 Share
Share
In questo tutorial, creeremo un widget che visualizzerà i siti da una rete di siti WordPress. Questo breve tutorial ti mostrerà quanto è semplice, creare un widget e usarlo per navigare verso diversi siti di rete.
Supponendo che tu abbia già impostato una rete di siti, inizieremo creando un file mynetwork.php. Aggiungi il seguente codice per la base per estendere la classe Widget di WordPress.
/ * Nome plugin: Il tuo nome plugin qui URI plugin: http://yourpluginsite.com Descrizione: Mostra i tuoi blog nella rete WP Autore: Nome autore qui Versione: 1.0.0 URI autore: http://theauthoraddress.com * / class MyNetwork_Widget estende WP_Widget public function __construct () // actual actual processes public function form ($ istanza) // restituisce il modulo delle opzioni su admin aggiornamento della funzione pubblica ($ new_instance, $ old_instance) // processes opzioni del widget da salvare widget di funzioni pubbliche ($ args, $ istanza) // restituisce il contenuto del widget add_action ('widgets_init', create_function (", 'register_widget (" mynetwork_widget ");')); "La funzione add_action ('widgets_init',") è usata per registrare il nostro widget "
Ora che abbiamo la base del nostro widget, iniziamo ad aggiungere funzionalità reali ad esso. Inizieremo aggiungendo un nuovo attributo dell'oggetto chiamato blog. Questo attributo verrà utilizzato come array per contenere l'elenco dei blog registrati sul tuo sito.
classe MyNetwork_Widget estende WP_Widget public $ blogs = null;
Ora aggiungeremo alcuni piccoli frammenti al nostro __costruire funzione. Per prima cosa assegneremo una serie di blog all'attributo object usando la funzione WordPress get_blog_list. Ogni volta che intendiamo fare riferimento all'array, usiamo semplicemente $ This-> blog.
funzione pubblica __construct () $ this-> blogs = get_blog_list (0, 'all');
Infine, chiameremo la funzione di costruzione del genitore e aggiungeremo alcune informazioni sul nostro widget. La funzione accetta a ID base (stringa), Nome (stringa), Opzioni (array) e Opzioni di controllo (array). Questa informazione verrà visualizzata nel pannello widget.
genitore :: __ costrutto ('mynetwork_widget', // ID base 'MyNetwork_Widget', // Nome array ('description' => __ ('Visualizza elenco di blog nella rete del sito', 'text_domain'))); 
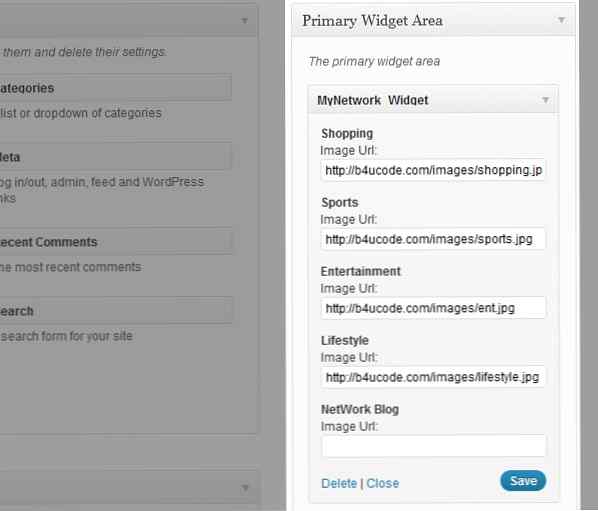
In questo passaggio creeremo il modulo widget trovato nell'amministratore. Il nostro modulo avrà un URL dell'immagine campo per ogni blog sul sito. Il campo URL manterrà una miniatura del sito a cui si fa riferimento.
La prima cosa che facciamo è creare un per ciascuno ciclo che passerà attraverso i blog di ogni sito creati sul tuo sito. Il ciclo non include il nome del blog, quindi per questo scopo usiamo il get_blog_details funzione. La funzione accetta l'id del blog e può tornare Nome del blog, ID, Post Count, Sentiero e altro ancora. Aggiungeremo il nome del blog sopra ogni campo URL. Se guardi da vicino, vedrai che il nostro get_field_id la funzione usa il blog_id, questo renderà il nostro nome tag simile a questo image-1 che sarà importante per noi nelle nostre altre funzioni.
modulo di funzione pubblica ($ istanza) // restituisce il modulo delle opzioni su admin foreach ($ this-> blog AS $ blog) $ image = $ istanza ['immagine -'. $ blog ['blog_id']]; ?>

Passaggio 4 Scrittura della funzione di aggiornamento
La funzione di aggiornamento salverà i valori inseriti nel nostro modulo widget. Per prima cosa facciamo la variabile
$ esempioun array, quindi facciamo un altro ciclo di ogni blog. Durante il ciclo aggiorneremo il vecchio$ esempiocon$ new_instancequindi restituiamo la variabile.aggiornamento della funzione pubblica ($ new_instance, $ old_instance) // elabora le opzioni del widget da salvare $ instance = array (); foreach ($ this-> blog AS $ blog) $ istanza ['immagine -'. $ blog ['blog_id']] = strip_tags ($ new_instance ['image -'. $ blog ['blog_id']]); restituisce $ istanza;
Passaggio 5 Scrittura della funzione Widget
Infine, abbiamo la nostra funzione widget che renderà HTML nella posizione del nostro widget. All'interno di questa funzione aggiungiamo un ciclo foreach dei nostri blog registrati e durante ogni ciclo, definiremo il
Immagine,collegamentoenomedel blog. Aggiungiamo unSedichiarazione per verificare se unURL dell'immagineè stato aggiunto nel pannello widget, se non sono state selezionate immagini, il blog rispettoso non verrà mostrato. Questo è un modo in cui l'amministratore può scegliere di nascondere un blog dall'elenco dei widget. Successivamente aggiungiamo un po 'di HTML, con un'immagine di ogni blog avvolto nel suopercorso del bloge in basso chiamiamo il nome del blog. Finiamo la funzione chiudendo tutti i tag aperti.widget di funzioni pubbliche ($ args, $ istanza) // restituisce il contenuto del widget foreach ($ this-> blog AS $ blog) $ image = $ istanza ['immagine -'. $ blog ['blog_id']] ; $ link = $ blog ['percorso']; $ name = get_blog_details ($ blog ['blog_id']) -> blogname; if ($ image) ?>">

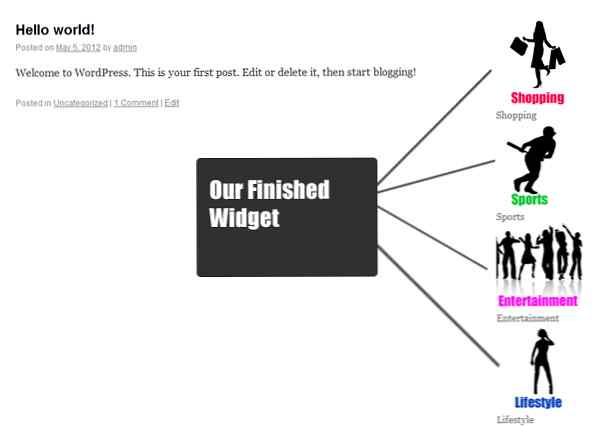
Codice finito
blogs = get_blog_list (0, 'all'); genitore :: __ costrutto ('mynetwork_widget', // ID base 'MyNetwork_Widget', // Nome array ('description' => __ ('Visualizza elenco di blog nella rete del sito', 'text_domain')) // Args); forma di funzione pubblica ($ istanza) // restituisce il modulo delle opzioni su admin foreach ($ this-> blog AS $ blog) $ image = $ istanza ['immagine -'. $ blog ['blog_id']]; ?>blog AS $ blog) $ istanza ['immagine -'. $ blog ['blog_id']] = strip_tags ($ new_instance ['image -'. $ blog ['blog_id']]); restituisce $ istanza; widget di funzioni pubbliche ($ args, $ istanza) // restituisce il contenuto del widget foreach ($ this-> blog AS $ blog) $ image = $ istanza ['immagine -'. $ blog ['blog_id'] ]; $ link = $ blog ['percorso']; $ name = get_blog_details ($ blog ['blog_id']) -> blogname; if ($ image) ?>
">
Conclusione
Lo stile del blog non è stato trattato in questo tutorial, ma uno può modellare i div in un display orizzontale o aggiungere alcuni effetti jQuery per farli scorrere, dissolvere o saltare. Spero che questo tutorial sia utile e adattare alcuni frammenti nel tuo widget. Un'ottima idea sarebbe un carosello di blog registrati. Si prega di lasciare il vostro feedback qui sotto. Buona programmazione!
