 Share
Share
 Cosa starai creando
Cosa starai creandoUso spesso il widget di testo per aggiungere contenuto personalizzato alle barre laterali sui siti che sviluppo. Questi sono widget utili in quanto accettano sia testo che HTML, quindi se puoi scrivere HTML, puoi usarli per aggiungere tutti i tipi di contenuto.
Tuttavia, se i miei clienti modificano la barra laterale e non hanno familiarità con HTML, è molto facile per loro di rompere le cose, soprattutto se ho incluso immagini o collegamenti.
Un modo semplice per risolvere questo è sostituire le aree del widget nel tema con un tipo di messaggio personalizzato, utilizzando WP_Query per pubblicare post di quel tipo di post personalizzato nella barra laterale.
Lo fai in due passaggi:
sidebar.php file nel tuo tema.Creeremo anche alcune barre laterali nell'amministratore di WordPress, controlleremo come appaiono e aggiungiamo uno stile per loro.
Per lavorare con questo tutorial, avrai bisogno di:
Creerò un tema figlio di Twenty Fifteen per fare ciò, ma puoi aggiungere il codice al tuo tema oppure potresti preferire utilizzare un plug-in per registrare il tipo di post e creare la funzione, quindi aggiungere la funzione al tuo tema sidebar.php file.
Se stai lavorando con il tuo tema, puoi saltare questa parte, ma se stai iniziando da zero il modo più semplice per provare questa tecnica è usare un tema figlio. Creerò un figlio del tema Twenty Fifteen.
Nella cartella dei temi in wp-content, crea una cartella e assegnagli un nome pertinente al tuo tema. Sto chiamando il mio tutsplus-sidebar-custom-post-tipo.
In quella cartella, crea due file vuoti: style.css e functions.php. Crea una copia di sidebar.php file da Twenty Fifteen nel tuo tema figlio pure. La modificherò più tardi e WordPress utilizzerà il file modello dal tema figlio per visualizzare la barra laterale, anziché quella da Twenty Fifteen.
Nel tuo nuovo foglio di stile, aggiungi quanto segue:
/ * Nome del tema: Tuts + Usa un tipo di messaggio Cusotm per URI del tema della barra laterale: http://rachelmccollin.co.uk/tutsplus-use-custom-post-type-for-sidebars/ Descrizione: Tema per supportare tuts + tutorial sull'uso un CPT per barre laterali. Tema infantile per il tema Twenty Fifteen. Autore: Rachel McCollin Autore URI: http://rachelmccollin.co.uk/ Template: twentyfifteen Versione: 1.0 * / @import url ("... /twentyfifteen/style.css");Dovrai modificare il tema e i dettagli dell'autore in quanto è il tuo tema, non il mio, ma questo ti dà l'idea.
Ora attiva il tuo nuovo tema per il tuo sito, tramite il Temi schermo nell'amministratore di WordPress.
Il passo successivo è registrare il tipo di post personalizzato per le barre laterali. Lo fai nel file delle funzioni del tuo tema (o se stai creando un plugin per questo, crea un nuovo file nella cartella dei plugin in wp-content).
Apri il functions.php file nel tuo tema e aggiungi questo codice:
function tutsplus_create_sidebar_post_type () $ labels = array ('name' => __ ('Sidebar'), 'singular_name' => __ ('Sidebar'), 'add_new' => __ ('New Sidebar'), 'add_new_item' => __ ('Aggiungi nuova barra laterale'), 'edit_item' => __ ('Modifica barra laterale'), 'new_item' => __ ('Nuova barra laterale'), 'view_item' => __ ('Visualizza barra laterale'), 'search_items' => __ ('Cerca barre laterali'), 'not_found' => __ ('Nessuna barra laterale trovata'), 'not_found_in_trash' => __ ('Nessuna barra laterale trovata nel cestino'),); $ args = array ('labels' => $ labels, 'has_archive' => false, 'public' => true, 'hierarchical' => false, 'supports' => array ('title', 'editor', '' estratto "," campi personalizzati "," miniatura "," attributi della pagina "),); register_post_type ('sidebar_post', $ args); add_action ('init', 'tutsplus_create_sidebar_post_type');Questo registra il sidebar_post tipo di messaggio personalizzato. Nota che l'ho deliberatamente chiamato sidebar_post e non sidebar. Questo perché molti temi già usano il .sidebar classe per la loro barra laterale, che potrebbe portare a un conflitto con le classi CSS generate dal post_class () tag modello quando veniamo a creare un ciclo in seguito.
Ora se aggiorni le schermate di amministrazione vedrai il tipo di messaggio personalizzato visualizzato:

Ora aggiungi alcune barre laterali nello stesso modo in cui aggiungerei un post normale. Ecco i miei:

Una delle mie barre laterali consiste di nient'altro che un'immagine in primo piano. Questo è intenzionale, poiché il ciclo che creerò produrrà in breve tempo immagini in primo piano.
Al momento le tue barre laterali non verranno visualizzate nel tuo sito perché non le hai aggiunte al tuo tema. Quindi il prossimo passo è scrivere una funzione che usi WP_Query per emettere i messaggi della barra laterale.
Di nuovo nel file delle funzioni, aggiungere quanto segue:
function tutsplus_sidebars () $ args = array ('post_type' => 'sidebar_post'); $ query = new WP_query ($ args); if ($ query-> have_posts ()) ?> have_posts ()): $ query-> the_post (); / * avvia il ciclo * /?> Diamo un'occhiata a questo codice per identificare cosa fa:
- In primo luogo, crea una funzione chiamata
tutsplus_sidebars (), che successivamente aggiungeremo al sidebar.php file. - All'interno di quella funzione, definisce gli argomenti per
WP_Query, vale a dire che il tipo di post è sidebar_post. - Controlla che la query restituisca i post e, in tal caso, avvia un ciclo.
- Si apre un
a parte elemento usando the_ID () e post_class () per generare un ID e classi in CSS. - Aggiunge un
h3 elemento con il titolo del post in esso. - Controlla se il post ha un'immagine in primo piano e, in tal caso, lo stampa.
- Emette il contenuto del post all'interno di a
sezione elemento. - Chiude il
a parte elemento, termina il ciclo e utilizza rewind_posts () per resettare la query.
Ora salva il tuo file delle funzioni.
Aggiunta della funzione al file modello della barra laterale
La funzione che hai appena scritto non è collegata ad alcun hook, quindi WordPress non ha modo di eseguirlo. Invece, devi chiamarlo nel tuo sidebar.php file.
Apri il sidebar.php file nel tuo tema. Se stai lavorando con un bambino del tema Twenty Fifteen, questa sarà la copia che hai fatto prima.
Se vuoi che la barra laterale consista solo di questi post della barra laterale e nessun widget, elimina qualsiasi codice per generare i widget. Se vuoi mantenere i widget, lascia fare a.
Nel mio caso, ho intenzione di eliminare i widget dal file della barra laterale Twenty Fifteen, quindi sto cancellando queste righe:
Ora aggiungi la tua funzione per mostrare le barre laterali. In Twenty Quindteen lo aggiungo alla fine del sidebar.php file, dopo il finisci se; linea. Nel tuo tema puoi aggiungerlo ovunque desideri l'output delle barre laterali:
Ora dai un'occhiata al tuo sito. Verranno visualizzate le barre laterali:

Hanno ancora bisogno di uno stile, che verremo a breve. Ma prima riordiniamo le aree del widget.
Annullamento della registrazione dell'area dei widget
Se si sta lavorando con un tema figlio e non si desidera utilizzare i widget nella barra laterale, si evita la confusione se si rimuovono le aree del widget nel tema figlio. Ciò significa che non verranno visualizzati nella schermata di amministrazione Widget. Se si lascia un'area di widget registrata, gli utenti possono aggiungervi dei widget ed essere perplessi quando non si presentano sul sito.
Se stai lavorando con il tuo tema personale, tutto quello che devi fare è eliminare il codice che ha registrato quei widget in primo luogo (o non aggiungere aree di widget per iniziare). Ma se stai usando un tema figlio non puoi modificare il tema principale, quindi dovrai usare il unregister_sidebar () funzione per rimuovere l'area (i) del widget nella barra laterale.
Nel tema del tuo bambino functions.php file, aggiungi questo:
function tutsplus_unregister_sidebar_widget_area () unregister_sidebar ('sidebar-1'); add_action ('widgets_init', 'tutsplus_unregister_sidebar_widget_area', 15);Questo annulla la registrazione di sidebar-1 area del widget, che è l'ID dell'area del widget che ho rimosso dal sidebar.php file. Si noti che quando si collega la funzione al widgets_init gancio di azione, ho aggiunto una priorità di 15 per garantire che questa funzione venga eseguita dopo quella che registra la barra laterale in primo luogo, che ha la priorità predefinita di 10.
Ora la schermata di amministrazione dei miei widget non mostra aree del widget:

Disegnare le barre laterali
Al momento le mie barre laterali non si allineano bene con l'altro contenuto della barra laterale come designato dal foglio di stile Twenty Fifteen. Se stai usando il tuo tema potresti non avere questo problema, o potresti avere diversi problemi che devi risolvere con lo styling.
Per risolvere il problema con Twenty Fifteen, è sufficiente aggiungere una riga di CSS. Apri il foglio di stile del tema figlio e aggiungi questo:
.sidebar-post margin: 0 20%;
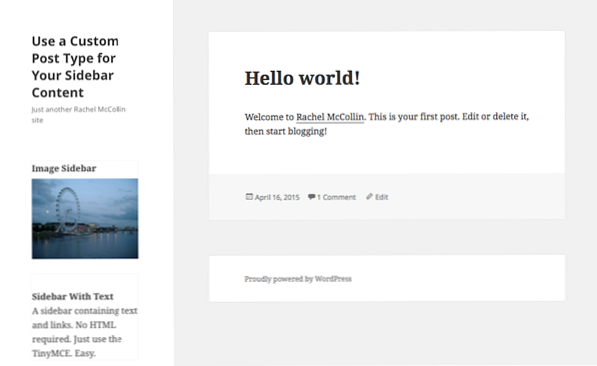
Ora salva il tuo foglio di stile e visualizza nuovamente il tuo sito:

Così va meglio! Ora le barre laterali sono visualizzate correttamente.
Sommario
L'utilizzo di un tipo di post personalizzato per il contenuto della sidebar può semplificare la vita se le persone che modificano il sito non hanno esperienza con il codice. L'uso di post in questo modo significa che possono utilizzare le normali schermate di amministrazione di WordPress per creare barre laterali e quindi inviarle sul sito.
Se ti piace, puoi aggiungere a questa tecnica aggiungendo ulteriori argomenti in WP_Query. Forse potresti creare una tassonomia per i post della tua barra laterale e i post di output in base alla tassonomia oppure generare contenuti diversi (ad esempio includendo o omettendo il titolo del post o l'immagine in primo piano) a seconda della tassonomia (o ancora meglio dei metadati dei post). Oppure puoi aggiungere un argomento per i post da ordinare menu_order e aggiungilo quando registri il tuo tipo di post.
