 Share
Share

Per celebrare il Cyber Monday, oggi vi mostreremo una tecnica per creare una "Splash Page" personalizzata per il vostro tema WordPress. Probabilmente oggi ne stai vedendo molti in giro per la rete, quindi sai che sono ottimi per la promozione rapida di prodotti o eventi ... ma puoi divertirti e creare modi creativi per usare una splash page come come pubblicità, pulsante di donazione, unità di radio impegno, highlight di una corsa imminente o highlight di un nuovo prodotto.
Una pagina iniziale, nota anche come pagina statica, è la prima pagina che vedi quando visiti un sito web. L'idea alla base di una splash page è mostrare qualcosa di importante, in questo modo questo importante prodotto otterrà l'attenzione che merita se per qualche motivo la tua home page manca di design.
Prima di immergerci, discutiamo brevemente alcune delle cose da fare e da non fare delle splash page in termini di strategia generale:
Non lasciarti trasportare e mantieni la pagina aperta troppo a lungo; la pagina è più di una promozione temporanea, usata in modo improprio, è solo un clic in più per il tuo prodotto; maggiore è il numero di clic che l'utente deve compiere per rendere l'utente più infelice. Diventa anche una distrazione non valutata dopo un certo periodo di tempo. Usato correttamente però (in brevi raffiche, come per le offerte del Black Friday) può essere molto utile per una promozione rapida e audace di qualcosa che vale il valore.
Design sidenote: Se non ti piace il design, non preoccuparti - è solo qualcosa su cui mi è capitato di lavorare ... il flusso di lavoro qui è ciò che è veramente importante e ti faremo creare il tuo design personalizzato in pochi secondi!
Il primo passo è creare la tua splash page personalizzata per utilizzare un modello di pagina. Abbiamo già alcuni tutorial sul sito per usarli, quindi se non ti è familiare, dai un'occhiata a questo post.
È possibile creare una pagina iniziale senza utilizzare un modello di pagina, ma farlo in questo modo ci consente di integrarlo direttamente in qualsiasi tema tu stia utilizzando il tuo client.
Iniziamo aprendo il tuo editor di testo preferito e aggiungendo il codice qui sotto. Prima di aggiungere più codice, salviamo il file come splash.php. Assicurati di salvare il tuo nuovo file come php, non come un file html.
Questo permette a WordPress di sapere che si tratta di un modello, quindi sarà disponibile nel menu a discesa tramite l'editor di pagina con il nome del modello di cui viene fornito, in questo caso denominato Splash.
Per costruire il resto del modello di pagina puoi usare l'HTML di base o qualunque altro codice tu abbia familiarità. Ricorda che gli shortcode e le altre funzionalità di WordPress non funzioneranno se stai usando l'HTML di base. Quello che ho intenzione di fare è mantenerlo semplice con il codice e utilizzare un'immagine che ho progettato per un pilota di auto da corsa e renderlo visualizzato a schermo intero (browser).
Usando uno stile CSS puoi far visualizzare un'immagine a tutto schermo del tuo browser. Anche se la tua immagine è troppo piccola, verrà pixellata per adattarla allo schermo. È meglio avere un'immagine grande di circa 900px in larghezza o più, ma mantenere l'altezza più piccola da qualche parte attorno a 300px in modo che il disegno venga visualizzato sullo schermo. Lo stile CSS qui sotto funziona in qualsiasi versione di buoni browser: Safari / Chrome / Opera / Firefox, IE 7/8 (Principalmente funziona: non si centra in piccole dimensioni ma riempie lo schermo bene), e IE 9 funziona.
Ecco lo stile CSS:
img.splash / * Imposta le regole per riempire lo sfondo * / min-height: 100%; larghezza minima: 1024 px; / * Imposta il ridimensionamento proporzionale * / larghezza: 100%; altezza: auto; / * Imposta posizione * / posizione: fissa; inizio: 0; a sinistra: 0; @media screen e (max-width: 1024px) img.splash left: 50%; margin-left: -512px; / * 50% * /
Ti consigliamo di inserire lo stile CSS nel modello di splash page. Per capire meglio come e dove sotto è il mio modello finito.
Come funziona lo stile trova l'interno di un img etichetta. Noterai nel mio modello di pagina il img tag può essere trovato all'interno del corpo che è collegato al mio jpg della mia macchina da corsa. Dovrai caricare il tuo disegno su WordPress e inserire il tuo URL. Inoltre, assicurati che la classe corrisponda a ciò che hai all'interno img o non funzionerà.
Pagina Splash 
Ho avvolto la mia immagine attorno a un tag href in modo da creare un'ampia area cliccabile collegata alla homepage. Per fare in modo che il mio collegamento della homepage funzioni, devo creare una nuova pagina in WordPress.
Prima di fare qualsiasi altra cosa, carica la nostra nuova pagina template splash.php nella tua cartella dei temi. Nel tuo software ftp preferito (mi piace filezilla) trasferisci il template splash.php appena creato e inseriscilo nella directory principale del tuo tema (/ wp-content / themes / yourthemename).
Il prossimo passo è accedere a WordPress e cliccare sotto pagina aggiungere nuova. Da qui è dove farai la homepage. Non devi fare nient'altro oltre a inserire il titolo "Homepage" e premere su Pubblica. Una volta pubblicato, dovresti essere in grado di visualizzare la pagina su www.yourdomain.com/homepage.
Il prossimo passo è creare un'altra pagina, quindi fai di nuovo clic su aggiungi nuova pagina e questa volta inserisci il titolo "Splash". C'è un compito più importante che devi fare per questa pagina e è selezionare il modello di splash page (che hai appena creato e caricato usando il tuo FTP) nel menu a discesa dei modelli di pagina (di solito nella barra laterale). Hit pubblica e dovresti essere in grado di visualizzare la pagina su www.yourdomain.com/splash.

Questo è un ottimo momento per vedere come appare la tua splash page. Se il progetto che hai creato non si adatta allo schermo come vorresti ricostruire; non c'è bisogno di cambiare nessuno stile CSS. Quello che vedi è quello che presto sarà la pagina iniziale del tuo sito web. Quindi lavora con la tua immagine per farlo apparire come desideri e ri-caricare l'immagine FTP per vedere i nuovi risultati.
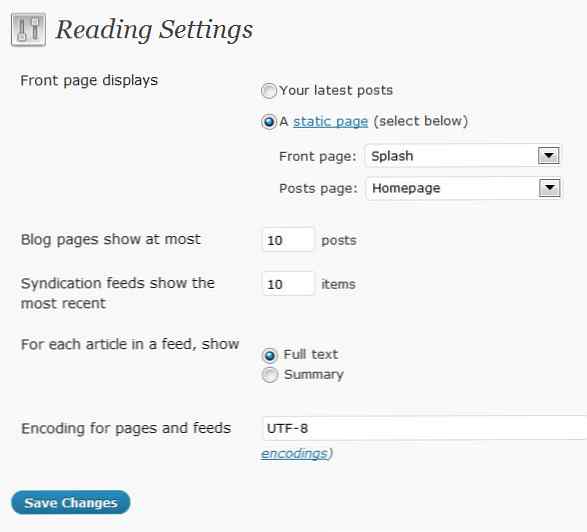
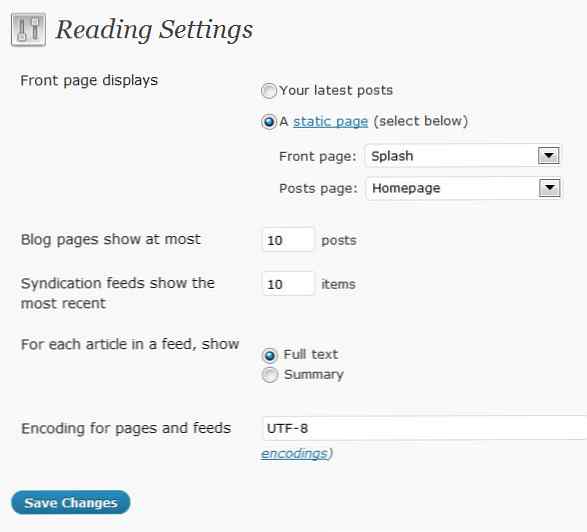
Fantastico, ora se sei ancora con me è qui che succede la magia di WordPress. Sotto le impostazioni clicca la lettura. La prima opzione "Visualizza pagina iniziale" vedrai un pulsante di opzione "Una pagina statica (seleziona sotto)", fai clic sul pulsante e seleziona "Splash" come pagina iniziale e "Pagina iniziale" come pagina dei tuoi post. Fai clic su Salva e poi controlla i risultati della tua pagina iniziale visitando il tuo sito web.

Hai finito WordPress rende la prima pagina del tuo sito la pagina iniziale e fa la home page che hai appena creato la tua nuova pagina indice, che è la pagina che ha tutte le tue storie, foto, navigazione, ecc ...
Quando sei pronto per rimuovere la splash page, tutto quello che devi fare è tornare alle letture, che si trovano nelle impostazioni e fare clic sul pulsante di opzione "I tuoi ultimi post". Tutto tornerà alla normalità ... magia, giusto?
Qualcosa da tenere a mente è che la navigazione del tuo sito tornerà alla pagina iniziale ogni volta che qualcuno clicca sul tuo logo o link della homepage. Quindi, se non vuoi che continuino a tornare alla pagina iniziale, cosa che non fai, allora dovrai cambiare il link della tua homepage su www.yourdomain.com/homepage piuttosto che su www.tuodominio.com. Sfortunatamente non entrerò nei dettagli su come è possibile modificare la navigazione perché ci sono molti modi in cui questo viene fatto.
Divertiti e divertiti con le possibilità di una splash page.
