 Share
Share
I blog multi-autore stanno diventando sempre più popolari e con buone ragioni. Creare contenuti regolari e coinvolgenti può essere spesso una sfida per un singolo blogger. Con più autori può essere molto più semplice e consente anche di coprire una gamma più ampia di argomenti traendo vantaggio dalla conoscenza di più persone. Su siti come Wptuts + puoi leggere articoli di una massiccia squadra di scrittori e blogger, tutti noi abbiamo il nostro stile di scrittura e personalità. Come Wptuts +, nella maggior parte dei siti multi-autore, troverai una bella piccola finestra di informazioni sull'autore da qualche parte sulla pagina. Oggi ti mostrerò come puoi crearne uno per il tuo sito personale.
WordPress è una piattaforma per blog e contenuti multi-autore già pronta. Tutti gli strumenti di cui abbiamo bisogno sono integrati, abbiamo solo bisogno di sapere come usarli.
Nascosto sulla barra di amministrazione di WordPress (dopo aver effettuato il login) tutti gli utenti hanno accesso al link "Modifica il mio profilo". Ti porta alla pagina in cui imposti come viene visualizzato il tuo nome sul sito, è dove cambi la password e l'indirizzo email. È anche il luogo in cui puoi inserire informazioni di contatto davvero utili, moderne e attuali come AIM, Yahoo IM e dettagli di Google Talk (/ sarcasm). Lo so, perché faccio lo stesso, tu ne hai sempre ignorato la maggior parte. Se non usi questi campi allora perché li compili? La nostra casella autore utilizzerà questi campi e li renderemo un po 'più utili!

È molto facile per noi rimuovere i metodi di contatto che non vogliamo utilizzare e sostituirli con qualcosa di un po 'più attuale. Quindi per prima cosa devi prima aprire i tuoi temi functions.php (o inseriscilo in un plugin se preferisci) e mettiamoci al lavoro.
function wptuts_contact_methods ($ contactmethods) // Rimuoviamo ciò che non vogliamo non impostato ($ contactmethods ['aim']); unset ($ contactmethods ['yim']); unset ($ contactmethods ['jabber']); // Aggiungi alcuni utili $ contactmethods ['twitter'] = 'Twitter Username'; $ contactmethods ['facebook'] = 'URL profilo Facebook'; $ contactmethods ['linkedin'] = 'URL di profilo pubblico di LinkedIn'; $ contactmethods ['googleplus'] = 'URL profilo Google+'; return $ contactmethods; add_filter ('user_contactmethods', 'wptuts_contact_methods'); Quindi, la prima cosa che stiamo facendo è rimuovere alcuni campi abbastanza inutili, quindi aggiungeremo semplicemente i campi aggiuntivi che vogliamo. La prima parte deve essere unica per il testo che puoi inserire come preferisci in quanto è ciò che verrà visualizzato accanto al campo nella pagina del profilo.
Se rivedi la pagina del tuo profilo di modifica, ora dovresti vedere i tuoi campi aggiuntivi sono apparsi e quelli inutili sono scomparsi.

Ora abbiamo un posto dove possiamo memorizzare le nostre informazioni aggiuntive che possiamo passare a lavorare con i dati e come possiamo mostrarli nella parte frontale del nostro sito.
Quindi vogliamo mostrare una foto del nostro autore, una piccola descrizione / bio e alcuni collegamenti a siti di social media.
WordPress gestisce le immagini del profilo utente utilizzando Gravatar. Vogliamo utilizzare la funzione WordPress get_avatar () questo recupera il Gravatar per l'ID utente o l'indirizzo email specificato.
Puoi specificare la dimensione dell'immagine e anche cosa fare se l'utente non ha un Gravatar. Il parametro finale ti consente di impostare il testo alternativo per l'avatar. Per ora useremo il seguente codice:
Ciò attira Gravatar a 70 x 70 px e utilizza l'ID utente dell'autore per il post corrente.
Vogliamo anche estrarre alcune delle informazioni di base del profilo utente come il nome visualizzato e la descrizione dell'utente. Diamo un'occhiata ad un esempio di base.
"> →',' tuts_plus '), get_the_author ()); ?>
Il codice sopra fornisce un buon punto di partenza. Apri il tuo single.php (Sto usando Twenty Twelve ai fini di questo articolo) e incollo il codice sopra all'interno del ciclo ma sopra il modello di commenti. (Linea 25 se stai usando Twenty Twelve.) Ora passiamo a quello che stiamo facendo.
Abbiamo già parlato del get_avatar () funzione ma più in basso vedrai il get_the_author () funzione. Questo semplicemente recupera l'autore del post. Nel nostro esempio stampiamo il nome dell'autore nella parte superiore della finestra del nostro autore. Visualizzerà tutto ciò che l'utente ha selezionato come "Visualizza nome pubblicamente come". Potresti semplicemente usare:
Comunque preferisco sfuggire a tutta la mia produzione e consentire l'opzione per i traduttori.
Quindi vediamo get_the_author_meta (). Lo useremo un bel po '. Questa funzione restituisce i metadati desiderati per l'utente specificato. Se lo usiamo all'interno di un ciclo, non è necessario specificare l'ID utente, tuttavia può essere utilizzato al di fuori del ciclo passando l'ID utente. Usando questa funzione puoi ottenere una serie di informazioni, nell'esempio sopra la usiamo per estrarre la descrizione che è la scatola della biografia che puoi compilare sulla pagina del profilo utente. Come per il nome dell'autore, sto sfuggendo all'output per assicurarmi che i nostri autori non abbiano nascosto alcun nasties!
Finalmente abbiamo un link in fondo che collega alla nostra pagina dell'autore. Noi usiamo il get_author_posts_url () funzione semplicemente per darci l'URL. WordPress crea automaticamente pagine autore per tutti gli utenti del sito che hanno pubblicato post.
Aggiungiamo un po 'di CSS e vediamo come appare:
.media, .bd overflow: hidden; _overflow: visibile; zoom: 1; .media img, .media .img float: left; margin-right: 10px; .media img display: block; .media .imgExt float: right; margin-left: 10px; .profile margin-top: 10px; imbottitura: 20px 10px; bordo: solido sottile # c6c6c6; -webkit-box-shadow: 7px 7px 5px rgba (50, 50, 50, 0,75); -moz-box-shadow: 7px 7px 5px rgba (50, 50, 50, 0,75); box-shadow: 7px 7px 5px rgba (50, 50, 50, 0,75); .profile-links padding: 5px 0;

Quindi abbiamo una scatola base, ma per quanto riguarda tutti quei campi extra che abbiamo aggiunto? Possiamo usare il get_the_author_meta () funzione per recuperare quei campi personalizzati proprio come abbiamo fatto con la descrizione. Esaminiamo insieme il seguente esempio, un sostituto per il nostro precedente "profilo-link" div:
"> →',' tuts_plus '), get_the_author ()); ?>
- ">
- ">
- ">
- ">
Abbiamo creato un elenco non ordinato e ogni voce di elenco sarà i nostri campi aggiuntivi che abbiamo aggiunto all'inizio dell'articolo. In primo luogo eseguiamo un controllo approssimativo per assicurarci che vi sia un valore inserito per ognuno di essi in quanto non vogliamo che vengano visualizzati collegamenti che non fanno nulla. Successivamente creiamo un collegamento basato sulle informazioni inserite nel profilo utente. Come puoi vedere dall'esempio, formiamo il link usando lo stesso get_the_author_meta () funzione, tuttavia a seconda di ciò che stiamo emettendo usiamo una funzione di validazione diversa. Per il collegamento di Twitter, poiché stiamo inserendo un nome utente e aggiungendolo al nostro link, eliminiamo qualsiasi HTML da esso utilizzando wp_kses () per gli altri dato che stiamo inserendo gli URL del profilo completo nella nostra pagina del profilo che stiamo utilizzando esc_url () per assicurarsi che siano URL correttamente formati. Ti ho mostrato due diversi modi per farlo, così puoi vedere quanto può essere flessibile.
Aggiungendo un po 'più di CSS possiamo modellarlo e abbiamo quasi finito!
.collegamenti social li padding: 5px; display: inline; stile elenco: nessuno; text-indent: -9999px; fluttuare: a sinistra; .social-links li a background-position: 0 0; background-repeat: no-repeat; larghezza: 16px; altezza: 16px; blocco di visualizzazione; .twitter-link background: url (images / twitter.png) no-repeat; .facebook-link background: url (images / facebook.png) no-repeat; . linkedin-link background: url (images / linkedin.png) no-repeat; .google-link background: url (images / google-plus.png) no-repeat;
Il CSS che sto usando a scopo dimostrativo solo tu puoi ovviamente fare quello che ti piace con il tuo stile!

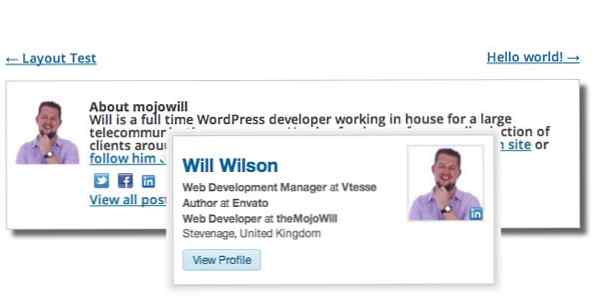
Ora abbiamo la nostra scatola base, possiamo aggiungere tutti i tipi di funzionalità extra. Creeremo una Dynamic Profile Card dinamica al passaggio del mouse sull'icona di LinkedIn.
Per prima cosa dobbiamo creare alcune funzioni. Abbiamo bisogno di accodare la libreria JavaScript di LinkedIn sui nostri post del blog e sulle nostre pagine dell'autore (maggiori informazioni in seguito!).
function wptuts_linkedin_js () if (is_single () || is_author ()): wp_enqueue_script ('linkedin', '//platform.linkedin.com/in.js', null, null, true); finisci se; add_action ('wp_enqueue_scripts', 'wptuts_linkedin_js'); Aggiungi il codice sopra al tuo tema functions.php o ovunque tu abbia aggiunto il codice per cambiare i tuoi metodi di contatto. Ciò assicurerà che ora sia caricato il JavaScript richiesto, ma solo sulle pagine in cui è necessario.
In seguito creeremo una piccola funzione per eseguire la funzionalità di hover basata sull'autore che stiamo guardando:
function wptuts_linkedin ($ author) $ authorinfo = get_user_meta ($ author); $ linkedin = $ authorinfo ['linkedin'] [0]; se (isset ($ linkedin)):?>La prima cosa che dovresti notare è che dobbiamo effettivamente passare un parametro a questa funzione quando la chiamiamo. Vogliamo passare l'ID utente dell'autore per il quale vogliamo creare la scheda hover. In sostanza quello che stiamo facendo è ottenere i meta dati dell'utente usando
get_user_meta ()quindi estraiamo il nostro URL di LinkedIn che abbiamo creato nella prima metà dell'articolo. Quindi aggiungi semplicemente tale variabile nel nostro JavaScript di LinkedIn in modo che restituisca la corretta scheda di hover utente. Ecco l'aggiornato single.php estratto:"> →',' tuts_plus '), get_the_author ()); ?>
- ">
- ">
- ">
Come puoi vedere, chiamiamo la nostra funzione di LinkedIn usando
wptuts_linkedin (get_the_author_meta ('ID'))questo passa attraverso l'ID utente dell'autore corretto da utilizzare nella nostra funzione. Un paio di semplici modifiche CSS per farlo mostrare correttamente:.linkedin-link text-indent: 0! important;Come puoi vedere ora abbiamo la nostra casella autore con una bella scheda di hover per il nostro profilo LinkedIn!

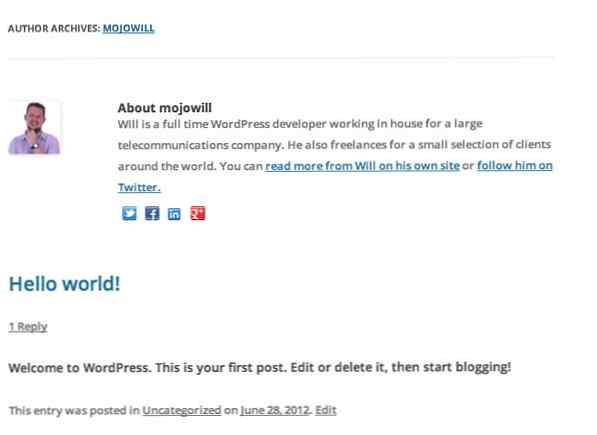
Pagina dell'autore
È spesso bello mostrare questo riquadro dell'autore nella parte superiore della pagina di archivio di un autore. Twenty Twelve fa già parte del lavoro per noi author.php. Quindi possiamo aggiungere quello che abbiamo imparato sopra per aggiungere le nostre informazioni extra.
- ">
- ">
- ">

Conclusione
Quindi ce l'abbiamo. Ora sai come modificare i tuoi metodi di contatto, come estrarre informazioni diverse da un profilo utente e visualizzarle nei loro post sul blog. C'è molto altro che puoi fare a seconda di ciò che vuoi ottenere. Prova ad aggiungere un link al sito web dell'utente, a mostrare i loro ultimi tweet, a tirare una cronologia dei commit da GitHub; le opzioni sono infinite. Tutto il codice finale può essere trovato sotto.
Vector Icone social media di IconDock.com e Double-J Design
URL: http://icondock.com/free/vector-social-media-icons
