Ma cosa succede quando un browser incontra un elemento che non riconosce? Non possiamo essere sicuri. Potrebbe non avere uno stile,
potrebbe ereditare uno stile predefinito, potrebbe non essere visualizzato affatto. Pertanto, ci assicuriamo di essere responsabili per qualsiasi e
tutto lo styling dei nostri nuovi elementi nel nostro CSS. Nessun presupposto.
s, assicurato che siano visualizzati in modo coerente.
Il problema
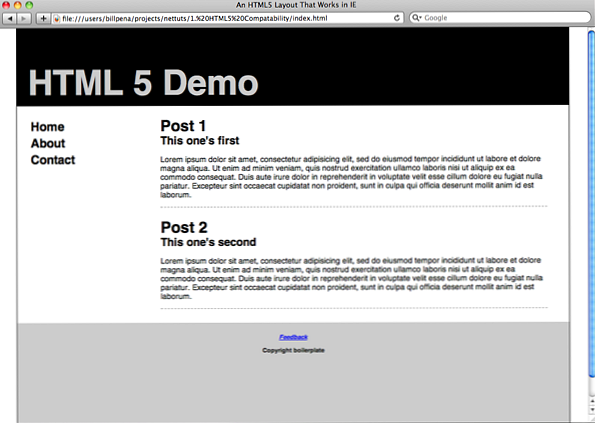
Diamo un'occhiata al nostro layout finora. Ho messo insieme una versione più completa di questo codice e l'ho testata
alcuni browser. Controlla il nostro layout in Safari 4:

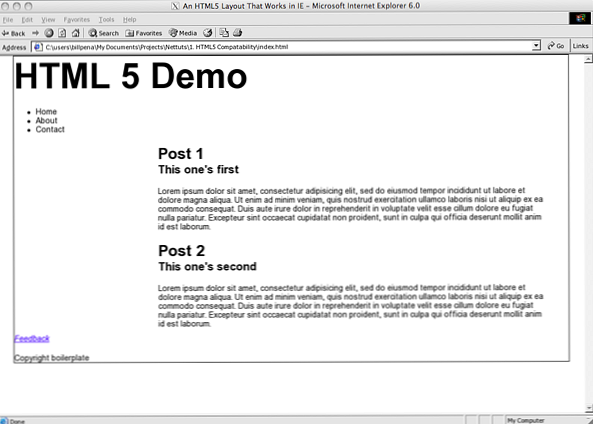
Tuttavia, guarda cosa succede in Internet Explorer 6:

Cosa c'è di sbagliato in questa immagine? Impostando esplicitamente blocco di visualizzazione; in CSS, noi dovrebbero avere
comunicato al browser le nostre intenzioni per quell'elemento.
Sfortunatamente, IE sta ignorando elementi che non riconosce, indipendentemente dal CSS. Il nostro contenuto è lasciato fluttuare nel suo
contenitore del genitore, come se gli elementi HTML 5 non esistessero. In qualche modo, abbiamo bisogno di ottenere IE per il rendering di elementi sconosciuti,
e lo stile appropriato non lo farà.
Passaggio 3: JavaScript
Fortunatamente, c'è un modo per far sì che IE riconosca nuovi elementi tramite un semplice JavaScript.
Ho letto per la prima volta questa tecnica sul blog di John Resig; l'ha chiamato
il "HTML 5 Shiv".

Coinvolge semplicemente la chiamata document.createElement () per ogni nuovo elemento non riconosciuto.
Tradizionalmente avresti fatto questa chiamata per iniettare un elemento direttamente in qualche ramo del DOM; in altre parole,
in un contenitore esistente all'interno del
etichetta. Puoi farlo per risolvere anche questo problema di elementi sconosciuti. però,
questo trucco funziona anche chiamando
document.createElement () nel tag, senza alcun riferimento a un elemento contenitore!
Ciò rende molto più facile leggere e scrivere:
document.createElement ( "articolo"); document.createElement ( "piè di pagina"); document.createElement ( "header"); document.createElement ( "hgroup"); document.createElement ( "NAV");
Per rendere le cose ancora più convenienti, Remy Sharp ha rilasciato un
"HTML 5 Enabled Script", che fa la stessa cosa di
il nostro codice sopra, ma per tutti gli elementi HTML 5.
Poiché HTML5 sta ottenendo più attenzione contrassegnando le nostre nuove pagine e l'unico modo per ottenere IE per riconoscere i nuovi elementi, come , è usare il shiv HTML5, ho rapidamente messo insieme un mini script che abilita tutti i nuovi elementi ...
-Remy Sharp
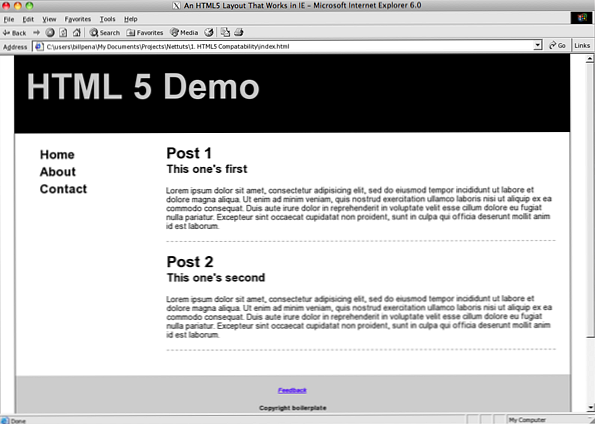
Ora che abbiamo aggiunto il nostro JavaScript, esaminiamolo di nuovo in Internet Explorer, con il nostro nuovo codice JS:

Perfezionare. Internet Explorer 6 ora esegue il rendering del codice HTML 5 proprio come Safari 4.
Conclusione
HTML 5 è eccitante per qualsiasi web designer che voglia creare codice pulito, di facile lettura e semanticamente significativo. E con solo un
Un paio di semplici passaggi - una riga di CSS e una riga di JS per elemento - possiamo iniziare a utilizzare l'HTML 5 oggi.
Hai altri suggerimenti per spremere ogni bit di HTML 5 che puoi nel tuo codice di produzione? Fateci sapere nei commenti!
Scrivi un tutorial Plus
Sapevi che puoi guadagnare fino a $ 600 per scrivere un tutorial PLUS e / o screencast per noi? Stiamo cercando tutorial dettagliati e ben scritti su HTML, CSS, PHP e JavaScript. Se sei dell'abilità, contatta Jeffrey a [email protected].
Si prega di notare che il risarcimento effettivo dipenderà dalla qualità del tutorial finale e screencast.

- Seguici su Twitter o iscriviti al feed Nettuts + RSS per i migliori tutorial di sviluppo web sul web.
 Share
Share

