 Share
Share
Oggi seguiremo l'intero processo di creazione di un pannello delle opzioni di amministrazione per un tema WordPress, utilizzando l'eccellente WooFramework come esempio. Quindi, faremo un ulteriore passo avanti, mentre implementiamo jQuery per migliorare alcune delle funzionalità.


WordPress è uno dei più popolari sistemi di Content Management Software (CMS) là fuori. Che si tratti di un progetto client o di vendita di temi su ThemeForest, WordPress sta rapidamente emergendo come CMS di scelta per molti sviluppatori web. È relativamente facile da usare, ma può essere reso ancora più semplice quando si include un pannello di amministrazione per gli utenti. Piuttosto che dover aprire i file modello PHP e giocherellare con il codice, gli utenti possono utilizzare direttamente il pannello delle opzioni per interagire con il tema WordPress.
Ad esempio, se il tema presenta schemi di colori rosso, blu e verde e ognuno di essi ha un file CSS corrispondente, sarebbe molto più semplice per un utente selezionare il colore preferito da un elenco a discesa. Così oggi, lascia che ti guidi attraverso l'intero processo di creazione e miglioramento di una pagina del pannello di amministrazione di WordPress ispirata a Woo.
Prima di iniziare a creare il pannello di amministrazione, è necessario disporre di un tema, giusto? Quindi scarica i file sorgente forniti con il tutorial. Ho leggermente modificato il tema Classic WordPress. Posiziona la cartella 'nettuts' (ho chiamato il tema 'Nettuts') nella tua cartella wp-content / themes. Dovresti vedere i seguenti file:
La maggior parte del nostro lavoro verrà eseguita all'interno del file functions.php.
Un tema può facoltativamente utilizzare un file di funzioni, che risiede nella sottodirectory del tema ed è denominato functions.php. Questo file funziona come un plug-in e, se è presente nel tema che si sta utilizzando, viene caricato automaticamente durante l'inizializzazione di WordPress (sia per le pagine di amministrazione che per le pagine esterne).
Usi suggeriti per questo file:
(Dal codice WP)
Ora che abbiamo impostato il tema per WordPress, vai su Aspetto> Temi e attiva il tema Nettuts.

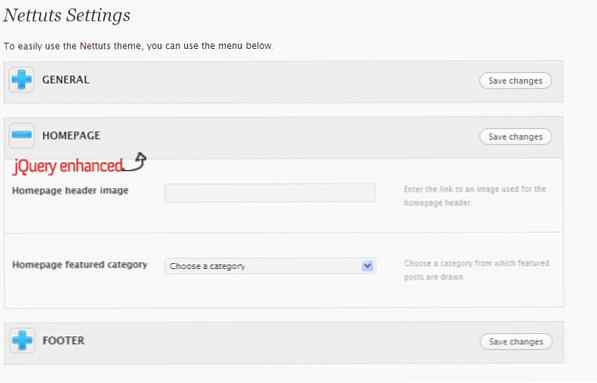
Attivato? Ok fantastico. Ora dobbiamo pensare a un layout per la nostra pagina del pannello di amministrazione. Ecco la struttura che ho deciso:
/ * Ripeti gli ingressi per il numero di opzioni richiesto. */ /* usoper ogni nuova sezione di input, ad esempio Generale, Pagina iniziale ecc. * /
Lascia che ti spieghi tutto questo. Le opzioni impostate verranno raggruppate in un div denominato "rm_wrap" e quindi "rm_opts" per le opzioni. Quindi iniziamo un modulo, con tutti gli input al suo interno. Ogni sezione di opzioni (Impostazioni generali, Impostazioni della home page, Impostazioni blog ecc.) Ha un div separato con una classe di "rm_section". Questo div ha un titolo (per il nome) e diversi div in input al suo interno. Utilizzando classi come
Ora, la cosa più importante è che la codifica di questo non dovrebbe essere fatta manualmente - dovremmo usare la flessibilità di PHP il più possibile. Ciò significa efficienza: non programmare manualmente quando hai loop per te!
Inizia aprendo functions.php nel tuo editor di codice preferito (io uso Notepad ++). Inserisci il seguente codice:
Le due variabili PHP contengono il nome del tema (Nettuts nel nostro caso) e un nome breve che hai definito (nt nel nostro caso). Il nome breve viene utilizzato per aggiungere un prefisso a tutti i nomi delle opzioni dei temi e di solito è univoco per un tema particolare. Andando avanti, scriveremo del codice per generare automaticamente un elenco di categorie di WordPress, piuttosto che gli utenti digitano i numeri ID. Inserisci il codice sotto il codice già digitato:
$ categories = get_categories ('hide_empty = 0 & orderby = name'); $ wp_cats = array (); foreach ($ categorie come $ category_list) $ wp_cats [$ category_list-> cat_ID] = $ category_list-> cat_name; array_unshift ($ wp_cats, "Choose a category");Questo snippet utilizza la funzione get_categories incorporata di WordPress per recuperare tutte le categorie e quindi utilizza un ciclo foreach per archiviarli nella variabile $ wp_cats. Le opzioni "Scegli una categoria" vengono quindi aggiunte all'inizio dell'array
Passaggio 4
Ora iniziamo a inserire un elenco di opzioni per il tema. Vedi sotto e incollalo nel tuo file functions.php:
$ options = array (array ("name" => $ themename. "Options", "type" => "title"), array ("name" => "General", "type" => "section"), array ("type" => "open"), array ("name" => "Color Scheme", "desc" => "Seleziona la combinazione di colori per il tema", "id" => $ shortname. "_ color_scheme" , "type" => "select", "options" => array ("blue", "red", "green"), "std" => "blue"), array ("name" => "URL del logo "," desc "=>" Inserisci il link alla tua immagine logo "," id "=> $ shortname." _ logo "," type "=>" text "," std "=>" "), array (" name "=>" Custom CSS "," desc "=>" Vuoi aggiungere un codice CSS personalizzato? Metti qui e il resto è a posto. Questo sostituisce qualsiasi altro foglio di stile, ad esempio: a.button color: green "," id "=> $ shortname." _ custom_css "," type "=>" textarea "," std "=>" "), array (" type "=>" close "), array (" nome " => "Homepage", "tipo" => "sezione"), array ("tipo" => "aperto"), array ("nome" => "Immagine intestazione homepage", "desc" => "Inserisci il link a un'immagine usata per l'intestazione della homepage. "," id "=> $ shortname." _ header_img ", "type" => "text", "std" => ""), array ("name" => "Home page category featured", "desc" => "Scegli una categoria da cui vengono pubblicati i post in primo piano", "id "= & lt; , array ("name" => "Footer", "type" => "section"), array ("type" => "open"), array ("nome" => "testo del copyright del piè di pagina", "desc" => "Inserisci il testo utilizzato nella parte destra del piè di pagina. Può essere HTML "," id "=> $ shortname." _ Footer_text "," type "=>" text "," std "=>" "), array (" name "=>" Codice di Google Analytics "," desc "=>" Puoi incollare il tuo Google Analytics o altro codice di monitoraggio in questa casella, che verrà automaticamente aggiunto al piè di pagina. "," id "=> $ shortname." _ ga_code "," type "=>" textarea " , "std" => ""), array ("name" => "Favicon personalizzato", "desc" => "Un favicon è un'icona di 16x16 pixel che rappresenta il tuo sito; incolla l'URL in un'immagine .ico che voglio usare come immagine "," id "=> $ shortname." _ favicon "," type "=>" testo "," std "=> get_bloginfo ('url')." / favicon.ico "), array ("name" => "Feedburner URL", "desc" => "Feedburner è un servizio di Google che si occupa del tuo feed RSS. Incolla qui il tuo URL di Feedburner per consentire ai lettori di vederlo nel tuo sito web", "id" => $ shortname. "_ feedburner", "type" => "text", "std" => get_bloginfo ('rss2_url')), array ("type" => "close"));Quello era un grosso pezzo di codice, che sicuramente merita qualche spiegazione. Quindi eccoci qui:
array ("name" => "Footer",
"type" => "section") e aprendo una nuova sezione.Prova a navigare in WordPress. Vedrai che non c'è alcuna opzione da nessuna parte in realtà vista la pagina del pannello di amministrazione; quindi come possiamo vederlo? Aggiungi i seguenti pezzi di codice al file functions.php:
function mytheme_add_admin () global $ themename, $ shortname, $ options; if ($ _GET ['page'] == basename (__ FILE__)) if ('save' == $ _REQUEST ['action']) foreach ($ opzioni come $ valore) update_option ($ value ['id' ], $ _REQUEST [$ value ['id']]); foreach ($ options as $ value) if (isset ($ _REQUEST [$ value ['id']])) update_option ($ value ['id'], $ _REQUEST [$ value ['id']])) ; else delete_option ($ value ['id']); header ("Location: admin.php? page = functions.php & saved = true"); morire; else if ('reset' == $ _REQUEST ['action']) foreach ($ options as $ value) delete_option ($ value ['id']); header ("Location: admin.php? page = functions.php & reset = true"); morire; add_menu_page ($ themename, $ themename, 'administrator', basename (__ FILE__), 'mytheme_admin'); function mytheme_add_init () Questa funzione è pensata per l'aggiornamento delle opzioni e per l'aggiunta di una pagina di menu. Se le opzioni vengono salvate (indicate da una variabile nascosta salva), tutte le opzioni vengono aggiornate con i loro nuovi valori. Se le opzioni vengono ripristinate (indicate da un'altra variabile nascosta con un ripristino valore), tutte le opzioni vengono eliminate. L'ultima riga aggiunge una pagina di menu: i parametri sono rispettivamente nome e titolo, il livello di autorizzazione dell'utente richiesto per visualizzare la pagina, la pagina di salvataggio e la funzione utilizzata per la visualizzazione / salvataggio (chiamato mytheme_admin nel nostro caso). Vedi mytheme_add_init, una funzione blanbk? Lascia che sia, ci arriveremo più tardi.
Ancora nessuna pagina delle opzioni del tema, giusto? Bene, ricorda il mytheme_admim funzione di cui avevamo parlato poche righe fa? Non abbiamo ancora scritto quella funzione. Quindi usa il codice dai punti 6,7 e 8 per scrivere quella funzione. Iniziare:
function mytheme_admin () global $ themename, $ shortname, $ options; $ I = 0; if ($ _REQUEST ['saved']) echo ''; if ($ _REQUEST ['reset']) echo ''$ THEMENAME.' impostazioni salvate.
'; ?>'$ THEMENAME.' impostazioni ripristinate.
impostazioni
Per usare facilmente il tema, è possibile utilizzare il menu sottostante.
"/>/>Questo è uno grande pezzo di codice! Spiegazione: utilizzando un ciclo php foreach, ciascun tipo di opzione viene valutato caso per caso. Per questo utilizziamo una tecnica di switch-case. La variabile switch è le opzioni: i casi vengono confrontati e valutati. Notare la frase 'break' dopo ogni caso? Questo per prevenire qualcosa di conosciuto come la proprietà 'fall-through'. Quando un caso è abbinato, vengono eseguiti anche tutti i casi successivi. Ciò significa che se corrispondiamo al caso 3, vengono eseguiti anche i casi 4,5 ecc. Noi non lo vogliamo, giusto? Quindi usa un'interruzione per fermare la scatola del cambio.
Se c'è un'opzione di tipo "aperto" - non viene fatto nulla. Se sono presenti opzioni di tipo "Chiudi", vengono chiuse due div. L'opzione "titolo" viene utilizzata una sola volta, è un'introduzione alle opzioni del tema. Per ognuno dei tipi "text" (input type = "text"), "select" (dropdowns), "checkbox" e "textarea" (è ovvio che cosa significano), viene visualizzato l'input corrispondente. Notare il
- è usato per pulire i galleggianti, cosa che faremo in seguito.Passaggio 8
Stiamo arrivando alla fine di questa funzione piuttosto massiccia. Incolla nel codice qui sotto:
case "section": $ i ++; ?>
Icone: WooFunctionPer un'opzione di tipo "sezione", ho usato una variabile contatore $ i. Questo tiene traccia del numero di sezioni e lo convoca al nome del pulsante di invio, per avere pulsanti di invio univoci. C'è anche un ultimo modulo alla fine per ripristinare tutte le opzioni. L'immagine utilizzata sarà un'immagine trasparente utilizzata nel nostro jQuery-fication. Usa questo ultimo pezzo di codice per mettere in gioco le nostre funzioni:
Questo dice a WordPress di aggiungere il menu di amministrazione.
Passaggio 9

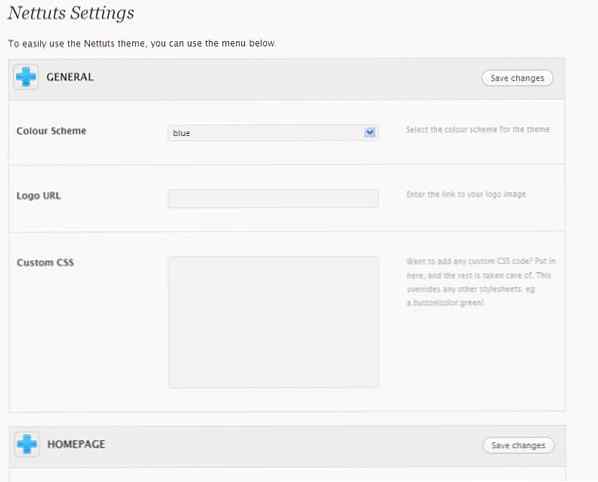
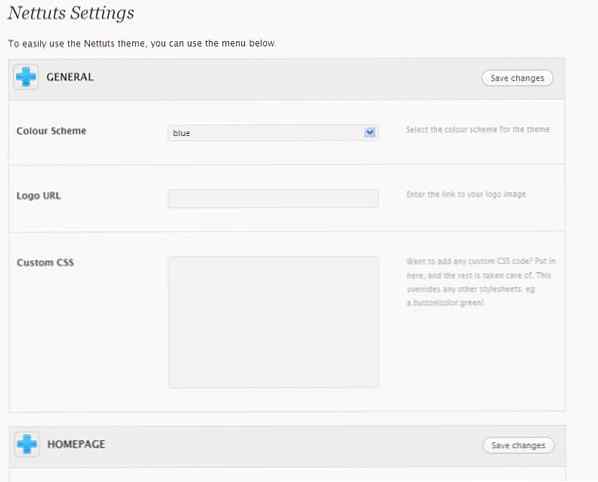
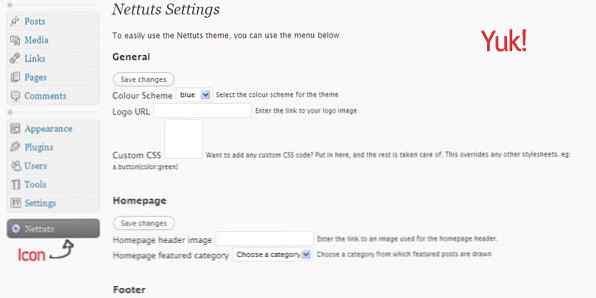
E voilà! Abbiamo la nostra fantastica pagina del pannello di amministrazione con una posizione di menu separata per se stessa. Quindi controlliamolo: fai clic sul link. E schifo. Questo deve essere il la più brutta pagina del pannello di amministrazione di sempre. Quindi invochiamo il nostro buon amico, CSS! Crea una nuova cartella nella directory nettuts / e chiamala "funzioni". Crea un nuovo file CSS lì - functions.css. Incolla nel seguente codice:
.rm_wrap width: 740px; .rm_section border: 1px solid #ddd; border-bottom: 0; background: # f9f9f9; .rm_opts label font-size: 12px; font-weight: 700; larghezza: 200px; blocco di visualizzazione; float: sinistra; .rm_input padding: 30px 10px; border-bottom: 1px solid #ddd; border-top: 1px solid #fff; .rm_opts small display: block; float: right; larghezza: 200px; color: # 999; .rm_opts input [type = "text"], .rm_opts seleziona width: 280px; font-size: 12px; padding: 4px; color: # 333; line-height: 1em; background: # f3f3f3; input .rm_input: focus, .rm_input textarea: focus background: #fff; .rm_input textarea width: 280px; altezza: 175px; font-size: 12px; padding: 4px; color: # 333; line-height: 1.5em; background: # f3f3f3; .rm_title h3 cursor: pointer; font-size: 1em; text-transform: maiuscolo; margin: 0; font-weight: bold; color: # 232323; float: sinistra; width: 80%; imbottitura: 14px 4px; .rm_title cursor: pointer; border-bottom: 1px solid #ddd; sfondo: #eee; padding: 0; .rm_title h3 img.inactive margin: -8px 10px 0 2px; larghezza: 32px; altezza: 32px; background: url ('images / pointer.png') no-repeat 0 0; float: sinistra; -moz-border-radius: 6px; border: 1px solid #ccc; .rm_title h3 img.active margin: -8px 10px 0 2px; larghezza: 32px; altezza: 32px; background: url ('images / pointer.png') no-repeat 0 -32px; float: sinistra; -moz-border-radius: 6px; -webkit-border-radius: 6px; border: 1px solid #ccc; .rm_title h3: hover img border: 1px solid # 999; .rm_title span.submit display: block; float: right; margin: 0; padding: 0; width: 15%; imbottitura: 14px 0; .clearfix clear: both; .rm_table th, .rm_table td border: 1px solid #bbb; padding: 10px; text-align: center; .rm_table th, .rm_table td.feature border-color: # 888;Non spiegherò nulla qui; è abbastanza chiaro cosa fa ogni dichiarazione CSS e sei libero di personalizzare il layout per il tuo tema.
Passaggio 10
Quindi ora abbiamo un bel file CSS. Ma come lo aggiungiamo alla pagina? Dopotutto, non abbiamo accesso diretto a
del documento. Ricorda la funzione vuota mytheme_add_init () che abbiamo scritto nel passaggio 4? Questo sarà utile. Cambiarlo in questo:function mytheme_add_init () $ file_dir = get_bloginfo ('template_directory'); wp_enqueue_style ("functions", $ file_dir. "/ functions / functions.css", false, "1.0", "all");Ciò aggiunge il file functions.css alla testa. La posizione del file è determinata dalla directory del modello.

Passaggio 11
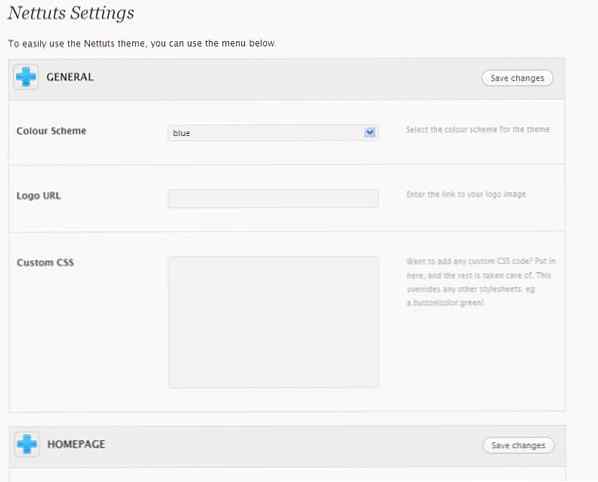
Vai a guardare la pagina ora. Abbastanza carino, vero? Ma poi, chiedi, a cosa serve l'icona '+'? Bene, è qui che entra jQuery !. Crea un nuovo file rm_script.js nella cartella nettuts / functions /. Incolla nel seguente codice:
jQuery (document) .ready (function () jQuery ('. rm_options'). slideUp (); jQuery ('. rm_section h3'). click (function () if (jQuery (this) .parent (). ('.rm_options'). css ('display') === 'none') jQuery (this) .removeClass ('inactive'). addClass ('active'). children ('img'). removeClass (' inattivo '). addClass (' active '); else jQuery (this) .removeClass (' active '). addClass (' inactive '). children (' img '). removeClass (' active '). addClass (' inattivo '); jQuery (this) .parent (). next ('. rm_options '). slideToggle (' slow ');););Ciò che fa è: una volta caricato il DOM, vengono visualizzate tutte le opzioni rm_options. Quando viene cliccata l'icona '+', la classe inattiva viene rimossa dall'immagine e la classe attiva aggiunta - rendendola un'icona '-'. Il contrario viene fatto quando si fa clic sull'icona '-'. Le opzioni rm_options vengono quindi spostate verso l'alto o verso il basso (determinate dallo stato corrente CSS) utilizzando la funzione slideToggle - piuttosto semplice. Per aggiungere questo script, viene utilizzata la stessa funzione mytheme_add_init (). Cambiarlo in:
function mytheme_add_init () $ file_dir = get_bloginfo ('template_directory'); wp_enqueue_style ("functions", $ file_dir. "/ functions / functions.css", false, "1.0", "all"); wp_enqueue_script ("rm_script", $ file_dir. "/ functions / rm_script.js", false, "1.0");Lo script jQuery ora sarà attivo. Gp controlla. Personalmente, penso che sia bello!

Passaggio 12
Ora che abbiamo impostato la pagina delle opzioni per i temi, ti guiderò attraverso le opzioni. Il codice per utilizzare le opzioni è il seguente:
$ var = get_option ('nt_colur_scheme');Questo preleverà le opzioni nt_color_scheme. Vedi gli esempi qui sotto:
/ * Per cambiare il foglio di stile CSS in base al colore scelto * / / * Per riecheggiare del testo di copyright del piè di pagina, con HTML * /La varietà di usi è limitata solo dalla tua immaginazione.
Conclusione
Spero tu abbia imparato qualcosa in questo tutorial. Questo non è il pannello delle opzioni standard. Questo non usa tabelle, è jQuery migliorato, usa fantastici CSS ed è estremamente facile da usare. Il punto di questo tutorial è imparare: puoi sempre sostituire pannelli comprimibili con schede, per esempio, o anche qualcosa di più avanzato. Usa la tua creatività! Sentiti libero di discutere o porre domande nei commenti!
WooThemes ha rilasciato la versione due del loro framework. Puoi rivedere i dettagli qui.
- Seguici su Twitter o iscriviti al feed Nettuts + RSS per i migliori tutorial di sviluppo web sul web.
