 Share
Share
Tutti abbiamo visto la brillante funzionalità di Mashable in cui le notizie e gli articoli interessanti possono essere condivisi con i social network; la funzionalità è guidata dalle immagini che accompagnano gli articoli; fai clic e tieni premuto su un'immagine e puoi quindi trascinarlo su una barra degli strumenti per condividerlo. È geniale e intuitivo e in questo articolo mostrerò come possiamo replicare questo comportamento con jQuery e jQuery UI.


La seguente schermata mostra cosa avremo alla fine del tutorial:

L'ultima versione di jQuery viene fornita con l'interfaccia utente di jQuery e in questo esempio sono necessari solo i componenti principali, trascinabili e trascinabili, quindi assicurati che solo questi siano selezionati nel builder di download. Una volta scaricato l'archivio dell'interfaccia utente jQuery, decomprimere la cartella js dall'archivio (non è necessario il pacchetto di sviluppo o il framework CSS in questo esempio) in una cartella di lavoro.
Ora creiamo una pagina di base, con del testo e un'immagine su di essa, per mostrare il comportamento; crea la seguente nuova pagina nel tuo editor di codice:
Trascina per condividere un esempio Lorem ipsum dolor ...

Lorem ipsum dolor ...
Salva questo come dragToShare.html nella cartella con la cartella js al suo interno. Qui abbiamo aggiunto il nostro layout / testo di esempio e un'immagine, entrambi all'interno di un contenitore. Stiamo collegando ai file di origine dell'interfaccia utente jQuery e jQuery nella parte inferiore del file
e un foglio di stile personalizzato nel . A questo punto non abbiamo bisogno di molti stili perché non c'è molto spazio sulla pagina per lo stile, ma aggiungiamolo successivamente con alcuni stili di base per gli elementi della pagina in esso contenuti; in un nuovo file nel tuo editor di codice aggiungi quanto segue:#content width: 440px; #content img float: right; margin-left: 20px;
Salva questo piccolo file come dragToShare.css nella stessa cartella della nostra pagina HTML. Non preoccuparti, aggiungeremo altri stili al foglio di stile molto presto. La nostra pagina di esempio dovrebbe apparire come questa a questo punto:

Abbiamo bisogno di rendere l'immagine trascinabile, cosa che possiamo fare con l'interfaccia utente di jQuery, aggiungere quanto segue
Questo è tutto ciò che dobbiamo fare! Memorizziamo semplicemente il selettore per gli elementi che vorremmo rendere trascinabili e chiamiamo il metodo draggable () sulla raccolta risultante di elementi. Ora facendo clic e tenendo premuto il pulsante del mouse, l'immagine nel nostro esempio può essere trascinata sulla pagina. L'immagine sarà trascinata non appena il documento verrà caricato mentre il nostro codice è avvolto nella scorciatoia $ (function () ).
Oltre a memorizzare nella cache il selettore che restituisce le immagini, memorizziamo nella cache anche un selettore che memorizza il titolo della pagina. IE restituisce una stringa vuota quando si utilizza jQuery per recuperare il titolo della pagina, quindi in questo caso torniamo a document.title.
Abbiamo ancora molto da fare prima di aver finito; quello che dobbiamo fare prima è far sapere al visitatore che il trascinamento dell'immagine fa qualcosa. Per prima cosa possiamo usare un piccolo CSS per impostare il puntatore del mouse "sposta" quando passiamo il mouse sopra l'immagine; aggiungi la seguente riga alla fine di dragToShare.css:
.u-trascinabile cursore: sposta;
Stiamo prendendo di mira la classe .ui-draggable che viene aggiunta dall'interfaccia utente di jQuery con questo stile in modo che l'immagine erediti il cursore di spostamento solo se l'immagine viene trascinata, cosa che non accadrà se JavaScript è disattivato o non disponibile. Usare il nome della classe invece della pseudo classe: hover è anche molto meglio per la compatibilità cross-browser.

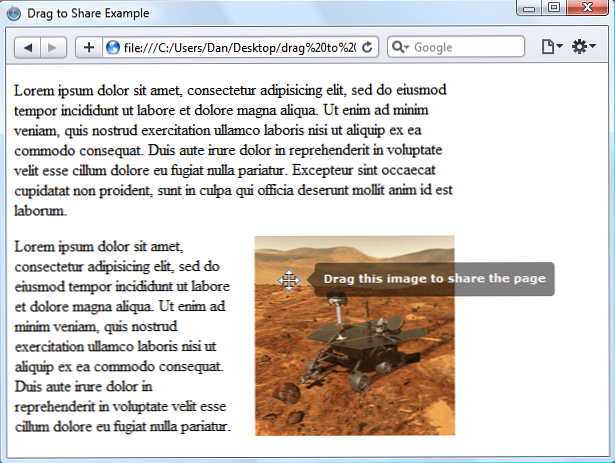
Per rendere davvero ovvio che il trascinamento dell'immagine faccia qualcosa, possiamo anche aggiungere un suggerimento per dire esplicitamente al visitatore cosa fare; dopo il metodo draggable () aggiungi il seguente nuovo codice:
var createTip = function (e) // crea tool tip se non esiste ($ ("# tip"). length === 0)? $ ("") .Html ("Trascina questa immagine per condividere la pagina<\/span><\/span>") .attr (" id "," tip "). css (left: e.pageX + 30, top: e.pageY - 16). appendTo (" body "). fadeIn (2000): null; ; images.bind ("mouseenter", createTip); images.mousemove (function (e) // move tooltip $ ("# tip"). css (left: e.pageX + 30, top: e.pageY - 16);); images.mouseleave (function () // rimuovi tooltip $ ("# tip"). Remove ();); Fondamentalmente abbiamo aggiunto tre nuovi gestori di eventi al nostro codice; il primo gestore di eventi è la funzione createTip, che è definita come una variabile e passata al metodo bind () di jQuery insieme alla stringa mouseenter che specifica l'evento. Le prossime due funzioni sono anonime e passate in linea ai metodi helper mousemove () e mouseleave () di jQuery.
Nella funzione createTip, prima controlliamo se il tooltip esiste già vedendo se un selettore per esso ha una lunghezza di 0. Se lo fa (ha una lunghezza di 0) sappiamo che non esiste e può quindi crearlo. Impostiamo il innerHTML del tooltip in modo che abbia una span contenente il messaggio per il visitatore e una seconda span vuota che useremo per una piccola decorazione quando aggiungiamo il CSS aggiuntivo in un attimo.
Diamo al tooltip un id in modo che possiamo selezionarlo in modo efficiente in un secondo momento e impostarne le proprietà left e top CSS usando le proprietà pageX e pageY dall'oggetto evento (e) che viene passato automaticamente alla nostra funzione. Quindi aggiungiamo il tooltip al corpo della pagina e lo sfumiamo lentamente. Per evitare errori HTML, è necessario sfuggire alle barre in avanti nel codice HTML non elaborato che aggiungiamo al suggerimento.
La funzione mousemove viene utilizzata per rendere la traccia del tooltip con il puntatore, quindi quando il puntatore si sposta, il tooltip si sposta con esso. Utilizziamo di nuovo il metodo css e le proprietà pageX e pageY. Infine, la funzione mouseleave rimuove semplicemente il tooltip dalla pagina.
Styling the Tooltip

Ora possiamo aggiungere alcuni CSS per il nostro tooltip; nell'interesse del miglioramento progressivo utilizzeremo il sexy stile rgba CSS3 per rendere semiaperti i tooltip in browser capaci; nella parte inferiore di dragToShare.css aggiungere i seguenti nuovi selettori e regole:
#tip position: absolute; display: none; altezza: 25px; imbottitura: 9px 9px 0px; color: #fff; font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px; font-weight: bold; border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px; background: # 000; sfondo: RGBA (0,0,0, 0,5); #tip .arrow width: 0; altezza: 0; line-height: 0; border-right: 8px solid # 000; border-right: 8px solid rgba (0,0,0, .5); border-top: 8px trasparente solido; border-bottom: 8px trasparente solido; position: absolute; a sinistra: -8px; top: 9px;
Questo è tutto ciò di cui abbiamo bisogno. La maggior parte degli stili è piuttosto semplice, ma usiamo gli stili border-radius per dare gli angoli arrotondati del tooltip nei browser gecko e webkit, e come ho detto prima usiamo rgba per rendere semi-trasparente il tooltip. Questo è un grande effetto e mentre è supportato solo in alcuni dei browser più comuni, è molto più efficiente rispetto all'utilizzo di un PNG alfa-trasparente.
L'estensione vuota che abbiamo aggiunto al suggerimento è stilizzata in modo che assomigli ad una freccia a fumetto che punta al puntatore del mouse. Questo viene creato usando la tecnica delle forme CSS e poiché non è CSS3 è supportato nella maggior parte dei browser. È persino supportato in IE6, sebbene la trasparenza dei bordi che diamo non sia supportata. Potremmo sistemarlo abbastanza facilmente se lo volessimo davvero, ma per gli scopi di questo tutorial non ho intenzione di deviare su questo argomento.
Nota che usiamo anche rgba per il colore del bordo della nostra campata in modo che si fonda con il resto del suggerimento. Ora, IE (qualsiasi versione) non supporterà questi stili rgba, ma dato che abbiamo fornito i colori normali prima delle dichiarazioni rgba, sia in punta che in span, il tooltip apparirà in nero solo in IE. Ecco come apparirà il nostro tooltip, bello non è vero??

Aggiunta dei punti di caduta
Ok, i nostri visitatori ora sanno che possono trascinare l'immagine da qualche parte per condividere la pagina, ma dove la trascinano? E dove possono condividerlo? Ora dobbiamo reagire all'immagine che viene trascinata e mostrare gli obiettivi di rilascio, che consisteranno in una serie di collegamenti ai siti di social networking. Abbiamo parecchie cose che dobbiamo fare qui; dobbiamo aggiungere una sovrapposizione alla pagina e creare innanzitutto gli obiettivi di rilascio.
Potremmo creare i drop target interamente da zero, al volo, con jQuery come abbiamo fatto con il tooltip, ma in questo modo si sarebbe probabilmente verificato un ritardo inaccettabile per alcuni visitatori. Possiamo minimizzare questo aggiungendo il markup sottostante per i drop target alla pagina, e mostrandolo quando è necessario. Direttamente prima dele
