Share
Share
Nel mio ultimo articolo che introduce Sencha Touch, abbiamo discusso di avvicinare gli utenti mobili attraverso le app Web invece delle app native e i distinti vantaggi e svantaggi di questo approccio. Questo è bello, ma che cosa succede se si desidera semplicemente distribuire contenuti semplici agli utenti sui propri dispositivi mobili e non è necessaria la sofisticazione di una normale "app"? È qui che entra in gioco la creazione di un sito web per dispositivi mobili. In questa serie creeremo un potente tema mobile Wordpress che chiunque può applicare al proprio blog per rendere il proprio sito facilmente accessibile agli utenti mobili.
La linea tra i siti web per dispositivi mobili e le app Web è quella che sta diventando sempre più confusa e sfocata ogni giorno. In molti casi, è difficile distinguere tra i due. Ai fini di questo tutorial, definiremo un'app Web come qualcosa che richiede funzioni più avanzate, mentre lo scopo di un sito Web mobile è quello di trasferire i contenuti di un sito normale ai browser mobili in una modalità più facilmente accessibile.

Devo confessare, sono un fan di Wordpress, ma per una buona ragione. Wordpress è una soluzione versatile per quasi tutte le esigenze CMS. In questo caso, è la soluzione perfetta. Vogliamo un sito Web in grado di gestire sia gli utenti di browser mobili che desktop. Ecco alcuni dei vantaggi che Wordpress può darci:
So che nel mio ultimo articolo ho elogiato Sencha Touch che diceva "Sencha Touch è probabilmente uno dei più potenti framework per app per dispositivi mobili disponibili sul mercato. " Questo è completamente vero, ma non lo useremo per questo tutorial. Qualcuno potrebbe chiedere perché. Bene, la chiave è la parte "web app". Sencha Touch è molto più adatto per applicazioni Web di livello superiore. Non abbiamo bisogno del ricco set di funzionalità di Sencha Touch. Abbiamo bisogno di trovare qualcosa che sia un po 'più semplice da implementare, ma comunque molto efficace. Abbiamo bisogno jQTouch. Cos'è jQTouch? Dal loro sito:
Un plugin jQuery per lo sviluppo di dispositivi mobili su iPhone, iPod Touch e altri dispositivi lungimiranti.
È interessante notare che jQTouch fa anche parte di Sencha Labs, quindi condividono molte delle incredibili funzionalità. Tuttavia, jQTouch sarà sempre concesso in licenza al di sotto della licenza MIT. In effetti, David Kaneda è stato fondamentale nello sviluppo di entrambi. La principale differenza tra Sencha Touch e jQTouch è che mentre Sencha Touch è geniale nella sua potenza e capacità, jQTouch è geniale nella sua semplicità ed efficacia.
Avremo bisogno dell'ultima versione di jQTouch, quindi vai su jqtouch.com e fai clic su scarica per prendere una copia.

Mentre stiamo scaricando, potresti anche scaricare l'ultima versione di Wordpress (3.0 al momento di questo post) su wordpress.org. Nel prossimo tutorial, imposteremo Wordpress su un server di test locale per testare il nostro tema. Ma per ora, mettilo da parte.

Ora che hai scaricato jQTouch, aprilo e esploreremo il framework un po 'più in dettaglio. Nel tutorial di oggi, tratteremo le basi di jQTouch. Nel prossimo segmento creeremo effettivamente il tema.
Per il test, userò il simulatore Apple iPhone ufficiale. Per poter eseguire il simulatore, è necessario scaricare l'SDK iOS nel centro sviluppatori Apple. Scaricare l'SDK richiede innanzitutto la registrazione come sviluppatore di iPhone (la registrazione è gratuita) e avrai bisogno di un Mac con OS X Snow Leopard. Non hai un Mac o non vuoi registrarti come sviluppatore iPhone? Nessun problema, puoi seguire con quasi tutti gli altri browser, ma i tuoi risultati potrebbero essere meno accurati dei miei (speriamo che nessuno a leggerlo stia ancora eseguendo IE6).
Vai avanti e apri l'iPhone Simulator o il browser che preferisci. Se hai installato Xcode e l'SDK di iOS, dovresti riuscire a cercare "Simulatore" sotto i riflettori per trovare l'applicazione.
Ora apri la cartella jQTouch che hai scaricato in precedenza e vai a demo> principale. Trascina index.html in iPhone Simulator o in un altro browser.


Gioca con questa app di esempio per familiarizzare con l'interfaccia di jQTouch.
La demo che abbiamo analizzato sopra è un ottimo esempio di ciò che jQTouch può fare. Il resto di questo tutorial è dedicato all'esame di alcune parti del codice nella demo, a partire dal layout di base.
Per creare un layout di base, è necessario definire la schermata iniziale o la parte dell'HTML che jQTouch dovrebbe caricare come contenuto principale della home page, in questo modo:

Toolbar
Per aggiungere la barra degli strumenti che vediamo in alto, devi semplicemente aggiungere le seguenti linee:
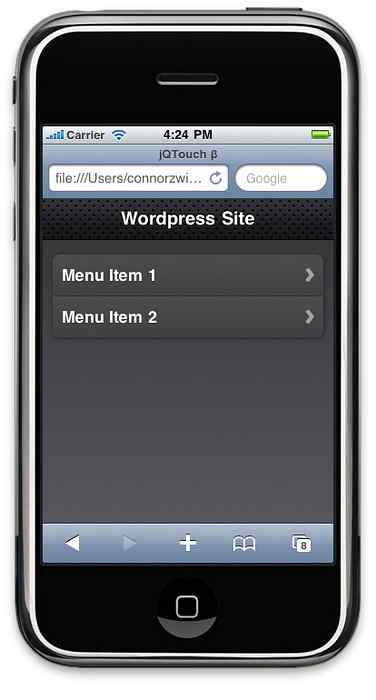
Sito Wordpress

Creazione di menu
Se vuoi creare un set di menu come l'immagine qui sopra, tutto ciò che devi fare è creare un elenco non ordinato con la classe di arrotondati. Ecco il codice:
Sito Wordpress
- Voce di menu 1
- Voce di menu 2

Ogni voce di elenco include un collegamento. Nella maggior parte dei casi il link andrà in qualche altra parte dello stesso documento come sopra.
Collegamento dei menu
Se vogliamo che il menu funzioni effettivamente, dobbiamo creare le posizioni per i collegamenti. Se vogliamo creare un menu multilivello, lo faremo in questo modo:
Sito Wordpress
- Voce di menu 1
- Voce di menu 2
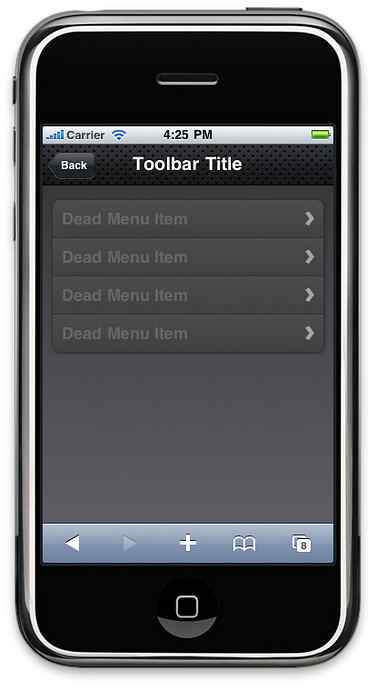
Titolo della barra degli strumenti
Indietro
- Elemento del menu Dead
- Elemento del menu Dead
- Elemento del menu Dead
- Elemento del menu Dead
Titolo della barra degli strumenti
Indietro
- Elemento del menu Dead
- Elemento del menu Dead
- Elemento del menu Dead
- Elemento del menu Dead
Nota l'elemento del menu Indietro che abbiamo aggiunto anche lì. La classe di back fornirà automaticamente all'elemento la funzionalità corretta.

Carica una pagina esterna tramite AJAX
jQTouch rende molto semplice caricare pagine esterne come se fosse parte dello stesso documento. Invece del tag di ancoraggio che collega ad un elemento sulla stessa pagina, devi semplicemente caricare una pagina html con l'attributo "href":
- AJAX
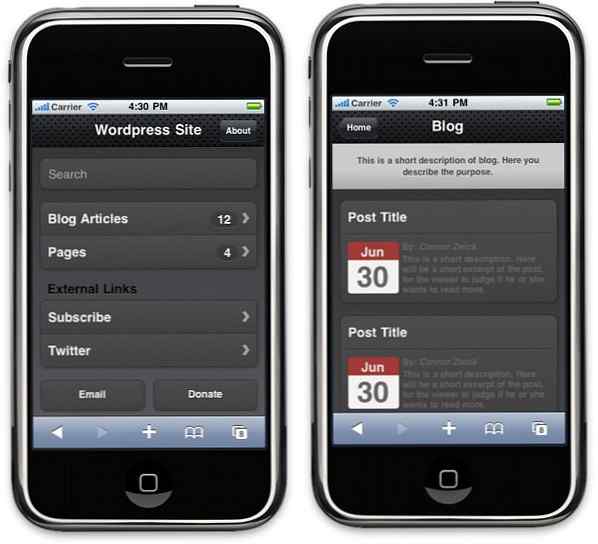
Revisione e anteprima
In questo tutorial, hai visto alcuni dei fondamenti di JQTouch. Nella prossima puntata di questa serie, creeremo effettivamente il tema jQTouch, in cui implementeremo i principi di cui sopra e impareremo alcuni concetti più specifici. Ecco un'anteprima: