 Share
Share

A volte è utile avere un banner ben visibile sulla home page del tuo sito; pensa, per esempio, a qualcosa come annunci e / o snippet che non sono abbastanza lunghi per meritare un post sul blog o link a nuovi contenuti all'interno del sito. Non vuoi modificare il contenuto della tua home page ogni volta che aggiungi una nuova porzione di contenuto, né vuoi scavare nel codice per aggiungere contenuti.
Ci sono alcune opzioni per farlo. Uno semplice consiste nell'utilizzare un widget che si aggiunge registrando un'area di widget nella posizione corretta nei file modello del tema. Ma un approccio che mi piace usare, che ti dà più flessibilità, è quello di creare un tipo di post chiamato 'banner' e usarlo per visualizzare uno o più banner. Puoi persino usarlo per mostrare banner di una certa categoria in modo diverso dagli altri, se hai più banner ma vuoi evidenziarne uno.
In questo tutorial ...
Per completare questo tutorial avrai bisogno di:
Creerò un tema figlio di twentytwelve tema per comodità, ma si potrebbe facilmente aggiungere questo codice al proprio tema.
In alternativa, un approccio migliore è scrivere un plug-in per registrare il tipo di post personalizzato e creare la funzione per visualizzare i banner, il che significa che se il tema del tuo sito cambia, non perdi il lavoro. Qui, li userò in modo che tutto il codice sia in un posto da scaricare.
Il primo passo è registrare un nuovo tipo di messaggio. Creare un functions.php file per il tema o aggiungere il seguente codice al file delle funzioni esistente:
// registra un tipo di messaggio personalizzato chiamato funzione 'banner' wptutsplus_create_post_type () $ labels = array ('name' => __ ('Banners'), 'singular_name' => __ ('banner'), 'add_new' => __ ('Nuovo banner'), 'add_new_item' => __ ('Aggiungi nuovo banner'), 'edit_item' => __ ('Modifica banner'), 'new_item' => __ ('Nuovo banner'), 'view_item '=> __ (' Visualizza banner '),' search_items '=> __ (' Cerca banner '),' not_found '=> __ (' Nessun banner trovato '),' not_found_in_trash '=> __ (' Nessun banner trovato in Spazzatura' ), ); $ args = array ('labels' => $ labels, 'has_archive' => true, 'public' => true, 'hierarchical' => false, 'supports' => array ('title', 'editor', '' estratto "," campi personalizzati "," miniatura "," attributi della pagina ")," tassonomie "=> matrice (" post_tag "," categoria "),); register_post_type ('banner', $ args); add_action ('init', 'wptutsplus_create_post_type'); Questo crea un nuovo tipo di post chiamato 'banner'.
Dopo aver creato il tipo di post, crea un nuovo banner utilizzando l'amministratore di WordPress. Il mio è mostrato nello screenshot:

Il prossimo passo è creare una funzione usando WP_Query che interrogherà il tipo di messaggio del banner e visualizzerà tutti i banner. Quindi aggiungi questa funzione ovunque nel tuo tema vuoi mostrare i tuoi banner.
Di nuovo nel tuo functions.php file (o nel tuo file plugin se stai usando questo approccio), aggiungi quanto segue:
// funzione per mostrare il banner della home page utilizzando la query della funzione del tipo di messaggio banner wptutsplus_home_page_banner () // inizia impostando la query $ query = new WP_Query (array ('post_type' => 'banner',)); // ora controlla se la query ha dei post e in caso affermativo, pubblica il loro contenuto in un div box banner if ($ query-> have_posts ()) ?> have_posts ()): $ query-> the_post (); ?> > Questo esegue una query sul tipo di messaggio banner e quindi restituisce il contenuto di ogni banner se vengono trovati messaggi. Nota che sto solo stampando il contenuto, non il titolo: se vuoi includere titoli nei tuoi banner, puoi farlo facilmente aggiungendo il titolo() alla tua funzione.
Aggiunta della funzione al file di modello
Al momento, i banner non verranno ancora visualizzati in nessun punto del tuo sito: dovrai aggiungere la funzione appena creata a un file di modello per far sì che ciò accada.
Aggiungerò la mia funzione al mio header.php file, ma è possibile aggiungerlo ovunque, ad esempio nel piè di pagina o nella barra laterale page.php file o in uno speciale front-page.php file.
Poiché desidero solo visualizzare i banner sulla mia home page, avvolgerò la mia funzione in se (is_home_page ()) tag condizionale. Questo controllerà la pagina iniziale se hai la pagina principale del blog o una pagina statica impostata come pagina iniziale del tuo sito.
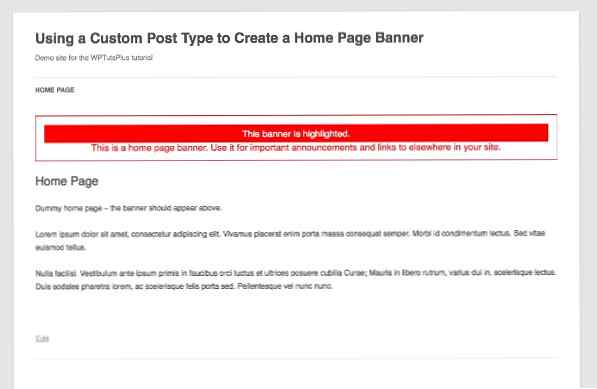
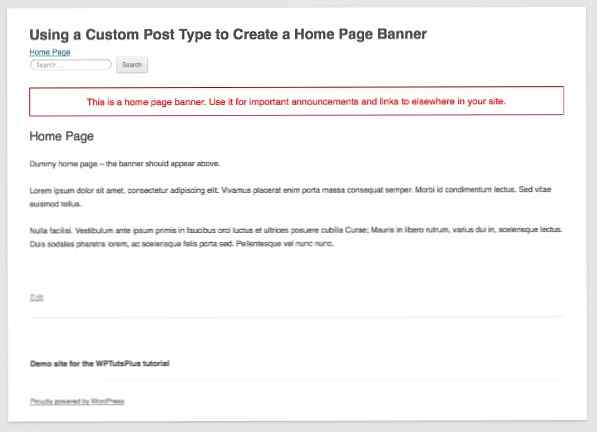
Nel mio header.php file, aggiungo quanto segue proprio all'interno dell'apertura etichetta. Mentre sto lavorando con un tema figlio, ne ho creato uno nuovo header.php file nel mio tema figlio che è un duplicato del file di intestazione del tema principale ad eccezione di questo nuovo codice. Il banner che ho creato in precedenza è ora visualizzato sulla mia home page:

Disegnare lo stendardo
Al momento il mio banner non è molto accattivante o prominente. Lo cambierò con un po 'di stile.
Nel foglio di stile del tema, aggiungi quanto segue:
.home .banner-box text-align: center; colore rosso; font-size: 1.2em; bordo: 1px rosso solido; imbottitura: 1em;
Questo metterà il banner in una grande scatola rossa sporca, non troppo sottile ma attira sicuramente l'attenzione!

Se hai più di un banner da visualizzare contemporaneamente e vuoi evidenziarne uno, puoi farlo con un po 'di stile. Creerò un altro banner e assegnerò la categoria "highlight", quindi aggiungerò alcuni stili per i banner nella loro categoria al mio foglio di stile:
.home .banner-box .category-highlight background: red; colore: #fff; margine: 0; imbottitura: 0,5em;
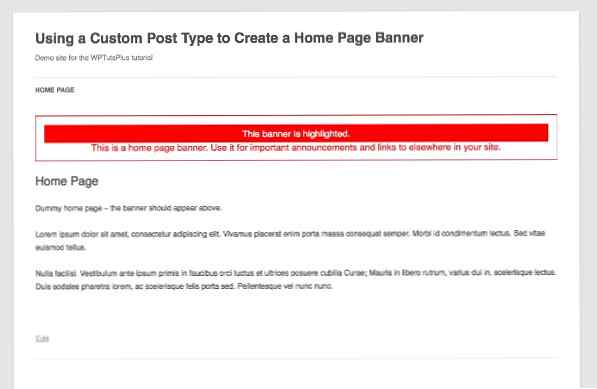
Ciò rende il banner evidenziato ancora più importante:

Non sembra troppo sottile o attraente, ma questo dimostra come è possibile ottenere questa tecnica.
Per impostazione predefinita, i banner vengono visualizzati in ordine cronologico decrescente. Puoi modificarlo se vuoi aggiungendo argomenti alla query che hai creato nel secondo passaggio precedente.
Sommario
I banner della home page possono essere uno strumento utile per la visualizzazione di messaggi temporanei o per indirizzare il traffico verso altre parti del tuo sito. In questo tutorial, ti ho mostrato come creare un semplice banner della home page utilizzando un tipo di post personalizzato, che puoi utilizzare ovunque nel tema del tuo sito.
risorse
Funzioni, tag e classi utilizzati in questo tutorial:
register_post_type ()WP_Queryif (is_front_page ())
