 Share
Share
 Cosa starai creando
Cosa starai creandoHai usato GoToWebinar da Citrix? No? Non ti preoccupare, non sei solo. Tuttavia, hai mai provato a legare qualsiasi servizio in WordPress? MailChimp, Mad Mimi, PayPal, Twitter? Sebbene questi servizi differiscano in molti specifici, l'idea generale di come possiamo portare i dati da API esterne a WordPress è la stessa. In questo articolo esplorerò questo attraverso gli occhi di un'integrazione di esempio con GoToWebinar di Citrix.
GoToWebinar ti consente di pianificare eventi webcast live in cui il pubblico e i relatori si uniscono a un'interfaccia utente comune. I presentatori possono quindi condividere le diapositive, il loro schermo, le loro webcam e fare ogni sorta di cose interessanti.
Il servizio è in circolazione da un po 'di tempo, quindi è successo l'inevitabile: ora ha un'API - e piuttosto buono.
In un recente progetto che ho guidato, volevamo mantenere le registrazioni sul posto e volevamo anche che i dati dei dichiaranti fossero disponibili in WordPress. Senza l'API, questo non è possibile. Per impostazione predefinita, ogni webinar ha un link di registrazione che ti porta fuori dal sito nel sistema di GoToWebinar, dove gli utenti si registrano. Funziona bene, ma non volevamo confondere gli utenti con questo salto improvviso.
Ho pensato di guidarti attraverso il processo di come abbiamo raggiunto parte di questo usando codice sorprendentemente piccolo!
Prima di tuffarci nell'abisso, avrai bisogno di alcune cose. Dovresti avere un account GoToWebinar e devi anche accedere al Centro sviluppatori con il tuo account. Una volta lì, fai clic sul grande Aggiungi una nuova app pulsante.
Seguire le istruzioni sullo schermo e compilare tutti i campi, assicurandosi di selezionare che si sta costruendo un'applicazione GoToWebinar. Per il URL dell'applicazione assicurati di usare https://api.citrixonline.com. Dovrai cambiarlo quando usi OAuth, ma nei nostri esempi utilizzeremo l'autenticazione di accesso diretto, che rende questo URL l'opzione migliore.

Una volta creata la tua applicazione, nota il Chiave del consumatore. Lo useremo più avanti nelle nostre chiamate API. Altrimenti, è tutto per il setup, quindi ora è il momento di sporcarci le mani.
Le API al giorno d'oggi seguono principalmente le linee guida REST, che sta per Representational State Transfer. Senza entrare nel nocciolo della questione, si riduce a un'interfaccia semplice con cui puoi comunicare in modo molto naturale.
Come ho già detto, ogni API è diversa nelle sue specifiche, ma il modo generale in cui le usiamo è più o meno la stessa:
E 'davvero così semplice. Se hai provato a leggere la documentazione di PayPal da zero (che è orribile), potresti aver avuto l'impressione che lavorare con le API sia un processo terribilmente oneroso. Penso che parte della confusione derivi dalla difficoltà di autenticazione e dal fatto che gli sviluppatori che conoscono solo PHP non sono realmente utilizzati per le chiamate HTTP che di solito sono rappresentate senza alcun codice PHP accanto a loro. Risolviamo tutto questo, dobbiamo?
Un prerequisito per tutto ciò che stiamo per fare è effettuare correttamente le chiamate HTTP. La maggior parte delle volte vedrai tutorial che usano CURL o solo HTTP non elaborato, ma WordPress ci ha coperto (come al solito) con la sua API HTTP.
Dal momento che le chiamate HTTP possono avere un numero di parti diverse, ho pensato che sarebbe una buona idea approfondire questo aspetto. Diamo un'occhiata molto breve a cosa sia realmente una richiesta HTTP.
Una richiesta HTTP viene inviata ad un URL specifico, ed è qui che provengono gli endpoint API e i percorsi specifici. Ad esempio, l'URL nella documentazione di GoToWebinar per ottenere tutti i registranti per un webinar è:
https://api.citrixonline.com/G2W/rest/organizers/organizerKey/webinars/webinarKey/registrants
Anche se hai la tua vera chiave organizzatore e l'ID webinar, utilizzare l'URL non è sufficiente. Una richiesta HTTP è più di un semplice URL. Contiene un sacco di altre informazioni, principalmente un numero di intestazioni e forse anche un corpo.
Questo è abbastanza facile da capire quando si ricevono dati. Ogni volta che visiti un sito web, il tuo browser invia una richiesta e ottiene una risposta HTTP. La risposta è non solo il sito web che vedi prima di te. Contiene un numero di intestazioni, come il codice di stato, ad esempio, che probabilmente sarà un 200 OK. Il codice che il browser interpreta e visualizza per te viene inviato nel corpo della risposta.
A causa di ciò, la documentazione entra in qualche dettaglio in più, fornisce una richiesta HTTP di esempio:
OTTIENI https://api.citrixonline.com/G2W/rest/organizers/7913299991555673093/webinars/2575999967611407361/registrants HTTP / 1.1 Accept: application / json Content-Type: application / json Autorizzazione: OAuth oauth_token = hdKAifAke73JTJR5GABCdByGz4kp
Questo pasticcio di stringhe non è poi così difficile da decifrare. Anche se non capisci cosa sia tutto, puoi facilmente costruire questa richiesta con le funzioni native di WordPress.
Tutto inizia con OTTENERE, il che significa che sarà una richiesta di ottenere. WordPress offre il wp_remote_get () funzione, che funzionerà bene. Questo è seguito dall'URL, che passeremo come primo parametro a questa funzione. Successivamente vediamo la versione HTTP, che può essere impostata nel secondo argomento che è una matrice di opzioni.
Tutto in seguito è un colpo di testa. Il Accettare il valore dell'intestazione è application / json, il Tipo di contenuto il valore dell'intestazione è application / json e così via. Con queste informazioni in mente, costruiamo la nostra richiesta HTTP in WordPress:
$ url = 'https://api.citrixonline.com/G2W/rest/organizers/7215599994255673093/webinars/2575945029611407361/registrants'; $ args = array ('httpversion' => '1.1', 'headers' => array ('Accept' => 'application / json', 'Content-Type' => 'application / json', 'Authorization' => 'OAuth oauth_token = hdKAifAke73gh885ghJTJR5GA4kp')); $ http_request = wp_remote_get ($ url, $ args);Mentre questo è un esempio specifico che vedremo più presto in dettaglio, il punto d'asporto è questo: le richieste HTTP non sono così intimidatorie. Di solito è necessario impostare un URL, alcune intestazioni e in alcuni casi un corpo, e il gioco è fatto. Riceverete quindi alcuni dati, di solito in formato JSON, che è possibile eseguire json_decode () e quindi utilizzare come normale array o oggetto.
Ora che conosciamo la struttura di base di una richiesta HTTP, scopriamo come autenticarci ed essere in grado di effettuare tutte le chiamate che vogliamo.
In questo esempio vedrò il metodo di accesso diretto per l'autenticazione. Il flusso per OAuth è leggermente più complesso, ma le basi sono le stesse: devi solo effettuare due chiamate HTTP invece di una.
Detto questo, consiglio vivamente di utilizzare OAuth perché è più sicuro e sempre più API lo stanno integrando o addirittura lo richiedono!
La documentazione per l'accesso diretto rende ciò che vogliamo ottenere molto chiaro. In effetti, quello che ho notato nella mia programmazione è che quando ho capito come le richieste HTTP possono essere fatte facilmente, ho trovato tutta la documentazione dell'API a lotto più facile da comprendere. Speriamo che questo articolo faccia lo stesso per te!
Secondo la documentazione, possiamo fare un OTTENERE chiama a https://api.citrixonline.com/oauth/access_token con l'appropriato Accettare e Tipo di contenuto intestazioni oltre a impostare il grant_type, ID utente e parola d'ordine Parametri URL e GoToWebinar restituirà le credenziali di autenticazione. Proviamo ora:
$ url = 'https://api.citrixonline.com/oauth/[email protected]&password=mysecretpass&client_id=mycitrixapikey'; $ args = array ('headers' => array ('Accept' => 'application / json', 'Content-Type' => 'application / json')); $ http_request = wp_remote_get ($ url, $ args);
Si noti che i valori di tutti questi parametri sono falsi. Dovrai usare il ID utente (email) e password di un account GoToWebinar effettivo. Il Identificativo cliente dovrebbe essere la "chiave del consumatore" della tua applicazione, che abbiamo impostato nella sezione "Prima di iniziare" sopra.
Se usi var_dump () per visualizzare il contenuto del $ http_request variabile, scoprirai che si tratta di un array costituito da un numero di membri come "headers", "body", "response" e così via. Per i nostri scopi il "corpo" contiene le informazioni più importanti:

Come forse avrai notato, questa è una stringa JSON che avremo bisogno di convertire in una forma utilizzabile. Eseguendolo attraverso json_decode () ci fornirà un array PHP appropriato se impostiamo il secondo parametro su true (altrimenti sarà un array).
$ body = json_decode ($ http_request, true);
Di tutti questi dati avrai bisogno di due cose: la token di accesso e il tuo organizer_key. Il token di accesso è la tua "password temporanea". L'idea è di evitare la necessità di inviare il tuo effettivo password con ogni richiesta: tu richiedi un token di accesso temporaneo con le tue credenziali una sola volta, quindi utilizzalo per "firmare" ogni richiesta successiva.
Rivediamo il nostro esempio dalla sezione HTTP Calls e forse l'esempio sarà molto più chiaro ora. Ecco lo stesso codice con i segnaposto per tutte le informazioni che ora abbiamo:
$ organizer_key = '2893726'; $ webinar_id = '849927254829281838'; $ access_token = 'h7dwo20vAsXI8GLaGvun0wOJ6H5I'; $ url = "https://api.citrixonline.com/G2W/rest/organizers/$organizer_key/webinars/$webinar_id/registrants"; $ args = array ('httpversion' => '1.1', 'headers' => array ('Accept' => 'application / json', 'Content-Type' => 'application / json', 'Authorization' => "OAuth oauth_token = $ access_token")); $ http_request = wp_remote_get ($ url, $ args);Il webinar_id in là viene da un webinar reale che ho creato in GoToWebinar, e puoi trovare l'ID nell'URL alla fine. A questo punto dovrebbe essere chiaro dove i dati provengono da, ma nell'esempio è ancora essenzialmente hard-coded: chiariamolo bene!
Abbiamo bisogno di memorizzare i dati di autenticazione e scade? Sì e sì, e poiché la parola "expire" è stata utilizzata in congiunzione con "store", stiamo parlando di una situazione transitoria qui, quindi inserisci l'API Transients.
Se non hai idea di cosa sia, non preoccuparti! È abbastanza semplice: ti consente di archiviare le cose usando le funzioni di WordPress con un timestamp in cui i dati scadono. Scriviamo noi stessi una mini classe per essere in grado di gestire la creazione di un token di accesso semplicemente. All'inizio sembrerà spaventoso, ma ne deriva una spiegazione super-semplice!
class Citrix_WP var $ client_id; var $ password; var $ user_id; var $ access; function __construct () $ this-> client_id = 'sI48T4iXP0J6720G9wAB0Ghfg37576301'; $ this-> user_id = '[email protected]'; $ this-> password = 'superpassword'; $ this-> access_field = 'citrix_access'; $ This-> set_access (); function set_access () $ access = $ this-> get_access (); $ this-> access = $ access; function get_access () $ access = get_transient ($ this-> access_field); if (vuoto ($ accesso)) $ access = $ this-> request_access (); $ this-> set_access_transient ($ access); ritorno $ accesso; function set_access_transient ($ access) set_transient ($ this-> access_field, $ access, DAY_IN_SECONDS); function request_data ($ url, $ args = array ()) $ defaults = array ('httpversion' => '1.1', 'headers' => array ('Accetta' => 'applicazione / json', 'Contenuto- Digitare '=>' application / json ',' Authorization '=>' OAuth oauth_token = ". $ This-> access [" access_token '])); $ args = wp_parse_args ($ args, $ defaults); $ http_request = wp_remote_get ($ url, $ args); $ body = json_decode ($ http_request ['body'], true); if (! empty ($ body ['int_err_code'])) $ this-> get_access (); $ this-> request_data ($ url, $ args); else return $ body; function request_access () $ url = 'https://api.citrixonline.com/oauth/access_token?grant_type=password&user_id='. $ this-> user_id. '& password ='. $ this-> password. '& client_id ='. $ This-> client_id; $ args = array ('headers' => array ('Accept' => 'application / json', 'Content-Type' => 'application / json')); $ result = wp_remote_get ($ url, $ args); return json_decode ($ result ['body'], true);
Che diavolo sta succedendo qui?! C'è una spiegazione perfettamente semplice: vogliamo scrivere il meno codice possibile quando gestiamo le chiamate HTTP effettive. Sappiamo già che abbiamo bisogno di un token di accesso per ognuno e che questo token di accesso scadrà a un certo punto. Quindi per ogni chiamata che facciamo, dovremmo controllare se il token di accesso è valido. In caso contrario, dovremmo richiederne uno nuovo e quindi ripetere la chiamata originale. Questa classe si occupa di tutto ciò.
Nella funzione construct, che viene eseguita non appena un oggetto viene istanziato, ho codificato il mio codice Identificativo cliente, ID utente e parola d'ordine. In realtà è una buona idea usare le costanti o persino passarle alla funzione costrutto, ma ho pensato che avrei reso tutto autonomo per questa lezione.
Un'altra cosa di cui abbiamo bisogno è un posto in cui memorizzare le credenziali di accesso che riceviamo da Citrix. Userò un transitorio e il suo nome sarà "citrix_access". Conservo questo nome campo come una proprietà della classe. Finalmente eseguiamo il set_access () metodo.
Questo assicura che abbiamo credenziali valide e le memorizza nel accesso proprietà per un facile accesso. Come si assicura che tutto sia valido? Usa il avere accesso() metodo. Questo metodo recupera le credenziali di accesso dal nostro transitorio. Se il transitorio non è vuoto, restituisce il valore del transitorio. Se il transitorio è vuoto, utilizza il richiesta di accesso() metodo per ottenere nuove credenziali da Citrix, imposta il valore transitorio sulle nuove credenziali e lo restituisce anche.
In questa fase abbiamo le credenziali di accesso a nostra disposizione, quindi possiamo iniziare a fare richieste. C'è un altro problema: le credenziali sul lato Citrix potrebbero essere scadute per motivi di sicurezza. Se questo è il caso, le nostre richieste torneranno con un errore. A causa di ciò, ho aggiunto un request_data () metodo che può gestire questo per noi.
Questo metodo contiene quasi lo stesso codice che abbiamo scritto in precedenza, utilizzando le proprietà della classe per popolare la chiamata. Nota che ho aggiunto alcune intestazioni come predefinite. Molto probabilmente non cambieranno da chiamata a chiamata, eliminando la necessità di passare argomenti nella maggior parte dei casi.
Inoltre, il metodo controlla la risposta del corpo. Se contiene un codice di errore, genera nuove credenziali di accesso e richiama il metodo con gli stessi parametri.
Ecco dove il nostro duro lavoro paga. Per ottenere un elenco di registranti, ecco tutto ciò che dobbiamo fare:
$ citrix = new Citrix_WP; $ registranti = $ citrix-> request_data ('https://api.citrixonline.com/G2W/rest/organizers/'. $ citrix-> access ['organizer_key']. '/ webinars / 849927252521582337 / registranti');Non abbiamo bisogno di aggiungere alcun argomento, solo l'URL e riceviamo tutti i dati gustosi di Citrix.
Una nota di avvertimento: la classe che ho scritto è una lezione dimostrativa molto veloce. Funziona bene per me adesso, ma non consiglio di usarlo così com'è in produzione. Qui ci sono solo alcuni problemi:
request_data () la funzione non è eccezionale Se la richiesta non riesce per qualsiasi altro motivo oltre a un token invalidato, è possibile entrare in un ciclo infinito.Come esempio, l'esempio va bene, ma sii prudente con gli errori quando lo usi.
Come sempre, qualcuno è già stato abbastanza gentile da preparare una lezione da utilizzare che è molto più completa di quella che ti ho appena mostrato come caso di studio. Teodor Talov ha scritto una classe wrapper per le API Citrix che è disponibile tramite GitHub.
Userò la sua classe per interagire con GoToWebinar da questo punto in poi. Per ottenere la stessa cosa che abbiamo fatto sopra, avrai bisogno di un po 'di preparazione e poche righe di codice. Innanzitutto, utilizzare la classe è più semplice se lo si ottiene tramite Composer. Il compositore è semplicissimo da installare se non lo hai già: segui la Guida introduttiva e ricevimi di nuovo qui tra cinque minuti.
Utilizza il terminale o il prompt dei comandi per accedere alla directory del tuo plugin e digitare il seguente comando:
il compositore richiede teodortalov / citrix
Questo prenderà i file necessari e li metterà nella directory del venditore. Quindi, all'interno del tuo plugin dovrai includere il file autoload in questo modo:
include (plugin_dir_path (__FILE__). '/vendor/autoload.php');
Questo è tutto per la preparazione, quindi ora possiamo usare la classe. Ecco uno snippet che estrarrà i prossimi webinar da Citrix.
$ client = nuovo \ Citrix \ Authentication \ Direct ('sI48T4iXP0J6720G9wAB0GHIHiIoyw20'); $ client-> auth ('[email protected]', 'gnasher1'); $ goToWebinar = new \ Citrix \ GoToWebinar ($ client); $ webinars = $ goToWebinar-> getUpcoming ();Facile-peasy, giusto? Con questa classe più potente nel nostro cinturone, costruiamo qualcosa di bello! Parte del nostro piano era l'utilizzo di tipi di post personalizzati per archiviare i webinar per elencarli sul posto. Tutto ciò di cui abbiamo bisogno è un meta campo in cui è archiviato l'ID del Webinar Citrix e possiamo trarre tutto il resto da Citrix, ad esempio: i dichiaranti. Creiamo una meta-box che elenca i registranti di un webinar ora!
Prendiamo per prima cosa il materiale di base di WordPress: la stessa meta-box. Ecco un codice che mostrerà una meta-box vuota con un bel titolo:
function my_registrants_metabox () add_meta_box ('webinar_registrants', 'Registrants', 'my_registrants_metabox_content', 'webinar'); function my_registrants_metabox_content ($ post) // Ecco il contenuto di metabox. Ovviamente avrai bisogno di un tipo di post personalizzato con il nome "webinar" per farlo apparire. Se hai bisogno di leggerlo, abbiamo a portata di mano una pratica guida alla creazione di un testo personalizzato.
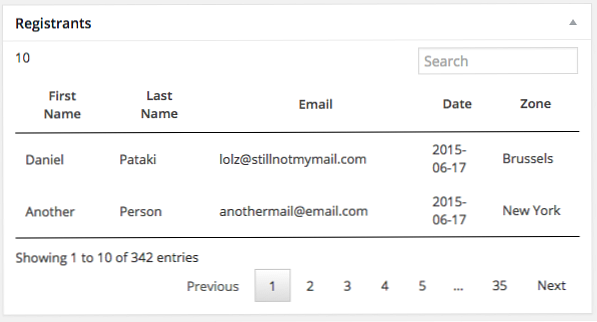
Mi piace fare un piccolo prototipo HTML del risultato finale desiderato, quindi facciamolo. Dati fittizi ma una vera interfaccia utente. Pianifico sull'uso di Datatables, un plug-in per la tabella jQuery, quindi accoderò anche script e stili per quello. Ecco qui:
function my_backend_assets () wp_register_script ('datatables', '//cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js', array ('jquery', 'customselect'), '1.0', vero ); wp_register_style ('datatables', '//cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css'); wp_enqueue_script ('my-app', plugin_dir_path (__FILE__). '/js/app.js', array ('datatables'), '1.0', true); function my_registrants_metabox () add_meta_box ('webinar_registrants', 'Registrants', 'my_registrants_metabox_content', 'webinar'); function my_registrants_metabox_content ($ post) wp_enqueue_script ('datatables'); wp_enqueue_style ('datatables'); ?> '; Nome di battesimo Cognome E-mail Data Zona Daniel Pataki [email protected] 2015/08/12 New York Qualcuno Altro [email protected] 2015/08/13 Parigi
Questo creerà il markup di cui abbiamo bisogno e accodare gli stili. Tutto ciò che dobbiamo fare è creare js / app.js nel nostro plugin con il seguente contenuto:
(function ($) $ (document) .ready (function ($) $ ('.my-data-table table') .DataTable (););) (jQuery);Il risultato dovrebbe essere simile allo screenshot qui sotto.

Non è super-bello, ma lo aggiusterò inserendo un altro foglio di stile e sovrascrivendo alcuni dei valori predefiniti imposti da Datatables. Il prossimo passo è prendere i dati da Citrix invece di fingere.
Ho deciso di utilizzare nuovamente i transienti per assicurarci di non bombardare Citrix con richieste ogni volta che viene visualizzata una pagina di webinar di modifica. Prenderemo la lista dei dichiaranti e li conserveremo in un periodo transitorio con un'ora di scadenza. Ciò significa che l'elenco si aggiornerà solo ogni ora, ma riduce le nostre richieste a una all'ora invece di una per visita.
Dovremo inoltre utilizzare un meta campo per l'ID del webinar. Io di solito uso campi personalizzati avanzati, ma poiché questo è un semplice esempio, usiamo l'opzione campi personalizzati predefiniti in WordPress e memorizziamo un ID webinar con la chiave webinar_id. Ecco il codice finale:
function my_backend_assets () wp_register_script ('datatables', '//cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js', array ('jquery', 'customselect'), '1.0', vero ); wp_register_style ('datatables', '//cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css'); wp_enqueue_script ('my-app', plugin_dir_path (__FILE__). '/js/app.js', array ('datatables'), '1.0', true); wp_register_style ('my-datatables', plugin_dir_path (__FILE__). '/css/my-datatables.css'); function my_registrants_metabox () add_meta_box ('webinar_registrants', 'Registrants', 'my_registrants_metabox_content', 'webinar'); function my_registrants_metabox_content ($ post) wp_enqueue_script ('datatables'); wp_enqueue_style ('datatables'); wp_enqueue_style ('my-datatables'); $ webinar_id = get_field ('webinar_id', $ post-> ID); $ registrants = get_transient ('registrants_'. $ webinar_id); if (vuoto ($ registranti)) $ client = new \ Citrix \ Authentication \ Direct ('consumer_key'); $ client-> auth ('user_id', 'password'); $ goToWebinar = new \ Citrix \ GoToWebinar ($ client); $ webinars = $ goToWebinar-> getRegistrants ($ webinar_id); set_transient ('registrants_'. $ webinar_id, $ registrants, HOUR_IN_SECONDS); if (count ($ registrants)> 0) echo ''; eco''; eco ''; eco ''; eco 'Nome di battesimo '; eco 'Cognome '; eco 'E-mail '; eco 'Data '; eco 'Zona '; eco ' '; eco ''; eco ''; foreach ($ registranti come $ registrant) $ time_zone = explode ('/', $ registrant ['timeZone']); eco ''; eco ''. $ registrant ['firstName']. ' '; eco ''. $ registrant ['lastName']. ' '; eco ''. $ registrant ['email']. ' '; eco ''. data ('Y-m-d', strtotime ($ registrant ['registrationDate'])). ' '; eco ''. str_replace ('_', ", $ time_zone [1]). ' '; eco ' '; eco ''; eco '
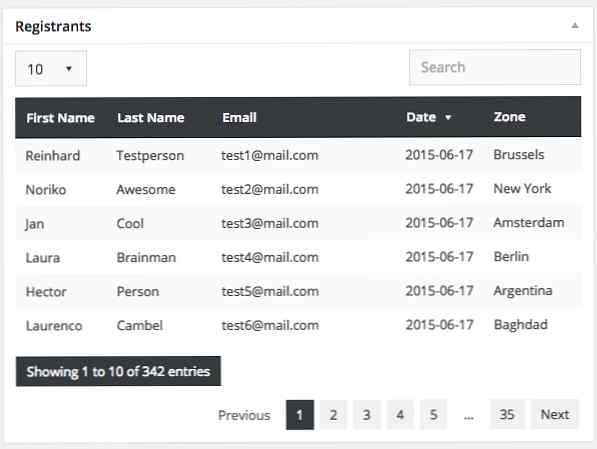
'; eco ''; Un paio di cose sono successe qui. Prima di tutto, ho aggiunto un nuovo foglio di stile, solo per aggiungere qualche distinzione visiva alla lista che vedrai nello screenshot qui sotto.
Quindi provo a ottenere la lista dei registranti dai transienti. Se restituisce vuoto, significa che il transitorio non è mai stato impostato o è scaduto. Se questo è il caso, recuperiamo i dichiaranti e li mettiamo in un transitorio.
Quindi passiamo in rassegna i dichiaranti per popolare il tavolo, e abbiamo finito! Ecco come appare questo con alcuni stili aggiunti:

Conclusione
Ed ecco fatto: dati estratti da un'API esterna, memorizzati nella cache e visualizzati, tutti con meccanismi e funzioni nativi di WordPress. Mentre questo richiede un po 'di tempo per leggere e digerire, specialmente se si sta facendo qualcosa di simile per la prima volta, non ci vuole molto tempo dopo averlo girato intorno.
Infatti, una volta acquisita esperienza con le API esterne, la maggior parte del tempo verrà speso per capire quali metodi e opzioni hanno, non come fare richieste HTTP e come archiviare dati e così via.
Posso consigliare caldamente di utilizzare l'API HTTP accoppiata con l'API Transients. Ha dimostrato di essere una risorsa preziosa e veloce nel mio cinturone.
