 Share
Share
Benvenuti agli sviluppatori di temi e plugin per WordPress! Tutti vorremmo che i nostri utenti tematici fossero in grado di caricare le proprie immagini o loghi utilizzando una pagina Opzioni tema creata da noi (incluse le pagine dei plug-in), ma come la programmate? Utilizzi WordPress Media Uploader (come quando carichi un'immagine in primo piano o inserisci un'immagine in un post) o ti basta aggiungere un campo di inserimento file e dimenticare tutte le altre cose? Caricate correttamente le immagini in una cartella di caricamento? Alleghi l'immagine alla libreria multimediale di WordPress? E, questo è un punto importante, si elimina il file (se questo è ciò che l'utente vuole) correttamente? Bene, è tempo di dare forma alla nostra pagina Opzioni tema usando l'interfaccia di WordPress. Vogliamo utenti felici, vogliamo un'interfaccia user-friendly.
Questo tutorial è focalizzato sul caricamento di immagini in una pagina Opzioni tema, quindi se non sei abbastanza sicuro su come crearne uno, ti raccomando seriamente prima di tutto, dai un'occhiata al fantastico tutorial di Tom McFarlin La guida completa alle impostazioni di WordPress Serie API.
Dobbiamo creare una cartella chiamata wptuts-options nella cartella radice del tema contenente un file chiamato wptuts-options.php dove sarà definito l'intero codice necessario per creare la nostra pagina Opzioni tema. Dobbiamo anche creare una cartella chiamata js dove salveremo i file JavaScript di cui avremo bisogno.
Prima di tutto, dobbiamo chiamare il nostro wptuts-options.php file dal nostro functions.php:
require_once ('wptuts-options / wptuts-options.php'); Dentro il nostro wptuts-options.php file creeremo una funzione in cui specificheremo i valori predefiniti. In questo caso, il valore sarà l'URL dell'immagine sul nostro server. Assegneremo una stringa vuota di default ma potremmo anche assegnare l'URL di un'immagine che abbiamo già in una cartella di temi.
function wptuts_get_default_options () $ options = array ('logo' => "); restituisce $ options; Ora creeremo una funzione che, se la nostra opzione non esiste nel database (lo chiameremo theme_wptuts_options), lo avvierà con i valori dati dalla nostra funzione precedente.
function wptuts_options_init () $ wptuts_options = get_option ('theme_wptuts_options'); // Le nostre opzioni sono salvate nel DB? if (false === $ wptuts_options) // In caso contrario, salveremo le nostre opzioni predefinite $ wptuts_options = wptuts_get_default_options (); add_option ('theme_wptuts_options', $ wptuts_options); // In altri casi non è necessario aggiornare il DB // Inizializza le opzioni del tema add_action ('after_setup_theme', 'wptuts_options_init'); Ora è il momento di creare la nostra pagina Opzioni tema, aggiungerla al Pannello di amministrazione e creare un modulo.
// Aggiungi "WPTuts Options" al menu "Appearance" function wptuts_menu_options () // add_theme_page ($ page_title, $ menu_title, $ capability, $ menu_slug, $ function); add_theme_page ("Opzioni WPTuts", "Opzioni WPTuts", "edit_theme_options", "wptuts-settings", "wptuts_admin_options_page"); // Carica la pagina Opzioni di amministrazione add_action ('admin_menu', 'wptuts_menu_options'); function wptuts_admin_options_page () ?>
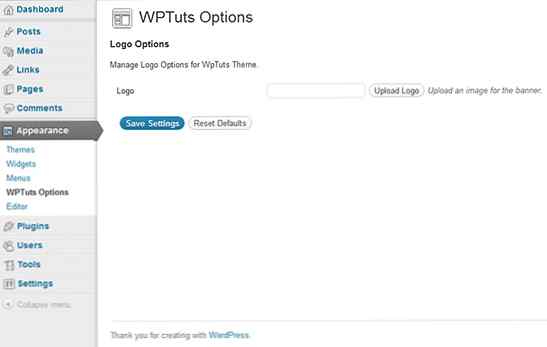
In sintesi: utilizzando il gancio admin_menu abbiamo aggiunto la nostra pagina al Pannello di amministrazione sotto Aspetto -> Opzioni WPTuts e potrebbe essere identificato dallo slug wptuts-settings. Dopo questo, abbiamo creato un modulo che non ha ancora campi di input basati su setting_fields e do_settings_sections funzioni. Come ho detto prima, l'obiettivo di questo tutorial non è descrivere come funzionano queste funzioni, quindi non stiamo andando a spiegare a cosa servono. Puoi leggere la serie di Tom su quella linkata sopra.
Ma, prestare attenzione al fatto che, oltre a creare il pulsante Sottoscrivi, ne abbiamo anche creato un altro, a Reset pulsante. Quando lo premiamo, il valore dell'immagine sarà quello stabilito per impostazione predefinita.
Finalmente creeremo il nostro pulsante per caricare immagini e un campo di input dove, una volta caricato, mostra il suo URL.
function wptuts_options_settings_init () register_setting ('theme_wptuts_options', 'theme_wptuts_options', 'wptuts_options_validate'); // Aggiungi una sezione modulo per il logo add_settings_section ("wptuts_settings_header", __ ("Opzioni logo", "wptuts"), "wptuts_settings_header_text", "wptuts"); // Aggiungi logo uploader add_settings_field ('wptuts_setting_logo', __ ('Logo', 'wptuts'), 'wptuts_setting_logo', 'wptuts', 'wptuts_settings_header'); add_action ('admin_init', 'wptuts_options_settings_init'); function wptuts_settings_header_text () ?> Non c'è molto altro da dire qui, solo che il valore del logo campo mostra l'URL dell'immagine di escape. In questo momento è ciò che mostra il nostro schermo:

E non dimenticare la nostra funzione di convalida dei dati:
function wptuts_options_validate ($ input) $ default_options = wptuts_get_default_options (); $ valid_input = $ default_options; $ submit =! vuoto ($ input ['submit'])? vero falso; $ reset =! vuoto ($ input ['reset'])? vero falso; if ($ submit) $ valid_input ['logo'] = $ input ['logo']; elseif ($ reset) $ valid_input ['logo'] = $ default_options ['logo']; restituire $ valid_input;
Salviamo il valore di logo campo così com'è se inviamo il modulo o lo lasciamo con il suo valore predefinito se resettiamo il modulo. Si consiglia di verificare il valore del campo di input, convalidando gli URL.
Se siamo arrivati a questo punto (lo spero) e non siamo davvero stanchi possiamo provare il modulo. Vedremo che il valore del campo di input viene salvato senza problemi e che mostra, dopo questo, un URL come valore.
Ora, continuiamo con ciò che è veramente importante.
Passaggio 1 Aggiunta del JavaScript necessario
Se vogliamo che WordPress Media Uploader funzioni correttamente, dobbiamo importare diverse librerie JavaScript e alcuni CSS aggiuntivi:
Dobbiamo introdurre il seguente codice nel wptuts-options.php file:
function wptuts_options_enqueue_scripts () wp_register_script ('wptuts-upload', get_template_directory_uri (). '/ wptuts-options / js / wptuts-upload.js', array ('jquery', 'media-upload', 'thickbox')); if ('appearance_page_wptuts-settings' == get_current_screen () -> id) wp_enqueue_script ('jquery'); wp_enqueue_script ( 'thickbox'); wp_enqueue_style ( 'thickbox'); wp_enqueue_script ( 'media-upload'); wp_enqueue_script ( 'wptuts-upload'); add_action ('admin_enqueue_scripts', 'wptuts_options_enqueue_scripts'); Ci sono un paio di cose che dobbiamo chiarire: nella prima riga stiamo registrando uno script (non ne abbiamo ancora parlato) che gestirà il processo volto ad aprire la finestra del modello e raccogliere i dati dell'immagine. Come abbiamo spiegato prima di creare una cartella chiamata js. Una particolarità di questo script è che dipende da numerose altre librerie come jQuery, Media-Upload e Thickbox, tutte disponibili quando installi WordPress.
Nella seconda riga usiamo il get_current_screen () funzione che ci fornisce lo slug della pagina su cui stiamo lavorando. Questa funzione non può essere sempre utilizzata e, a seconda del gancio che stiamo usando, sarà disponibile o meno. Con il gancio admin_enqueue_scripts la funzione funzionerà senza problemi. get_current_screen () -> id ci dà una lumaca della pagina in cui stiamo lavorando. Per le pagine che vengono di default nel pannello di amministrazione di WordPress, questo potrebbe essere 'temi''modifica post''plugins'ecc. Nel nostro caso, questa lumaca sembra appearance_page_ OUR_SLUG. Ti ricordi la lumaca che abbiamo definito nel add_theme_page funzione? Bene, la nostra pagina Opzioni tema ha finalmente il seguente slug: appearance_page_wptuts-settings. Quindi, caricheremo gli script solo quando appropriato.
Le altre due linee aggiungono le librerie Javascript jQuery, Thickbox, Media Upload e il nostro JS, wptuts-upload.js. Inoltre aggiungiamo anche il CSS di Thickbox.
Nonostante il suo aspetto, il nostro script sarà più facile di quanto possa sembrare. È solo necessario conoscere alcune funzioni di Thickbox e Media Uploader per farlo funzionare. Il problema è che è difficile trovare informazioni al riguardo e alla fine, come i migliori programmatori che siamo, non abbiamo altra scelta che lavorare con il codice. Come stiamo per vedere, è davvero facile da fare. Continuiamo direttamente al nostro primo codice di versione:
jQuery (document) .ready (function ($) $ ('# upload_logo_button'). click (function () tb_show ('Carica un logo', 'media-upload.php? referer = wptuts-settings & type = image & TB_iframe = true & post_id = 0 ', false); return false;);); Successo! Se preme in questo momento il nostro Carica logo pulsante verrà visualizzato WordPress Media Uploader. Fantastico, abbiamo finito, a presto! No, non è vero, ma non ci vorrà molto più tempo per far funzionare la nostra pagina Opzioni tema, in un modo semplice.
Rivedendo il codice possiamo vedere che abbiamo assegnato un evento click al pulsante che lancia una funzione Thickbox finalizzata a mostrare la finestra modale. Questa funzione accetta tre parametri:
Carica un logo'falso perché non lavoreremo con gruppi di immagini ma solo con uno.Tra questi, quello più interessante è l'URL. WordPress usa un file chiamato media-upload.php per gestire la finestra e consente anche diversi $ _GET parametri. Dobbiamo ricordarlo & i caratteri devono essere codificati con la loro entità HTML in modo che l'URL funzioni senza problemi.
referente - Questo parametro è facoltativo. Lo useremo più tardi per fare un piccolo trucco.genere - È il tipo di file. Può essere video, Audio, Immagine o file.TB_iframe - Deve essere sempre selezionato vero quindi la finestra è mostrata in un iframe, altrimenti non funzionerà. Sebbene sia difficile da credere, è il parametro più importante e ora vedremo perché.post_id - È usato per indicare che l'immagine non sarà attaccata a nessun post e che sarà libera come un uccellino.Beh, non voglio mentirti. Solo uno di questi tre parametri è davvero necessario: TB_iframe. Possiamo dimenticare gli altri. Alcune versioni fa, WordPress unificava il suo Media Uploader per caricare qualsiasi tipo di file, non avendo bisogno di differenziare le immagini da video o musica, quindi genere non è necessario e l'ID post è 0 per impostazione predefinita. Ad ogni modo, non c'è nulla di male nel lasciarli nel caso avessimo qualche problema con le compatibilità. Sarebbe interessante indicarlo post_id se è una Meta Box in un post.
La seguente parte del nostro JavaScript deve contenere la seguente funzione:
window.send_to_editor = function (html) var image_url = $ ('img', html) .attr ('src'); $ ( '# LOGO_URL') val (image_url).; tb_remove (); send_to_editor è un evento incluso nella libreria Uploader JavaScript di WordPress. Fornirà i dati delle immagini in formato HTML, quindi possiamo metterli dove vogliamo.
Questo evento fornisce un parametro alla funzione del gestore, html che include il seguente codice (ad esempio):
Quindi è facile estrarre l'URL dell'immagine una volta caricata sul server usando la linea $ ( 'Img', html) .attr ( 'src'); quindi verrà memorizzato nel nostro campo di input con la linea $ ( '# LOGO_URL') val (image_url).;.
La funzione tb_remove chiude la finestra modale, tutto qui. Ora siamo già in grado di inviare il modulo e salvare l'URL dell'immagine nel database. Potremmo fermarci ora, ma il risultato non sarebbe molto bello o facile da usare, quindi miglioriamo.
Se prestiamo attenzione, quando carichiamo l'immagine utilizzando il Media Uploader possiamo inserire l'URL dell'immagine nel nostro campo di input attraverso il Inserisci nel post pulsante. Questo potrebbe confondere l'utente. Per questo motivo, possiamo modificare questo testo utilizzando i filtri in WordPress. Digitiamo il seguente codice nel nostro wptuts-options.php file:
function wptuts_options_setup () global $ pagenow; if ('media-upload.php' == $ pagenow || 'async-upload.php' == $ pagenow) // Ora sostituiremo il 'Insert in Post Button' all'interno di Thickbox add_filter ('gettext', 'replace_thickbox_text', 1, 3); add_action ('admin_init', 'wptuts_options_setup'); function replace_thickbox_text ($ translation_text, $ text, $ domain) if ('Insert into Post' == $ text) $ referer = strpos (wp_get_referer (), 'wptuts-settings'); if ($ referer! = ") return __ ('Voglio che questo sia il mio logo!', 'wptuts'); restituisce $ translation_text; Usando il gancio admin_init, controlliamo che le pagine su cui stiamo lavorando siano quelle utilizzate da Media Uploader. Queste pagine sono: media-upload.php e async-upload.php. Il primo apre la finestra modale e il secondo viene caricato una volta che l'immagine è stata caricata. Per confermare che stiamo lavorando su uno di questi dobbiamo usare la variabile globale $ pagenow e non la funzione get_current_screen () perché admin_init continua a non consentire questa funzione.
Ora, perché stiamo usando il referente variabile? Ok, questo è un po 'complicato e funziona così:
Carica immagine pulsante, l'URL di riferimento è qualcosa di simile http://www.ourdomain.com/... / wp-admin / themes.php? page = wptuts_settings http: // localhost / ... /wp-admin/media-upload.php?referer=wptuts-settings&type=image. Vedi ora perché abbiamo incluso il parametro di riferimento nel nostro JavaScript? Abbiamo bisogno di sapere da quale pagina stiamo lanciando Media Uploader perché abbiamo bisogno di sostituire il Inserisci nel post testo nel pulsante solo nella nostra pagina Opzioni tema e non in una pagina di posta per esempio. Ecco perché ho incluso il parametro di riferimento. Ora, usando il wp_get_referer () funzione otteniamo l'URL di riferimento e dobbiamo solo trovare il wptuts-settings stringa all'interno di quell'URL. Con questo metodo lo sostituiremo nel giusto contesto.
Ora applichiamo il gettext filtro e ogni frase contenente "Inserisci nel post" sostituiamo con 'Voglio che questo sia il mio logo!'. Se apriamo ancora una volta la finestra di Thickbox e cariciamo un nuovo file, vedremo che il testo del pulsante è cambiato. Se non sei abbastanza sicuro su come usare il gettext filtro, e dal momento che non è uno degli obiettivi di questo tutorial, puoi visitare il Codice WordPress.
Alcuni miglioramenti sono stati fatti, no??
L'utente ha sempre bisogno di guardare le cose che accadono sullo schermo. Non è sufficiente per l'utente caricare un'immagine e andare alla pagina per verificare che l'immagine sia lì. Ora stiamo per aggiungere un campo di input alla nostra pagina Opzioni tema in modo che l'utente possa vedere la bella immagine già caricata.
Dobbiamo scrivere il seguente codice nel nostro wptuts_options_settings_init () funzione:
// Aggiungi anteprima immagine corrente add_settings_field ('wptuts_setting_logo_preview', __ ('Anteprima logo', 'wptuts'), 'wptuts_setting_logo_preview', 'wptuts', 'wptuts_settings_header'); E inoltre dobbiamo creare una nuova funzione per l'anteprima:
function wptuts_setting_logo_preview () $ wptuts_options = get_option ('theme_wptuts_options'); ?> ; ?>)
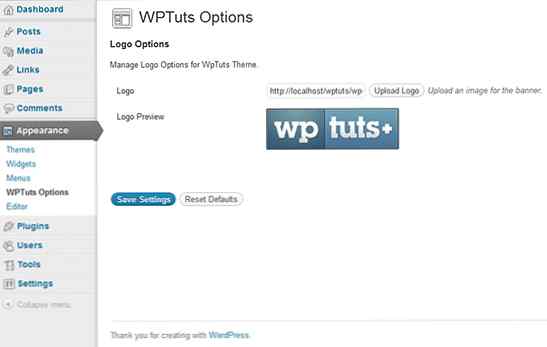
Se carichiamo una nuova immagine in questo momento e inviamo il modulo, vedremo questo:

Freddo! Vacci piano, non correre. Ci sono due passi da fare, inizialmente carichiamo l'immagine e quindi siamo costretti a inviare il modulo se vogliamo salvare le modifiche. L'utente potrebbe pensare una volta che l'immagine è stata caricata, dove diavolo è il mio logo? Devo inviare il modulo? Evita di arrabbiarti aggiungendo alcune semplici linee al nostro JavaScript:
window.send_to_editor = function (html) var image_url = $ ('img', html) .attr ('src'); $ ( '# LOGO_URL') val (image_url).; tb_remove (); $ ('# upload_logo_preview img'). attr ('src', image_url); $ ( '# Submit_options_form') trigger ( 'click').; Carichiamo l'immagine e possiamo vedere che il modulo è stato inviato! Aggiungendo solo una frase: ora quando l'immagine è caricata, attiviamo il clic evento sul pulsante Sottoscrivi e il modulo viene inviato immediatamente, aggiornando contemporaneamente il database e l'anteprima dell'immagine. Perfezionare!
Rimozione di ciò che è inutile
Fino ad ora, la forma è attraente, utilizzabile e funziona più che bene, ma c'è qualcosa che inizia a disturbarci. Perché abbiamo bisogno del campo di input? Ehi, ne abbiamo bisogno per salvare l'URL dell'immagine. Vediamola in un altro modo: perché l'utente ha bisogno del campo di input? Per niente. È sufficiente mostrare all'utente l'immagine che è stata caricata e che tutto funziona correttamente.
Convertiamo la nostra forma un po 'di più con il wptuts_setting_logo () funzione:
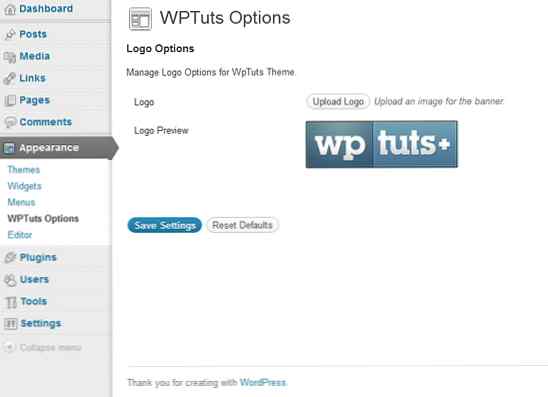
function wptuts_setting_logo () $ wptuts_options = get_option ('theme_wptuts_options'); ?> Se non l'avessi notato, l'unica cosa che abbiamo fatto è cambiare il tipo di input del modulo. Stiamo parlando di a nascosto campo di inserimento e non a testo Campo di inserimento. Il modulo mantiene la stessa funzionalità ma è molto più piacevole per l'utente:

Passaggio 3 Eliminazione dell'immagine
Naturalmente, a un certo punto, l'utente vorrà cancellare l'immagine. Per facilitare le cose, creeremo un pulsante per eliminarlo. Ma l'immagine non dovrebbe essere cancellata solo quando l'utente fa clic sul pulsante, inoltre dovrebbe essere rimosso quando carica una nuova immagine o azzeriamo il modulo.
Cominciando dall'inizio. Stiamo per creare il nuovo pulsante nel wptuts_setting_logo () funzione:
function wptuts_setting_logo () $ wptuts_options = get_option ('theme_wptuts_options'); ?> Se prestiamo attenzione, il nuovo pulsante apparirà solo quando sarà già caricato un logo. Inoltre, stiamo parlando di un pulsante di tipo submit, quindi invieremo il modulo quando clicchiamo su di esso.
Dovremo aggiungere la seguente funzionalità di convalida in modo che il pulsante funzioni come vogliamo, wptuts_options_validate ():
$ default_options = wptuts_get_default_options (); $ valid_input = $ default_options; $ wptuts_options = get_option ('theme_wptuts_options'); $ submit =! vuoto ($ input ['submit'])? vero falso; $ reset =! vuoto ($ input ['reset'])? vero falso; $ delete_logo =! vuoto ($ input ['delete_logo'])? vero falso; if ($ submit) if ($ wptuts_options ['logo']! = $ input ['logo'] && $ wptuts_options ['logo']! = ") delete_image ($ wptuts_options ['logo']); $ valid_input [ 'logo'] = $ input ['logo']; elseif ($ reset) delete_image ($ wptuts_options ['logo']); $ valid_input ['logo'] = $ default_options ['logo']; elseif ( $ delete_logo) delete_image ($ wptuts_options ['logo']); $ valid_input ['logo'] = "; return $ valid_input; Va bene, cosa stiamo facendo qui? Abbiamo aggiunto un nuovo $ wptuts_options variabile per verificare se l'utente ha cliccato su Elimina logo pulsante. Se l'utente fa questo, il delete_image la funzione viene eseguita e impostiamo il valore dell'URL del logo come una stringa vuota. Inoltre, il logo verrà eliminato se inviamo e carichiamo un'immagine diversa da quella che abbiamo già o anche se ripristiniamo il modulo.
Attento! Reimpostare il modulo ed eliminare l'immagine non deve essere lo stesso processo. Nel nostro caso, il valore predefinito è una stringa vuota, quindi corrispondono.
Ora aggiungeremo il delete_image () funzione:
function delete_image ($ image_url) global $ wpdb; // Abbiamo bisogno di ottenere il meta ID dell'immagine. $ query = "SELECT ID FROM wp_posts where guid = '". esc_url ($ image_url). "'AND post_type =' attachment '"; $ risultati = $ wpdb-> get_results ($ query); // Ed elimina foreach ($ results as $ row) wp_delete_attachment ($ row-> ID);
La verità è che questo passaggio richiede una spiegazione più profonda, ma è davvero facile. La prima cosa che stiamo facendo è eseguire una query che scoprirà il Meta ID della nostra immagine nel database. Potresti pensare che sia una bugia, ma i nostri dati di immagine sono nel wp_posts tavolo. Bene, la query cerca di selezionare quei registri il cui guid (l'immagine, l'URL del post o della pagina) corrisponderà con le immagini e post_type = 'allegato' (È un attaccamento, non è vero?). Memorizziamo questo ID (non ci dovrebbe essere più di uno) in $ risultati e passarlo come parametro per WordPress wp_delete_attachment () questo cancellerà l'immagine stessa e cancellerà anche l'allegato dal Catalogo multimediale. È facile, pulito e ottimale.
Passaggio 4 Mostrando il nostro logo nell'intestazione del nostro sito
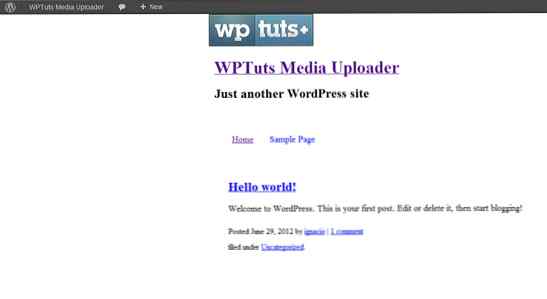
Vediamo dove ci ha portato tutto questo casino. Abbiamo bisogno del header.php modello in cui inseriremo uno spazio per il nostro caro logo, dove inseriremo questo pezzo di codice nel posto che ci piace di più:
> 
Ecco il risultato:

Note finali
La verità è che non c'è molto altro da dire. È possibile farlo in un altro modo? Certo, e in effetti trovo costantemente degli esempi, ma dal mio punto di vista il WordPress Media Uploader è davvero utile e una volta conosciuto in profondità rende davvero la vita facile. Salviamo il codice, la convalida (nel tutorial non ne abbiamo usato molto, dovremmo averne usato di più, e vi consigliamo di leggere su questo) e utilizzare il file system che WordPress mette a nostra disposizione. Tutti sono vantaggi per l'utente, che è abituato a lavorare con l'interfaccia di WordPress e può vedere come tutto funziona correttamente e secondo le funzionalità standard di WordPress. In effetti, si potrebbe pensare che sia la funzionalità predefinita di WordPress.
Risorse esterne
Sebbene abbiamo parlato di funzionalità specifiche di WordPress, la verità è che sono necessarie molte conoscenze intermedie. Qui abbiamo una lista con risorse correlate:
- La guida completa all'API delle impostazioni di WordPress
- Thickbox su Github
gettext Filtro- Interfacciamento con il database in WordPress
wp_delete_attachment
