, quindi di solito inizio collegando una pagina delle impostazioni a WordPress e solo dopo spostandomi nel design del contenuto della pagina. Ecco perché, il nostro prossimo passo è creare una pagina delle impostazioni segnaposto e collegarla a WordPress.
La creazione di una pagina delle impostazioni inizia creando una funzione che imposta il menu e collegandolo all'azione WordPress admin_menu. Questo dice a WordPress di chiamare la tua funzione quando è il momento di creare i menu in modo che tutto sia fatto al momento giusto. Aggiungi questo codice al tuo tema functions.php file:
function setup_theme_admin_menus () // Scriveremo i contenuti della funzione molto presto. // Questo indica a WordPress di chiamare la funzione denominata "setup_theme_admin_menus" // quando è il momento di creare le pagine del menu. add_action ("admin_menu", "setup_theme_admin_menus"); Ora inseriremo il codice per la creazione delle pagine delle impostazioni all'interno della funzione appena creata.
Quando si crea la pagina delle impostazioni, è possibile scegliere di aggiungere la pagina come sottomenu a uno dei gruppi di impostazioni esistenti o di creare il proprio menu di livello superiore.
L'aggiunta di un sottomenu viene eseguita con la funzione add_submenu_page:
$ parent_slug è un identificatore univoco per la pagina del menu principale a cui questo sottomenu viene aggiunto come figlio.$ PAGE_TITLE è il titolo della pagina da aggiungere$ menu_title è il titolo mostrato nel menu (spesso una versione più corta di $ PAGE_TITLE $ capacità è la capacità minima richiesta da un utente per poter accedere a questo menu.$ menu_slug è un identificatore univoco per il menu creato$ funzione è il nome di una funzione che è chiamata a gestire (e renderizzare) questa pagina di menuSe si sceglie di aggiungere la pagina del menu come sottomenu a uno dei gruppi di WordPress, è possibile utilizzare i seguenti valori come $ parent_slug parametro:
index.php edit.php upload.php link-manager.php edit.php? post_type = pagina edit-comments.php themes.php plugins.php users.php tools.php opzioni-general.php Il gruppo Aspetto sembra un buon candidato per aver inserito la nostra pagina delle impostazioni. Proviamoci e crea la nostra prima pagina delle impostazioni. Ecco una versione aggiornata della nostra funzione di configurazione del menu:
function setup_theme_admin_menus () add_submenu_page ('themes.php', 'Front Page Elements', 'Front Page', 'manage_options', 'front-page-elements', 'theme_front_page_page_settings'); Dobbiamo ancora creare la funzione theme_front_page_settings per questo funziona. Eccolo nella sua forma più semplice:
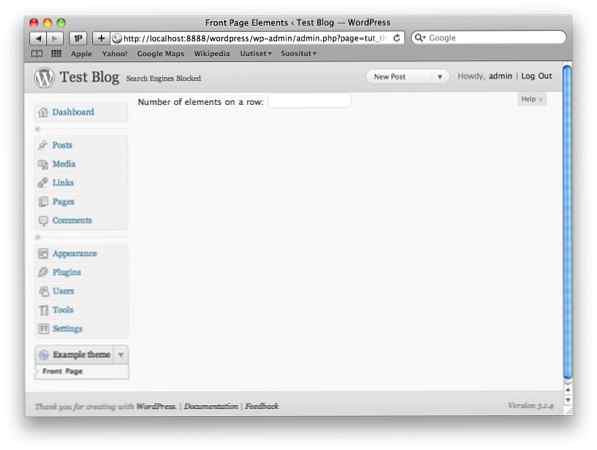
function theme_front_page_settings () echo "Ciao, mondo!";
E questo è come appare in azione:

Dobbiamo inoltre verificare che l'utente disponga dei diritti necessari per la modifica della pagina delle impostazioni. Per fare ciò, aggiungi il seguente codice all'inizio della funzione della pagina delle impostazioni:
// Verifica che l'utente possa aggiornare le opzioni se (! Current_user_can ('manage_options')) wp_die ('Non hai permessi sufficienti per accedere a questa pagina.'); Ora, se un utente che non ha la possibilità di gestire le opzioni arriva nella pagina delle impostazioni, non vedrà nulla tranne il messaggio "Non hai permessi sufficienti per accedere a questa pagina".
Se il tuo tema ha bisogno di più pagine di impostazioni, può essere difficile per l'utente cercarle sparse nella struttura del menu. In tal caso, la creazione di un proprio gruppo di impostazioni rende più facile per l'utente del tema trovare tutte le pagine del menu per il tema.
Per aggiungere il proprio gruppo di impostazioni, è necessario creare una pagina di menu di livello superiore e collegarvi le pagine del sottomenu. Ecco una nuova versione della nostra funzione di impostazione del menu. Il add_menu_page la funzione utilizzata per creare il menu di livello superiore è simile a add_submenu_page tranne che non prende il $ parent_slug parametro.
function setup_theme_admin_menus () add_menu_page ('Impostazioni tema', 'Esempio tema', 'manage_options', 'tut_theme_settings', 'theme_settings_page'); add_submenu_page ('tut_theme_settings', 'Front Page Elements', 'Front Page', 'manage_options', 'front-page-elements', 'theme_front_page_settings'); // Abbiamo anche bisogno di aggiungere la funzione di gestione per la funzione del menu di livello superiore theme_settings_page () echo "Pagina Impostazioni"; Se esegui il test del codice e aggiorni l'amministratore di WordPress, vedrai il tuo nuovo gruppo di menu apparire in fondo all'elenco dei menu:

Ma qualcosa non sembra ancora abbastanza giusto. Fare clic sull'elemento del menu in alto non porta al menu "Pagina iniziale" ma a una pagina di menu denominata "Tema di esempio". Questo non è coerente con il modo in cui funzionano gli altri menu di WordPress, quindi facciamo un'altra cosa: cambiando il $ menu_slug attributo nel add_submenu_page chiama allo stesso valore del menu di primo livello, possiamo collegare i due menu in modo che la selezione del menu principale selezioni il menu della prima pagina:
function setup_theme_admin_menus () add_menu_page ('Impostazioni tema', 'Esempio tema', 'manage_options', 'tut_theme_settings', 'theme_settings_page'); add_submenu_page ('tut_theme_settings', 'Front Page Elements', 'Front Page', 'manage_options', 'tut_theme_settings', 'theme_front_page_settings'); function theme_settings_page () 
Sembra migliore. Se vuoi ancora migliorare l'aspetto del tuo gruppo di menu, ci sono due campi opzionali nel add_menu_page funzione che troverai utile. Basta aggiungere i valori dopo il nome della funzione nella chiamata al metodo:
$ icon_url specifica l'URL di un'icona per il menu di livello superiore.$ posizione specifica la posizione del gruppo di menu nell'elenco dei menu. Più alto è il valore, più bassa è la posizione nel menu.Ora che abbiamo creato la pagina delle impostazioni e si presenta bene nel menu laterale, è ora di iniziare ad aggiungere del contenuto. Quindi, torniamo all'elenco delle impostazioni che avevamo in mente e rediggiamo una pagina per modificarle.
In questo tutorial, abbiamo bisogno di un campo per definire quanti elementi dovrebbero essere elencati su una riga e un elenco per definire gli elementi reali. Per iniziare dal più facile, creiamo un campo di testo per il numero di elementi su una riga. Modifica la funzione della pagina delle impostazioni:
function theme_front_page_settings () ?>Quando ricarichi la pagina delle impostazioni, viene visualizzato il primo campo delle impostazioni:

Per fare in modo che la pagina delle impostazioni si adatti perfettamente all'esperienza di WordPress e dare al tuo plugin un tocco professionale, è una buona pratica usare le classi e gli stili CSS che WordPress usa nelle proprie pagine delle impostazioni. Un buon modo per imparare i trucchi è semplicemente andare avanti e analizzare il codice sorgente di WordPress.
La cosa più importante è avvolgere la pagina delle impostazioni con a
divcon la classe"Avvolgere". All'interno di quellodivelemento, puoi usare molti stili predefiniti come intestazioni, pulsanti e campi modulo. Iniziamo disegnando il titolo della nostra pagina delle impostazioni:
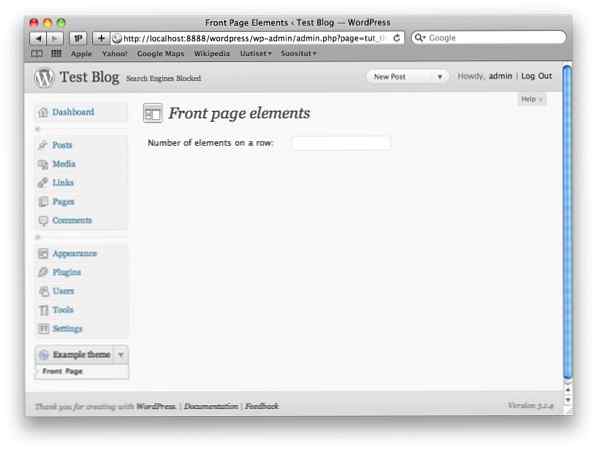
h2 voce per la pagina (è possibile utilizzare i tag di intestazione da h2 a h6 per creare titoli con dimensioni diverse.)screen_icon funzione. La funzione può assumere uno dei seguenti parametri: indice, modificare, caricare, Link-manager, pagine, Commenti, temi, plugins, utenti, utensili o Opzioni generali.)ingresso elemento all'interno di un modulo e un tavolo con la classe form-table.function theme_front_page_settings () ?>Elementi della prima pagina

Successivamente, è il momento di iniziare ad aggiungere gli elementi.
Per fare ciò, utilizzeremo jQuery poiché rende le cose molto più semplici rispetto alla scrittura di JavaScript da zero e viene fornito in bundle con WordPress. Se hai già utilizzato jQuery, c'è solo una cosa da tenere a mente: il
$la notazione che useresti normalmente con jQuery non funziona in WordPress: devi digitare l'intera parola,jQueryanziché.Innanzitutto, creeremo l'elemento per modificare le impostazioni per un blocco di pagina principale da utilizzare come modello per gli elementi aggiunti dall'utente. Aggiungi questo codice direttamente tra il tag della tabella di chiusura e il tag del modulo di chiusura subito dopo.
Ora, sembra questo:

Ora che abbiamo il nostro modello, è il momento di nasconderlo e creare il codice JavaScript per utilizzarlo per creare nuove righe di post in evidenza nella pagina delle impostazioni. Imposta lo stile per Li elemento sopra a display: none;
Quindi, creeremo un elenco per contenere gli elementi della pagina iniziale mentre vengono aggiunti e un collegamento che l'utente farà clic per aggiungere i nuovi elementi. Sto ripetendo l'intero codice HTML in modo che tu possa vedere chiaramente dove vanno le modifiche:
Elementi della prima pagina
Rimuovere
In un tema della vita reale è buona norma inserire il codice JavaScript in un file separato, ma per rendere questo tutorial un po 'più facile da seguire, ora sto aggiungendo il JavaScript nella stessa funzione con l'HTML sopra, proprio prima del avvolgere div:
Il codice JavaScript sopra crea una funzione che viene chiamata quando l'utente fa clic sul link con id add-featured-post. Questa funzione clona la voce di elenco dei modelli che abbiamo creato in precedenza e aggiorna i suoi campi per avere id e nomi univoci. In questo modo saranno tutti correttamente inviati con il modulo quando l'utente fa clic su Invia. La variabile elementCounter contiene il prossimo id da aggiungere. Viene anche salvato in un campo nascosto in modo che quando il modulo viene inviato, sappiamo quanti elementi di front page aspettarsi.
Se fai clic sul link "Aggiungi post in primo piano" un paio di volte, vedrai che gli elementi di hownew sono aggiunti alla lista:

Ma quando fai clic sul link Rimuovi, noterai che non succede nulla. Aggiungiamo una funzione per rimuovere elementi dall'elenco:
function removeElement (elemento) jQuery (elemento) .remove ();
Dobbiamo anche chiamare la funzione. Aggiungi il seguente codice subito prima di incrementare elementCounter.
var removeLink = jQuery ("a", elementRow) .click (function () removeElement (elementRow); return false;); Prima di passare al salvataggio del modulo, c'è ancora una cosa da fare. Useremo il plugin jQuery ui.sortable per rendere gli elementi della pagina frontale ordinabili trascinandoli sulla pagina. Per abilitare la funzionalità di ordinamento, dovremo includere il file JavaScript corretto (che viene fornito in bundle con WordPress). Questo può essere fatto aggiungendo la seguente riga di codice alla fine di functions.php:
if (is_admin ()) wp_enqueue_script ('jquery-ui-sortable'); Quindi, aggiungeremo il seguente codice JavaScript subito prima (o dopo) jQuery ( "# add-optional-post"). cliccare funzione definita sopra.
jQuery ("# featured-posts-list"). sortable (stop: function (event, ui) var i = 0; jQuery ("li", this) .each (function () setElementId (this, i) ; i ++;); elementCounter = i; jQuery ("input [nome = elemento-max-id]"). val (elementCounter);); Questo snippet rende l'elenco ordinabile e aggiunge un evento che viene chiamato ogni volta che l'utente termina l'ordinamento. Il gestore eventi aggiorna tutti gli ID negli elementi in modo che il nuovo ordine venga conservato anche durante il salvataggio del modulo (questo diventerà più chiaro una volta implementato il salvataggio). Durante la scrittura di questo gestore di stop, ho notato che il codice per l'impostazione dell'ID per i contenuti del modello è stato duplicato in due punti, quindi l'ho rifattorizzato nella sua funzione, che ho collocato proprio prima della linea con jQuery (document) .ready ():
function setElementId (element, id) var newId = "front-page-element-" + id; jQuery (elemento) .attr ("id", newId); var inputField = jQuery ("seleziona", elemento); inputField.attr ("name", "element-page-id-" + id); var labelField = jQuery ("etichetta", elemento); labelField.attr ("for", "element-page-id-" + id); Aggiungendo nuovi elementi, ordinandoli e rimuovendoli, è ora di passare al salvataggio dei dati. Ma prima, aggiungi un pulsante di invio subito prima del tag di chiusura del modulo.
La pagina delle impostazioni sembra buona, ma manca qualcosa: non fa ancora nulla. È tempo di salvare alcuni dati. WordPress fornisce un sistema semplice per salvare le impostazioni di temi e plug-in come coppie di valori chiave per il database utilizzando due funzioni: get_option e update_option. I dati memorizzati utilizzando le funzioni possono essere semplici come un valore numerico o complessi come un array nidificato più volte.
La gestione del modulo viene eseguita nella stessa funzione che esegue il rendering del modulo. Per sapere se un modulo è stato inviato o meno, aggiungiamo un campo nascosto, aggiorna impostazioni al modulo e quindi controllare se quel campo è stato inviato o meno nella funzione di gestione.
if (isset ($ _ POST ["update_settings"])) // Effettua il salvataggio
Il campo nascosto che si trova all'interno del modulo ha il seguente aspetto:
Iniziamo salvando l'impostazione più semplice, num_elements. Escluderemo l'attributo per assicurarci che l'utente non stia inviando contenuti dannosi tra i tag HTML e quindi li salverà nell'archivio delle impostazioni di WordPress. Quando si usa update_option, non dobbiamo preoccuparci se l'impostazione è già stata salvata o meno.
$ num_elements = esc_attr ($ _ POST ["num_elements"]); update_option ("theme_name_num_elements", $ num_elements); Prima di passare al salvataggio dell'elenco, aggiungiamo il valore corrente di num_elements al modulo delle impostazioni in modo che l'utente veda sempre il valore che ha inserito prima di decidere il valore successivo. Questo ci aiuterà anche a verificare che il valore sia stato effettivamente salvato.
E per i casi in cui non abbiamo ancora salvato nulla, avremo bisogno di caricare il valore corrente dalle opzioni, quindi aggiungiamo questo pezzo di codice da eseguire quando non ci sono moduli inviati.
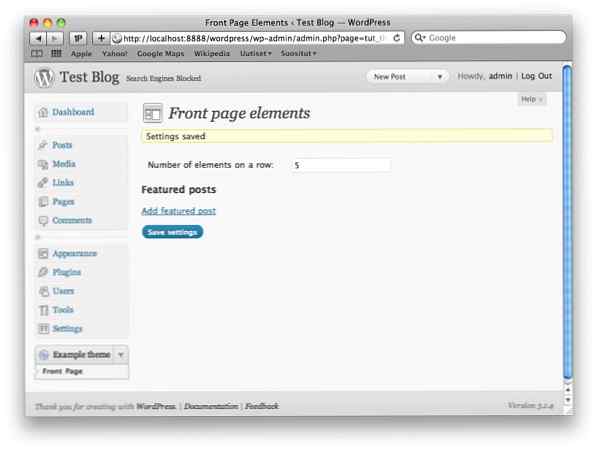
$ num_elements = get_option ("theme_name_num_elements"); Quando un modulo viene salvato, è importante informare l'utente in modo che non venga lasciata a chiedersi se qualcosa è accaduto o meno. Quindi, rendiamo un semplice avviso dicendo "Impostazioni salvate." subito dopo update_option:
?>Impostazioni salvate
Quindi, salviamo gli elementi della prima pagina. Il valore id più alto negli elementi della pagina principale viene passato come
Elemento-max-id, quindi possiamo prendere quel valore e scorrere gli elementi fino a quell'id, salvando i loro dati in un array nell'ordine corretto:$ front_page_elements = array (); $ max_id = esc_attr ($ _ POST ["element-max-id"]); per ($ i = 0; $ i < $max_id; $i ++) $field_name = "element-page-id-" . $i; if (isset($_POST[$field_name])) $front_page_elements[] = esc_attr($_POST[$field_name]); update_option("theme_name_front_page_elements", $front_page_elements);Questo salva i dati, ma dobbiamo ancora presentare i valori nella pagina delle impostazioni. Quindi, facciamo lo stesso come con il
num_elementscampo e caricare le opzioni predefinite all'inizio della funzione:$ front_page_elements = get_option ("theme_name_front_page_elements");Quindi, effettua il rendering degli elementi esistenti durante la creazione del modulo:
Abbiamo anche bisogno di impostare il valore iniziale per il elementCounter variabile utilizzata in JavaScript impostando il valore iniziale del campo nascosto in PHP e leggendolo durante l'inizializzazione della variabile JavaScript:
E la parte JavaScript:
var elementCounter = jQuery ("input [nome = elemento-max-id]"). val (); Salvare e mostrare i valori delle impostazioni all'interno dell'area di amministrazione è fantastico, ma ciò che conta davvero è come li usi per personalizzare il tuo tema, così ora siamo arrivati al punto in cui è tempo di prendere le nostre impostazioni e fare qualcosa di bello con loro.
Da qui in poi, le modifiche vanno a index.php invece di functions.php. Innanzitutto, leggeremo le opzioni alle variabili:
Passiamo attraverso il $ elementi elenca, raggruppandoli in righe con $ num_elements blocchi su ciascuno.
E poi, usando i dati salvati per ogni elemento, compileremo la parte di rendering degli elementi sopra:
">post_title;?>
Con un paio di elementi, sembra questo:

Ancora abbastanza noioso. I post non hanno immagini in miniatura e non c'è stile per loro. Per farli sembrare migliori, aggiungiamo prima il supporto per le immagini delle miniature dei post. Ciò avviene collegando una nuova funzione che imposta le funzioni del tema da chiamare subito dopo il caricamento del tema
function setup_theme_features () if (function_exists ('add_theme_support')) add_theme_support ('post-thumbnails'); if (function_exists ("add_image_size")) add_image_size ('tutorial-thumb-size', 200, 200, true); add_action ('after_setup_theme', 'setup_theme_features'); La funzione, setup_theme_features attiva le miniature dei post utilizzando la funzione WordPress add_theme_support in modo che WordPress aggiunga questa funzionalità alla pagina di salvataggio del post. Nella pagina del post, ora possiamo aggiungere un'immagine come anteprima facendo clic su "Usa come immagine in primo piano" nella pagina di caricamento delle immagini dopo aver caricato la foto.

La funzione definisce anche un nuovo tipo di dimensione dell'immagine, esercitazione-pollice-size che viene utilizzato quando si ottiene la miniatura del post nel codice di rendering.
Dopo aver selezionato l'immagine in primo piano, salvare le modifiche e ricaricare la prima pagina. Sembra già più interessante:

Infine, aggiungeremo alcuni stili a style.css, e ci siamo, il tema ha un display configurabile post:
.front-page-element-row overflow: auto; .front-page-element float: left; margine: 10px 10px 10px 10px; imbottitura: 0px; larghezza: 200 px; altezza: 200 px; .thumbnail-image width: 200px; altezza: 200 px; sfondo: #eee; posizione: relativa; .thumbnail-image .title position: absolute; fondo: 20px; blocco di visualizzazione; sfondo: # 000; colore: #fff; imbottitura: 10px; font-family: Arial; font-size: 12pt; decorazione del testo: nessuna;

Ora, abbiamo creato una pagina delle impostazioni per un tema personalizzato. Il tema è tutt'altro che completo, ma spero che questa introduzione abbiate iniziato con l'aggiunta di impostazioni ed elementi personalizzabili al vostro prossimo tema WordPress.
