 Share
Share
Finora in questa serie, ti ho mostrato come creare un tema WordPress pienamente funzionante da HTML statico.
Abbiamo coperto i seguenti passaggi:
wp_head gancio e il titolo del sito e la descrizione per il file di intestazionewp_footer aggancia al file footer.Al momento, il tema ha solo un file di modello per la visualizzazione di contenuti: il index.php file. Una potente funzionalità di WordPress è la possibilità di utilizzare file modello per diversi tipi di contenuto.
In questo tutorial, darò un'introduzione ai file di modello e come puoi usarli, e poi ti mostrerò come creare il file di modello più comune-page.php-che viene utilizzato per la visualizzazione di pagine statiche.
La seguirò mostrandoti come creare un file modello seconda pagina per visualizzare pagine a larghezza intera senza barra laterale.
Un tema WordPress può contenere una varietà di file modello per la visualizzazione di contenuti diversi. Questi possono includere:
index.php file, che è essenziale per il tema di lavorare e verrà utilizzato da WordPress in assenza di un file modello che corrisponde al tipo di contenuto specifico visualizzatopage.php file, per la visualizzazione di pagine statiche (ovvero non post)single.php file per la visualizzazione di singoli postarchive.php file per la visualizzazione di archivi di post: ne creerai uno in seguito in questa serie.Per un elenco completo dei modelli, è possibile utilizzare nei temi e in che modo WordPress sceglie quale utilizzare, vedere la pagina Codex sulla gerarchia dei modelli o la risorsa interattiva sulla gerarchia dei modelli su wphierarchy.com.
Il primo passaggio consiste nel creare il file modello per le pagine statiche.
Nella cartella del tema, creare un file vuoto denominato page.php.
Aggiungi il seguente:
Questo crea la base del tuo file, con una chiamata all'intestazione, al piè di pagina e alla barra laterale include i file più o meno allo stesso modo index.php file. Notare che ho anche aperto e chiuso il #soddisfare div nello stesso modo in cui index.php file.
Nota: puoi anche creare un file modello per le pagine senza barra laterale, che non includerà la barra laterale. Ti mostrerò come farlo più avanti in questo tutorial.
Il modello di pagina non funzionerà senza un ciclo per richiamare il contenuto della pagina dal database.
Dentro il #soddisfare div, aggiungi il seguente codice:
>
Questo è il tuo file modello di pagina completo!
Ora dai un'occhiata a una pagina statica sul tuo sito per vedere come appare:

Come puoi vedere dallo screenshot, la mia pagina statica ora sembra un po 'diversa.
Non include alcun metadata e sulla home page, non c'è titolo della pagina. Il titolo della pagina è escluso dalla homepage usando il tag condizionale if (! is_front_page ()), che controlla se la prima pagina non è visualizzato (includendo il punto esclamativo), quindi visualizza il titolo della pagina se questo è il caso.
Occasionalmente, potresti desiderare che una pagina si estenda per tutta la larghezza dello schermo senza una barra laterale, oppure potresti voler visualizzare il contenuto della pagina in modo diverso su pagine diverse.
Per fare ciò, è possibile creare modelli di pagina personalizzati aggiuntivi. Puoi nominarli come vuoi, purché includa il suffisso pagina- nel loro nome All'interno del file stesso includi testo commentato per dire a WordPress del modello di pagina personalizzato.
Inizia facendo una copia del tuo page.php file e nominandolo Pagina-full-width.php.
Ora apri il file e aggiungi il seguente testo commentato nella parte superiore del file, sotto l'apertura
/ ** * Nome modello: pagina a larghezza intera, nessuna barra laterale * /
Questo dice a WordPress il nome del modello di pagina in modo da poterlo selezionare nella schermata di modifica della pagina.
Al momento il tuo nuovo modello di pagina è identico a quello predefinito, dovrai cambiarlo. Trova la riga che legge:
Modificalo in modo che legga:
Nota: questa classe funziona a causa della OOCSS che sto usando per il mio tema. Potrebbe essere necessario aggiungere uno stile aggiuntivo nel foglio di stile per farlo funzionare
Ora trova la seguente riga:
Eliminalo e salva il file.
4. Utilizzo del modello di pagina a larghezza intera
Il passaggio finale consiste nell'assegnare il modello di pagina alternativo a una pagina. Nel mio sito creerò una pagina chiamata Contatto.
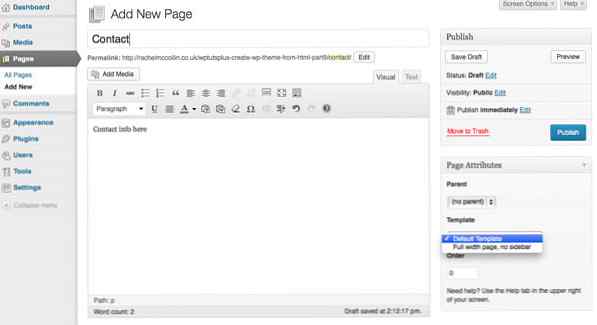
Nella schermata di modifica "Pagina", vedrai una casella a discesa nel metabox "Attributi della pagina", chiamato "Modello". In questa casella puoi ora selezionare il modello di pagina a larghezza intera, come mostrato nello screenshot:

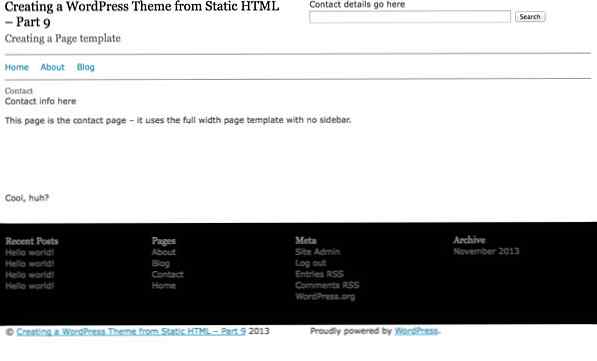
Salva la pagina e visualizzala nel tuo browser. Manca la barra laterale e il tuo contenuto si estenderà per tutta la larghezza della pagina.

Sommario
I modelli di pagina sono una funzionalità davvero utile di WordPress: aiutano a visualizzare il contenuto delle pagine statiche esattamente come si desidera e utilizzando i modelli di pagina personalizzati è possibile visualizzare il contenuto di diversi modelli di pagina in modo diverso.
Ci sono molti altri usi per i modelli di pagina personalizzati. Alcuni esempi includono:
- aggiunta di contenuti extra ad alcuni modelli di pagina, sia sotto forma di un secondo ciclo che utilizza WP_Query o HTML statico
- avendo presentato le immagini visualizzate in alcuni modelli di pagina ma non in altre
- utilizzando una barra laterale o un piè di pagina diversi con un modello di pagina personalizzato (per ulteriori informazioni, consultare la sezione sui modelli di barra laterale in questo articolo di Justin Tadlock)
- per sviluppatori più avanzati, l'aggiunta di una funzione personalizzata o il collegamento a un modello di pagina specifico per modificare ciò che viene mostrato o il modo in cui i dati vengono generati.
risorse
- Gerarchia dei modelli
- wphierarchy.com
- Modelli di pagina
