 Share
Share
Le e-mail HTML sono un ottimo modo per tenere i clienti pubblicati sugli ultimi aggiornamenti relativi alla tua azienda o al tuo prodotto, ma sono un po 'complicati. Il supporto CSS nei client di posta elettronica è incoerente. Di conseguenza, dobbiamo ricorrere a tecniche antiche, come l'uso di tabelle e CSS in linea. Oggi, vi guiderò attraverso il processo di creazione di semplici e-mail HTML.
Come sviluppatore web freelance, la codifica di e-mail HTML è uno dei compiti più impegnativi con cui ho a che fare. Fortunatamente, quando uno dei miei primi clienti mi ha chiesto di progettare e codificare la sua newsletter via email, è stato abbastanza paziente da lasciarmi passare attraverso il lungo e frustrante processo di capire tutto. Potresti non essere così fortunato, quindi preparati con questo tutorial.
Pensi che IE sia un rompicoglioni? Attendi fino a quando non incontri Outlook 2007. A causa delle grandi differenze nel rendering HTML / CSS tra client di posta elettronica, l'uso delle moderne tecniche di codifica comporterà un disastro piuttosto catastrofico in molti client di posta elettronica popolari. I client di posta elettronica semplicemente non eseguono il rendering HTML allo stesso modo dei browser, nemmeno chiudono in molti casi. Cose come galleggianti, immagini di sfondo e persino margini non fanno più parte del tuo vocabolario. Quindi cosa deve fare un programmatore amante degli standard?
Giusto. Tabelle. Cellpadding, cellspacing, colspan, tutte quelle cose grossolane che pensavi di aver lasciato alle spalle. Le tabelle sono l'unico modo per ottenere layout di e-mail coerenti, quindi è tempo di (temporaneamente) di dimenticare i tuoi modi di amare i CSS e di adottare tabelle non semantiche e disordinate.
Quando si progetta un'e-mail HTML, tenere a mente la semplicità. Il design che usiamo oggi ha più layout di colonne, principalmente a scopo dimostrativo, ma considera di attenersi a due colonne in tutto quando si codifica la tua newsletter per risparmiarti un sacco di mal di testa.
Ricorda di non diventare troppo elaborato con i tuoi disegni poiché Outlook non supporta le immagini di sfondo. Infatti, a seconda delle esigenze del cliente, è possibile saltare interamente il processo di Photoshop per costringerti a mantenere il design pratico. Detto questo, utilizzeremo Photoshop qui per avere un'idea migliore del nostro piano.
È possibile utilizzare le immagini di sfondo per motivi decorativi, purché l'e-mail sia leggibile e abbia senso senza di essi. Ad esempio, aggiungeremo un piccolo gradiente alla nostra intestazione, ma non è un grosso problema se non viene visualizzato.
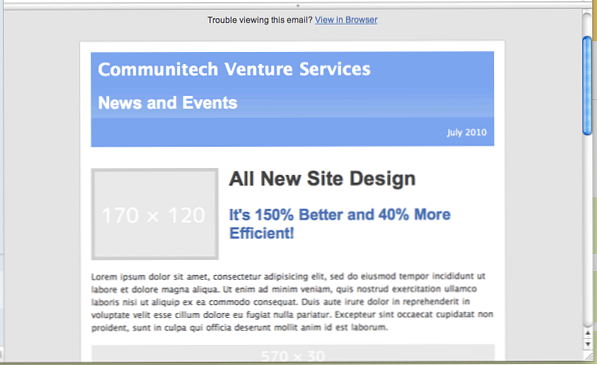
Poiché le finestre di anteprima del client di posta elettronica sono spesso solo una piccola parte della larghezza dello schermo, in genere si desidera mantenere il progetto a circa 600px. A nessuno piacciono le barre di scorrimento orizzontali.
Ricorda che utilizzeremo proprietà inflessibili come il cellpadding e il cellspacing per spaziatura dei nostri elementi. È prudente cercare di mantenere coerente la spaziatura tra gli elementi.
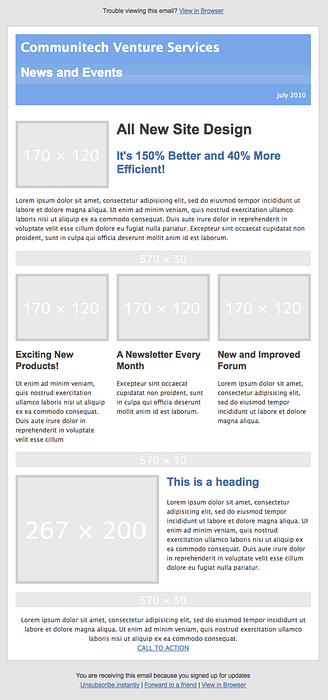
Questo design è simile a quello che ho usato per la newsletter di un cliente la scorsa estate, ma semplificato. Non è bello, ma non è questo il punto qui. È semplice e coerente e ha un numero di opzioni di layout in modo da poter vedere come si differenziano.

Nelle mie esperienze, il codice email HTML diventa molto complicato, molto rapidamente. È importante avere un piano di attacco. Quindi ecco il piano (torneremo su questo, non preoccuparti se non lo segui).
Primo, iniziamo con una grande tabella di larghezza del 100% con uno sfondo grigio, questa è la nostra tabella "wrapper".
Prossimo, tieni presente che ci sono altre tre tabelle all'interno della tabella wrapper: una in alto per il link "visualizza nel browser", una al centro per il contenuto principale e una in basso per il link "annulla iscrizione".

Finalmente, all'interno della tabella principale, ciascuna sezione orizzontale del contenuto si troverà all'interno di una riga della tabella e di una cella della tabella. Queste celle di tabelle, a loro volta, conterranno un'altra tabella per ospitare ciascuna sezione di contenuto:

Invece di usare il margine e imbottitura Proprietà CSS, useremo il cellpadding e cellspacing Attributi HTML. Pensa al cellpadding come se fosse il padding CSS - spazio all'interno di un elemento, attorno al contenuto. Cellspacing è lo spazio tra le celle di dati su un tavolo.
Nostro #principale tavolo sta per avere 15px di celle, in modo che avremo 15px di spazio bianco attorno all'intera sezione del contenuto principale, e 15px tra ciascun gruppo orizzontale. Cellpadding e cellspacing si applicano solo alla tabella padre e non ai bambini. Se non vogliamo alcun cellpadding o cellspacing, dobbiamo specificarlo per ogni tabella.
Ora possiamo iniziare il processo di codifica della nostra newsletter, sezione per sezione. In opposizione alle migliori pratiche, stiamo andando a fare un po 'di stile insieme alla struttura. Inizieremo con il layout, includendo tutte le spaziature, i padding e i colori di sfondo, dopodiché faremo tipografia e altre cose CSS.
L'installazione di un'e-mail è davvero semplice: solo il html, testa e corpo i tag sono coinvolti Aggiungiamo la tabella wrapper e le tre tabelle principali che abbiamo discusso in precedenza.
Per quanto riguarda i doctypes, ci sono alcuni approcci diversi, come descritto in questo articolo. Nel nostro caso, ho deciso di non utilizzarne uno, perché non abbiamo bisogno di nessuna delle cose che otterremmo dichiarando un doctype. Sarà comunque spogliato nella maggior parte dei casi.
Newsletter di Nettuts
| |
In generale, è meglio assegnare larghezze alle singole celle della tabella rispetto alla tabella stessa.
Si noti che le due tabelle dei messaggi hanno valori di riempimento del cell 20px. Questo spazia fuori quei paragrafi dal contenuto principale. Il tavolo principale ha 15px di cellspacing. Questo per stabilire un ritmo verticale costante. Poiché ogni sezione si trova all'interno della propria cella di tabella, ci sarà 15px tra tutti loro.
Notare anche che le tabelle sono tutte impostate su align = "center", e abbiamo definito esplicitamente le loro larghezze. Nelle e-mail HTML, in genere è meglio non definire le larghezze per le tabelle di wrapping. Stai meglio definendo le larghezze per ogni cella, ma in questo caso infrangeremo questa regola perché abbiamo cellepaziate / celle per preoccuparci.
Questi sono super semplici: solo paragrafi all'interno di celle allineate al centro.
| Hai problemi a visualizzare questa email? Visualizza nel browser |
Ê
Il messaggio in fondo è esattamente lo stesso.
L'intestazione è piuttosto semplice, è solo una colonna, con tre righe. Dato che abbiamo uno sfondo blu piacevole, avremo bisogno di un po 'di padding attorno a ogni cella per togliere il testo dai bordi.
Communitech Venture Services
Notizie ed Eventi
Luglio 2010
Ricorda di impostare la larghezza di ogni cella, che in questo caso è 570px (600px-15px di cellepazienti su ciascun lato). Abbiamo anche impostato il allineare proprietà per la data a destra. In questo momento, non aggiungeremo l'immagine di sfondo, lo faremo in seguito. Nel frattempo, basta usare un blu più chiaro.
Si noti che stiamo usando bgcolor invece di style = "background:". Questo perché i valori html sono meglio supportati nei client di posta elettronica rispetto alle proprietà CSS.

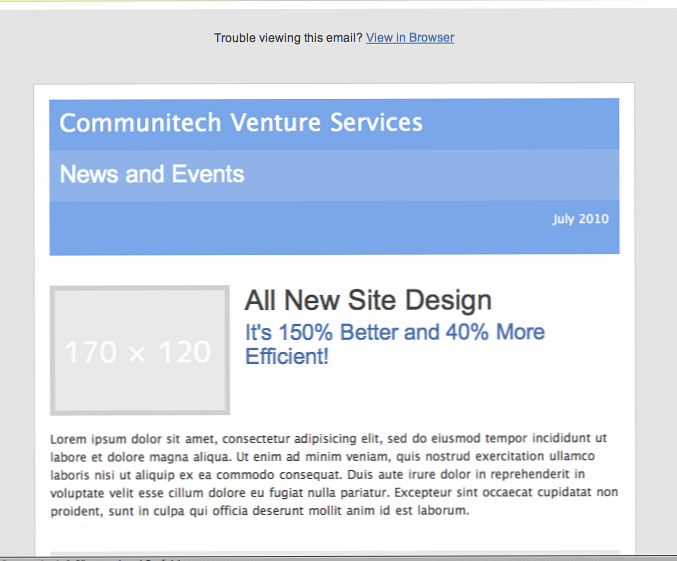
Questo è quello che abbiamo ottenuto finora, sembra piuttosto brutto, ma il layout è proprio quello che volevamo.
La nostra prima sezione di contenuti è un'immagine allineata a sinistra con due titoli a fianco. Invece di usare i float CSS come faremmo normalmente, creeremo una tabella con tre celle:

Per l'immagine con il bordo, inseriremo un'altra tabella all'interno della cella e imposteremo il riquadro di celle 5px e dargli un colore di sfondo grigio. Il riempimento del cellulare si aggiunge alla larghezza dell'elemento, quindi è necessario ridurre la larghezza definita della cella 10px.
Tutto il nuovo design del sito
È migliore del 150% e più efficiente del 40%!
15px di cellspacing, possiamo usare una cella vuota da aggiungere 15px di spaziatura tra gli elementi. Nei miei test, questo funziona bene vuoto, ma si può sempre aggiungere uno spazio senza interruzione per essere sicuro.v-align proprietà a superiore. Questo è importante, perché allinea ogni cella con la parte superiore della riga. L'impostazione predefinita è al centro, il che porta a risultati strani.Questa è una sezione molto semplice: solo una tabella a una colonna con un paragrafo all'interno. Non dimenticare di impostare la larghezza della cella e di impostare la tabella per centrare l'allineamento.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Per aggiungere spazio verticale (più del 15px di celle che abbiamo) dobbiamo usare un'immagine spaziale. Proprio come gli anni '90! Potremmo usare uno spacer gif e caricarlo, ma al momento è più veloce usare solo un'altra immagine fittizia. Lo lascerò grigio in modo che tu possa vederlo, ma in seguito possiamo impostarlo su bianco su bianco.
Il che ci dà qualcosa come questo:

Per una sezione a 3 colonne, utilizziamo cinque celle di tabella, una per ogni colonna e una tra le colonne per separarle.

Piuttosto semplice, usa lo stesso metodo per il bordo come abbiamo fatto nella sezione a 2 colonne. Non dimenticare il v-align!
Le tre colonne di testo sono esattamente la stessa procedura.
Nuovi prodotti emozionanti!
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
Una newsletter ogni mese
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Forum nuovo e migliorato
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed fa eiusmod tempor incididunt ut labore et dolore magna aliqua.
Aggiungi un altro divisore in fondo e siamo quasi arrivati:

Tutto il resto sta solo ripetendo quello che abbiamo già fatto: una sezione a 2 colonne e una sezione a 1 colonna con divisori tra di loro.

Questa è una voce
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
CHIAMARE ALL'AZIONE
E il layout principale ora è completo:

A differenza delle normali pagine Web, non puoi semplicemente mettere tutte le tue immagini in una cartella e quindi usare percorsi relativi per collegarti ad esse. Tutti i link devono essere assoluti! Quando sviluppo un'email, di solito ospita immagini su un sottodominio o su Amazon S3. Quando sono pronto per inviare l'e-mail per un cliente, sposto tutte le immagini in un sottodominio del loro sito web.
Tutti i link immagine devono essere assoluti!
Non possiamo usare un foglio di stile esterno e non possiamo incorporare il CSS nella parte iniziale dell'e-mail, perché alcuni client elimineranno l'intero tag head o ignoreranno i tag di stile. Dovremo usare gli stili in linea, che è un enorme dolore. Fortunatamente, ci sono servizi utili disponibili che prenderanno il CSS incorporato e lo renderanno in linea. Utilizzo un sito web chiamato Premailer, in cui è possibile incollare direttamente il codice e restituisce la stessa cosa con CSS incorporato.
Stiamo andando a fare CSS incorporato per questo tutorial, quindi lo faremo in linea con il premailer.
Premailer prende il CSS incorporato e lo rende in linea!
Non eseguiremo un hard reset con il selettore * come si potrebbe fare per una pagina web. L'utilizzo dei valori predefiniti produrrà risultati più coerenti. Gli unici elementi i cui padding / margini dovremo reimpostare sono quelli che avranno spazio attorno a loro (dal cellpadding / cellspacing) come le intestazioni delle intestazioni oi nostri paragrafi.
Noterai inoltre un margine attorno alla tabella wrapper, che è solo uno stile predefinito sull'elemento body.
Niente di molto speciale per la tipografia di una e-mail poiché è praticamente la stessa cosa sarebbe per una pagina web. Non usare dichiarazioni stenografiche (come font: ) perché non otterrai risultati coerenti.
# top-message p, # bottom-message p color: # 3f4042; font-size: 12px; font-family: Arial, Helvetica, sans-serif; #header h1 color: #ffffff; famiglia di font: "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", sans-serif; font-size: 24px; #header h2 color: #ffffff; font-family: Arial, Helvetica, sans-serif; font-size: 24px; #header p color: #ffffff; famiglia di font: "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", sans-serif; font-size: 12px; h3 font-size: 28px; colore: # 444444; font-family: Arial, Helvetica, sans-serif; h4 font-size: 22px; colore: # 4A72AF; font-family: Arial, Helvetica, sans-serif; h5 font-size: 18px; colore: # 444444; font-family: Arial, Helvetica, sans-serif; p font-size: 12px; colore: # 444444; famiglia di font: "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", sans-serif; line-height: 1.5; h1, h2, h3, h4, h5, h6 margin: 0 0 0.8em 0;
E guarda: è molto meglio ora!

Le immagini di sfondo funzionano più o meno come in una pagina Web, tranne che a volte non funzionano! Assicurati di avere un colore di sfondo di fallback, che viene assegnato alla cella come a bgcolor, per i clienti che non supportano gli sfondi CSS.

E abbiamo finito con la parte facile. Ora alla prova!
Passaggio 5: test
Il processo di test è la parte più importante e più odiosa della creazione di email HTML. Quando lavoro su una e-mail, faccio test frequenti, in ogni fase, così posso individuare esattamente cosa va storto. Ci sono un sacco di clienti da testare e molti modi per testarli, andiamo oltre.
Client di posta elettronica
Questi sono i clienti per i quali dovresti provare, per lo meno:
- Outlook 2003/2007
- Hotmail
- Yahoo! posta
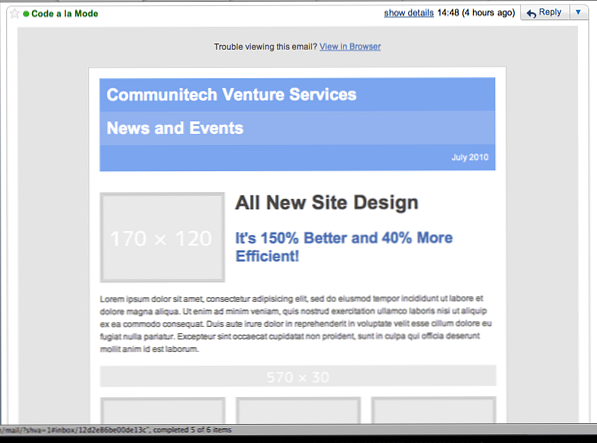
- Gmail
- Apple Mail
- Thunderbird
Come testare
Dovremo trovare prima un modo per inviare email HTML. Il tuo cliente verrà probabilmente configurato con un servizio come Mailchimp o Campaign Monitor, che ti consentirà di testare e inviare campagne email.
Potresti pensare che mi stia complicando inutilmente, perché alcuni client di posta ti consentono di incollare il codice HTML. Tuttavia, questo può portare a risultati diversi rispetto all'utilizzo di un'app di campagna email. Prova con un'app per essere al sicuro.
Test con Mailchimp
Il mio metodo preferito prevede l'uso di Mailchimp per testare e inviare campagne di test. Mailchimp è gratuito per un massimo di 500 destinatari, quindi non devi pagare per i test. Ha un'interfaccia semplice e facile da usare. Ecco una rapida procedura dettagliata:
- Registrati per un account Mailchimp gratuito e aggiungi un elenco di destinatari degli account email di prova: Hotmail, Yahoo! e Gmail e accedi al tuo nuovo account.
- Scegliere creare una campagna e selezionare campagna regolare " dalla pagina dell'account principale. Compila le informazioni di base sulla campagna, hai solo bisogno di un nome per scopi di test.
- Al design pagina, selezionare Importa -> Incolla nel codice e assicurati di selezionare Inliner CSS automatico
- Se non stai usando Mailchimp, assicurati di usare Premailer per ottenere il tuo CSS in linea
- Procedi fino ad arrivare al Confermare pagina e selezionare inviare test. Puoi inviare alcuni test da qui, ma in seguito devi inviare le email al tuo elenco.
Test con tornasole
Litmus è un'app Web che verifica le email HTML in tutte le versioni di tutti i tipi di client. Il servizio completo costa, ma se non riesci a convincere il tuo cliente a pagare, la versione gratuita ti consente comunque di eseguire test su Gmail e Outlook 2003, cosa ancora utile.
Risultati - Il buono
Alcuni dei nostri test si sono rivelati abbastanza buoni:

Apple Mail

Thunderbird
Risultati: The Bad-ish
Alcuni erano un po 'fuori, ma più o meno lo stesso:

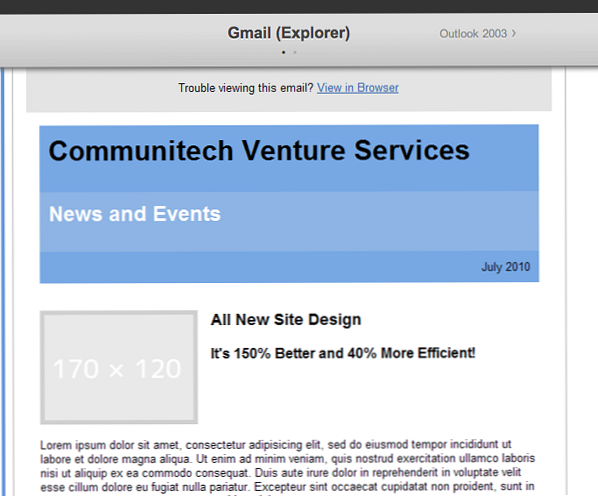
Gmail (safari)

Outloook 2007

Outlook 2003

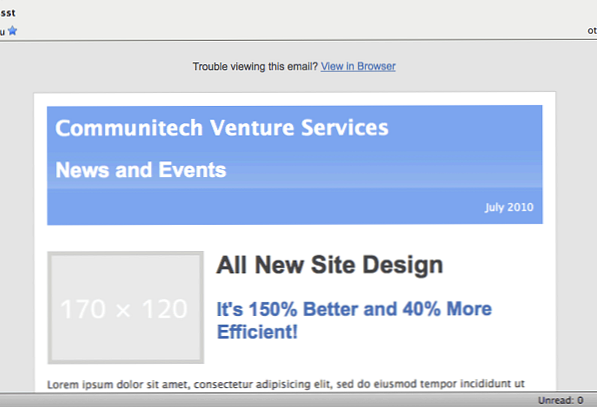
Yahoo! posta
Risultati - Il brutto
Abbiamo anche avuto un paio di fallimenti.

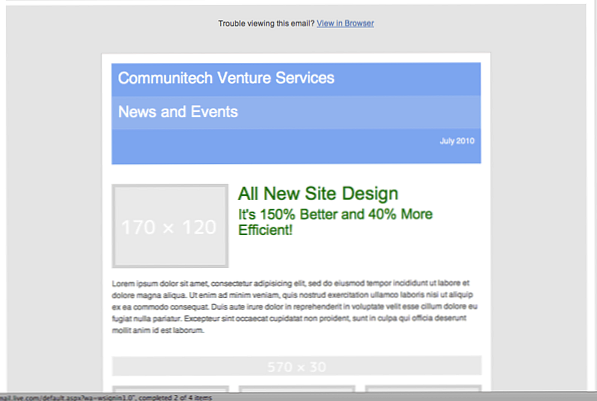
Hotmail (VERDE ???)

Old Gmail (explorer)
Pulire il Mess
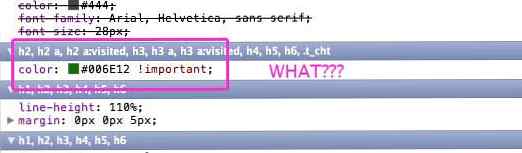
Tutto sommato, si tratta di un test di successo, perché ho testato molti elementi in Outlook e Gmail mentre stavo andando. I problemi che abbiamo con i vecchi Gmail e Hotmail sono legati ai fogli di stile predefiniti utilizzati dai client. La speciale e unica marca di pazzi di Microsoft ci ha fornito un foglio di stile predefinito che sovrascrive tutte le intestazioni con a testo verde stile con il
!importantedesignazione. A volte sono abbastanza sicuro di loro volere per farmi impazzire.
Per risolvere questo, abbiamo bisogno di aggiungere il
!importantedichiarazione a tutti i nostri stili di colore di prua come questo:h3 font-size: 28px; colore: # 444444! importante; font-family: Arial, Helvetica, sans-serif; h4 font-size: 22px; colore: # 4A72AF! importante; font-family: Arial, Helvetica, sans-serif; h5 font-size: 18px; colore: # 444444! importante; font-family: Arial, Helvetica, sans-serif;Per la vecchia versione di Gmail, abbiamo un problema simile nell'intestazione: Gmail aggiunge margine extra alla parte inferiore dei tag di intestazione. Abbiamo solo bisogno di scavalcare
margin-bottomspecificamente.#header h1 color: #ffffff! important; famiglia di font: "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", sans-serif; font-size: 24px; margin-bottom: 0! important; #header h2 color: #ffffff! important; font-family: Arial, Helvetica, sans-serif; font-size: 24px; margin-bottom: 0! importantE abbiamo risolto Hotmail:

Quindi ce l'abbiamo, una e-mail HTML funzionale, coerente (anche se un po 'semplice). È un dolore, sì, ma una volta che si ottiene un sistema che va molto più veloce. Cerca di mantenere il tuo codice ben commentato e organizzato in modo da poterlo riutilizzare in seguito.
Se riesci a convincere il tuo cliente a iscriversi a qualcosa come il tornasole, la tua vita sarà molto più facile. Puoi anche testare molti clienti attraverso le versioni a pagamento del monitor Mailchimp e Campaign.
Risoluzione dei problemi
Sicuramente incontrerai problemi che non ho trattato qui, ma ho qualche consiglio generale per ripulire:
- Controlla i tuoi calcoli: Non ricordo quante volte ho rovinato un layout non aggiungendo accuratamente la larghezza della cella della tabella. Ricorda di tenere conto del cellpadding: aggiunge alla larghezza delle tue celle.
- Verifica i fogli di stile predefiniti: usa qualcosa come Firebug o Webkit Inspector per verificare se un client del browser sta sovrascrivendo i tuoi stili. Se ciò accade, aggiungere un
!importantela dichiarazione dovrebbe risolvere il problema.- Guarda: c'è sempre una buona probabilità che qualcuno abbia già sperimentato il tuo problema. Se Google non ti aiuta, prova a sfogliare suggerimenti e blog sui blog di servizi di campagne email popolari, alcune persone fanno email per vivere e conoscono le loro cose!
- Scoprilo: Se non riesci a trovare dove hai sbagliato, torna all'inizio e controlla la tua e-mail a poco a poco fino a quando non trovi quello che la rompe.
Il risultato
Ecco il codice finale per il tuo riferimento:
Newsletter di Nettuts
Hai problemi a visualizzare questa email? Visualizza nel browser
Communitech Venture Services
Notizie ed Eventi
Luglio 2010
Tutto il nuovo design del sito
È migliore del 150% e più efficiente del 40%!
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.



Nuovi prodotti emozionanti!
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
Una newsletter ogni mese
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Forum nuovo e migliorato
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed fa eiusmod tempor incididunt ut labore et dolore magna aliqua.

Questa è una voce
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
