 Share
Share
Sembra un ossimoro, o almeno un'impossibilità, non è vero? Come può un linguaggio statico molto più simile al markup che alla programmazione orientato agli oggetti? In questo tutorial, ti presenterò l'idea del CSS orientato agli oggetti, ti mostrerò come funziona e cercherò di convincerti che dovresti usarlo anche tu!
Il CSS orientato agli oggetti, nella sua essenza, sta semplicemente scrivendo più pulito, ASCIUTTOer CSS. Non è una lingua diversa: è sempre lo stesso vecchio CSS che tutti conosciamo e amiamo. È solo un cambio di paradigma. In realtà, i CSS orientati agli oggetti sono alcuni semplici modelli e best practice.
Allora perché chiamarlo orientato agli oggetti? Bene, secondo Wikipedia,
La programmazione orientata agli oggetti (OOP) è un paradigma di programmazione che utilizza "oggetti" - strutture dati costituite da campi e metodi di dati - e le loro interazioni per progettare applicazioni e programmi per computer.
Se dovessimo riscrivere quella definizione per i CSS orientati agli oggetti, potremmo dire qualcosa del genere:
Il CSS orientato agli oggetti è un paradigma di codifica che definisce "oggetti" o "moduli" - blocchi non formattabili di HTML che definiscono una sezione di una pagina Web - con stili robusti e riutilizzabili.
Questo in pratica significa che hai un "oggetto" standard (una struttura HTML). Quindi, hai le classi CSS che applichi agli oggetti, che definiscono il design e il flusso dell'oggetto.
Confuso? Diamo un'occhiata un po 'di teoria.

Esistono due principi principali [in CSS orientati agli oggetti]: il primo consiste nel separare la struttura dallo skin e il secondo è separare il contenitore dal contenuto.
Cito Nicole Sullivan, la cui idea è orientata verso l'obiettivo. Quindi, come si comportano questi due principi?
Separare la struttura dalla pelle significa che lo stile del layout e lo stile del disegno sono separati. Un modo molto pratico per farlo è usare un sistema di grid; ci sono molte opzioni, oppure puoi crearne di tue. Se non stai usando un sistema a griglia, probabilmente definirai la struttura sull'oggetto primario sulla tua pagina; questo è quello che faremo oggi.
Separare il contenitore dal contenuto significa che qualsiasi oggetto (il contenitore) dovrebbe essere in grado di adattarsi per accettare qualsiasi contenuto; per esempio, non dovrebbe bisogno avere un h3 in alto, seguito da una lista non ordinata per farlo sembrare a destra. Ciò consente flessibilità e riusabilità, che è fondamentale.
Ci sono alcuni buoni motivi per cui vorresti scrivere il tuo CSS in modo orientato agli oggetti. Uno dei maggiori vantaggi - e lo abbiamo già detto - è che il tuo CSS sarà più riutilizzabile. Ma i tuoi fogli di stile dovrebbero anche diventare molto più piccoli. I CSS orientati agli oggetti dovrebbero facilitare la modifica del design di un sito.
Scrivere il tuo stile in questo modo può anche darti tranquillità: sarà molto più facile cambiare parti del tuo sito senza rompere le cose. Il CSS orientato agli oggetti consente inoltre di modificare il tuo sito in modo coerente.
Bene, se sei arrivato fin qui, ti interessa Come esattamente scrivi CSS con una mentalità orientata agli oggetti. Eccoci qui!
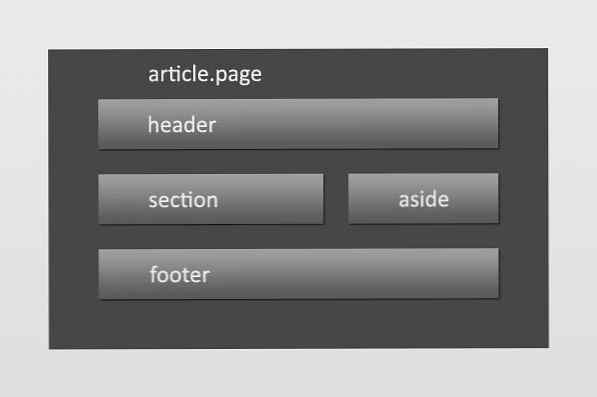
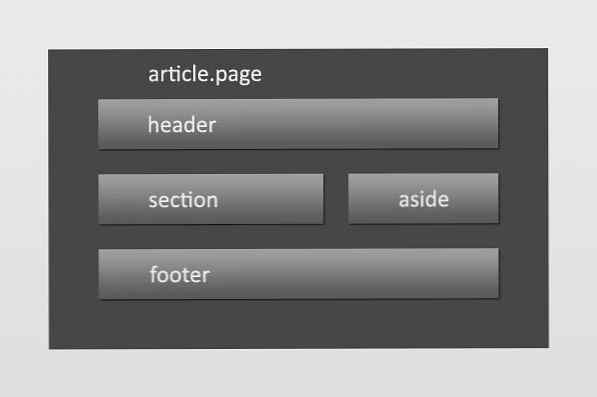
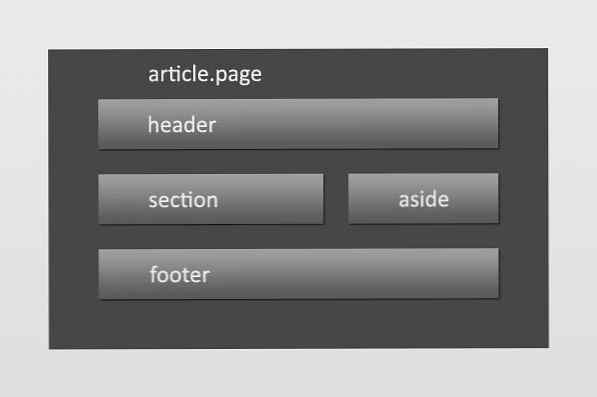
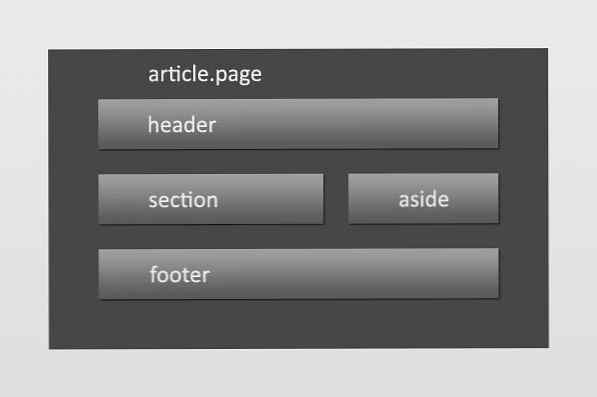
Il primo passo è in realtà la preparazione per il CSS: devi determinare il tuo oggetto HTML. Generalmente, il tuo oggetto avrà un'intestazione, un corpo e un piè di pagina, sebbene l'intestazione e il piè di pagina siano facoltativi. Ecco un oggetto molto semplice.
Prima di urlare "DIVITIS!" rendersi conto che non è così male come sembra; considera questo:
Usando HTML5, ora abbiamo un oggetto con un significato semantico e senza caratteristiche simili a una zuppa. In realtà, questo è l'oggetto che useremo oggi.
Se scriveremo dei CSS, avremo bisogno di qualcosa per lo stile, quindi facciamo un modello molto semplice: una home page del blog e una singola pagina post. Utilizzeremo alcuni elementi HTML5 e alcuni stili CSS3 oggi!
CSS orientato agli oggetti CSS orientato agli oggetti
(davvero solo un mucchio di buone pratiche e modelli, non una nuova lingua)
10 settembre 2009 Dai un'occhiata a WorkAwesome!

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse quis urna dui, ut tempus tortor. Aliquam enim massa, porta a veicolare, veicola a lectus. Ut turpis diam, porttitor a iaculis quis, bibendum non lectus. Nullam vitae erat a felis un tempo pulvino ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla nibh mauris, placerat sagittis placerat sed, commodo in mi.
7 settembre 2009 Il post introduttivo

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse quis urna dui, ut tempus tortor. Aliquam enim massa, porta a veicolare, veicola a lectus. Ut turpis diam, porttitor a iaculis quis, bibendum non lectus. Nullam vitae erat a felis un tempo pulvino ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla nibh mauris, placerat sagittis placerat sed, commodo in mi.
5 settembre 2009 benvenuto

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse quis urna dui, ut tempus tortor. Aliquam enim massa, porta a veicolare, veicola a lectus. Ut turpis diam, porttitor a iaculis quis, bibendum non lectus. Nullam vitae erat a felis un tempo pulvino ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla nibh mauris, placerat sagittis placerat sed, commodo in mi.
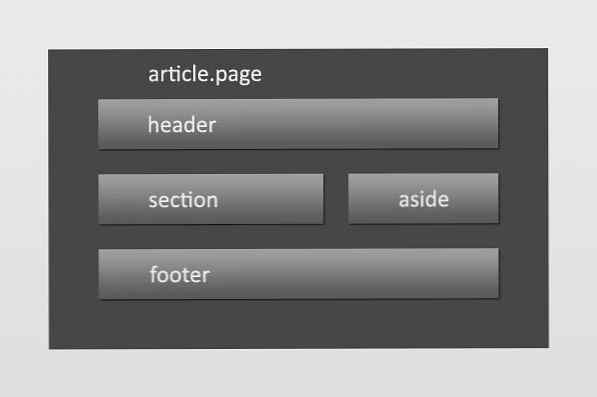
So che è un po 'lungo, quindi ecco un diagramma della nostra struttura di base:

Sembra familiare? Questo è il nostro obiettivo, con una aggiunta a parte per la nostra barra laterale. Guarderemo un po 'più avanti la singola pagina post, ma saltiamo su alcuni CSS in questo momento!
Noterai che stiamo collegando a tre fogli di stile: reset.css, text.css e styles.css. Reset.css è il reset di Eric Meyer. Text.css è importante: il secondo passo del CSS orientato agli oggetti è lo styling di alcuni elementi fondamentali di base; di solito, questi sono elementi di testo, come intestazioni e liste. Lo stile di questi oggetti è importante perché determina l'aspetto coerente del sito; questi elementi, per la maggior parte, non riceveranno alcun ulteriore stile diretto.
Ecco cosa abbiamo nel nostro text.css:
body font: 13px / 1.6 Helvetica, Arial, FreeSans, sans-serif; h1, h2, h3, h4, h5, h6 color: # 333; h1 font-size: 50px; text-shadow: 1px 1px 0 #fff; font-family: arial black, arial h2 font-size: 23px; h3 font-size: 21px; h4 font-size: 19px; h5 font-size: 17px; h6 font-size: 15px; p, h1, h2, h3, h4, h5, h6, ul margin-bottom: 20px; articolo, a parte, dialog, figure, footer, header, hgroup, menu, nav, section display: block;
(Un saluto al sistema Grid 960, il cui file text.css viene staccato.)
Ora inizieremo a costruire styles.css; è qui che inizia la magia orientata agli oggetti. Tuttavia, per prima cosa inserirò solo alcuni stili di livello superiore, solo per impostare uno sfondo del corpo e alcuni stili di collegamento ed elenco.
body background: url (... /img/grad.jpg) repeat-x # c0c0c0; / * Nota: tutta l'immagine sarà nel codice sorgente scaricabile. * / a decorazione del testo: nessuna; color: # 474747; padding: 1px; a: hover background: # db5500; color: #fff; .selected border-bottom: 1px solid # db5500; li padding-left: 15px; background: url (... /img/bullet.png) 0 5.9px no-repeat;
Il nostro primo ordine del giorno è definire la struttura della pagina:
#container margin: 40px auto; larghezza: 960px; border: 1px solid #ccc; sfondo: #ececec; #container> header, #container> footer padding: 80px 80px 80px; larghezza: 800px; overflow: hidden; border: 1px solid #ccc; border-width: 1px 0 1px 0; #container> header background: url (... /img/header.jpg) repeat-x # d9d9d7; #container> header li, #container> footer li float: left; padding: 0 5px 0 0; sfondo: none; #container> section background: #fdfdfd; imbottitura: 0 40px 40px 80px; float: sinistra; larghezza: 493px; border-right: 1px solid #ccc; #container> aside padding-top: 20px; float: sinistra; larghezza: 346px; #container> footer padding: 40px 80px 80px; sfondo: #fcfcfc; #container> footer li: after content: "|" #container> footer li: last-child: after content: ""
Si noti che stiamo modellando il nostro oggetto contenitore avviando tutti i nostri selettori con # container. Tuttavia, questo è un caso speciale: di solito, vorrai usare le classi, perché sono liberamente riutilizzabili.
Possiamo utilizzare i selettori di classe per il nostro stile post:
.post overflow: visibile; margin-top: 40px; .post> header margin: 0 0 20px 0; position: relative; .post .date padding: 2px 4px; background: # 474747; colore: #ececec; font-weight: bold; trasformare: rotate (270deg); -moz-transform: rotate (270deg); -webkit-transform: rotate (270deg); position: absolute; top: 60px; a sinistra: -105.5px; .post img float: left; margin-right: 10px; .post.ext img float: right; margine: 0 0 0 10 px; .post footer overflow: hidden; .post footer li float: left; sfondo: none;
Diamo un'occhiata a ciò che rende questo orientato agli oggetti CSS. Innanzitutto, non abbiamo limitato la classe a un elemento specifico; potremmo aggiungerlo a qualsiasi cosa Questo ci dà la massima flessibilità possibile. Quindi, nota che non abbiamo impostato altezze o larghezze; fa parte della separazione della struttura dalla pelle; abbiamo già scritto lo styling della struttura, quindi questo oggetto riempirà qualsiasi spazio la struttura lo assegni.
Inoltre, abbiamo designato tutti gli elementi coinvolti in modo indipendente: gli elementi genitore non richiedono che determinati bambini abbiano un aspetto corretto; anche se abbiamo elementi figlio in stile, nulla si romperà se non ci sono. E gli elementi figli sono, per la maggior parte, non dipendenti dai loro genitori; Non ho stilizzato l'h2 in un oggetto post, perché dovrebbe essere coerente in tutto il sito; ce ne siamo già occupati in text.css.
C'è un altro bit importante, la parte più simile alla programmazione orientata agli oggetti: classi estese. Probabilmente hai visto che abbiamo lo styling per entrambi .post img e .post.ext img. Sono sicuro che sai cosa faranno, ma ecco la prova:

Semplicemente aggiungendo un'altra classe al tuo oggetto, puoi modificare parti secondarie dell'aspetto e del tatto; Dovrei ricordare che Nicole Sullivan avrebbe creato una classe chiamata .postExt e quindi applicata sia all'oggetto; Preferisco farlo in questo modo, perché mi permette di usare lo stesso nome di classe ("ext") per tutte le mie estensioni, e penso che faccia apparire l'HTML più pulito. Devi solo ricordare di non mettere uno spazio nel selettore; ".post .ext" cercherà un elemento nella classe ext dentro un elemento in classe post. Senza lo spazio, cercherà un elemento in entrambe le classi.
Ora che abbiamo impostato l'area del contenuto principale, diamo un'occhiata alla barra laterale. Abbiamo due oggetti nella barra laterale: un elenco di archivi e un elenco di commenti recenti. Per iniziare, creeremo una classe .side-box per loro:
.side-box padding: 20px 80px 20px 40px; .side-box: not (: last-child) border-bottom: 1px solid #ccc; .side-box> intestazione h3 margin-bottom: 0; .side-box> header p text-transform: uppercase; font-style: italic; font-size: 90%;
Di nuovo, dovresti prendere atto che stiamo attenti a seguire le due regole: abbiamo separato la struttura dalla pelle non impostando l'altezza o la larghezza; l'oggetto scorre per riempire qualsiasi spazio abbia bisogno di prendere. E abbiamo separato il contenitore dal contenuto non rendendo necessari elementi figlio per uno stile corretto. Sì, ho modificato lo stile h3, il che rende quel particolare aspetto di h3 dipendente dalla side-box della classe; nella maggior parte dei casi, è indesiderabile, ma in questo caso, non ho fatto troppo.

Ma creiamo un'estensione per questo; tuttavia, dal momento che vogliamo eseguire un grande aggiustamento visivo, non estenderemo direttamente la classe side-box; creeremo una nuova classe.
.pop-out> section> * display: block; sfondo: #fefefe; border: 1px solid # 474747; padding: 20px; position: relative; larghezza: 120%; a sinistra: 20px;
Quindi, cosa fa questo? Nota il selettore: stiamo prendendo di mira ogni elemento direttamente all'interno del corpo del nostro oggetto; quando si disegna un oggetto, si applica sempre la classe all'oggetto stesso. Questo CSS "pop" il contenuto verso destra.
"Ehilà, hai fissato una larghezza! Che ne dici di separare la struttura dalla pelle?" Ho impostato una larghezza perché stiamo prendendo di mira gli elementi all'interno del corpo del nostro oggetto; poiché l'oggetto ha padding, quell'elemento interno è un po 'stretto da solo. Sembra una scusa per infrangere la regola, ma non credo di aver infranto la regola: ho impostato la larghezza in percentuale, che dipende ancora dallo stile della struttura più avanti nella cascata.
Ecco come si presenta.

Ti ho appena detto che devi sempre applicare le classi agli oggetti di livello superiore e utilizzare i selettori secondari per modellare gli elementi interni. Ma una parte del CSS orientato agli oggetti è in grado di combinare facilmente gli stili. È possibile che tu voglia utilizzare un'intestazione simile su due oggetti che non sono realmente correlati in alcun modo. È ideale avere una raccolta di classi di intestazione e piè di pagina da applicare direttamente all'intestazione o al piè di pagina di un oggetto. In questo modo, non stai aggiungendo codice simile a più classi non correlate, ma estraendolo e applicandolo nella posizione pertinente. Creiamo un'intestazione astratta.
Noterai che abbiamo dato all'intestazione dei nostri commenti recenti una classe chiamata "post-it". Creiamo quella classe ora.
.post-it border: 1px solid # db5500; imbottitura: 10px; font-style: italic; position: relative; background: # f2965c; color: # 333; trasformare: rotate (356deg); -moz-transform: rotate (356deg); -webkit-transform: rotate (356deg); z-index: 10; top: 10px; box-shadow: 1px 1px 0px # 333; -moz-box-shadow: 1px 1px 0px # 333; -webkit-box-shadow: 1px 1px 0px # 333;

Una scarsa parvenza di una nota post-it!
È importante sottolineare che anche se pensiamo di usarlo per un'intestazione, non lo abbiamo specificato nel selettore. Se questo assomiglia a un aspetto progettuale comune del nostro sito, potremmo finire col volere questo stile per qualcos'altro; per esempio, potremmo estenderlo con le classi che regolano il colore e la rotazione, e usarli su un muro o un tabellone o qualcosa di simile.
Non bloccare i selettori; non sai mai quando vorrai quegli stili!
Spesso vorrete andare oltre le semplici classi di intestazione e piè di pagina; una libreria di componenti è una parte enorme del CSS orientato agli oggetti; una regola di base potrebbe essere questa: ogni volta che si desidera applicare lo stesso stile in più luoghi non correlati, astratto. Ovviamente, potresti trovare dopo aver programmato con difficoltà qualcosa in un oggetto che sarebbe stato più utile se fosse possibile utilizzarlo altrove; non aver paura di refactoring. È sempre a tuo vantaggio.
Vedrai questi componenti nell'intestazione della pagina e nella finestra dei commenti recenti.
.meta font-size: 75%; font-style: italic; .subtitle text-transform: uppercase; font-size: 90%; font-weight: bold; letter-spacing: 1px; text-shadow: 1px 1px 0 #fff;
Bene, abbiamo finito con la nostra pagina indice; guardiamo un po 'più orientato agli oggetti su una singola pagina di post. Basta copiare la pagina indice, rinominarla "post.htm" e scambiare l'intestazione e la sezione della pagina per questo codice.
CSS orientato agli oggetti
(davvero solo un mucchio di buone pratiche e modelli, non una nuova lingua)
10 settembre 2009 Dai un'occhiata a WorkAwesome!

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse quis urna dui, ut tempus tortor. Aliquam enim massa, porta a veicolare, veicola a lectus. Ut turpis diam, porttitor a iaculis quis, bibendum non lectus. Nullam vitae erat a felis un tempo pulvino ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla nibh mauris, placerat sagittis placerat sed, commodo in mi.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse quis urna dui, ut tempus tortor. Aliquam enim massa, porta a veicolare, veicola a lectus. Ut turpis diam, porttitor a iaculis quis, bibendum non lectus. Nullam vitae erat a felis un tempo pulvino ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla nibh mauris, placerat sagittis placerat sed, commodo in mi.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse quis urna dui, ut tempus tortor. Aliquam enim massa, porta a veicolare, veicola a lectus. Ut turpis diam, porttitor a iaculis quis, bibendum non lectus. Nullam vitae erat a felis un tempo pulvino ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla nibh mauris, placerat sagittis placerat sed, commodo in mi.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse quis urna dui, ut tempus tortor. Aliquam enim massa, porta a veicolare, veicola a lectus. Ut turpis diam, porttitor a iaculis quis, bibendum non lectus. Nullam vitae erat a felis un tempo pulvino ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla nibh mauris, placerat sagittis placerat sed, commodo in mi.
Commenti
First-commentatore
10 settembre
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse quis urna dui,
Reply-commentatore
12 settembre
diam, porttitor un iaculis quis, bibendum non lectus. Nullam vitae erat a felis pulvinar
In secondo luogo-commentatore
10 settembre
tempor ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus
L'autore
11 settembre
diam, porttitor un iaculis quis, bibendum non lectus. Nullam vitae erat a felis pulvinar
Quarto-commentatore
12 settembre
imperdiet. Nulla nibh mauris, placerat sagittis placerat sed, commodo in mi
Ora possiamo vedere dove rientra la riusabilità; possiamo usare la post-classe per il post sul blog qui; è la stessa post-classe che abbiamo usato per la home page; perché non abbiamo specificato la struttura, ma lasciamo che l'oggetto si espanda per prendere qualsiasi cosa gli diamo, può gestire l'intero post.
Ora rivolgiamo la nostra attenzione ai commenti su questa pagina; i commenti sono un ottimo posto per utilizzare i CSS orientati agli oggetti. Inizieremo aggiungendo questo:
.commento border: 1px solid #ccc; border-radius: 7px; -moz-border-radius: 7px; -webkit-border-radius: 7px; padding: 10px; margine: 0 0 10 px 0; . com> intestazione> p font-weight: bold; display: inline; margine: 0 10px 20px 0;
Questo da solo ci dà alcuni commenti psuedo-attrattivi; ma possiamo fare di più Il nostro HTML ha classi per le risposte e i commenti degli autori.
.reply.comment margin-left: 80px; .author.comment color: #ececec; background: # 474747;
Assicurati di non avere uno spazio tra i due nomi di classe. Questo è un po 'diverso da quello che abbiamo fatto prima: invece di cambiare lo stile della classe di commento, lo stiamo effettivamente estendendo (quindi forse queste sono le vere classi estese).
E i commenti finiti ...

E mentre siamo qui, aggiungiamo un modulo di commento alla nostra libreria di componenti.
.modulo commenti p padding: 5px; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; .comments-form p: hover background: #ececec; .comments-form label display: inline-block; larghezza: 70px; vertical-align: top; .com-form label: after content: ":"; .com-form input [type = text], .comments-form button, .comments-form textarea width: 200px; border: 1px solid #ccc; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; padding: 2px; .comments-form button [type = submit] margin-left: 70px;
Questo ci dà una bella forma arrotondata con un morbido effetto hover.

Sono un po 'lacerato qui; un concetto fondamentale di CSS orientato agli oggetti è la possibilità di aggiungere una classe a diversi elementi; ma per quanto riguarda questo caso? Questa classe sarebbe fondamentalmente inutile su tutto tranne che su una forma; dovremmo cambiare i selettori in form.comments-form come una sorta di sicurezza? Cosa pensi?
Bene, questo copre davvero le idee del CSS orientato agli oggetti.
Non ho usato l'esempio di messaggio standard, ma è davvero un ottimo modo per entrare nei CSS orientati agli oggetti. Prova a creare una classe di messaggio che puoi applicare a diversi elementi, come un paragrafo, un elemento di elenco o un oggetto completo. Quindi, estendilo con le classi di errore, avviso e informazioni. Guarda come puoi renderlo flessibile e riutilizzabile.
Non penso che la risposta a questa domanda sia un semplice "sì" o "no"; questo è probabilmente dovuto al fatto che i CSS orientati agli oggetti non sono un linguaggio, ma una raccolta di modelli e best practice. Potresti non voler sempre applicare l'idea dell'oggetto HTML standard, ma la maggior parte dei principi CSS sono sempre validi. Se ci pensi, vedrai che si tratta davvero di dove vuoi ottimizzare: potresti codificare il tuo codice HTML in modo minimalista, con alcuni id per i manici, ed essere in grado di adattarlo facilmente; ma il CSS non sarà riutilizzabile, e il sito potrebbe rompersi più tardi quando verrai a cambiare le cose. Oppure potresti scrivere un po 'più di HTML e ottimizzare il CSS con i principi che abbiamo visto in questo tutorial.
Sono disposto ad espandere un po 'il mio HTML in modo da poter scrivere CSS che sia riutilizzabile, flessibile e ASCIUTTO. Qual'è la tua opinione?
