 Share
Share
 Cosa starai creando
Cosa starai creandoIl design a lunga ombra è una variante del design piatto a cui vengono aggiunte ombre, creando l'illusione di profondità e dando vita a un design che sembra tridimensionale. In questo tutorial creeremo un plugin jQuery che ci permetterà di trasformare facilmente un'icona piatta aggiungendo un'icona a lunga ombra completamente personalizzabile.
Se sei interessato a un plugin jQuery completo per aggiungere lunghe ombre a icone e testo, controlla il plugin jQuery Long Shadow su CodeCanyon.

In questo tutorial daremo uno sguardo agli elementi di Long Shadow Design e creeremo un semplice plugin jQuery che ci permetterà di controllare questi elementi.
Iniziamo!
Rompiamo gli elementi che compongono un disegno a lunga ombra. Possiamo osservare che abbiamo:

Questi elementi messi insieme creano l'illusione che l'elemento principale non sia piatto, ma in realtà un oggetto 3D che proietta un'ombra.
Ora creiamo il plugin jQuery che ci consentirebbe di controllare questi elementi.
Per creare il plugin jQuery per ombre lunghe, configureremo una struttura di progetto plugin jQuery di base come questa:
-lunghe ombre-jquery-plugin.index.html. Questo conterrà il nostro codice HTML.jquery.longshadows.js, e posizionarlo nella cartella. Questo conterrà il codice JavaScript per il nostro plugin jQuery.script.js. Questo farà uso del plugin jQuery che stiamo creando.images_4 / creazione-a-jquery-plugin-per-long-shadow-design_4.png icona che puoi trovare negli allegati per questo tutorial.Nostro index.html conterrà una struttura HTML di base e includerà anche jQuery e i nostri file JavaScript. Dobbiamo includere la libreria jQuery perché implementeremo un plugin jQuery. Il index.html il file dovrebbe assomigliare a questo:
Il jquery.longshadows.js il file conterrà il codice del plugin jQuery e lo implementeremo in questo modo:
(function ($) $ .fn.longshadows = function (options) var settings = $ .extend (// default defaults go here ..., options); // questo applica il plugin a tutti gli elementi corrispondenti restituisce questo. ogni (function () // codice del plugin viene qui ...);) (jQuery);
Chiameremo il plugin dal script.js file. Per questo tutorial, implementeremo i parametri che abbiamo menzionato nel capitolo precedente:
shadowColor: Il colore dell'ombra che il nostro elemento proietta.shadowLength: La lunghezza dell'ombra proiettata.shadowAngle: L'angolo dell'ombra.shadowOpacity: Quanto è opaca o trasparente l'ombra.spaziatura: Questo è un attributo che non abbiamo menzionato nella sezione precedente. Tuttavia, abbiamo bisogno di questo per consentire l'espansione dello spazio attorno all'elemento per il quale creiamo le lunghe ombre. In questo modo, l'effetto sarà più visibile.Iniziamo l'implementazione. Per creare l'ombra lunga, utilizzeremo il componente canvas HTML5. Possiamo creare una tela in memoria su cui disegneremo una copia dell'elemento immagine originale e la sua ombra. Per disegnare l'ombra, disegneremo semplicemente le copie dell'elemento immagine l'una sopra l'altra, con un lieve sfalsamento.
Il numero di copie e l'offset sono calcolati utilizzando una semplice trasformazione delle coordinate polari basata sul shadowLength e shadowAngle parametri. Inoltre, dovremo colorare queste copie in base al colore dell'ombra impostato dal shadowColor parametro.
Poiché disegniamo l'ombra come più immagini una sopra l'altra, le disegneremo in ordine inverso, dal retro al fronte, iniziando dal pezzo dell'ombra più lontano dall'elemento dell'immagine. Quindi dobbiamo impostare l'opacità dell'ombra risultante tramite il shadowOpacity parametro.
Dopo aver disegnato l'ombra, disegneremo semplicemente l'immagine originale sopra.
Vediamo come questo si traduce in codice in jquery.longshadows.js file:
(function ($) $ .fn.longshadows = function (options) var settings = $ .extend (shadowColor: "black", shadowLength: 100, shadowAngle: 45, shadowOpacity: 100, spaziatura: 0, opzioni) ; return this.each (function () var img = this; img.onload = function () var self = this; var canvas = document.createElement ("canvas"); var ctx = canvas.getContext ("2d" ); canvas.width = self.width + settings.spacing; canvas.height = self.height + settings.spacing; for (var r = settings.shadowLength; r> = 1; r--) var x = Math. round (r * Math.cos (settings.shadowAngle * Math.PI / 180)); var y = Math.round (r * Math.sin (settings.shadowAngle * Math.PI / 180)); ctx.save () ; ctx.translate (x + settings.spacing / 2, y + settings.spacing / 2); ctx.drawImage (self, 0, 0); ctx.globalCompositeOperation = 'source-in'; ctx.fillStyle = settings.shadowColor ; ctx.rect (0, 0, canvas.width, canvas.height); ctx.fill (); ctx.restore (); var tempCanvas = copyCanvas (canvas, settings.shadowOpacity / 100.0); ctx.clearRect (0 , 0, tela. larghezza, canvas.height); ctx.drawImage (tempCanvas, 0, 0); ctx.drawImage (self, settings.spacing / 2, settings.spacing / 2); self.onload = null; $ (self) .attr ("src", canvas.toDataURL ("image / png")); ; img.src = img.src; ); ; ) (JQuery); function copyCanvas (canvas, opacity) var canvasDest = document.createElement ("canvas"); canvasDest.width = canvas.width; canvasDest.height = canvas.height; canvasDest.getContext ("2d"). globalAlpha = opacity; canvasDest.getContext ("2d"). drawImage (canvas, 0, 0); return canvasDest; Il plugin è configurabile inviando i parametri tramite opzioni parametro. Questi parametri saranno uniti ai valori predefiniti e memorizzati nel file impostazioni variabile. Questo ci consente di utilizzare rapidamente il plug-in se vogliamo, senza che siano passati parametri.
Il img variabile manterrà un riferimento all'elemento immagine originale su cui applichiamo l'effetto. Dobbiamo agganciare il onload evento dell'immagine per assicurarsi che l'immagine sia completamente caricata quando l'effetto è applicato. Inoltre, si noterà che dopo il onload funzione che abbiamo img.src = img.src;. Questo attiverà il onload funzione, dal momento che non siamo sicuri dell'ordine in cui il browser carica l'immagine e lo script.
Dentro il onload gestore, creiamo la memoria tela elemento su cui disegneremo il risultato finale, con le stesse dimensioni dell'immagine più il spaziatura. Quindi, partendo dal punto più lontano verso il centro, disegniamo copie dell'immagine sulla tela usando la trasformazione delle coordinate polari per l'offset dell'immagine disegnata:
var x = Math.round (r * Math.cos (settings.shadowAngle * Math.PI / 180)); var y = Math.round (r * Math.sin (settings.shadowAngle * Math.PI / 180));
Per disegnare l'immagine sulla tela, usiamo il contesto 2D tela e chiamiamo il drawImage () funzione. Questo disegnerà una copia dell'immagine sulla tela, ma ciò di cui abbiamo bisogno è una versione colorata di esso. Per fare ciò, facciamo uso delle operazioni di compositing su tela. Nel nostro caso, usando source-in insieme con un rettangolo colorato con il shadowColor risulterà in un'immagine con la stessa forma dell'immagine originale ma con il colore impostato su shadowColor.
Si noti che se si dispone di un'immagine con più colori, il risultato sarà tutto dello stesso colore, come indicato da shadowColor, che è corretto nel nostro caso perché stiamo disegnando un'ombra, e un'ombra è solitamente dello stesso colore.
Il per loop si occupa di disegnare l'ombra; tuttavia, è disegnato a piena opacità. Vorremmo essere in grado di impostare l'opacità dell'ombra usando il shadowOpacity parametro. Per fare questo, usiamo il copyCanvas () funzione, che utilizza una tela temporanea e imposta l'opacità del contenuto della tela sul valore specificato.
Dobbiamo farlo alla fine, quando l'intera ombra è stata disegnata, altrimenti impilare le immagini trasparenti l'una sopra l'altra comporterebbe un effetto sfumato.
Diamo un'occhiata alle ultime due righe del onload handler:
self.onload = null; $ (self) .attr ("src", canvas.toDataURL ("image / png"));La prima riga rimuove il onload gestore dall'immagine. Lo facciamo perché nella riga successiva vorremmo impostare l'immagine disegnata sulla tela come nuova src per l'immagine originale. Se non avessimo rimosso il gestore, saremmo entrati in un ciclo infinito.
Ora che abbiamo implementato il plugin, vediamo come possiamo effettivamente usarlo e quale risultato produce. Per questo useremo il script.js file, dove chiameremo il plugin che abbiamo appena creato.
Il modo più semplice per chiamare il plugin è:
$ (document) .ready (function () $ ("# logo"). longshadows (););Questo indica al browser che quando la pagina finisce di caricare, dovrebbe applicare longshadows plugin per l'elemento con l'ID logo.
Chiamando il plugin in questo modo utilizzerai i parametri predefiniti. Dal momento che il risultato non è eccezionale con questi parametri predefiniti, vediamo come possiamo cambiarlo. Chiamiamo il plugin in questo modo:
$ (document) .ready (function () $ ("# logo"). longshadows (spacing: 50, shadowOpacity: 30, shadowAngle: 30, shadowLength: 400););Il che risulta in un'immagine come questa:

Poiché questo plugin è configurabile e può essere applicato a qualsiasi immagine, a più immagini e con infinite combinazioni di valori di parametro, l'immaginazione è il tuo unico limite. Se aggiustiamo l'HTML all'interno index.html come questo:

Long Shadows jQuery Plugin
Il design a lunga ombra è una variante del design piatto a cui vengono aggiunte ombre creando l'illusione di profondità e dando come risultato un design che sembra tridimensionale.
Inoltre, se chiamiamo il plugin da script.js con questi parametri:
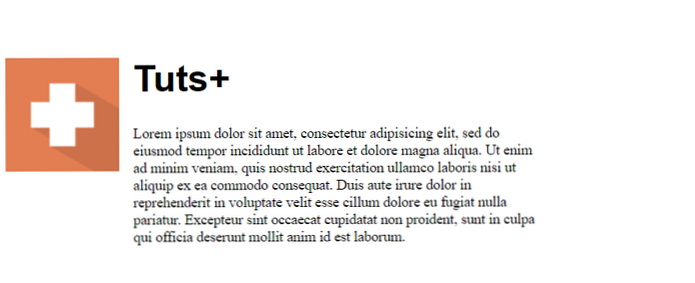
$ (document) .ready (function () $ ("img"). longshadows (spacing: 150, shadowOpacity: 20, shadowAngle: 160, shadowLength: 400, shadowColor: '# 330000'););Otteniamo questo risultato, che è perfetto per un design di intestazione del sito Web:

Inoltre, altri esempi che utilizzano immagini diverse:

Tuts+
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Per questo, utilizziamo il images_4 / creazione-a-jquery-plugin-per-long-shadow-design_6.png immagine che puoi scaricare dagli allegati. Si noti che siamo in grado di combinare il plugin con stili CSS, in questo esempio aggiungendo il rettangolo di colore attorno all'icona.

Ora hai le basi per creare un plugin jQuery che aggiunge lunghe ombre alle tue icone. Puoi costruire su questo plugin e farlo funzionare per il testo, per esempio, o per combinare più immagini ed effetti ombra.
Se sei interessato a un plugin di ombre lunghe completo con ancora più opzioni di configurazione, controlla questo elemento CodeCanyon: Long Shadow jQuery Plugin.

