 Share
Share
jPaginator è un elegante plugin jQuery di Remy Elazare che combina l'impaginazione e lo scorrimento in una semplice interfaccia utente. Recentemente mi ha chiesto se volessi usarlo per qualcosa su Webdesigntuts + e ho pensato che sarebbe stato un ottimo candidato per un make-over di stile.
L'impaginazione spesso comporta molte dei collegamenti alle pagine, che devono essere esplorati prima di poterli selezionare. jPaginator mira a migliorare l'esperienza utente di lunghi elenchi di impaginazione offrendo un dispositivo di scorrimento per animare i collegamenti sinistro e destro. Puoi anche utilizzare i link di controllo su entrambi i lati dell'impaginazione, o anche fare affidamento sui buoni tasti freccia.
Controlla jPaginator allo stato grezzo. Non complicato e perfettamente utilizzabile, ma vediamo se non riusciamo a dargli un po 'di jazz. Useremo alcune tecniche CSS3, questo è ciò che intendiamo praticare con questo tut, ma ci assicureremo che l'interfaccia risultante sia almeno utilizzabile per i browser non di supporto.
CSS degno di nota:
text-shadow
gradienti
border-radius
box-ombra
più sfondi:dopo selettore
uso foglio sprite
Supporto per browser (senza soluzioni alternative):
IE9+
FireFox 3.6
Safari 1.0
Chrome 1.3
Opera 10.5
Potrei scrivere un tutorial su come è stato accoppiato il .psd, quindi continuare a spiegare il markup e lo styling, ma non c'è modo che tu presti attenzione così a lungo! Invece, prendi il download sorgente e gioca tu stesso con il file.
Degno di menzione è la texture di sfondo "Tactile Noise", scaricata dall'utilissimo subtlepatterns.com di Atle Mo.

Creiamo un nuovo documento, quindi facciamo riferimento a un paio di file di cui abbiamo bisogno per utilizzare il plugin jPaginator.
jPaginator - plugin jQuery
Iniziamo con un documento HTML5 di base, jQuery di riferimento (in questo caso ospitato da Google), quindi il plug-in slider dell'interfaccia jQuery su cui jPaginator fa affidamento e infine lo script jPaginator.js stesso.
Fatto ciò, ci colleghiamo al file jPaginator.css (che ci fornisce la base del cursore di lavoro) e infine alla nostra CSS personalizzato che useremo per dare uno stile al desiderio dei nostri cuori.
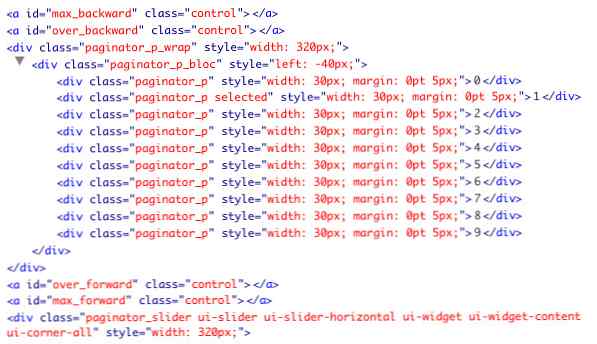
Ecco come dovrebbe essere la struttura del documento a questo punto:

È ora di aggiungere il nostro jPaginator alla pagina. Iniziamo con il markup, inserito nel corpo del nostro documento:
Il
div"impaginazione" è ciò che stiamo per target, questo è dove verrà aggiunto il nostro jPaginator. L'elemento div prima della "paginazione" non è cruciale, ma lo useremo per illustrare l'impaginazione che effettivamente sta facendo qualcosa, cambiando il contenuto al suo interno ogni volta che si fa clic su un pulsante.Inoltre, vale la pena notare i pulsanti di controllo, due collegamenti su entrambi i lati del "paginator_p_wrap" che useremo per controllare la nostra impaginazione. Sono completamente opzionali: assegneremo loro un ruolo nei parametri quando chiamiamo jPaginator. Infine, includiamo il markup per il cursore.
L'intero lotto viene quindi avvolto in un div "contenitore" solo per aiutarci a visualizzare le cose in modo corretto.
Ora dobbiamo chiamare jPaginator all'interno del
:Qui puoi vedere jPaginator applicato alla nostra "impaginazione" div, messa a punto con solo un paio dei molti parametri a nostra disposizione. Abbiamo impostato la quantità di pagine a 64, il margine attorno a ciascun link a 5px e la lunghezza (comunque molti link saranno visibili) a 8. Passando, elenchiamo i 4 elementi di controllo che abbiamo aggiunto al nostro markup - ora sono ' In realtà faremo qualcosa. Infine, una funzione (fornita da Remy) per modificare il contenuto della nostra "pagina" di divisione quando si fa clic.
Avendo completato i passaggi finora, dovresti avere tutto ciò che funziona nella sua forma più elementare.
Passaggio 4: iniziare i giochi
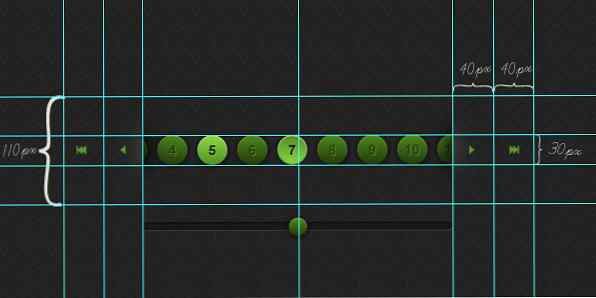
Per poter costruire con precisione i nostri elementi, dobbiamo prima assicurarci di sapere quanto è grande tutto. Diamo un'occhiata alle varie dimensioni del nostro design:

Per riassumere, abbiamo i pulsanti di impaginazione (non sono elementi di pulsante, ma li chiameremo come pulsanti da questo punto in poi) che sono 30x30px, il contenitore (comprese luci e ombre) che è alto 110 px e il nav collegamenti che sono 40px di larghezza.
Quello coperto, passiamo ad alcuni prettying up?
Passaggio 5: foglio di stile
I pulsanti per la nostra impaginazione sono creati dinamicamente, quindi se hai cancellato l'esempio commentato dovrai usare Firebug o qualche altra finestra di ispezione del browser per vedere come sono messe insieme le cose.

Avendo accertato che i nostri pulsanti sono in realtà div con una classe di "paginator_p", sappiamo almeno quale sarà lo styling. Possiamo anche vedere che molti elementi inline sono aggiunti a questi elementi da jPaginator, anche se tutti determinano il layout piuttosto che l'estetica.
Aggiungiamo alcune regole al nostro foglio di stile, per far girare la palla?
body background: url (img / bg.png) # 242424; #container padding: 20px; larghezza: 480 px; margine: 100px auto 0 auto; font-family: Arial, sans-serif; .paginator_p height: 30px; larghezza: 30 px; altezza della linea: 30px; allineamento del testo: centro; dimensione del font: 13px; font-weight: bold; colore: # 26430c;Un buon inizio. Prima di iniziare a scherzare con i pulsanti, impostiamo un'immagine di sfondo per il corpo e aggiungiamo uno stile al nostro div "contenitore". Abbiamo specificato che i nostri pulsanti devono essere 30x30px, abbiamo impostato l'altezza della linea all'interno di essi in modo che corrispondano (che posizionerà i nostri numeri più o meno centrati verticalmente) e abbiamo applicato un allineamento del testo: il centro da trattare l'allineamento orizzontale dei numeri. Quindi, abbiamo dei bei pulsanti quadrati, con numeri perfettamente centrati. Quindi ingrassiamo il testo e lo coloriamo secondo il nostro progetto.
Step 6: Pretty Colors
Andando avanti, applichiamo lo sfondo corretto ai nostri pulsanti. Useremo i gradienti CSS3, che ci vedranno soddisfatti da tutti i browser moderni, persino IE10. Per salvaguardare, avremo un colore a tinta unita e una ricaduta di immagini in gradienti per i browser non cooperativi. Aggiungiamo anche una sottile ombra al testo all'interno del nostro pulsante, come dettato dal nostro design.
/ * 1px offset a destra e in basso, nessuna sfocatura e offwhite * / text-shadow: 1px 1px 0px # 5a8332; / * FF3.5 +, Opera 9+, Saf1 +, Chrome * / background-color: # 4A821B; background-image: url (img / sprite.png) no-repeat 0 0; / * fallback dell'immagine per nessun browser di supporto * / background-image: -webkit-gradient (lineare, in alto a sinistra, in basso a sinistra, da (# 4a821b), a (# 243f0d)); / * Saf4 +, Chrome * / background-image: -webkit-linear-gradient (in alto, # 4a821b, # 243f0d); / * Chrome 10+, Saf5.1 + * / background-image: -moz-linear-gradient (in alto, # 4a821b, # 243f0d); / * FF3.6 * / background-image: -ms-linear-gradient (in alto, # 4a821b, # 243f0d); / * IE10 * / background-image: -o-linear-gradient (in alto, # 4a821b, # 243f0d); / * Opera 11.10+ * / background-image: linear-gradient (in alto, # 4a821b, # 243f0d);Nota: se hai 5 minuti, dai un'occhiata a CSS3 di Paul Irish, per favore! per maggiori informazioni su CSS3 e sui browser di supporto.
Step 7: The Circle of Life
Abbiamo già specificato che i nostri link erano quadrati di 30 px, quindi aggiungere angoli arrotondati di 15 px ci darà cerchi perfetti. Fuori vai allora?
/ * raggio del raggio metà della larghezza e dell'altezza dei nostri collegamenti per creare un cerchio * / -moz-border-radius: 15px; / * FF1-3.6 * / -webkit-border-radius: 15px; / * Saf3-4, iOS 1-3.2, Android <1.6 */ border-radius: 15px; /* Opera 10.5, IE9, Saf5, Chrome, FF4, iOS 4, Android 2.1+ */
Step 8: Pop!
Siamo solo un paio di piccoli dettagli dall'avere pulsanti come quelli nel .psd. Aggiungiamo un'ombra di scatola per rendere il nostro elemento pop. In effetti, aggiungiamo due.
Daremo ad ogni collegamento un'ombra scura, che agisce come un bagliore scuro attorno al cerchio. Saranno sparpagliati 1px dal cerchio, quindi sfoceranno un ulteriore 4px. Ho specificato esattamente il colore (grazie allo strumento contagocce in Photoshop) ma potremmo anche aver usato un valore rgb con opacità qui.
Dopo aver applicato la nostra prima ombra di casella, ora possiamo applicare una seconda (devo usare le ombre delle caselle) per agire come la nostra evidenziazione. Vedrai il secondo set di valori preceduto da "inserto" che forza il bagliore verso l'interno. Nessuna sfocatura, nessuna scostamento dell'asse x, ma offset 1px verso il basso in modo che il bagliore sfiori la parte superiore delle nostre cerchie.
/ * box shadow - nessun offset, ma una sfocatura di 4px e spread di 1px * / / * più un'ulteriore box-shadow per creare il glow * / -moz-box-shadow: 0 0 4px 1px # 191919, riquadro 0 1px 0 # 7ead42; / * FF3.5 + * / -webkit-box-shadow: 0 0 4px 1px # 191919, inset 0 1px 0 # 7ead42; / * Saf3.0 +, Chrome * / box-shadow: 0 0 4px 1px # 191919, inserto 0 1px 0 # 7ead42; / * Opera 10.5, IE9, Chrome 10+ * /Ecco come appare il css risultante per il nostro div "paginator_p":
.paginator_p height: 30px; larghezza: 30 px; altezza della linea: 30px; allineamento del testo: centro; dimensione del font: 13px; font-weight: bold; colore: # 26430c; / * 1px offset a destra e in basso, nessuna sfocatura e offwhite * / text-shadow: 1px 1px 0px # 5a8332; / * FF3.5 +, Opera 9+, Saf1 +, Chrome * / background-color: # 4A821B; background-image: url (img / sprite.png) no-repeat 0 0; / * fallback dell'immagine per nessun browser di supporto * / background-image: -webkit-gradient (lineare, in alto a sinistra, in basso a sinistra, da (# 4a821b), a (# 243f0d)); / * Saf4 +, Chrome * / background-image: -webkit-linear-gradient (in alto, # 4a821b, # 243f0d); / * Chrome 10+, Saf5.1 + * / background-image: -moz-linear-gradient (in alto, # 4a821b, # 243f0d); / * FF3.6 * / background-image: -ms-linear-gradient (in alto, # 4a821b, # 243f0d); / * IE10 * / background-image: -o-linear-gradient (in alto, # 4a821b, # 243f0d); / * Opera 11.10+ * / background-image: linear-gradient (in alto, # 4a821b, # 243f0d); / * raggio del raggio metà della larghezza e dell'altezza dei nostri collegamenti per creare un cerchio * / -moz-border-radius: 15px; / * FF1-3.6 * / -webkit-border-radius: 15px; / * Saf3-4, iOS 1-3.2, Android <1.6 */ border-radius: 15px; /* Opera 10.5, IE9, Saf5, Chrome, FF4, iOS 4, Android 2.1+ */ /*box shadow - no offset, but a blur of 4px and spread of 1px*/ /*plus an additional box-shadow to create the glow*/ -moz-box-shadow: 0 0 4px 1px #191919, inset 0 1px 0 #7ead42; /* FF3.5+ */ -webkit-box-shadow: 0 0 4px 1px #191919, inset 0 1px 0 #7ead42; /* Saf3.0+, Chrome */ box-shadow: 0 0 4px 1px #191919, inset 0 1px 0 #7ead42; /* Opera 10.5, IE9, Chrome 10+ */
Step 9: Milestone # 1
In questo momento, abbiamo i nostri link nel loro stato di default - guardando bene! Ora abbiamo bisogno di aggiungere un po 'di spazio per respirare agli elementi attorno ai link:
/ * contenitore per i pulsanti - aggiungi un po 'di padding in modo che possiamo vedere l'ombra esterna * / .paginator_p_bloc padding: 5px 0;Il "paginator_p_bloc" è il genitore di tutti i nostri pulsanti, e ha bisogno di un po 'di padding (superiore e inferiore) per consentire l'ombra che abbiamo applicato intorno a loro. Quello che ora dovrebbe assomigliare al nostro primo traguardo.
Step 10: Hover State
Applichiamo uno stato di passaggio del mouse sui nostri pulsanti, proprio come abbiamo deciso in .psd.
.paginator_p: hover color: # 0d1804; / * 1px offset a destra e in basso, nessuna sfocatura e verde pallido * / text-shadow: 1px 1px 0px # 8dc953; background-color: # 87D445; background-image: url (img / sprite.png) no-repeat -120px 0; / * fallback dell'immagine per nessun browser di supporto * / background-image: -webkit-gradient (lineare, in alto a sinistra, in basso a sinistra, da (# 87d445), a (# 589225)); / * Saf4 +, Chrome * / background-image: -webkit-linear-gradient (in alto, # 87d445, # 589225); / * Chrome 10+, Saf5.1 + * / background-image: -moz-linear-gradient (in alto, # 87d445, # 589225); / * FF3.6 * / background-image: -ms-linear-gradient (in alto, # 87d445, # 589225); / * IE10 * / background-image: -o-linear-gradient (in alto, # 87d445, # 589225); / * Opera 11.10+ * / background-image: linear-gradient (in alto, # 87d445, # 589225); / * box shadow - nessun offset, ma una sfocatura di 2px e spread di 1px * / / * più un'ombra box aggiuntiva per creare il bagliore - leggermente più luminoso dello stato normale * / -moz-box-shadow: 0 0 4px 1px # 191919, inserto 0 1px 0 # cff3a2; / * FF3.5 + * / -webkit-box-shadow: 0 0 4px 1px # 191919, inserto 0 1px 0 # cff3a2; / * Saf3.0 +, Chrome * / box-shadow: 0 0 4px 1px # 191919, inserto 0 1px 0 # cff3a2; / * Opera 10.5, IE9, Chrome 10+ * /Quindi cosa abbiamo fatto qui? Bene, abbiamo oscurato il colore dei numeri e dato loro una pallida ombra. Abbiamo modificato i valori del gradiente di sfondo (per schiarire le cose) e abbiamo leggermente modificato l'ombreggiatura della casella di evidenziazione nella parte superiore dei collegamenti. L'ombra goccia scura rimane la stessa, ma dobbiamo dichiararla di nuovo se non deve essere ignorata.
Passaggio 11: Stato selezionato (Milestone # 2)
Siamo stati gentilmente arredati con una classe selezionata, quindi diamo uno stile come se il bottone fosse stato premuto (con ciò intendo che è stato spinto verso l'interno, non è seduto nel bagno a dondolare avanti e indietro, singhiozzando in una pentola di burro d'arachidi ).
/ * stato per selezionato, più hover mentre selezionato. Questo può arrivare prima o dopo lo stato di hover generale a causa della specificità superata * / .paginator_p.selected, .paginator_p.selected: hover color: # 0d1804; / * 1px offset a destra e in basso, nessuna sfocatura e verde pallido * / text-shadow: 1px 1px 0px # 8dc953; / * FF3.5 +, Opera 9+, Saf1 +, Chrome * / background-color: # 589225; background-image: url (img / sprite.png) no-repeat -80px 0; / * fallback dell'immagine per nessun browser di supporto * / background-image: -webkit-gradient (lineare, in alto a sinistra, in basso a sinistra, da (# 589225), a (# 87D445)); / * Saf4 +, Chrome * / background-image: -webkit-linear-gradient (in alto, # 589225, # 87D445); / * Chrome 10+, Saf5.1 + * / background-image: -moz-linear-gradient (in alto, # 589225, # 87D445); / * FF3.6 * / background-image: -ms-linear-gradient (in alto, # 589225, # 87D445); / * IE10 * / background-image: -o-linear-gradient (in alto, # 589225, # 87D445); / * Opera 11.10+ * / background-image: linear-gradient (in alto, # 589225, # 87D445); / * box shadow - nessun offset, ma una sfocatura di 2px e spread di 1px * / / * più un'ombra box aggiuntiva per creare il bagliore - leggermente più luminoso dello stato normale * / -moz-box-shadow: 0 0 2px 1px # 191919, inserto 0 1px 0 # cff3a2; / * FF3.5 + * / -webkit-box-shadow: 0 0 2px 1px # 191919, inserto 0 1px 0 # cff3a2; / * Saf3.0 +, Chrome * / box-shadow: 0 0 2px 1px # 191919, inserto 0 1px 0 # cff3a2; / * Opera 10.5, IE9, Chrome 10+ * /Abbiamo incluso un
selezionato: hoverstato in modo che il pulsante non cambi quando si passa con il mouse sopra. Quindi cos'altro abbiamo fatto qui? Abbiamo cambiato di nuovo il colore e l'ombra del testo, abbiamo invertito la sfumatura per dare una sensazione concava e ridotto il bagliore scuro (suggerendo che non si stia più attenuando così tanto). Semplice. Quello che ora dovrebbe assomigliare alla nostra seconda pietra miliare
Step 12: The Slider
Dopo aver risolto i pulsanti, rivolgiamo la nostra attenzione al cursore. È relativamente semplice; abbiamo bisogno di modificare i margini per farlo distanziare correttamente, dargli uno sfondo e renderlo l'altezza corretta. Deve essere alto 10px, secondo il nostro progetto, quindi gli daremo 8px di altezza più un bordo 1px tutto intorno per riempirlo. Diamo ai bordi superiore e sinistro un colore scuro, quindi i bordi inferiore e destro sono di colore chiaro per dare un'impressione di sollievo.
Infine, arrotondare gli angoli alle due estremità: ora abbiamo una bella barra di scorrimento.
/ * il cursore di scorrimento * / .paginator_slider / * margine a sinistra lo spinge oltre i pulsanti di navigazione, quindi imposta la distanza della larghezza totale, inclusi i margini dei pulsanti di spostamento * / margine: 20px 0 20px 80px; / * con altezza di 8px, più bordo di 1px per tutto il nostro totale di altezza 10px * / altezza: 8px; sfondo: # 181818; border: 1px solid # 393939; border-top-color: # 0f0f0f; border-left-color: # 0f0f0f; / * raggio del bordo per ff, safari + chrome, css3 * / / * metà dell'altezza totale del nostro elemento per creare estremità arrotondate * / -moz-border-radius: 5px; / * FF1-3.6 * / -webkit-border-radius: 5px; / * Saf3-4, iOS 1-3.2, Android <1.6 */ border-radius: 5px; /* Opera 10.5, IE9, Saf5, Chrome, FF4, iOS 4, Android 2.1+ */
Step 13: The Knob
Sì, manopola. All'epoca sembrava un buon nome, ma suppongo che avrei potuto rimanere bloccato con "handle". Ad ogni modo, aggiungiamo un po 'di stile a quella cosa che clicchi e trasciniamo lungo il binario del cursore?
/ * il cursore, er, manopola? * / .paginator_slider .ui-slider-handle height: 20px; larghezza: 20px; margin-left: -10px; / * sposta la manopola verso sinistra, metà della larghezza * / / * rimuovi contorno in ff * / contorno: nessuno; / * raggio del bordo per ff, safari + chrome, css3 * / / * metà della larghezza e altezza della manopola per creare un cerchio * / -moz-border-radius: 10px; / * FF1-3.6 * / -webkit-border-radius: 10px; / * Saf3-4, iOS 1-3.2, Android <1.6 */ border-radius: 10px; /* Opera 10.5, IE9, Saf5, Chrome, FF4, iOS 4, Android 2.1+ */ /*alter the positioning to bring it centred to rail*/ top: -7px; /*same styling as links*/ background-color: #4A821B; background-image: url(img/sprite.png) no-repeat 0 0; /*image fallback for none supporting browsers*/ background-image: -webkit-gradient(linear, left top, left bottom, from(#4a821b), to(#243f0d)); /* Saf4+, Chrome */ background-image: -webkit-linear-gradient(top, #4a821b, #243f0d); /* Chrome 10+, Saf5.1+ */ background-image: -moz-linear-gradient(top, #4a821b, #243f0d); /* FF3.6 */ background-image: -ms-linear-gradient(top, #4a821b, #243f0d); /* IE10 */ background-image: -o-linear-gradient(top, #4a821b, #243f0d); /* Opera 11.10+ */ background-image: linear-gradient(top, #4a821b, #243f0d); /*box shadow - no offset, but a blur of 4px and spread of 1px*/ /*plus an additional box-shadow to create the glow*/ -moz-box-shadow: 0 0 4px 1px #191919, inset 0 1px 0 #7ead42; /* FF3.5+ */ -webkit-box-shadow: 0 0 4px 1px #191919, inset 0 1px 0 #7ead42; /* Saf3.0+, Chrome */ box-shadow: 0 0 4px 1px #191919, inset 0 1px 0 #7ead42; /* Opera 10.5, IE9, Chrome 10+ */La maggior parte di questo stile apparirà familiare poiché si basa sullo stato predefinito dei nostri pulsanti; la larghezza e l'altezza predefinite, lo sfondo sfumato, gli angoli arrotondati e le varie ombre di riquadri.
Le uniche altre regole degne di nota sono
outline: noneche rimuoverà il contorno tratteggiato in Firefox, il posizionamento dell'asse y per modificare il punto in cui la manopola si trova verticalmente sulla barra di scorrimento emargin-left: -10px;che spinge la manopola a sinistra esattamente a metà larghezza. Guarda l'immagine qui sotto per scoprire perché:
Grazie ad Alex per aver segnalato questo bug!Stiamo facendo progressi, controlla la nostra terza pietra miliare.
Passaggio 14: controlli
Continuando, riordiniamo i controlli su entrambi i lati del contenitore di impaginazione.
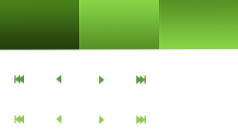
Per semplicità utilizzeremo le immagini, quindi tornando in Photoshop preparatevi un foglio sprite per le icone dei collegamenti. Ho già iniziato a compilare uno spritesheet con i gradienti di fallback, quindi mi limiterò ad aggiungerlo, posizionando tutto logicamente per il riferimento nel CSS. Se scegli di buttare tutto a caso nel tuo foglio di sprite, puoi sempre individuare le tue immagini grazie a servizi come Sprite Cow.

Ogni stato dell'icona è di 40 x 40 pixel e ci opponiamo verticalmente agli stati di passaggio del mouse. Come puoi vedere dallo stile sottostante, ogni pulsante è un blocco 40x40px e ha l'immagine appropriata applicata, a seconda della sua posizione e stato. Il css è commentato, quindi starò zitto ora.
/ * gestiamo i pulsanti di controllo * / / * stili generali per i controlli * / .control float: left; larghezza: 40px; altezza: 40px; margine: 35px 0 0 0; posizione: relativa; / * vedrai perché in un bit * / cursor: pointer; #max_backward background: url (img / sprite.png) no-repeat 0 -60px; #over_backward background: url (img / sprite.png) no-repeat -40px -60px; #over_forward background: url (img / sprite.png) no-repeat -80px -60px; #max_forward background: url (img / sprite.png) no-repeat -120px -60px; / * hovers * / #max_backward: hover background: url (img / sprite.png) no-repeat 0 -100px; #over_backward: hover background: url (img / sprite.png) no-repeat -40px -100px; #over_forward: hover background: url (img / sprite.png) no-repeat -80px -100px; #max_forward: hover background: url (img / sprite.png) no-repeat -120px -100px;Molto bene, guarda cosa è stato fatto finora nella pietra miliare numero 4.
Step 15: Sinking Feeling
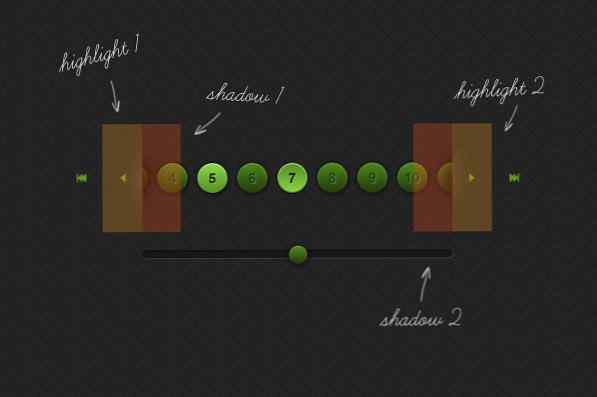
Ci sono solo un paio di dettagli in più di cui dobbiamo occuparci. I nostri pulsanti sono troppo alti e spariscono nel nulla quando colpiscono il bordo del contenitore genitore, che è un po 'fiacco. Il nostro design si prende cura di questo suggerendo di infilare sotto uno slot in background, quindi vediamo se possiamo tradurlo nel browser.
Dai un'occhiata all'immagine qui sotto. In esso, vedrai che abbiamo bisogno di quattro immagini per gestire ciascuna delle luci e delle ombre. I punti salienti appartengono oltre ai controlli su entrambi i lati del contenitore, le ombre appartengono al contenitore stesso, quindi dobbiamo renderlo 110px alto.

Prima prendiamo cura di (aumentare) il riempimento sul nostro elemento contenitore:
.paginator_p_wrap margin: 0; imbottitura: 35px 0;Fatto ciò, la nostra impaginazione è stata spinta verso il basso nella sua legittima posizione.
Step 16: Nip e Tuck
OK, inseriamo queste ombre (le ho aggiunte ancora una volta al foglio sprite):
.paginator_p_wrap margin: 0; imbottitura: 35px 0; / * più immagini di sfondo, una a sinistra, una a destra * / background: url (img / shadow_sprite.png) left -220px no-repeat, url (img / shadow_sprite.png) right -330px no-repeat? e ora, affrontiamo i punti salienti usando il
:doposelettore (supportato in tutti i principali browser)/ * evidenzia * / #over_backward: after content: "; background: url (img / sprite.png) -40px -140px no-repeat; display: block; height: 110px; width: 30px; / * posiziona il momento saliente a maldestri e margini ereditati maldestri da .control * / position: absolute; right: 0px; top: -35px; #over_forward: after content: "; background: url (img / sprite.png) -80px -140px no-repeat; blocco di visualizzazione; altezza: 110 px; larghezza: 30 px; / * posiziona il momento saliente a causa di movimenti e margini ereditati in modo anomalo da .control * / position: absolute; a sinistra: 0px; inizio: -35px;Il selettore: after genera effettivamente un oggetto all'interno della nostra pagina. Possiamo quindi manipolare quell'elemento come qualsiasi altro, tenendo presente che eredita proprietà dal suo genitore. Nel nostro caso, grazie allo stile estensivo dell'oggetto genitore, abbiamo optato per posizionamenti assoluti che ci consentono di individuare dove appare l'evidenziazione.
Alcuni stili aggiuntivi per riordinare il contenuto della pagina, quindi abbiamo finito.
Eccellente! Abbiamo raggiunto il traguardo n. 5, la linea di arrivo, a meno che tu non voglia soddisfare i browser più vecchi.
Passaggio 17: compatibilità all'indietro
Ho intenzione di lasciarti questo. Le tecniche che abbiamo praticato erano esattamente questo; tecniche per esercitarsi e ho elencato la compatibilità del browser nell'introduzione. Tuttavia, se vuoi andare oltre e assicurarti che tutto vada per il verso giusto nei vecchi browser, hai alcune opzioni a tua disposizione. Ci siamo assicurati che i nostri gradienti fossero coperti includendo immagini di fallback nel foglio sprite. Tuttavia, la correzione di più immagini di sfondo, ombre di riquadri, ombre di testo e raggio di confine non è così semplice.
L'utilizzo di CSS3PIE ti aiuterà con la maggior parte di queste cose (tutte tranne text-shadow), oppure potresti aggiungere i pulsanti al foglio di sprite (in realtà, l'ho già fatto per te) e applicarle utilizzando un foglio di stile specifico del browser . Obiettivo IE8 e inferiore utilizzando un'istruzione condizionale come quella riportata di seguito e i browser moderni non saranno più saggi.
Conclusione
Grazie per il seguito, spero che tu riesca a ricavare alcune idee utili da ciò che hai letto. Inoltre, un grande grazie a Remy per il volontariato di jPaginator come porcellino d'India - ricordati di dare un'occhiata al suo sviluppo su GitHub!
