 Share
Share

Ciao! Ho una soluzione rapida per te. Che ne dici di alcuni pulsanti social media davvero fantastici che usano solo CSS3? Sembra fantastico, vero? bene questo è ciò che ti aspetta oggi. Sto per mostrarti come creare dei pulsanti davvero fantastici che puoi inserire in qualsiasi progetto, quindi iniziamo! ~
Il markup qui è molto semplice, pulito e richiede solo poche righe di codice.
Per la nostra classe principale, useremo un .container che viene usato solo se vuoi che il tuo sia esattamente lo stesso di questo tutorial. Lo usiamo per posizionare i pulsanti al centro della nostra tela.
Quindi useremo uno span per avvolgere il nostro pulsante e usare la classe, .button per creare una spaziatura usando un margine nel nostro file CSS.
Infine, aggiungeremo semplicemente un collegamento, un'icona e del testo da inserire nel pulsante.
Mi piace
Tweet
Questo è tutto ciò che c'è nel markup HTML per i pulsanti CSS3 e ora dovresti avere qualcosa di simile?

La prima cosa che aggiungeremo è un corpo con uno sfondo blu ghiaia piacevole che può essere trovato nei file sorgente. Poi metteremo un colore sui nostri link e modelleremo il contenitore per centrare i nostri pulsanti sulla tela usando il margine: 0 auto.
Nessuno di questi tre stili è richiesto quando si inseriscono i pulsanti sul proprio progetto, ma si potrebbe desiderare di creare uno stile di collegamento specifico per loro, e per farlo si potrebbe scegliere come target usando .button> a
body background: url (? /images/bg.jpg) ripeti 0 0; a text-decoration: none; color: # 333333; .container width: 420px; margine: 10% auto 0; / * i pulsanti premuti dall'alto 10% * /
Ora creiamo una spaziatura tra i pulsanti in questo modo?
.button margin: 8px;
"Disegna i pulsanti in modo che gli utenti vorranno premerli?"
Ora che abbiamo una buona spaziatura, possiamo iniziare a modellare i nostri pulsanti in un modo che gli utenti vorranno premerli.
Creando un gradiente gradevole e un'ombra di riquadro, possiamo rendere i pulsanti un po 'più visibili rendendoli più cliccabili. Quindi aggiungiamo un po 'di padding nella parte superiore, inferiore e laterale, rendendo i pulsanti molto più facili da leggere.
.button a font-family: font-family: 'Arvo', arial, serif ;; font-size: 16px; sfondo: #ffffff; / * Vecchi browser * / background: -moz-linear-gradient (in alto, #ffffff 0%, #dfdfdf 100%); / * FF3.6 + * / background: -webkit-gradient (lineare, a sinistra in alto, a sinistra in basso, color-stop (0%, # ffffff), color-stop (100%, # dfdfdf)); / * Chrome, Safari4 + * / background: -webkit-linear-gradient (in alto, #ffffff 0%, # dfdfdf 100%); / * Chrome10 +, Safari5.1 + * / background: -o-linear-gradient (in alto, #ffffff 0%, # dfdfdf 100%); / * Opera11.10 + * / background: -ms-linear-gradient (in alto, #ffffff 0%, # dfdfdf 100%); / * IE10 + * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# ffffff", endColorstr = "# dfdfdf", GradientType = 0); / * IE6-9 * / sfondo: gradiente lineare (in alto, #ffffff 0%, # dfdfdf 100%); / * W3C * / -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-box-shadow: 0 3px 4px -1px # 464646; -webkit-box-shadow: 0 3px 4px -1px # 464646; box-shadow: 0 3px 4px -1px # 464646; imbottitura: 6px 12px;
Ora andiamo avanti e appiattiamo leggermente il pulsante per farlo sembrare premuto a metà usando il: selettore al passaggio del mouse. Useremo anche: selettore di focus in modo che possiamo mantenere questi stili invece di dover duplicare il codice per quello stato.
.pulsante a: hover, .button a: focus background: #dfdfdf; / * Vecchi browser * / background: -moz-linear-gradient (in alto, #dfdfdf 0%, #ffffff 100%); / * FF3.6 + * / background: -webkit-gradient (lineare, a sinistra in alto, a sinistra in basso, color-stop (0%, # dfdfdf), color-stop (100%, # ffffff)); / * Chrome, Safari4 + * / background: -webkit-linear-gradient (in alto, #dfdfdf 0%, # ffffff 100%); / * Chrome10 +, Safari5.1 + * / background: -o-linear-gradient (in alto, #dfdfdf 0%, # ffffff 100%); / * Opera11.10 + * / background: -ms-linear-gradient (in alto, #dfdfdf 0%, # ffffff 100%); / * IE10 + * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# dfdfdf", endColorstr = "# ffffff", GradientType = 0); / * IE6-9 * / background: gradiente lineare (in alto, #dfdfdf 0%, # ffffff 100%); / * W3C * / -moz-box-shadow: 0 1px 1px 0 # 666666; -webkit-box-shadow: 0 1px 1px 0 # 666666; box-shadow: 0 1px 1px 0 # 666666;
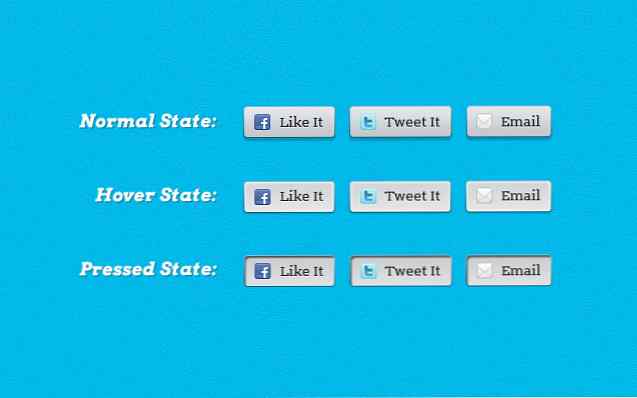
Il pulsante sulla destra è come dovrebbe apparire lo stato del passaggio del mouse.

Dopo aver creato gli effetti al passaggio del mouse, aggiungeremo un po 'di inserto ai pulsanti quando un utente fa clic con il mouse facendolo apparire come se l'utente avesse premuto il pulsante sullo sfondo. In questa tecnica abbiamo bisogno di usare due ombre e per farlo semplicemente inseriamo una virgola tra ognuna di esse. Supporto per più di un'ombra
.pulsante a: focus -moz-box-shadow: 2px 3px 2px -1px # 464646 inset, 0 1px 1px 0 # 666666; -webkit-box-shadow: 2px 3px 2px -1px # 464646 inserto, 0 1px 1px 0 # 666666; box-shadow: 2px 3px 2px -1px # 464646 inserto, 0 1px 1px 0 # 666666;
A questo punto dovresti avere qualcosa di simile all'immagine sottostante con il pulsante di inserimento o lo stato di messa a fuoco (il pulsante di esempio a sinistra).

Infine abbiamo inserito il padding destro per creare uno spazio tra le icone e il testo del pulsante, quindi abbiamo dovuto spostare l'icona verso il basso per allinearlo e per farlo senza disturbare altri elementi, la soluzione migliore è mettere una posizione di parentela per mantenere è contenuto all'interno di .button e quindi lo spinge dall'alto verso il basso di 2 pixel. Usando top invece di padding-top o margin-top, interessiamo solo l'immagine invece dell'intero pulsante.
.pulsante a> img padding-right: 8px; posizione: relativa; inizio: 2px;
Ok, è tutto per lo styling e dovresti finire con qualcosa di simile?

Se il tuo non assomiglia esattamente all'immagine sopra, torna indietro e controlla il tuo lavoro.
Ottimo lavoro! Hai creato dei fantastici pulsanti CSS3 che rendono gli utenti desiderosi di agire. Grazie per aver partecipato e spero sinceramente che tu abbia imparato qualcosa di nuovo e prezioso in questa lezione.
Resta sintonizzato per ulteriori tutorial da seguire. Inoltre puoi consultare alcuni dei miei prodotti sui marketplace di Envato proprio sotto il profilo dell'autore.
Si prega di lasciare eventuali domande o commenti qui sotto.
