 Share
Share
Un pizzico di animazione può racchiudere un'interfaccia noiosa. In questo tutorial, imparerai come farlo nel modo giusto con jQuery.
Animazione: un concetto che evoca spesso reazioni di divisione da parte delle persone. Alcuni giurano per la sua utilità, mentre altri infuriano per il suo uso eccessivo. Tuttavia, le animazioni, se utilizzate correttamente, spesso racchiudono un'interfaccia utente e la rendono molto più scattante e pulita. In questo tutorial, inizieremo con alcune nozioni di base su jQuery, quindi impareremo come creare la nostra prima animazione, e poi a costruire l'effetto e infine a creare qualcosa che sarà effettivamente utilizzato nel mondo reale.
Interessato? Iniziamo subito! Si prega di notare che poiché questo è orientato verso il principiante, potrei suonare un po 'troppo su alcune parti. Sopportami. Se sei curioso, guarda la prima parte della demo per il semplice effetto che costruiremo oggi.
jQuery è una libreria JavaScript che intende rendere più facile per te, uno sviluppatore, costruire meglio, disporre di siti Web interattivi ricchi di funzionalità e interfacce utente con il minor numero possibile di linee di codice.
Una tipica linea di codice sembra così:
$ (Elemento DOM) .qualcosa ();
Diamo un'occhiata a ciascuna parte:
Qui, ci limiteremo solo ad animare e funzionalità relative agli effetti.
jQuery offre un sacco di metodi integrati che puoi usare fin da subito. Questi includono metodi per mostrare / nascondere elementi con una serie di variazioni, tra cui lo scorrimento dell'elemento e lo sbiadimento dell'elemento dentro e fuori. Puoi anche usare un numero di ginocchiera metodi che attivano la visibilità dell'elemento in questione.
Prima di dare un'occhiata a ciascuno di questi metodi, ecco il formato generale per chiamare ogni metodo:
$ ("# elemento"). effect ([velocità, callback]); Seguendo il paradigma generale di jQuery, inizialmente puntiamo all'elemento richiesto usando selettori CSS. Successivamente, chiamiamo solo uno dei metodi incorporati.
Mentre, la maggior parte dei metodi può essere chiamata non passare nessun parametro, spesso si vorrebbe personalizzare la sua funzionalità. Ogni metodo richiede almeno il velocità e richiama parametri.
velocità indica la durata, in secondi, dell'animazione. Puoi passare stringhe che includono slow, normal o fast o puoi essere più preciso e impostare il tempo in millisecondi.
richiama è una funzione che viene eseguita una volta completate le animazioni. Puoi usarlo per fare qualsiasi cosa, fare una chiamata AJAX silenziosamente in background, aggiornare un'altra parte dell'interfaccia utente e così via. La tua immaginazione è il limite.
Ecco un elenco delle funzioni fornite con jQuery:
Come caratteristica aggiuntiva, il metodo di commutazione sopra menzionato ha un'implementazione alternativa in cui prende un'espressione come parametro per decidere se visualizzare o nascondere un elemento.
Ad esempio, se si desidera attivare solo gli elementi dell'elenco che hanno a effetto classe, il tuo codice sarà simile a:
$ ("li"). toggle ($ (this) .hasClass ("effect")); Per dirla semplicemente, le funzioni di commutazione controllano l'espressione passata e se è vera, viene attivata. Altrimenti, è rimasto solo. L'espressione che abbiamo passato qui controlla se l'elemento ha una classe specifica.
Spesso i metodi incorporati non si adattano perfettamente alle tue esigenze, nel qual caso vorresti sicuramente creare i tuoi effetti personalizzati. jQuery ti consente di farlo anche tu. Abbastanza facilmente, in realtà.
Per creare un effetto di animazione personalizzato, fai uso di animare metodo. Lascia che ti mostri.
$ ("# somelement"). animate (proprietà: valore, [velocità, callback]); Il animare il metodo è come qualsiasi altro metodo in quanto viene invocato allo stesso modo. Acquisiamo un elemento e quindi passiamo alcuni parametri ad esso. I parametri sono dove questo metodo differisce dagli effetti pre-costruiti.
Il velocità e richiama i parametri hanno la stessa funzione dei metodi precedenti. La proprietà dell'oggetto che contiene un numero di coppie chiave / valore è ciò che rende questo metodo univoco. Passi in ogni proprietà che vuoi animato insieme al valore finale. Ad esempio, supponiamo di voler animare un elemento al 90% della sua larghezza attuale, dovresti fare qualcosa del tipo:
$ ("# somelement"). animate (width: "90%", 350, function () alert ("L'animazione è terminata.");); Il frammento di cui sopra animerà l'elemento al 90% della sua larghezza e quindi avviserà l'utente che indica che è finito.
Nota che non sei limitato alle dimensioni. Puoi animare una vasta gamma di proprietà tra cui opacità, margini, padding, bordi, dimensioni dei caratteri. Il metodo è anche abbastanza flessibile quando si tratta di unità. Pixel, ems, le percentuali funzionano tutte. Quindi qualcosa di complicato come il sotto funzionerà. Semplicemente non sembrerà coeso.
$ ("# somelement"). animate (width: "90%" fontSize: "14em", altezza: "183px", opacità: 0.8, marginTop: "2cm", marginLeft: "0.3in", borderBottom: "30mm ",, 350, function () alert (" L'animazione è terminata. ");); Quando definisci una proprietà che consiste in più di una parola, prendi nota per definirla in cammello. Questo è in netto contrasto con la consueta sintassi CSS, quindi fai una nota speciale qui. Suo BorderTop, non border-top.
Nota: jQuery consente di animare solo le proprietà che assumono valori numerici. Questo significa utilizzare solo il core, tutte le proprietà relative al colore sono fuori. Non preoccuparti. Con l'aiuto dell'interfaccia utente di jQuery, animeremo i colori in pochissimo tempo.
Se dai un'occhiata al semplice effetto nella demo, potresti aver notato che è un po 'rotto. L'attivazione e la disattivazione dell'elemento ripetutamente portano a una lunga coda che a sua volta provoca l'animazione ripetendosi.
Il modo più semplice per evitare questo problema è utilizzare il Stop metodo immediatamente prima di iniziare l'animazione. Ciò cancella in modo efficace la coda e l'animazione può procedere normalmente. Ad esempio, questo sarebbe il tuo codice normale.
$ ("# someelement") .hover (function () $ (this) .animate (top: 20, 'fast');, function () $ (this) .animate (top: 0 , 'veloce'); ); utilizzando Stop per evitare accumuli di animazioni, il tuo nuovo codice sarà simile a:
$ ("# someelement") .hover (function () $ (this) .stop (). animate (top: 20, 'fast');, function () $ (this) .stop () .animate (top: 0, 'fast');); Abbastanza facile, no? Ma questo metodo ha un piccolo problema. Le interazioni veloci non porteranno ad accumuli ma a animazioni incomplete. Se vuoi eliminare completamente questo problema, devi passare a un plugin come hoverFlow.
Se desideri aggiungere un po 'più di realismo, avrai bisogno di un maggiore controllo sulla velocità con cui l'animazione avanza. È qui che entra in gioco l'easing. L'easing controlla essenzialmente l'accelerazione e la decelerazione dell'animazione nel tempo.
Il metodo di andamento predefinito è swing che è incorporato in jQuery. Il plugin di easing di Robert Penner ti consente di utilizzare numerosi effetti di andamento. Dai un'occhiata alla sezione di easing nella demo per dare un'occhiata ad ogni effetto di easing.
C'è solo un avvertimento quando si tratta di usare un effetto di attenuazione personalizzato: è possibile utilizzarlo solo con effetti di animazione personalizzati, ad es. animare metodo. Una volta incluso il plug-in di easing, fare uso di un metodo di andamento personalizzato è semplice come passarlo come un parametro come questo:
$ ("# somelement"). animate (width: "90%" height: "183px",, 550, "easeInElastic"); Controlla la sezione di andamento della demo per vedere ogni metodo in azione. Mentre alcuni degli effetti di andamento potrebbero non essere adatti a tutte le situazioni, le tue animazioni saranno sicuramente molto più accattivanti con l'uso appropriato di alcuni metodi di andamento.
L'aggiornamento a jQuery UI ci fornisce una serie di funzionalità necessarie. In effetti, non hai bisogno dell'intera libreria per utilizzare le funzionalità aggiuntive. Hai solo bisogno del file degli effetti di base per ottenere la funzionalità. Non il nucleo dell'interfaccia utente, solo il file core degli effetti che pesa in un relativamente minuscolo 10 kilobyte.
Le caratteristiche importanti che la libreria di effetti dell'interfaccia utente jQuery porta nella tabella sono il supporto per l'animazione di colori, l'andamento e le transizioni di classe.
Se ricordi, ho menzionato in precedenza che con la libreria jQuery di base, sei limitato solo alle proprietà di animazione che accettano numeri. Ti sei liberato di questa limitazione con l'interfaccia utente di jQ. Ora puoi facilmente animare il colore di sfondo di un elemento, il colore del bordo e così via. Inoltre, invece di creare una funzione separata per queste funzionalità estese, questo si limita a estendere la base animare funzione. Ciò significa che se hai la libreria di base inclusa nel tuo file, puoi usare l'ordinario animare metodo per fare tutto il lavoro sporco per te.
Ad esempio, se desideri animare il colore del bordo di un elemento al passaggio del mouse, il tuo codice sarà simile al seguente:
$ (". block"). hover (function () $ (this) .animate (borderColor: "black", 1000);, function () $ (this) .animate (borderColor: "red ", 500);); Le transizioni di classe sono responsabili dell'animazione tra le classi. Con la libreria di base, se si rimuoveva e quindi si aggiungeva una classe che modificava l'aspetto di un elemento, accadeva istantaneamente. Quando hai a bordo la libreria dell'interfaccia utente, ottieni l'opzione di passare altri parametri per occuparti della velocità dell'animazione, del metodo di andamento e di un callback. Come con la funzione precedente, questa funzionalità è basata sull'API jQuery esistente che facilita il processo di transizione.
L'ultima caratteristica che jQuery porta in tavola è l'integrazione delle equazioni di andamento. In precedenza dovevi fare uso di un plugin aggiuntivo per prenderti cura di questo, ma ora viene fornito in bundle quindi non devi più preoccuparti di questo.
Tutti gli esempi di cui sopra sono stati pensati per essere solo demo delle funzionalità in questione. Non sarebbe bello costruire effettivamente qualcosa di uso del mondo reale? Questo è esattamente quello che faremo oggi. Non è davvero qualcosa di radicalmente nuovo o rivoluzionario, ma questa demo ti consentirà di mettere in pratica ciò che abbiamo imparato oggi in uno scenario reale.
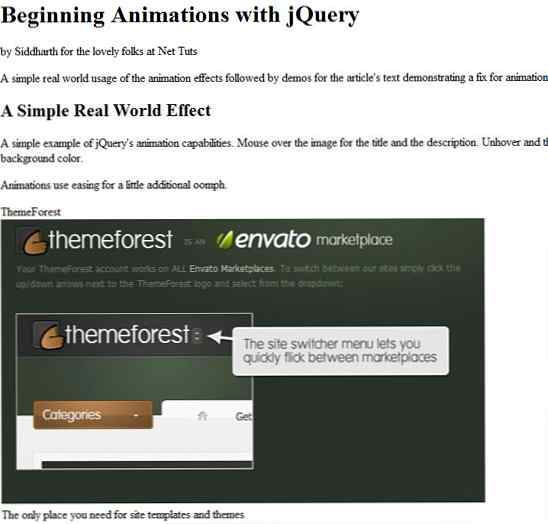
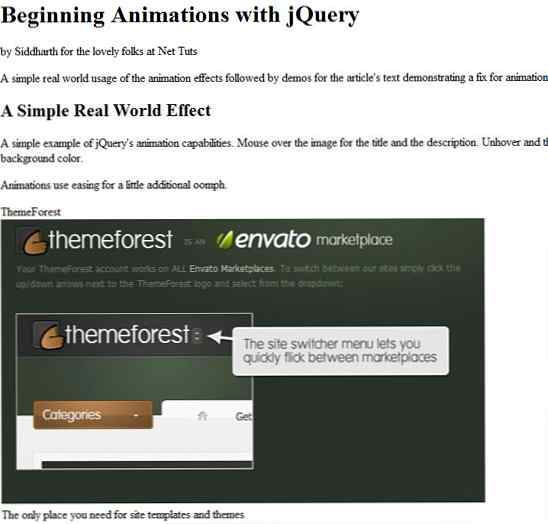
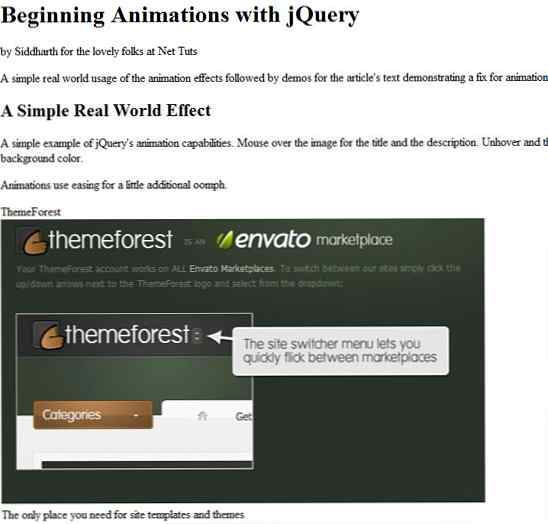
Immagina: vuoi visualizzare un'immagine e quando il mouse dell'utente lo supera, visualizzi 2 sezioni dentro l'immagine. Uno mostra un titolo e l'altro mostra una piccola descrizione dell'immagine. Sono sicuro che troverai letteralmente un plug-in gazillion che fa lo stesso, ma oggi lo costruiremo da zero. Ti prometto che non è così difficile come sembra. In realtà, è in realtà abbastanza semplice e può essere costruito molto rapidamente. Iniziamo.
Per prima cosa, abbiamo bisogno di una solida base di markup da sviluppare.
Animazioni iniziali con jQuery - di Siddharth per NetTuts Animazioni iniziali con jQuery
di Siddharth per le persone adorabili di Net TutsUn semplice utilizzo del mondo reale degli effetti di animazione seguiti da demo per il testo dell'articolo che dimostra una correzione per l'animazione e i diversi metodi di easing disponibili.
Un semplice effetto mondo reale
Quando il metodo viene modificato, passa all'altezza zero utilizzando l'easing standard di jQuery e quindi si espande utilizzando il metodo di andamento specificato.
ThemeForest L'unico posto che ti serve per i modelli e i temi del sitoCodeCanyon
L'unico posto che ti serve per i modelli e i temi del sitoCodeCanyon La principale destinazione per script e frammenti di codice
La principale destinazione per script e frammenti di codice
Per questo effetto, prima dovremo decidere su una struttura per ogni oggetto. Ogni oggetto è avvolto da un div con una classe di articolo. All'interno del div ci sono 3 elementi: l'immagine stessa e 2 elementi div che contengono il titolo e la descrizione.
Le altre parti sono piuttosto banali e auto esplicative. Iniziamo includendo la libreria jQuery, la libreria dell'interfaccia utente jQuery e il nostro file che contiene il nostro codice JS personalizzato. Nota che ho solo bisogno della parte centrale degli effetti dell'interfaccia utente di jQuery, quindi ho scaricato solo quello. Se desideri avere più effetti incorporati, avrai bisogno di una build personalizzata. Puoi scaricare una build personalizzata qui.
Ecco come appare la nostra pagina con questa fase completa.

.item position: relativo; margine: 20px 60px 40px 0; overflow: nascosto; .item .title, .item .desc background: # 000; colore: #fff; posizione: assoluta; blocco di visualizzazione; larghezza: 638 px; opacità: 0.4; .item .title top: 0; font-size: 16px; imbottitura: 12px 10px 25px 0; allineamento del testo: giusto; .item .desc bottom: 0; font-size: 12px; imbottitura: 5px 0 15px 10px;
Alcune cose che devi prendere nota di qui. Ogni elemento elemento ha il suo posizione proprietà impostata su parente in modo che gli elementi al suo interno possano essere posizionati facilmente. Inoltre, è straripamento la proprietà è impostata su nascosto in modo che possiamo nascondere il titolo e la descrizione all'esterno quando non sono necessari.
Il titolo e la descrizione hanno il loro posizione proprietà impostata su assoluto in modo che possano essere posizionati con precisione all'interno dell'elemento item. Il titolo ha un superiore valore di 0 quindi è in alto e la descrizione ha il suo parte inferiore valore impostato su 0 quindi è proprio in basso.
A parte questo, il CSS è piuttosto essenziale e si preoccupa principalmente di tipografia, un po 'di posizionamento e stile. Niente di troppo radicale.
Ecco come appare la nostra pagina con questa fase completa.

$ (document) .ready (function () // Code per altre parti della demo $ (". item"). children ("div.title"). animate (top: -60, 300); $ (".item"). children ("div.desc"). animate (bottom: -40, 300); $ (". item"). hover (function () $ (this) .children (" div.title "). stop (). animate (top: 0, 700," easeOutBounce "); $ (this) .children (" div.desc "). stop (). animate (bottom: 0 , 700, "easeOutBounce");, function () $ (this) .children ("div.title"). Stop (). Animate (top: -60, 500); $ (this) .children ("div.desc"). stop (). animate (bottom: -40, 400);); $ (". title, .desc"). hover (function () $ (this) .stop () .animate (backgroundColor: "# 444", 700, "easeOutSine");, function () $ (this) .stop (). animate (backgroundColor: "# 000", 700); );); Potrebbe sembrare un po 'imponente, ma non lo è. Lasciami spiegare ogni parte.
La logica di questo effetto è piuttosto semplice. Dato che gli elementi sono posizionati in modo assoluto, inizialmente mettiamo gli elementi fuori dal viewport. Quando l'immagine viene posizionata sopra, è sufficiente spostarla nella sua posizione originale, cioè nella parte superiore e inferiore dell'immagine.
Per prima cosa, spostiamo il titolo e la descrizione fuori dalla vista. Lo facciamo con JavaScript invece che con CSS per un motivo molto specifico. Anche se JS è disabilitato, si degrada molto graziosamente. Il titolo e la descrizione sono ancora sovrapposti all'immagine e assomigliano allo stato di passaggio del mouse. Se invece dovessimo usare i CSS per nascondere il titolo e la descrizione e se JS fosse disabilitato, sarebbero completamente nascosti e quindi inutili. Ho scelto di usare JS per il lavoro sporco nell'interesse del miglioramento progressivo.
Inizialmente associamo il nostro codice personalizzato alla funzione di passaggio del mouse di ciascun elemento elemento. Questo consente di rendere questo gestore abbastanza generico e riutilizzabile. Aggiungere questa funzionalità agli altri è semplice come dargli un articolo classe. La prima funzione è per il librarsi evento e il secondo è per il unhover evento.
Nell'ambito della funzione, Questo si riferisce all'elemento che ha attivato l'evento. Noi usiamo il animare metodo per modificare i valori appropriati. Usiamo anche un po 'di easing per renderlo un po' più accattivante. Su mouseout o unhover, cambiamo semplicemente i valori ai loro valori predefiniti.
Come un piccolo extra, quando i contenitori per il titolo e la descrizione sono al passaggio del mouse, si trasformano lentamente in colori, grazie all'interfaccia utente di jQuery.
E in realtà abbiamo finito. Non ci è voluto molto tempo, vero? Non male per una minuscola sceneggiatura che è ancora più piccola considerando quante linee sono state assegnate solo per le parentesi graffe.


E il gioco è fatto. Come creare animazioni con jQuery insieme a un esempio reale di mettere a frutto ciò che hai imparato. Spero che tu abbia trovato questo tutorial interessante e utile. Sentitevi liberi di riutilizzare questo codice altrove nei vostri progetti e suonare qui se vi trovate in difficoltà.
Domande? Belle cose da dire? Critiche? Colpisci la sezione dei commenti e lasciami un commento. Buona programmazione!
Sapevi che puoi guadagnare fino a $ 600 per scrivere un tutorial PLUS e / o screencast per noi? Stiamo cercando tutorial dettagliati e ben scritti su HTML, CSS, PHP e JavaScript. Se sei dell'abilità, contatta Jeffrey a [email protected].
Si prega di notare che il risarcimento effettivo dipenderà dalla qualità del tutorial finale e screencast.

