 Share
Share
A questo punto della serie, abbiamo esaminato attentamente l'API delle impostazioni e cosa ha da offrire. Abbiamo persino iniziato a creare il nostro tema per dimostrare tutto ciò che stavamo imparando. Abbiamo trattato sezioni, campi, impostazioni, menu, pagine e altro.
Se hai seguito sin dall'inizio, probabilmente avrai notato che questi articoli sono lunghi e richiedono molto tempo. Abbiamo raggiunto i principali punti dell'API Settings, quindi, per gli articoli rimanenti, adotteremo un approccio più breve e più mirato sul resto degli argomenti. Ciò ridurrà la lunghezza dei nostri articoli e la quantità di codice che stiamo scrivendo e, si spera, renderebbe alcune delle idee un po 'più facili da digerire.
L'ultima volta, ci siamo lasciati nel mezzo dello sviluppo: abbiamo creato con successo la nostra pagina delle opzioni e introdotto alcune nuove opzioni, ma abbiamo lasciato il progetto in uno stato che impediva il corretto salvataggio di tutte le opzioni. In questo articolo, daremo un'occhiata al motivo per cui non siamo in grado di salvare le nostre opzioni e cosa possiamo fare per risolverlo.
Prima di iniziare: Questo articolo presume che tu abbia familiarità con l'API Impostazioni e le opzioni del tema. Se sei uno sviluppatore principiante o addirittura intermedio di WordPress, ti raccomando caldamente di riprendere il resto della serie prima di immergerti in questo post.
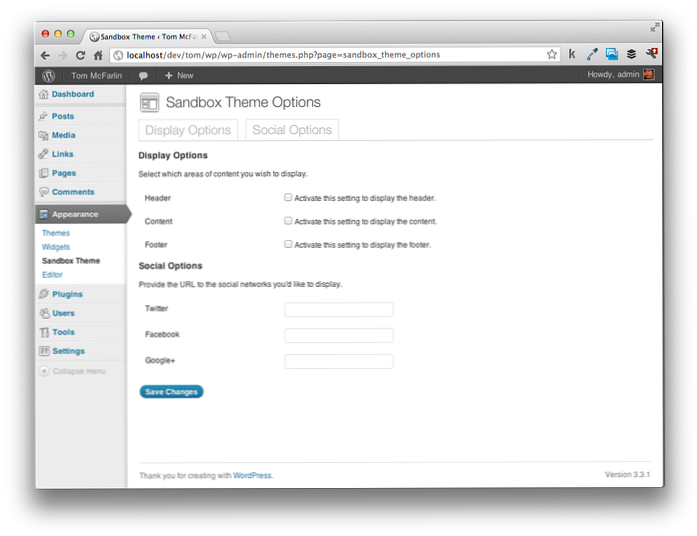
Se hai seguito questa serie, la tua pagina delle opzioni dovrebbe assomigliare a questa:

Tutto sembra a posto, ma c'è un problema con questa configurazione: i valori di "Opzioni sociali" verranno salvati correttamente ma le "Opzioni di visualizzazione" non lo faranno. Prima di proseguire, è importante capire perché siamo in grado di visualizzare le nostre opzioni su una singola pagina, ma non siamo in grado di salvare entrambe le opzioni.
Ricordiamo che in precedenza nella serie, abbiamo definito due serie di impostazioni per il nostro tema: "Opzioni di visualizzazione" e "Opzioni sociali". Utilizzando l'API Settings, stiamo dicendo a WordPress di creare voci per ogni gruppo di impostazioni nel database. Poiché abbiamo definito due gruppi di impostazioni, nel database vengono create due righe. Successivamente, l'API delle impostazioni esegue il rendering delle opzioni sul dashboard utilizzando gli elementi del modulo. Da lì, WordPress prende i valori del modulo e li salva nel database.
Al fine di fornire un maggiore livello di sicurezza, WordPress assegna ad ogni gruppo di impostazioni un valore unico chiamato un nonce che protegge da attacchi malevoli. Poiché un valore nonce viene applicato a ciascun gruppo di impostazioni, al momento viene eseguito il rendering di un singolo modulo con Due nonce. Quando invii il modulo al server, WordPress vedrà solo (e quindi userà) il valore nonce "più recente". Nel nostro caso, sono le "Opzioni sociali". In quanto tale, solo quelle opzioni sono serializzate - le "Opzioni di visualizzazione" sono completamente ignorate.
Questo non è molto avanzato: in effetti, puoi vedere i due valori nonce per ciascuna delle nostre sezioni quando visualizzi la fonte della pagina. Ecco il nonce per le "Opzioni di visualizzazione:"

Ed ecco il nonce per le Opzioni Sociali:

I tuoi valori effettivi saranno diversi, ma l'elemento di input esisterà.
Un modo per prevenire questo problema è creare una pagina unica per ciascun gruppo di impostazioni. Questa non è una cattiva soluzione, ma se stai lavorando solo su un gruppo di una o due opzioni, la creazione di una nuova pagina potrebbe essere un po 'eccessivo.
Fortunatamente, WordPress supporta la middle-ground - puoi comunque mantenere tutte le tue impostazioni su una singola pagina, ma assicurarti che gli utenti siano in grado di salvare tutte le loro impostazioni e avere comunque una piacevole esperienza utente.
Hai senza dubbio visto la navigazione a schede in tutto il cruscotto di WordPress. Basta dare un'occhiata alla pagina "Temi":

Navigazione a schede fornisce una valida alternativa per raggruppare set di opzioni correlate in un'unica pagina senza sacrificare l'esperienza utente complessiva. Questo è ciò che implementeremo nel Sandbox Theme.
Prima di scrivere qualsiasi codice, è sempre una buona pratica elencare esattamente cosa faremo durante lo sviluppo.
Nel functions.php, individuare sandbox_theme_display. Questa è la funzione che stiamo usando per rendere effettivamente la pagina delle opzioni. A partire da ora, dovrebbe assomigliare a questo:
function sandbox_theme_display () ?>Opzioni del tema Sandbox
Innanzitutto, presentiamo le nostre due schede. Questo è relativamente semplice visto che stiamo per trarre vantaggio dalle classi CSS che WordPress già fornisce, vale a dire,
nav-tab-wrapperenav-scheda. Nelsandbox_theme_displayfunzione, rilascia il seguente blocco di HTML appena sotto la chiamata asettings_errors ():Opzioni di visualizzazione Opzioni sociali
Ovviamente, questo è molto semplice, ma abbiamo appena introdotto due schede in stile che utilizzeremo nel resto del tutorial. A questo punto, il tuo codice dovrebbe apparire come questo:
function sandbox_theme_display () ?>Opzioni del tema Sandbox
Opzioni di visualizzazione Opzioni sociali
E la tua pagina delle impostazioni dovrebbe assomigliare a questa:

Portare le schede alla vita
Per iniziare a cambiare le nostre pagine di opzioni, avremo bisogno di fornire qualche tipo di segnale o flag per le opzioni che vogliamo rendere. Questo può essere fatto usando una variabile stringa di query che identifica la scheda che è stata cliccata e che può, a sua volta, essere letta usando PHP.
Facciamo quindi un passo avanti e diamo ad ogni ancora che abbiamo creato sopra un flag unico che segnali quale scheda stiamo cercando di caricare. Aggiorna il tuo markup per assomigliare a questo:
Opzioni di visualizzazione Opzioni sociali
Fai molta attenzione qui per non perdere questo: abbiamo fornito due variabili stringa di query in ogni collegamento: il valore della pagina e il valore della scheda. Il valore della pagina è necessario perché è generato da WordPress tramite l'API Settings e viene utilizzato per indicare all'applicazione quale pagina delle opzioni caricare. Il secondo valore è un valore arbitrario che abbiamo usato per segnalare su quale scheda ci troviamo. Se hai fatto correttamente, tieni presente che la barra degli indirizzi del tuo browser dovrebbe riflettere i valori mentre fai clic su ogni scheda.
Successivamente, abbiamo bisogno di scrivere un po 'di PHP che legge il nuovo valore della stringa di query. In definitiva, questo codice ci consentirà di attivare la nostra pagina delle opzioni, ma faremo un passo alla volta. Quindi, iniziamo scrivendo un condizionale per verificare se il valore della stringa di query è impostato e, in caso affermativo, memorizzarlo in una variabile. Questo può andare direttamente sopra il nostro
nav-tab-wrapperche abbiamo definito sopra.WordPress fornisce una classe chiamata
nav-tab-attivoche possiamo applicare alle nostre schede di ancoraggio per modellarli come attivi. Come tale, il nostro prossimo passo sarà quello di confrontare il valore del$ active_tabvariabile alla variabile di stringa della query di tabulazione e quindi applicare quel nome di classe alla scheda pertinente.Per fare ciò, aggiorna il tuo codice per assomigliare a questo:
"> Opzioni di visualizzazione"> Opzioni sociali
Qui, nota che abbiamo scritto alcuni PHP in linea nell'attributo di classe di ogni ancora. In sostanza, il codice dice "Se il valore della variabile della scheda attiva è 'display_options', quindi echo la parola chiave attiva della scheda di navigazione, altrimenti non fai eco a nulla". Abbastanza facile, giusto? Provalo un paio di volte - dovresti vedere ciascuna delle tue schede che si muove avanti e indietro.
A questo punto, la tua funzione dovrebbe assomigliare a questa:
function sandbox_theme_display () ?>Opzioni del tema Sandbox
"> Opzioni di visualizzazione"> Opzioni sociali
Ma aspetta - c'è un piccolo bug in questo codice! Ricorda che quando un utente atterra per la prima volta nella pagina delle impostazioni, non c'è alcun valore per
linguettanella stringa di query. Pertanto, è necessario impostarne uno come predefinito. Per fare ciò, aggiorniamo il condizionale che controlla la presenza della variabile stringa di query. Mentre ci siamo, consolidiamo usando l'operatore ternario:$ active_tab = isset ($ _GET ['tab'])? $ _GET ['tab']: 'display_options';Questo dice "se la stringa di query contiene un valore per 'tab', assegnalo alla variabile di tab attiva, altrimenti, assegna il valore di 'display_options.'" Questo è esattamente il modo in cui impostiamo la scheda di visualizzazione come attiva. Ancora una volta, prova le tue schede.
Commutare la nostra pagina delle impostazioni
Abbiamo quasi finito! L'ultima cosa che dobbiamo fare è attivare la nostra pagina delle impostazioni in base alla scheda attiva. In particolare, vogliamo solo mostrare le opzioni di visualizzazione quando è selezionata la scheda di visualizzazione (e lo stesso per le nostre opzioni social).
Dal momento che abbiamo tutto memorizzato nel
active_tabvariabile, dovremmo essere in grado di avvolgere le nostre chiamate dell'API Settings in modo condizionale e andare bene. Quindi, per prima cosa, trova il seguente blocco di codice nel tuo tema:
Si noti che abbiamo due chiamate a settings_fields e do_settings_section. Fondamentalmente, vogliamo solo rendere un singolo gruppo quando viene selezionata una determinata scheda. Per fare ciò, scriviamo semplicemente un condizionale che controlla il valore di $ active_tab e quindi esegue la sezione appropriata:
Aggiorna la pagina delle opzioni: se hai eseguito correttamente tutto, ogni gruppo di impostazioni deve essere attivato in base al campo e tutte le opzioni devono essere salvate correttamente.
Navigazione a schede è un modo semplice per raggruppare le opzioni correlate insieme e offrire agli utenti un'esperienza utente solida non inondandoli di opzioni. È relativamente facile da implementare e consente di integrare le tue opzioni con l'aspetto e il funzionamento nativi di WordPress.
Nel prossimo post, svilupperemo ulteriormente questo argomento esponendo un menu di livello superiore che renderà accessibili le opzioni del tema tramite il menu sul lato del dashboard di WordPress.
