 Share
Share
Omnigraffle è uno strumento che può essere utilizzato per molti scopi, ma oggi esploreremo come utilizzarlo per il wireframing. Ho usato tutti i tipi di applicazioni per il wireframing e, mentre non è perfetto, Omnigraffle ha la migliore combinazione di funzionalità ed efficienza per il mio flusso di lavoro.
La cosa più grande è non lo fa avere una grande interattività per la prototipazione. È possibile produrre prototipi cliccabili ma questo è quanto più lontano possibile. Puoi fare cose come mostrare / nascondere i livelli, ma quelli funzionano davvero solo all'interno di Omnigraffle.
L'altro lato negativo è che è solo Mac.
Tuttavia, nonostante i suoi pochi difetti, è un fantastico strumento per il wireframing. Esaminiamo il programma, esaminiamo quanto è potente Omnigraffle e come possiamo usarlo per assemblare wireframe stellari.
I seguenti elementi sono quelli che vedremo in questo tutorial. Se hai domande o altri elementi vuoi maggiori informazioni su come lasciare un commento e farò del mio meglio per fornire tali informazioni.
Le barre laterali Canvas e Layers vengono utilizzate per vedere l'organizzazione del documento completo e del suo contenuto. Mostrano sia il contenuto sia la sua struttura gerarchica per aiutarti a gestire e organizzare molto facilmente.

Le tele sono come imposti le tue pagine. Possono ospitare qualsiasi tipo di contenuto di cui hai bisogno. Di solito inizio con una copertina, alcuni diagrammi di flusso e alcune informazioni sugli utenti e sul problema che sto cercando di risolvere. Quindi inizio i miei wireframe reali.

I livelli vengono utilizzati per organizzare all'interno di una tela. Se hai familiarità con Photoshop o Illustrator, allora funziona allo stesso modo in Omnigraffle. All'interno dei livelli puoi organizzare e muoverti tra i singoli elementi. Spostando i livelli verso l'alto e verso il basso sarà possibile creare una struttura di pagina gestibile che visualizzi il modo in cui ne hai bisogno.

Hai qualcosa come una barra di navigazione, uno sfondo o un piè di pagina che si estende su più pagine senza cambiare? Quindi usa un livello condiviso. Ciò consente di riutilizzare facilmente un livello su più tele. Permette anche di cambiare facilmente quel livello e fare in modo che queste modifiche si sovrappongano su tutte le tele in cui viene utilizzato il livello condiviso.
Tieni presente, tuttavia, che è necessario mantenere la stessa posizione su tutte le tele. Se questo è un problema, utilizzare Oggetti condivisi descritti più avanti nell'articolo.

Le forme sono il tuo strumento più importante durante la creazione di wireframe. In genere mantengo la mia piuttosto semplice con rettangoli, cerchi e triangoli. La creazione di un layout di pagina nelle forme di base può aiutarti a ottenere un'idea decente di come la pagina si sentirà e fluirà. A parte l'iconografia, raramente hai bisogno di qualcosa al di fuori delle forme e del testo di base per i tuoi wireframes.

Ci sono diverse proprietà che puoi cambiare in merito a una forma.
Il colore di riempimento

La forma reale e la struttura (colore, dimensioni del tratto, ecc.)

Ombra

Proprietà geometriche

Puoi anche aggiungere forme alle tue forme preferite. Questo è utile quando hai una forma che ha proprietà particolari che usi più volte. Basta selezionare la forma desiderata e quindi selezionare Aggiungi la selezione corrente agli stili preferiti dal menu Shapes.

È possibile aggiungere testo all'interno di una forma e allinearlo all'interno di una forma. Quel testo quindi agisce come una proprietà della forma e si muove in tandem con quella forma.

Puoi anche avere un testo autonomo. Oltre al tuo uso standard, questo è utile anche per le forme quando hai bisogno di più bit di testo posizionati all'interno della forma.

Ci sono anche molti strumenti tipici per dare forma al tuo testo. Poiché Omnigraffle è uno strumento di progettazione, rende anche molto facili da gestire cose come leading, kerning e margini.

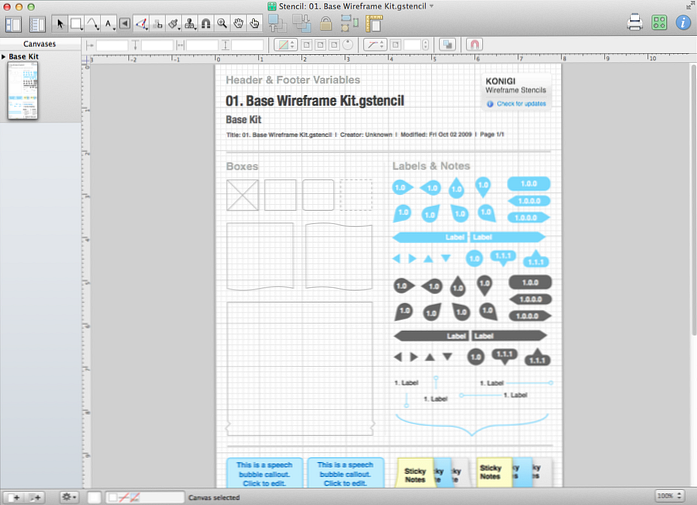
Gli stencil e i modelli sono ottimi strumenti per elementi che riutilizzerai. I modelli ti permettono di avere un documento già impostato e pronto per essere compilato. Ho un modello specifico che uso per il mio lavoro, ma Omnigraffle ha anche alcuni pre-caricati. Certo, è facile da configurare. Gli stencil sono elementi pre-disegnati come pulsanti, testo, icone e altri singoli elementi per i wireframe.

Puoi anche modificare Stencil e Modelli. Per gli stencil fai semplicemente clic sullo stencil e quindi vai al menu in alto e fai clic su Modifica stencil. Questo fa apparire lo stencil e puoi modificarlo come qualsiasi altro documento Omnigraffle. Lo stesso vale per i modelli, in quanto è possibile modificarli come qualsiasi altro documento Omnigraffle.

Puoi creare i tuoi Stencil personali o ci sono diversi set già disponibili su Internet che puoi scaricare. Ne uso alcuni da Graffletopia.com. Di solito li uso per cose specifiche come figure stilizzate o elementi mobili. I miei set principali per gli elementi più comuni sono:
Questi ti faranno costruire molto velocemente wireframe dall'aspetto fantastico.

Ora per qualche stranezza
Per molto tempo ho pensato che la mancanza di avere oggetti condivisi fosse un grande svantaggio di Omnigraffle, ma Omnigraffle in realtà fa avere oggetti condivisi Il problema è che il modo in cui li crei e li modifichi non è saliente. La maggior parte delle volte i livelli condivisi sono adeguati, anche se a volte è necessario che l'oggetto sia uguale ma in una posizione diversa su un'altra pagina. Questo non funziona su livelli condivisi. Esaminiamo i passaggi necessari per creare oggetti condivisi.
Primo creare il tuo oggetto. Può essere complicato come è necessario. Raggruppa tutti gli elementi per creare un oggetto. Seleziona l'oggetto e poi seleziona Copia come PDF dal menu Modifica.

Ora per qualche stranezza. Elimina l'originale e incolla quella nuova copia. Devi quindi fare doppio clic su di esso per modificarlo. Lo aprirà quindi come nuovo documento Omnigraffle. Non preoccuparti, solo modifica e salvalo. Puoi quindi chiudere quel documento e tornare al tuo originale. Tutte le modifiche verranno visualizzate in tutte le istanze incollate nel documento.
Ci sono anche alcune cose che non sono cruciali per il tuo wireframing, ma essere consapevoli di queste cose ti renderà la vita più facile. Questi includono l'allineamento, la spaziatura e le proprietà del canvas.
L'allineamento è qualcosa che uso sempre. Tutto quello che devi fare è cliccare sul lato, sull'angolo o sul centro che desideri allineare e quindi fare clic sul pulsante di allineamento verticale o orizzontale. Che quindi allinea gli oggetti selezionati. Il primo oggetto selezionato servirà da punto di ancoraggio per l'allineamento, quindi sii consapevole di ciò.

Anche gli elementi di spaziatura sono importanti. È possibile impostare distanze di spaziatura specifiche e quindi spaziare gli elementi selezionati in questo modo. Tuttavia, quello che faccio più comunemente è semplicemente usare i pulsanti rapidi dello spazio pari. Questi prendono tutti gli elementi selezionati e li spaziano in modo uniforme tra il primo e l'ultimo elemento selezionato. Quindi, imposta i tuoi due elementi più lontani dove vuoi, seleziona tutti gli elementi di cui hai bisogno e fai clic sul pulsante. Bingo! I tuoi elementi sono belli e uniformemente distanziati.
L'impostazione predefinita che ho visto di solito ha le proprietà del canvas impostate su misura in pollici. In digitale, non è molto comune quindi passare a pixel è molto più utile. Il modo migliore per impostarlo è all'interno del tuo modello. Seleziona tutti i tele e poi cambia le unità del righello da pollici a pixel. Ci sono anche molte altre opzioni se hai bisogno di lavorare in diverse unità di misura.

Se hai bisogno di interattività di base con i tuoi wireframe, Omnigraffle ti copre. Tutto ciò che devi fare è selezionare l'elemento che sarà interattivo e aprire il menu Azioni nell'Inspector. È quindi possibile fare in modo che l'elemento esegua le seguenti azioni al clic:
Ho sempre usato solo le opzioni URL e Salta altrove. Salti Altrove è il più utile in quanto rende i wireframe un prototipo cliccabile che si sposta dalla tela alla tela.

Avvertimento: Non ho mai avuto l'opzione Mostra / Nascondi Layer (s) all'interno di un PDF. Funziona solo in modalità Interattiva all'interno di Omnigraffle (tenendo premuto B).
Omnigraffle è un ottimo strumento che molti utenti di UX utilizzano quotidianamente. Crea superbi wireframe e offre modi per crearli in tempi relativamente brevi.
Se sei in UX o stai solo cercando un ottimo strumento per assemblare dei wireframe, prova Omnigraffle. Ancora una volta, fammi sapere nei commenti se hai domande e farò del mio meglio per rispondere. Buona fortuna wireframing!
