 Share
Share
Questa è la prima parte di uno sguardo approfondito sui mixaggi utili dalla libreria Bourbon. Introdurrò i più importanti e spiegherò come è possibile utilizzare questi risparmiatori di tempo nella pratica.
In questo tutorial vedremo i seguenti sei mix:
Mixin immagine di sfondoMixin lineare gradienteMixin raggio di confineMixin collimatoreTransizione mixinFont Face mixinGli esempi seguenti non rappresentano necessariamente le migliori pratiche di progettazione, ma sono stati scelti per esplorare le funzionalità di base di questi mix.
Questo mixin crea a immagine di sfondo proprietà comprendente più (fino a dieci) immagini di sfondo delimitate da virgole, gradienti lineari o gradienti radiali.
HTML:
Sass:
.ridiculous-background + background-image (url ("[email protected]"), url ("thoughtbot-logo.png")) background-position: center in alto, in alto a sinistra background-repeat: repeat-y, repeat -x altezza: 560 px
Attenzione! Dai un'occhiata alla precedenza dei livelli. La prima immagine viene visualizzata in alto. Lo stesso vale per le sfumature.
È possibile utilizzare una notazione abbreviata per
immagine di sfondocome questo:Sass:
.ridiculous-background + background (url ("[email protected]"), url ("thoughtbot-logo.png"))Con gradienti:
Puoi fare uso di Bourbon's
lineare gradientefunzione all'interno delimmagine di sfondomixin.HTML:
Sass:
.super-duper-gradient + background-image (linear-gradient (hsla (0, 100%, 100%, 0.25) 0%, hsla (0, 100%, 100%, 0.08) 50%, trasparente 50%), lineare -gradient (# 4e7ba3, darken (# 4e7ba4, 10%))) height: 50px
Mixin gradiente lineare
Questo piccolo tipo può richiedere fino a dieci interruzioni di colore e assume valori percentuali se si desidera ottimizzare la distribuzione del colore.
HTML:
Sass:
$ start-gradient-color: # 268BD2 $ end-gradient-color: # 7229d1 .simple-gradient + linear-gradient ($ start-gradient-color, $ end-gradient-color) height: 200px
Puoi anche fornire un primo argomento opzionale per controllare la direzione (in gradi) del gradiente.
insolenza
$ start-gradient-color: # 268BD2 $ end-gradient-color: # 7229d1 .simple-gradient + linear-gradient (-90deg, $ start-gradient-color, $ end-gradient-color) altezza: 200px
Mixin raggio di confine
Questo pratico mixin rende semplice colpire gli angoli di una scatola in coppie: in alto, in basso, a destra ea sinistra. Se vuoi angoli arrotondati e vuoi evitare di scrivere dichiarazioni ripetitive, questo è tuo amico.
HTML:
Sass:
.bordi super-duper + immagine di sfondo (gradiente lineare (hsla (0, 100%, 100%, 0,25) 0%, hsla (0, 100%, 100%, 0,08) 50%, trasparente 50%), lineare -gradient (# 4e7ba3, darken (# 4e7ba4, 10%))) + border-top-radius (3px) + border-bottom-radius (3px) height: 50px
Confronta entrambi i gradienti e focalizza la tua attenzione sul gradiente più basso, che ora ha angoli arrotondati di 3px molto sottili. Troppi arrotondamenti fanno sembrare i disegni spesso comici. Mantienilo semplice!
Certo che puoi impazzire con i raggi di confine. Se ci metti un po 'di tempo, puoi creare delle cose interessanti con esso. Di seguito sono riportati alcuni esempi privi di senso che dovrebbero solo illustrare come funzionano le varie opzioni.
Sass:
.super-duper-borders + linear-gradient ($ start-gradient-color, $ end-gradient-color) + border-top-radius (600px) + border-bottom-radius (100px) height: 200px
Sass:
.super-duper-borders + linear-gradient ($ start-gradient-color, $ end-gradient-color) + border-right-radius (600px) + border-left-radius (100px) height: 200px
Scatola di miscelazione
Con questo mixin puoi facilmente cambiare il modello di box di un elemento. Ci sono tre opzioni tra cui scegliere:
border-boxcontenuti-boxereditareSass:
.profilo utente + ridimensionamento della casella (border box)Transizione Mixin
Vale la pena notare subito: allegare il
transizionemescolare al predefinito stato del selettore (che deve essere modificato da un evento come hover) non alla pseudo-classe!HTML:
Sass:
.fancy-transition + transition (all 1.0s $ easy-in-sine) height: 50px background-color: red + border-top-radius (5px) + border-bottom-radius (5px) &: hover background-color: blue + border-top-radius (25px) + border-bottom-radius (25px)Stato predefinito dell'elemento:

Quindi transita nel tempo specificato; qui 1.0s

Ed ecco lo stato al passaggio del mouse dopo la transizione:

È possibile selezionare manualmente le proprietà che si desidera siano interessate dalla transizione. Invece di tutti, usa solo le proprietà di cui hai bisogno. Anche diverse funzioni di temporizzazione per diverse proprietà possono essere concatenate insieme.
Sass:
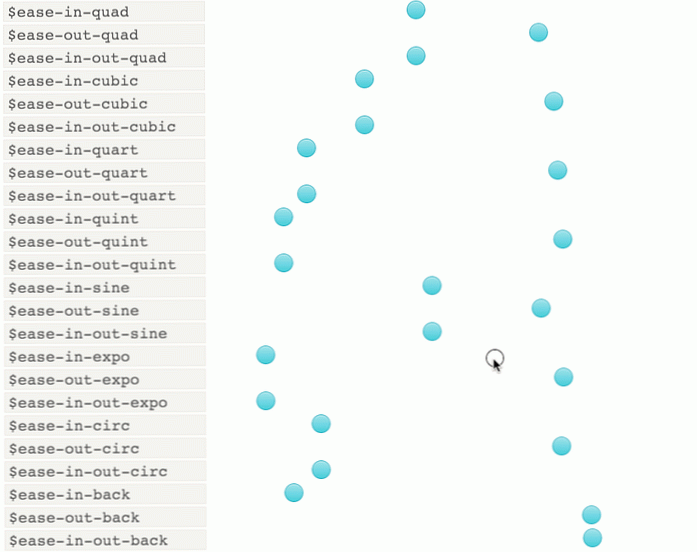
// all + transition (tutti 1.0s $ easy-in-sine); // fine-tuned + transition (background-color 2.0s $ easy-in-sine, height 1.0s $ ease-out-cubic);Per mettere a punto il comportamento di transizione, ci sono un certo numero di variabili Sass molto comode da Bourbon per varie funzioni di temporizzazione a tua disposizione:

Font Face Mixin
La tipografia è un pezzo essenziale del puzzle quando si progettano progetti di alta qualità per il web. In una sorta di livello atomico guida così tante decisioni progettuali e può influenzare la percezione dell'utente in molti modi.
@ Font-faceconsente ai designer di personalizzare il tipo fornendo agli utenti font personalizzati che potrebbero non essere stati installati sulle loro macchine.Ecco come potresti includere tipicamente
@ Font-facenei tuoi fogli di stile vanilla, assumendo che i nostri file di font siano posizionati in una directory "fonts / SourceSansPro":CSS:
@ font-face font-family: 'SourceSansPro-Regular'; src: url ('font / SourceSansPro / sourcesanspro-regular.eot'); src: url ('font / SourceSansPro / sourcesanspro-regular.eot? #iefix') formato ('embedded-opentype'), url ('fonts / SourceSansPro / sourcesanspro-regular.woff') formato ('woff'), url ('font / SourceSansPro / sourcesanspro-regular.ttf') formato ('truetype'), url ('fonts / SourceSansPro / sourcesanspro-regular.svg # source_sans_proregular') formato ('svg'); font-weight: normal; stile font: normale; @ font-face font-family: 'SourceSansPro-Bold'; src: url ('font / SourceSansPro / sourcesanspro-bold.eot'); src: url ('font / SourceSansPro / sourcesanspro-bold.eot? #iefix') formato ('embedded-opentype'), url ('fonts / SourceSansPro / sourcesanspro-bold.woff') formato ('woff'), url ('font / SourceSansPro / sourcesanspro-bold.ttf') formato ('truetype'), url ('fonts / SourceSansPro / sourcesanspro-bold.svg # source_sans_probold') format ('svg'); font-weight: normal; stile font: normale; // applica font personalizzati ad alcune classi .regular-font font-family: SourceSansPro-Regular; .old-font font-family: SourceSansPro-Bold;Questo può diventare molto noioso molto rapidamente e apre la porta agli errori. Fortunatamente, quei giorni sono finiti e questa pratica diventa obsoleta con i Borbone
font-facemixin. Con Bourbon, sembra questo:Sass:
+font-face (SourceSansPro-Regular, 'font / SourceSansPro / sourcesanspro-regular', normale) + font-face (SourceSansPro-Bold, 'font / SourceSansPro / sourcesanspro-bold', grassetto) .regolare-font font-family: SourceSansPro -Regolare .bold-font font-family: SourceSansPro-BoldÈ così facile! Una notevole riduzione del codice. C'è ancora altro da esplorare con il mix di Font Face, come ad esempio
$ formati fileargomento (che consente di specificare i formati che si stanno utilizzando) e le guide[$ Asset-gasdotto] (http://guides.rubyonrails.org/asset_pipeline.html)che è un po 'più avanzato, ma può aiutarti a organizzare le tue risorse.Saluti!
Abbiamo solo toccato la superficie dell'ampia lista di mixin di Bourbon. Unisciti a me nella prossima parte dove ci immergiamo in alcuni altri.
