 Share
Share
 Cosa starai creando
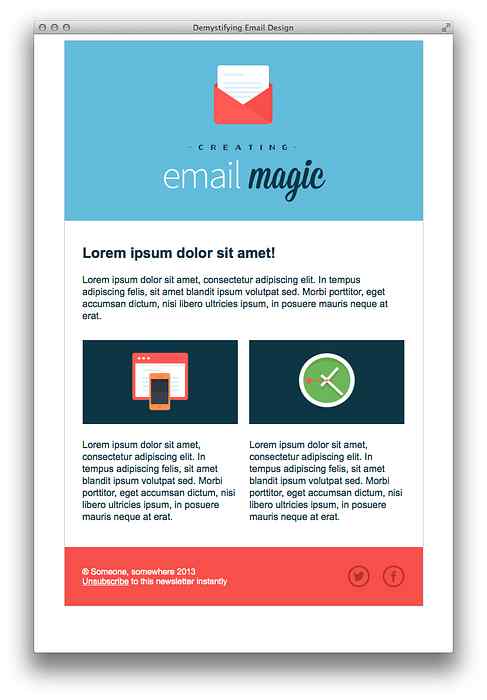
Cosa starai creandoIl modo migliore per capire qualsiasi processo è portarlo avanti da zero. Oggi, faremo proprio questo con la progettazione della posta elettronica, costruendo da zero un modello di email HTML.
Nota dell'editore: questo tutorial è stato originariamente scritto da Nicole nel giugno 2013. Da allora è diventato il riferimento go-to per i leader del settore in tutto il mondo ed è stato utilizzato da milioni di principianti come punto di partenza per le loro avventure nella posta elettronica. È rilevante oggi come lo era quando fu pubblicato per la prima volta.
Se stai cercando una soluzione professionale e pronta, prendi uno dei nostri modelli di email HTML più venduti su Envato Market. Abbiamo centinaia di opzioni reattive da un minimo di $ 5, con funzionalità facili da personalizzare per iniziare.
 Modelli di email HTML di successo sul mercato Envato
Modelli di email HTML di successo sul mercato Envato Non è quello che stai cercando? Nessun problema, questo tutorial ti insegnerà come costruire il tuo.
Per cominciare, vale la pena menzionare da dove ho tratto alcune delle risorse.
Ora, come discusso nel tutorial precedente, è necessario iniziare il documento email HTML con un doctype XHTML:
Demistificare la progettazione di email
Con quello ordinato, possiamo cominciare a costruire il resto della struttura.
Innanzitutto, aggiungeremo una struttura generale per la nostra e-mail, a partire da a etichetta. Imposteremo il margine e il riempimento del tag body su zero per evitare spazi imprevisti.
Aggiungeremo anche una tabella con una larghezza del 100%. Questo agisce come un vero tag body per la nostra posta elettronica, perché lo stile del tag body non è completamente supportato. Se vuoi aggiungere un colore di sfondo al "corpo" della tua email, devi invece applicarlo a questo grande tavolo.
Imposta il tuo cellpadding e cellspacing su zero per evitare spazi imprevisti nella tabella.
Nota: Andremo via border = "1" su tutti i nostri tavoli, così da poter vedere lo scheletro del nostro layout mentre procediamo. Li rimuoveremo alla fine con un semplice Trova e sostituisci.
| Ciao! |

"Se esiste un attributo in HTML, usa quello al posto del CSS"
Ora posiziona un tavolo centrato di 600 pixel di larghezza all'interno del tavolo contenitore. 600 pixel è una larghezza massima sicura per la visualizzazione delle e-mail nella maggior parte dei client desktop e webmail sulla maggior parte delle risoluzioni dello schermo.
Imposta questa larghezza utilizzando HTML anziché CSS, utilizzando l'attributo width. La regola d'oro nello sviluppo dell'email HTML è: se un attributo esiste in HTML, usa quello al posto del CSS.
Sostituiremo il nostro piccolo 'Ciao!' Saluto con questa tabella:
| Ciao! |
Abbiamo anche aggiunto una proprietà di stile inline che imposta il border-collapse proprietà a crollo. Se non lo facciamo, le nuove versioni di Outlook aggiungeranno un piccolo spazio tra la nostra tabella e il nostro confine.

Nel nostro design possiamo vedere che l'email è divisa in tre sezioni logiche, quindi creeremo una riga per ciascuna.
Duplichiamo la singola riga che abbiamo già creato in modo che ne abbiamo tre in totale. Ho cambiato il testo al loro interno in modo da poter identificare facilmente ogni riga.
| Riga 1 |
| Riga 2 |
| Riga 3 |

Ora li coloreremo secondo il design. Come bgcolor è un attributo HTML valido, lo useremo per impostare il colore di sfondo al posto del CSS. Ricorda sempre di usare tutti e sei i caratteri di un codice esadecimale, poiché la stenografia di tre caratteri non sempre funziona.
| Riga 1 |
| Riga 2 |
| Riga 3 |

Ok, il prossimo ci concentreremo sulla riga 1. Vogliamo regolare il riempimento sulla cella e poi inserire la nostra immagine.
Quando si utilizza il padding nell'e-mail, è necessario specificare sempre ogni singolo valore (in alto, a destra, in basso ea sinistra) altrimenti si ottengono risultati imprevedibili. Trovo che tu possa ancora usare la stenografia, cioè. imbottitura: 10px 10px 8px 5px;, ma se hai problemi potresti desiderare di scriverlo a lungo, vale a dire. padding-top: 10px; padding-right: 10px; imbottitura-fondo: 8px; padding-left: 5px;.
Se hai problemi ancora maggiori con il padding (ad esempio, se la tua piattaforma di invio sta eliminando il tuo CSS), non usarla affatto. Basta usare le celle vuote per creare spazio. Non è necessario usare le GIF spaziali, ma assicurati di aggiungere style = "line-height: 0; font-size: 0;" alla cella, posiziona un dentro e dargli un'altezza o larghezza esplicita. Ecco un esempio:
Si noti inoltre che è sicuro utilizzare il padding sui tag TD ma non sui tag P o sui DIV. Si comportano molto più imprevedibilmente.
Quindi, useremo alcuni CSS incorporati per aggiungere padding alla cella. Quindi inseriremo la nostra immagine, aggiungendo il testo alternativo e aggiungendo style = "display: block;" che è una soluzione comune che blocca alcuni client di posta elettronica aggiungendo spazi vuoti sotto le immagini. Centreremo l'immagine aggiungendo align = "center" al nostro tag td. Aggiungiamo anche un tag alt che è importante per quando la nostra e-mail è inizialmente caricata che, nella maggior parte dei casi, sarà con le immagini disattivate.
Nota: Se il contenuto dell'intestazione è davvero importante per il tuo messaggio, non utilizzare un'intestazione di sola immagine. Ricorda, le immagini sono bloccate di default per la maggior parte dei client, quindi se c'è un aspetto della tua email che è cruciale, non includerlo mai come immagine. In questo esempio, tuttavia, il mio header è abbastanza superfluo.

Prima di tutto, aggiungeremo un po 'di padding alla cella centrale in modo che il tavolo all'interno abbia uno spazio intorno, come da nostro progetto.

Ora aggiungeremo una tabella con tre righe per il nostro contenuto principale: una per il titolo, una per il testo introduttivo e una per la riga con due colonne. Imposteremo la larghezza di questa tabella al 100% anziché utilizzare il valore di un pixel, poiché questo ci aiuterà a proseguire la traccia se vogliamo rendere la nostra email reattiva. Se hai sempre larghezze di pixel su tutto, puoi finire con un sacco di valori da ignorare con le query multimediali. Se la larghezza della tabella nidificata è basata su percentuali, quando modifichi la larghezza dell'elemento genitore, tutto si adatterà di conseguenza.
Riga 1 Riga 2 Riga 3

Ora aggiungeremo il nostro contenuto e aggiungeremo un padding alla cella centrale.

| Lorem ipsum dolor sit amet! |
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque presso erat. |
| Riga 3 |
Ora aggiungeremo le due colonne di contenuto alla riga 3. Perché vogliamo un "margine" tra queste due celle, ma il margine non è supportato, creeremo una tabella a tre colonne con una cella vuota tra due colonne esterne.
Per quanto mi piaccia attenermi alle percentuali, quando hai un contenuto che è una dimensione specifica, può essere difficile convertirlo in una percentuale (in questo esempio, le colonne sarebbero il 48,1% che potrebbero creare confusione). Per questo motivo, dal momento che le nostre due immagini sono larghe 260 px, creeremo colonne con una larghezza di 260 px, con una cella margin di 20 pixel al centro. (Ciò ammonterà a 540px, ovvero alla larghezza di 600px del nostro tavolo meno il padding di 30px su entrambi i lati.) Assicurati di azzerare la dimensione del font e l'altezza della linea e aggiungi un carattere di spazio senza interruzione nella cella marginale.
Imposteremo anche il valign a superiore per entrambe le celle in modo che si allineino verticalmente verso l'alto, anche se una colonna ha più testo dell'altro. L'allineamento verticale predefinito è mezzo.
| Colonna 1 | Colonna 2 |

Ora aggiungiamo le nostre immagini e il contenuto a quelle colonne. Poiché abbiamo bisogno di più righe, annideremo ancora un altro tavolo perché non possiamo usarne colspan o rowspan tag. Aggiungiamo anche un po 'di padding tra l'immagine e la copia in ogni colonna.
|
|
Qui abbiamo impostato la larghezza delle immagini usando HTML al 100% della larghezza della colonna. Questo, ancora, è tale che se rendiamo questa email reattiva, dobbiamo solo usare le media query per modificare la larghezza dell'elemento genitore. Dovremo sovrascrivere l'altezza in pixel perché usando style = "height: auto" ora non funzionerà in tutto (tosse, Outlook). Quindi lo imposteremo usando i pixel. Questo significa che dovremmo impostare altezza: auto! importante su quelle immagini che usano le media query per sovrascrivere il valore del pixel, ma potremmo farlo con una singola classe. Quando impostiamo la larghezza in percentuale, non è necessario sostituirla. Meno cose si ignorano, meglio è.

Ora aggiungeremo il padding alla riga del footer.
Riga 3

All'interno di quella cella, annideremo un'altra tabella per ottenere le nostre due colonne.
| Colonna 1 | Colonna 2 |

Creeremo un altro tavolino per le nostre icone dei social media. Imposteremo la sua cella genitrice su align = "right". Assicurati di aver impostato border = "0" su questi collegamenti immagine (per evitare un bordo blu) e non dimenticare blocco di visualizzazione.

Ora aggiungeremo il nostro testo e aggiungeremo una larghezza alle nostre celle, solo per essere sicuri, anche se tra loro c'è molto spazio bianco. Imposteremo questa cella al 75% e l'altra al 25%.
® Qualcuno, da qualche parte nel 2013
Annullare l'iscrizione a questa newsletter all'istante
E lì ce l'abbiamo! Il nostro layout è completo.
Eseguiamo questo attraverso il validatore W3C per assicurarci che nulla sia danneggiato o rotto. Se hai seguito esattamente, dirà che è passato.

Ora eseguiremo un test attraverso Litmus per assicurarci che la struttura della nostra email funzioni alla grande. Ecco un riassunto del mio test:
 Dai un'occhiata online
Dai un'occhiata online La nostra prima fila è la voce. Useremo il tag per creare testo in grassetto perché, come già sappiamo, se esiste in HTML, lo usiamo al posto del CSS.
Lorem ipsum dolor sit amet!
Aggiungiamo anche questo stile in linea a tutte le altre celle di testo:
style = "color: # 153643; font-family: Arial, sans-serif; font-size: 16px; line-height: 20px;"
Quindi dobbiamo modificare il testo del piè di pagina e mettere in ordine il nostro link di annullamento dell'iscrizione. Disegneremo il nostro link di testo di annullamento dell'iscrizione utilizzando sia CSS che HTML etichetta. Questo raddoppio è il modo migliore per garantire che i tuoi collegamenti non vengano mai visualizzati nel blu predefinito.
® Qualcuno, da qualche parte nel 2013
Annulla l'iscrizione a questa newsletter all'istante

E lì ce l'abbiamo! Tutto è dentro. È ora di spegnere i confini e vederli belli. Passare e sostituire ogni occorrenza di border = "1" con border = "0".

A questo punto, sembra un po 'triste fluttuare nello spazio bianco, quindi andiamo al nostro primo tavolo largo 600px e aggiungiamo:
style = "border: 1px solid #cccccc;"
Ora non sembra che fluttui più. Come tocco finale, aggiungo 30px di padding alla fine della primissima cella, per evitare che la nostra e-mail si fermi bruscamente in basso in alcuni client webmail (come Apple Mail) e 10px di padding nella parte superiore , in modo che la nostra intestazione blu abbia un po 'di respiro.

E questo è tutto! Sei pronto per un test finale.
Dai un'occhiata online
È un involucro!
Prima di chiamarlo un giorno, se hai usato qualche commento, sbarazzati di loro. Alcuni client di posta elettronica possono soffocare sui commenti, quindi è più saggio non avere alcun codice non necessario da nessuna parte nei file.
Ora è un buon momento per fare un test finale, e quindi, la tua email HTML è pronta per essere inviata!
Scarica modelli di email
Se hai bisogno di più opzioni, allora uno dei nostri modelli di email reattivi potrebbe essere proprio quello di cui hai bisogno. Iscriviti a Envato Elements e avrai accesso illimitato a centinaia di modelli di email personalizzabili, oltre a fotografie, icone, grafica e molte altre risorse creative per i tuoi progetti.
Ulteriori informazioni sull'email HTML
Per prendere ciò che hai imparato al livello successivo! Consulta la nostra guida all'apprendimento di Mastering HTML Email per ulteriori esercitazioni su modelli di email HTML, progettazione di email, codifica di email reattiva, accessibilità, marketing, email transazionale, provider di servizi di posta elettronica (ESP), suggerimenti sul flusso di lavoro di sviluppo e altro ancora!
