 Share
Share
In questo tutorial scriveremo un plugin per impostare, per ogni post del nostro blog, un'immagine e un breve riassunto che verrà mostrato su Facebook ogni volta che un post è condiviso. Per fare ciò, utilizzeremo due funzioni principali di WordPress: un'immagine in primo piano per l'anteprima dell'immagine e l'estratto del post per la descrizione.
Crea un nuovo file chiamato facebook-share-e-preview.php. Apri il tuo editor di testo preferito e incolla il seguente codice:
Salva il file nel tuo / Wp-content / plugins / directory e attivarlo su plugin pagina di amministrazione.
Dalla versione 2.9 WordPress ti consente di impostare un'immagine in primo piano per ogni post, ma questa utile funzionalità deve essere supportata dal tuo tema. Quindi apri il tuo Aggiungi nuovo post pagina e controllare se il Immagine in primo piano la scatola è disponibile:

Se non vedi il Immagine in primo piano casella, aggiungi la seguente riga a facebook-share-e-preview.php:
add_theme_support ( 'post-miniature');
Abbiamo anche impostato una dimensione immagine personalizzata. Secondo le linee guida di Facebook:
La larghezza e l'altezza dell'anteprima devono essere di almeno 50 pixel e non possono superare 130x110 pixel.
Un'immagine di 90x90 pixel funzionerà bene.
add_image_size ('fb-preview', 90, 90, true); Ora WordPress creerà automaticamente una miniatura di Facebook per ogni immagine in primo piano.
Abbiamo bisogno di due funzioni per ottenere l'immagine in primo piano e l'estratto di post:
// Ottieni la funzione immagine in primo piano ST4_get_FB_image ($ post_ID) $ post_thumbnail_id = get_post_thumbnail_id ($ post_ID); if ($ post_thumbnail_id) $ post_thumbnail_img = wp_get_attachment_image_src ($ post_thumbnail_id, 'fb-preview'); return $ post_thumbnail_img [0]; // Funzione di invio degli estratti ST4_get_FB_description ($ post) if ($ post-> post_excerpt) return $ post-> post_excerpt; else // L'estratto di post non è impostato, quindi prendiamo le prime 55 parole dal contenuto del post $ excerpt_length = 55; // Pulisci il contenuto del post $ text = str_replace ("\ r \ n", "", strip_tags (strip_shortcodes ($ post-> post_content))); $ words = explode (", $ text, $ excerpt_length + 1); if (count ($ words)> $ excerpt_length) array_pop ($ words); $ excerpt = implode (", $ words); return $ excerpt; Ora scriviamo una funzione che ottiene l'immagine in primo piano del post e l'estratto del post e li aggiungiamo al sezione delle pagine di singoli post.
Se sia l'immagine in primo piano che l'estratto di post non sono impostati, i tag non verranno visualizzati.
funzione ST4FB_header () global $ post; $ post_description = ST4_get_FB_description ($ post); $ post_featured_image = ST4_get_FB_image ($ post-> ID); if ((is_single ()) AND ($ post_featured_image) AND ($ post_description)) ?>Per scrivere il codice metatag nel file sezione del nostro blog usiamo il wp_head gancio di azione:
add_action ('wp_head', 'ST4FB_header');Risoluzione dei problemi dei modelli
Assicurati che nel header.php file di modello c'è:
prima di etichetta. In caso contrario, aggiungilo.
Passaggio 4 Aggiungi collegamento di condivisione di Facebook alla pagina di un singolo post
Nel tuo tema, apri il tuo content-single.php file modello e aggiungilo dove vuoi che appaia il link:
ID)); ?> & T =titolo del post); ?> "> Condividi su FacebookAd esempio, se si desidera aggiungere il collegamento dopo il contenuto del post:
ID)); ?> & T =titolo del post); ?> "> Condividi su Facebook
Risoluzione dei problemi dei modelli
In questo tutorial facciamo riferimento al modello predefinito di WordPress: Venti undici. Dal momento che la struttura di ogni tema WordPress è diversa da un tema all'altro, è necessario identificare quale file serve la pagina Post singolo nel tema.
Puoi trovare due pagine utili sul codice WordPress: la gerarchia dei modelli e il ciclo in azione. Se hai ancora difficoltà nel trovare il file giusto, puoi contattare l'autore del tema.
Risultato finale
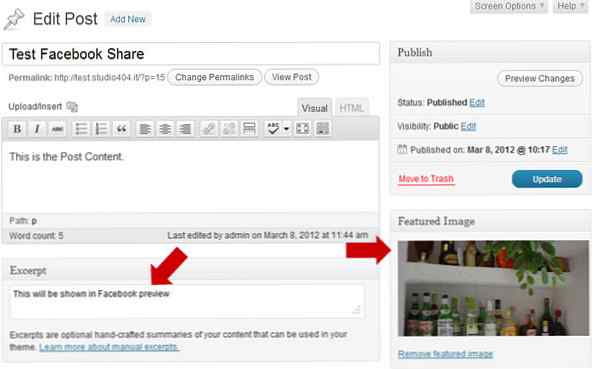
Ora puoi scrivere il tuo post e aggiungere un'immagine in primo piano e un estratto:

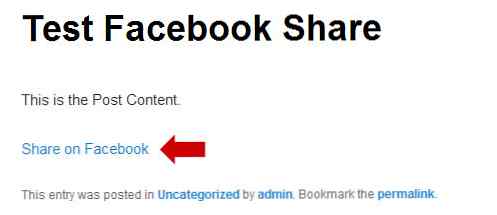
Questo è il post pubblicato con Condividi su Facebook link:

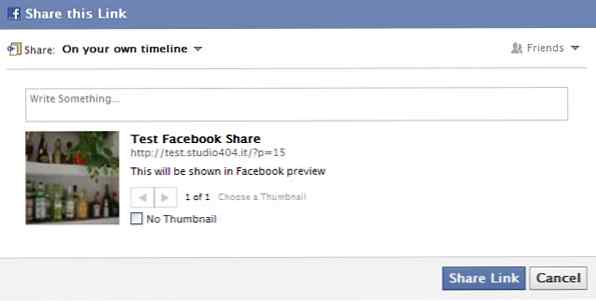
E una volta cliccato il Condividi su Facebook link, questa sarà la finestra di anteprima di Facebook:

Ora hai il controllo sul modo in cui i tuoi post vengono visualizzati su Facebook quando il tuo lettore li condivide. Fateci sapere nei commenti se avete trovato questo utile.
