 Share
Share
La collaborazione tra designer e sviluppatori è essenziale per il successo di un progetto web ed è una misura del successo di una squadra. Pur condividendo lo stesso spazio di lavoro è inestimabile, avere una fonte di verità online che aiuta con questa collaborazione è incredibilmente utile. In questo articolo vedremo Zeplin e come funziona in combinazione con Sketch per riunire i team.
Circa sei mesi fa, quando ho spostato i lavori, sono stato incoraggiato a provare Sketch. La cosa grandiosa di questo software è che si concentra in particolare sull'interfaccia e sul design di icone; dalle tavole da disegno con dimensioni specifiche per Web, dispositivi mobili e icone, alle funzionalità che aiutano a migliorare il processo di progettazione, Sketch è un must per i designer.
Inoltre, la curva di apprendimento se sei un utente intermedio di Photoshop o Illustrator non è vicino a nessuno.
Ecco alcuni esempi che ti forniscono una panoramica di cosa puoi fare con lo schizzo:

Negli ultimi anni i progettisti hanno imparato a collaborare tra loro usando strumenti come InVision, ma questa piattaforma non ha ancora caratteristiche che consentano un rapido trasferimento del progetto al team di sviluppo.
Non dovremmo chiedere agli sviluppatori di essere abili negli stessi strumenti che i designer usano per simulare i prodotti. Detto questo, non dovremmo nemmeno richiedere ai designer di allontanarsi da ciò che sanno fare meglio: il design! Costruire un "documento di specifiche" ogni volta che consegnano un progetto è lontano dall'essere "agile" e può significare un sacco di tempo perso tra la consegna di progetti e la necessità di iterare se necessario.
È qui che Zeplin entra in scena.
Zeplin è uno strumento di collaborazione per progettisti dell'interfaccia utente e sviluppatori di front-end. Oltrepassa il flusso di lavoro di progettazione e aiuta le squadre a gestire il progetto.
Consente ai designer di caricare i loro wireframes o disegni visivi direttamente da Sketch e aggiungerli alle cartelle di progetto in Zeplin. La cosa migliore? Le annotazioni verranno automaticamente aggiunte ai disegni (dimensioni, colori, margini e persino suggerimenti CSS per determinati elementi) che ti lasceranno un repository online a cui l'intero team può contribuire.
"Zeplin funziona molto bene come un'unica fonte di verità, se usato come tale.
Inoltre, poiché è disponibile sia come app standalone che come app web, puoi accedervi praticamente ovunque. Semplifica il controllo di disegni e cose come spaziatura, dimensioni, colori, ecc. "- Daniel Setas Pontes, sviluppatore Javascript @NOW TV, Sky
Zeplin funziona come plug-in all'interno di Sketch, quindi caricare i disegni è un lavoro da un clic.
Ecco come avviare un progetto:
 Avvio di un progetto Zeplin
Avvio di un progetto Zeplin Esportare da Sketch
Esportare da SketchAll'interno di Sketch, seleziona singoli oggetti e rendili esportabili. Ciò consentirà al tuo team di sviluppo di esportare ogni elemento in un secondo momento all'interno di Zeplin. Ecco come funziona:

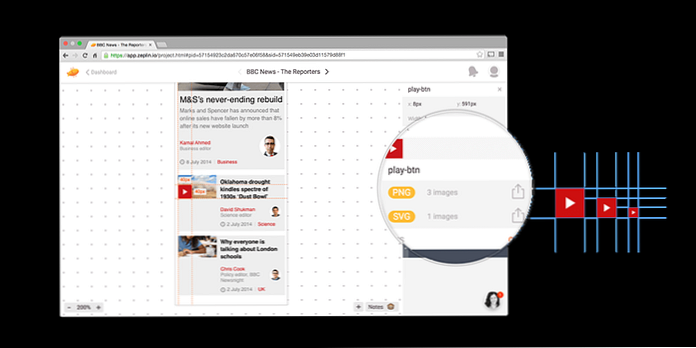
Una volta in Zeplin, puoi navigare tra i progetti e esplorare facilmente tutti i componenti al loro interno. Anche scoprire le specifiche di alcuni elementi è intuitivo; seleziona l'elemento che desideri, quindi tutte le informazioni rilevanti appariranno nella colonna di destra.

Sviluppatori: ecco come funziona, dopo aver aperto lo strumento basato sul Web e effettuato l'accesso:

Se il team di progettazione ha consentito la presenza di elementi esportabili durante l'importazione dei disegni in Zeplin, il team di sviluppo dovrebbe essere in grado di esportare singole risorse. Le risorse saranno disponibili per il download in formato SVG e tre diverse dimensioni PNG.

Lavorare con Zeplin ha molti vantaggi, ecco alcuni esempi:
Lavorare con Sketch e Zeplin è un ottimo modo per i progettisti di collaborare armoniosamente con gli sviluppatori. Il mio team ama lavorare in questo modo: mi piacerebbe sentire i tuoi pensieri e le tue esperienze lavorando con questi strumenti!
