 Share
Share
Se il tuo sito web ha una pagina Facebook, è una buona idea promuoverlo ai tuoi lettori visualizzando una casella simile a Facebook nella barra laterale del blog.
In questo tutorial creeremo un widget WordPress che mostra la tua casella simile a Facebook. Con questo widget di WordPress avrai la possibilità di visualizzare l'intestazione della scatola, mostrare i tuoi ultimi fan e mostrare il tuo ultimo flusso di Facebook.
Le pagine di Facebook sono in circolazione da un po 'di tempo e sono state recentemente convertite per utilizzare la nuova funzionalità di timeline per portare ancora più visibilità ai tuoi post precedenti sul tuo profilo.
Una pagina Facebook è la stessa di una pagina personale ma non puoi essere amica di altre persone, questo perché le pagine di Facebook sono per le aziende che vogliono connettersi con i loro clienti.
Le pagine di Facebook ti danno una relazione più dinamica con le figure pubbliche e le organizzazioni che ti interessano.
Se hai la tua attività, anche tu puoi creare la tua pagina Facebook.
Una scatola simile a Facebook è un plug-in sociale che consente ai proprietari di pagine Facebook di visualizzare un pulsante mi piace e un flusso di stato sul proprio sito web.
La casella simile indica che i visitatori del tuo sito possono:
Ecco un esempio della scatola di Facebook di Wptuts +.
Per creare una casella di Like Facebook per la tua pagina Facebook è necessario registrare un'app Facebook per poter utilizzare l'API di Facebook open graph.
Ora vedete come è la scatola di Facebook, possiamo capire come trasformarlo in un widget di WordPress.
Prima di iniziare a codificare il widget, dobbiamo capire che cos'è un widget di WordPress e come possiamo utilizzare l'API di WordPress Widget per creare facilmente widget WordPress.
Un widget di WordPress è un pezzo di codice PHP che verrà eseguito all'interno di una barra laterale di WordPress.
Una barra laterale di WordPress è un'area registrata nel tema in cui è possibile aggiungere widget WordPress.
I widget di WordPress possono essere facilmente aggiunti alle barre laterali andando alla pagina Widget nella Dashboard e navigando verso Aspetto -> Widget. Da questa pagina Widget puoi trascinare e rilasciare i widget in una barra laterale di tua scelta. Il widget dovrebbe avere una sorta di modulo di amministrazione in modo da poter modificare i dati mostrati dal widget.
WP_Widget Per creare un widget WordPress tutto ciò che devi fare è ereditare dallo standard WP_Widget classe e utilizzare alcune delle sue funzioni.
Ci sono tre funzioni principali che devono essere utilizzate per il funzionamento del widget di queste funzioni modulo(), Widget () e aggiornare().
Il WP_Widget classe si trova in wp-includes / widgets.php.
Di seguito è riportato lo standard di un widget di WordPress, quando si crea un nuovo widget basta copiare e incollare il codice sottostante come punto di partenza per il widget.
/ ** * Aggiunge il widget Foo_Widget. * / classe Foo_Widget estende WP_Widget / ** * Registra widget con WordPress. * / public function __construct () parent :: __ construct ('foo_widget', // ID base 'Foo_Widget', // Nome array ('description' => __ ('A Foo Widget', 'text_domain'),) /) / Arg); / ** * Visualizzazione del front-end del widget. * * @see WP_Widget :: widget () * * @param array $ args Argomenti widget. * @param array $ istanza Valori salvati dal database. * / widget di funzioni pubbliche ($ args, $ istanza) extract ($ args); $ title = apply_filters ('widget_title', $ instance ['title']); echo $ before_widget; if (! empty ($ title)) echo $ before_title. $ titolo. $ After_title; ?> Ciao, Mondo!
Creazione di un widget casella simile a Facebook
Creeremo un widget di WordPress per consentire di aggiungere e modificare facilmente una casella simile a Facebook sul tuo blog WordPress.
Il vantaggio di utilizzare un widget è per la flessibilità che ti darà. La scelta che hai sulla casella di Facebook ti consente di cambiare completamente la funzionalità semplicemente inserendo attributi diversi nella casella simile.
La casella simile a Facebook accetta i seguenti attributi:
Dati-href - L'URL della tua pagina Facebook.dati-width - La larghezza della scatola simile.dati-show-facce - Un valore vero o falso che decide se mostrare alle persone a cui piace la tua pagina.flusso di dati - Un valore vero o falso che decide se mostrare gli ultimi aggiornamenti di stato.dati-header - Un valore vero o falso che decide se mostrare il ritrovamento sulla barra di Facebook.Queste sono le opzioni di cui abbiamo bisogno per assicurarci che l'utente possa cambiare nella schermata di amministrazione del widget, in modo che possano cambiare l'aspetto della scatola simile direttamente nel dashboard di WordPress.
Ora sappiamo cosa aspettarci dalla scatola di Facebook come possiamo iniziare a programmare.
Per prima cosa registreremo il widget su widget_init azione.
/ * * Nome plugin: Paulund Facebook Like Box * Plugin URI: http://www.paulund.co.uk * Descrizione: Un widget che una scatola simile a Facebook per il tuo sito Web * Versione: 1.0 * Autore: Paul Underwood * Autore URI : http://www.paulund.co.uk * Licenza: GPL2 Copyright 2012 Paul Underwood Questo programma è software libero; è possibile ridistribuirlo e / o modificarlo secondo i termini della GNU General Public License, versione 2, pubblicata dalla Free Software Foundation. Questo programma è distribuito nella speranza che sia utile, ma SENZA ALCUNA GARANZIA; senza nemmeno la garanzia implicita di COMMERCIABILITÀ o IDONEITÀ PER UN PARTICOLARE SCOPO. Vedi la GNU General Public License per maggiori dettagli. * / / ** * Registra il Widget * / add_action ('widgets_init', create_function (", 'register_widget (" pu_facebook_widget ");')); Il register_widget la funzione chiamerà il pu_facebook_widget classe. Nel costruttore possiamo creare il widget passando attraverso gli argomenti al WP_Widget costruttore.
/ ** * Crea la classe widget ed estendi da WP_Widget * / class pu_facebook_widget estende WP_Widget / ** * Registra widget con WordPress. * / public function __construct () parent :: __ costrutto ('pu_facebook_widget', // ID di base 'Facebook come casella', // Nome array ('classname' => 'pu_facebook_widget', 'description' => __ ('A widget che visualizza una casella simile a Facebook dalla tua pagina Facebook. ',' framework '))); // end constructor La funzione widget è chiamata per emettere il widget nella barra laterale. Qui è dove dobbiamo raccogliere i dati inseriti dall'utente sul cruscotto e visualizzare il widget sul sito web.
Usa la seguente funzione per visualizzare la tua casella simile a Facebook.
/ ** * Visualizzazione del front-end del widget. * * @see WP_Widget :: widget () * * @param array $ args Argomenti widget. * @param array $ istanza Valori salvati dal database. * / widget di funzioni pubbliche ($ args, $ istanza) extract ($ args); / * Le nostre variabili dalle impostazioni del widget. * / $ this-> widget_title = apply_filters ('widget_title', $ instance ['title']); $ this-> facebook_id = $ istanza ['app_id']; $ this-> facebook_username = $ istanza ['page_name']; $ this-> facebook_width = $ istanza ['larghezza']; $ this-> facebook_show_faces = ($ istanza ['show_faces'] == "1"? "true": "false"); $ this-> facebook_stream = ($ istanza ['show_stream'] == "1"? "true": "false"); $ this-> facebook_header = ($ istanza ['show_header'] == "1"? "true": "false"); add_action ('wp_footer', array (& $ this, 'add_js')); / * Visualizza il titolo del widget se ne è stato inserito uno (prima e dopo definito dai temi). * / if ($ this-> widget_title) echo $ this-> widget_title; / * Come casella * /?> Potresti aver notato che aggiungiamo un'azione al wp_footer per eseguire la funzione add_js. Qui è dove dovrai aggiungere il JavaScript di Facebook per far funzionare correttamente la scatola simile.
/ ** * Aggiungi javascript di Facebook * / public function add_js () echo ' ';
Funzione di aggiornamento
La funzione di aggiornamento viene utilizzata per aggiornare il database di WordPress quando viene inviato il modulo di amministrazione del widget.
Qui è dove sarà necessario inserire qualsiasi convalida necessaria sui valori del modulo. Questo richiede 2 parametri, una matrice di valori inviati da salvare e una matrice di valori che sono attualmente memorizzati. Il ritorno di questa funzione saranno i nuovi valori memorizzati nel database.
/ ** * Disinfetta i valori del modulo del widget mentre vengono salvati. * * @see WP_Widget :: update () * * @param array $ new_instance Valori appena inviati per essere salvati. * @param array $ old_instance Valori precedentemente salvati dal database. * * @return array Valori di sicurezza aggiornati da salvare. * / aggiornamento della funzione ($ nuova_instance, $ vecchia_instance) $ istanza = $ vecchia_instance; / * Scorri i tag per il titolo e il nome per rimuovere l'HTML (importante per gli input di testo). * / $ instance ['title'] = strip_tags ($ new_instance ['title']); $ instance ['app_id'] = strip_tags ($ new_instance ['app_id']); $ instance ['page_name'] = strip_tags ($ new_instance ['page_name']); $ instance ['width'] = strip_tags ($ new_instance ['width']); $ instance ['show_faces'] = (bool) $ new_instance ['show_faces']; $ instance ['show_stream'] = (bool) $ new_instance ['show_stream']; $ instance ['show_header'] = (bool) $ new_instance ['show_header']; restituire $ istanza;
Funzione di forma

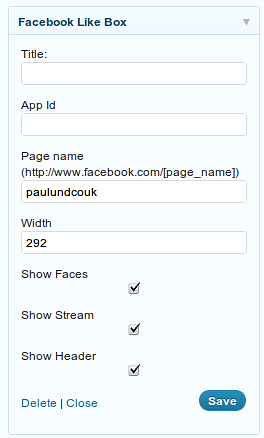
La funzione modulo viene utilizzata per creare il modulo sul dashboard del widget. Questo dovrà essere pre-compilato con i valori correnti nel database e rendere facile per l'utente modificare i valori per modificare il comportamento del widget.
/ ** * Crea il modulo per l'amministratore Widget * * @see WP_Widget :: form () * * @param array $ istanza Valori precedentemente salvati dal database. * / modulo di funzione ($ istanza) / * Imposta alcune impostazioni del widget predefinito. * / $ defaults = array ('title' => $ this-> widget_title, 'app_id' => $ this-> facebook_id, 'page_name' => $ this-> facebook_username, 'width' => $ this-> facebook_width , 'show_faces' => $ this-> facebook_show_faces, 'show_stream' => $ this-> facebook_stream, 'show_header' => $ this-> facebook_header); $ istanza = wp_parse_args ((array) $ istanza, $ defaults); ?>
/>
/>
/>
Non è necessario aggiungere un pulsante di invio in quanto WordPress lo aggiungerà automaticamente per te.
Scaricare
Questo è tutto ciò che serve per creare un plugin per WordPress che crea un widget per visualizzare la pagina di Facebook. Tutto quello che devi fare ora è installare il plugin, attivarlo, aggiungere il widget a una barra laterale e compilare il modulo con i dettagli della tua pagina.
Puoi scaricare questo plugin da WordPress.org: Scarica Facebook Like Box Plugin
