 Share
Share
Nella parte precedente di questa serie, ti ho mostrato come registrare le tassonomie personalizzate per la tua base di conoscenza e cancellare quelle che non ti servono.
Il passo successivo consiste nel creare il front-end, creando e / o modificando i file di modello necessari e aggiungendo funzioni per la navigazione personalizzata.
Per seguire questo tutorial, avrai bisogno
Se ti ricorderai, nella prima parte di questa serie, quando abbiamo pianificato la base di conoscenza, abbiamo identificato i seguenti modelli:
index.phppage.phparchive.phpsingle.phpsidebar.phpIl tema di partenza che sto utilizzando include già tutte queste, che sono ottime notizie. Dovrò modificare sidebar.php, per abilitare la navigazione sensibile al contesto che faceva parte del piano originale. Verrò a questo a breve.
Se stai utilizzando il tuo tema personale e non include tutti quei file modello, dovrai crearli. In alternativa, se il tuo index.php o loop.php il file (se ne hai uno) include il codice necessario per visualizzare in modo efficace i singoli post e gli archivi di tassonomia, potresti volerlo mantenere.
Non ho intenzione di lavorare su ciascuno dei file modello, ma diamo una rapida occhiata a archive.php per vedere come funziona nel mio tema:
Archivio per Archivio per Archivio per nome; ?>
> "> 'left', 'alt' => trim (strip_tags ($ wp_postmeta -> _ wp_attachment_image_alt)))); ?> "title =""rel =" segnalibro ">
Come puoi vedere, il modello usa i CSS orientati agli oggetti per impostare le larghezze degli elementi e consente la visualizzazione delle immagini in primo piano se il post ne ha uno. In una knowledge base, è meno probabile che tu usi le immagini in primo piano, ma non è impossibile, quindi le lascio queste. Se i post non hanno immagini in evidenza, il titolo e l'estratto saranno comunque visualizzati.
Il prossimo passo è creare la navigazione sensibile al contesto nella barra laterale. Non ho intenzione di aggiungere questo al sidebar.php file; invece, aggiungerò un hook di azione a quel file e quindi creerò una funzione che collegherò a quel hook di azione.
Apri i tuoi temi sidebar.php file. Il mio assomiglia a questo:
Al momento questo include solo l'area del widget. Voglio tenerlo ma aggiungere un gancio sopra di esso.
Sopra il se (is_active_sidebar ()) linea, aggiungere quanto segue:
do_action ('tutsplus_sidebar');Questo crea un hook di azione usando il do_action () funzione. Qualsiasi funzione allegata a quel gancio verrà attivata in quel punto nel file del modello, quindi qualsiasi cosa visualizzata tramite il gancio verrà visualizzata prima dell'area del widget. Se preferisci avere il gancio sotto l'area del widget, aggiungi il codice dopo l'area del widget.
Quando stavo pianificando la mia base di conoscenze, ho identificato tre liste di cui avrei bisogno in diverse barre laterali:
Ognuno di questi deve includere tag condizionali in modo che vengano aggiunti alla barra laterale nelle pagine di destra. Possono essere tutti inclusi in una funzione, ma con un numero di tag condizionali.
Quindi scriviamoli!
Nota che alcuni dei tag condizionali rileveranno pagine statiche, dovrai creare tre pagine statiche prima di iniziare: per utenti, sviluppatori e tipi di contenuto.
Il primo è un elenco di argomenti utente. Questo include un collegamento alla pagina di archivio principale per la tassonomia in alto. Il primo passo è creare la funzione, e al suo interno aggiungere un tag condizionale per controllare quale parte del sito ci troviamo.
Apri i tuoi functions.php file e aggiungere il seguente:
function tutsplus_sidebar_content () // elenco degli argomenti utente if (is_tax ('usertopic') || is_front_page () || is_page (31) || is_single ()) ?> Questo crea una funzione vuota con il nostro primo tag condizionale e lo allega al tutsplus_sidebar gancio che abbiamo aggiunto al sidebar.php file.
Ora aggiungi il contenuto all'interno della tua funzione condizionale in modo che legga come segue:
if (is_tax ('usertopic') || is_front_page () || is_page (31) || is_single ()) ?> Questo produce un elenco di termini nella tassonomia degli Argomenti utente, con collegamenti alle rispettive pagine di archivio, sotto un'intestazione, utilizzando le seguenti funzioni di WordPress:
get_terms () per recuperare un elenco di termini di tassonomiaget_term_link () per generare un collegamento alla pagina di archivio del termineSi noti che il is_page (31) il controllo dovrà avere un ID pagina diverso a seconda dell'ID della pagina Utenti che hai creato.
Ora sotto il tag condizionale per l'elenco degli argomenti utente, e ancora all'interno del tutsplus_sidebar_content () funzione, aggiungi il codice per gli argomenti dello sviluppatore, che è molto simile:
// Elenco argomenti sviluppatore if (is_tax ('developertopic') || is_front_page () || is_page (33) || is_single ()) ?> L'elenco dei tipi di contenuto
Infine, aggiungi il codice per i tipi di contenuto, sempre all'interno di tutsplus_sidebar_content () funzione:
// elenco dei tipi di contenuto if (is_tax ('contenttype') || is_front_page () || is_page (37) || is_single ()) ?> La tua intera funzione apparirà ora come questa:
function tutsplus_sidebar_content () // elenco degli argomenti utente if (is_tax ('usertopic') || is_front_page () || is_page (31) || is_single ()) ?> Ora scoprirai che mentre crei post e assegni loro termini di tassonomia, i termini verranno visualizzati nella barra laterale pertinente.
Tieni presente che i termini senza post assegnati a loro non verranno pubblicati, quindi non stupirti se le tue liste sono vuote all'inizio.
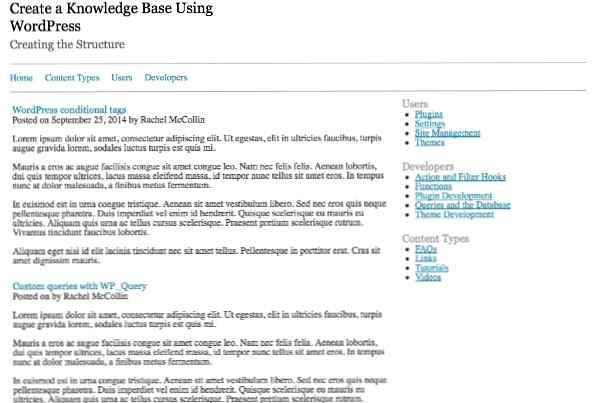
Dopo aver effettuato questa operazione e aggiunto alcuni post, le barre laterali mostreranno un elenco di termini di tassonomia a seconda di dove ti trovi nel sito. Sul utenti pagina (e archivi termine tassonomia utente), vedrai la lista degli argomenti utente:

Quando in un archivio termini nella tassonomia degli argomenti dello sviluppatore, vedrai un elenco di tutti i termini in quella tassonomia con i post associati a loro:

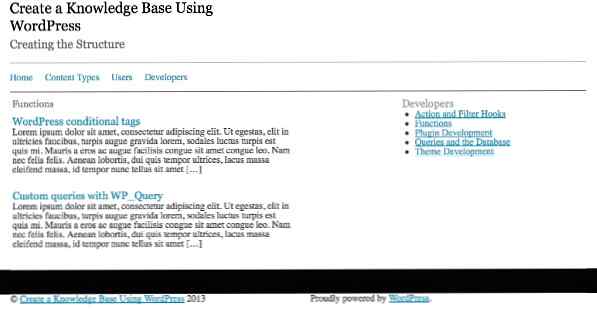
E sulla home page e sulle singole pagine vedrai un elenco di tutti i termini:

Sommario
La tua knowledge base ora ha una struttura front-end con i modelli e le funzioni in atto per supportarla.
Se lo si desidera, è possibile utilizzare ulteriormente alcune di queste tecniche per aggiungere ulteriore navigazione al proprio sito. Ad esempio, potresti:
Potresti essere in grado di pensare a qualcosa di più pertinente alla tua base di conoscenza, ma questi dovrebbero darti un assaggio delle possibilità.
Nella parte finale di questa serie, ti illustrerò i passaggi necessari per rendere viva la tua knowledge base e le considerazioni da tenere in considerazione.
