 Share
Share

Usiamo il calendario degli eventi di WordPress per mostrare i post creati ogni giorno. Anche i visitatori vorrebbero conoscere i post futuri. Ho visto alcuni siti che forniscono il titolo di futuri tutorial in modo che i visitatori possano rimanere aggiornati sugli argomenti che preferiscono. Allo stesso modo possiamo usare WordPress come sistema di gestione degli eventi. Gli orari degli eventi sono molto più importanti dei post dei blog. Dobbiamo fornire agli utenti la possibilità di visualizzare gli eventi su un calendario. Anche un sito come la rete Tuts + può avere così tanti eventi come il lancio di un nuovo sito Tuts +, il lancio di un e-book, una newsletter mensile e molti altri.
Quindi in questo tutorial userò un plugin jQuery chiamato Verbose Calendar in combinazione con i Tipi di post personalizzati per creare un semplice calendario degli eventi. Il plugin Verbose Calendar è sviluppato da John Patrick Given e disponibile per il download su GitHub.
Il plug-in Verbose Event Calendar consentirà ai proprietari del sito di creare eventi nella dashboard di amministrazione e di visualizzarli agli utenti che utilizzano un calendario.
Inizialmente dobbiamo creare la cartella dei plugin in / Wp-content / plugins directory. Ho intenzione di creare una cartella chiamata verbose-evento-calendario come cartella del plugin e creare il index.php file con le informazioni necessarie sul plugin. Una volta creato puoi andare al menu plugin del pannello di amministrazione e attivare il plugin usando il attivare collegamento.
Dato che userò i plugin jQuery esterni per questo tutorial, è importante avere una buona conoscenza della struttura di cartelle e file. La seguente schermata ti mostrerà una vista grafica della struttura dei file di questo plugin.

Abbiamo bisogno di file JavaScript e CSS separati per le sezioni front end e admin. Il seguente codice ti mostrerà come includerli correttamente usando il wp_enqueue_scripts azione.
Includere i file JavaScript e CSS per visualizzare il calendario dettagliato di jQuery:
admin_url ('admin-ajax.php'), 'nonce' => wp_create_nonce ('reward-nonce')); wp_localize_script ('verboseCal', 'calendarData', $ config_array); add_action ('wp_enqueue_scripts', 'verbose_calendar_scripts'); ?> Includere i file JavaScript e CSS per l'interfaccia di amministrazione:
Gli eventi possono avere molti dettagli come data, posizione, partecipanti, ecc. Vado a creare un tipo di messaggio personalizzato chiamato evento considerando la flessibilità e l'estensione del plugin. Il primo compito sarebbe quello di registrare un tipo di messaggio personalizzato con WordPress. Passiamo attraverso il codice per la registrazione dei tipi di messaggi personalizzati.
_x ('Eventi', 'evento'), 'singular_name' => _x ('Event', 'event'), 'add_new' => _x ('Aggiungi Nuovo', 'evento'), 'add_new_item' => _x ('Aggiungi nuovo evento', 'evento'), 'edit_item' => _x ('Modifica evento', 'evento'), 'nuovo_item' => _x ('Nuovo evento', 'evento'), 'view_item' = > _x ('Visualizza evento', 'evento'), 'search_items' => _x ('Cerca eventi', 'evento'), 'not_found' => _x ('Nessun evento trovato', 'evento'), 'not_found_in_trash '=> _x (' Nessun evento trovato nel Cestino ',' evento '),' parent_item_colon '=> _x (' Evento genitore: ',' evento '),' menu_name '=> _x (' Eventi ',' evento ' ),); $ args = array ('labels' => $ labels, 'hierarchical' => false, 'supports' => array ('title', 'editor'), 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'public_queryable' => true, 'exclude_from_search' => false, 'has_archive' => true, 'query_var' => true, 'can_export' => true, ' riscrivi '=> true,' capability_type '=>' post '); register_post_type ('evento', $ args); add_action ('init', 'register_custom_event_type'); ?> dentro azione per registrare un tipo di messaggio personalizzato. register_custom_event_type sarà chiamato.$ etichette array verrà utilizzato come etichetta per il modulo di creazione degli eventi e salvataggio dei tipi di post nel database. Puoi trovare ulteriori informazioni sulle etichette del tipo di messaggio personalizzato sotto register_post_type nel codice WordPress register_post_type funzione. Userò i valori predefiniti per la maggior parte degli argomenti come mostrato nel codice precedente.supporti discussione. Questo è usato per definire i campi e i componenti del modulo disponibili all'interno della schermata di creazione dell'evento. In questo plugin abbiamo bisogno solo del titolo dell'evento e della descrizione. Quindi ho rimosso gli altri valori come miniature, Campi personalizzati, estratto, eccetera.register_post_type funzione con il nome del nostro tipo di messaggio personalizzato come evento."È importante mantenere il nome del tipo di messaggio personalizzato con meno di 20 caratteri e senza lettere maiuscole o spazi".
Ora sarai in grado di vedere una voce di menu chiamata Eventi nel menu di sinistra del pannello di amministrazione prima del menu Aspetto. Dopo aver fatto clic su di esso verrai reindirizzato a una schermata di creazione dell'evento con i campi Titolo evento e Descrizione. Successivamente ti mostrerò come aggiungere campi specifici dell'evento al modulo.
Gli eventi possono avere molte informazioni come ho detto prima. Hai la possibilità di creare i tuoi campi in base al tipo di eventi che stai utilizzando nel sito web. Quindi ho intenzione di creare campi per data di inizio e data di fine, che sono comuni a qualsiasi tipo di evento e consentono di creare i propri campi modificando il codice. Siamo in grado di creare i nostri campi all'interno di metadati così come i campi personalizzati predefiniti per memorizzare ulteriori informazioni. Dato che abbiamo già rimosso i campi personalizzati dalla schermata degli eventi, userò i campi all'interno delle caselle di selezione per creare date di inizio e fine.
Per prima cosa dobbiamo aggiungere una meta-box come contenitore dei nostri campi personalizzati usando il codice qui sotto.
Ho usato i parametri richiesti per add_meta_box funzione nel codice precedente. Devi passare un ID univoco, il titolo di visualizzazione della casella meta, il nome della funzione per generare campi personalizzati e il tipo di evento come i parametri richiesti. Puoi trovare maggiori dettagli sui parametri opzionali sotto add_meta_box nel codice WordPress.
Stiamo per aggiungere 2 campi per la data di inizio e la data di fine dell'evento all'interno della meta-box creata in precedenza. Il codice HTML per i campi modulo viene generato all'interno di display_event_info_box funzione.
ID); $ eve_start_date = isset ($ values ['_ eve_sta_date'])? esc_attr ($ values ['_ eve_sta_date'] [0]): "; $ eve_end_date = isset ($ values ['_ eve_end_date'])? esc_attr ($ values ['_ eve_end_date'] [0]):"; wp_nonce_field ('event_frm_nonce', 'event_frm_nonce'); $ html = " "; echo $ html;?> get_post_custom funzione."Ho chiamato le mie meta chiavi per l'evento di inizio e fine come
_eve_sta_datee_eve_end_date. Quando usi '_'di fronte alle meta chiavi, non verrà mostrato come un campo personalizzato. Altrimenti otterremo i campi duplicati uno dentro la meta-scatola e uno con i campi personalizzati. Assicurati sempre di prefisso le tue meta chiavi con '_'nel caso in cui tu non vuoi che venga mostrato come un campo personalizzato. "
Anche se abbiamo creato 2 campi di testo per le date di inizio e fine, verrà utilizzato per inserire date effettive. Quindi assegnerò il selettore di date jQuery ai campi di testo per consentire agli utenti di selezionare date da un calendario senza inserire manualmente. Dobbiamo aggiungere qualche codice JavaScript al verboseCalAdmin.js file per assegnare i selettori di date ai campi di input.
Dobbiamo eseguire alcune convalide prima di salvare gli eventi nel database. Quindi userò la convalida jQuery sul modulo di creazione dell'evento come mostrato di seguito. Il codice sottostante è incluso nel verboseCalAdmin.js file.
inviare.post_type campo nascosto per controllare il tipo di messaggio.Una volta che tutti gli errori di convalida sono stati corretti e il modulo è stato inviato correttamente, chiamiamo il save_event_information funzione sul save_post azione come mostrato nel seguente codice.
$ _POST.current_user_can ( 'edit_post') funzione.wp_postmeta tabella nel database.Ora abbiamo completato il processo di creazione di eventi tramite il pannello di amministrazione. Successivamente, dobbiamo lavorare per includere il calendario dettagliato di jQuery nel front-end e mostrare gli eventi e i post agli utenti.
Per prima cosa dobbiamo creare uno shortcode che mostri il calendario dettagliato sulla pagina. Una volta incluso il seguente codice, puoi creare una nuova pagina nel pannello di amministrazione aggiungere lo shortcode come [Verbose_calendar /] all'editor per visualizzare il calendario sul post.
Il codice shortcode sopra inserito inserisce gli elementi HTML necessari per il calendario. Dobbiamo caricare il calendario usando jQuery come mostrato di seguito. Il seguente codice è incluso nel verboseCalCustom.js file.
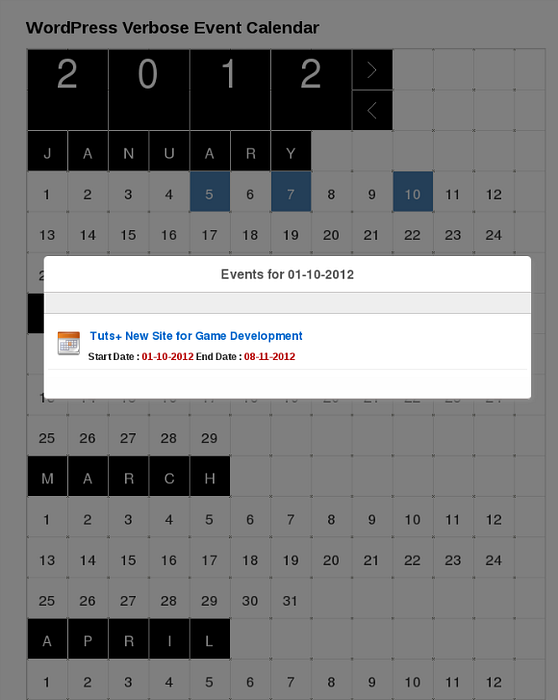
Se tutto è fatto correttamente, dovresti avere un calendario come la seguente immagine nella pagina che hai creato.

L'attività successiva di questo tutorial è di interrogare gli eventi e i post dal database e visualizzarli sul calendario. Il calendario dettagliato predefinito fornisce solo il layout del calendario. Dobbiamo personalizzare il plug-in per assegnare eventi al calendario. Il calendario dettagliato utilizza una funzione chiamata g.prototype.print per visualizzare il calendario. Quindi stiamo andando a personalizzare questa funzione per recuperare eventi e messaggi dal database come mostrato di seguito. Il codice si trova nel jquery.calendar.min.js file all'interno del javascript cartella.
postArr usando il inArray funzione.event_highlight.Ora dobbiamo interrogare il database e generare risultati per la richiesta AJAX. Si consideri il seguente codice per il processo di generazione delle richieste.
posts.guid, $ wpdb-> posts.post_title, DATE_FORMAT (post_date, '% m-% d-% Y') come post_date FROM $ wpdb-> post WHERE Year ($ wpdb-> posts.post_date) = '". $ _POST ['currentYear']. "'E post_status =" publish "e post_type =" post ""; $ allPosts = array (); $ annualPosts = $ wpdb-> get_results ($ sql, ARRAY_A); foreach ($ annualPosts $ key => $ singlePost) $ singlePost ['type'] = 'post'; array_push ($ allEvents, $ singlePost); $ sql = "SELECT $ wpdb-> posts.ID, $ wpdb-> post. guid, $ wpdb-> posts.post_title, DATE_FORMAT (post_date, '% m-% d-% Y') come post_date FROM $ wpdb-> post inner join $ wpdb-> postmeta su $ wpdb-> posts.ID = $ wpdb-> postmeta.post_id WHERE $ wpdb-> postmeta.meta_key = '_ eve_sta_date' e Year (STR_TO_DATE ($ wpdb-> postmeta.meta_value, '% m /% d /% Y')) = '". $ _POST [ 'currentYear']. "'e post_status =" publish "e post_type =" event ""; $ annualEvents = $ wpdb-> get_results ($ sql, ARRAY_A); foreach ($ annualEvents come $ key => $ singleEvent) $ startDate = str_replace ("/", "-", get_post_meta ($ singleEvent ['ID'], '_eve_sta_date')); $ endD ate = str_replace ("/", "-", get_post_meta ($ singleEvent ['ID'], '_eve_end_date')); $ singleEvent ['startDate'] = $ startDate [0]; $ singleEvent ['endDate'] = $ endDate [0]; $ singleEvent ['type'] = 'event'; array_push ($ allEvents, $ singleEvent); echo json_encode ($ allEvents); Uscita; ?> $ allEvents schieramento.Le date con eventi o post saranno evidenziate in un colore blu. Una volta cliccato su tale data, l'elenco degli eventi dovrebbe essere visualizzato. Il calendario dettagliato ha una funzione chiamata calendar_callback che useremo per visualizzare la lista degli eventi. Il seguente codice JavaScript all'interno del verboseCalCustom.js il file verrà utilizzato per questa funzionalità.
postDetailsArr generato nella funzione di stampa.genere variabile.event_row_panel contenitore e visualizza l'elenco degli eventi.Una volta completato il tutorial avrai un fantastico plugin per il calendario degli eventi. Questo contiene solo campi base di eventi. Puoi creare più informazioni sugli eventi aggiungendo altri campi personalizzati. Sentiti libero di estendere la funzionalità di questo plugin e condividere i tuoi suggerimenti.
