 Share
Share
Essere un web designer capace significa avere una solida conoscenza delle griglie, specialmente se si vuole perseguire un web design reattivo. In questo tutorial daremo uno sguardo a uno script di Photoshop per generare le tue griglie personalizzate, inoltre apriremo il cofano e guarderemo come viene effettivamente realizzato lo script.
È molto probabile che tu abbia già usato i file psd da un sistema di grid o da un altro. Probabilmente avrai aperto lo psd, completo di tutte le sue guide, quindi avrai modificato le dimensioni del documento per darti un po 'di respiro.
Nel caso del nostro script, genererà le guide di Photoshop indipendentemente dalla dimensione del documento. Ci permetterà di specificare il numero di colonne, la dimensione della grondaia e la larghezza del layout. Ok, basta con le presentazioni, tuffiamoci dentro.
Numero() funzione per garantire solo il tipo di dati numerico.Guides.add () aggiungere guide al nostro documento.Prima di passare al processo di sviluppo, esaminiamo brevemente come installare e utilizzare effettivamente lo script in Adobe Photoshop.
Questo script è compatibile con Photoshop CS5 e versioni successive. Puoi scaricare lo script dal link sopra "Download: codice sorgente" oppure puoi scaricare versioni aggiornate dello script dal mio sito web. Dopo aver scaricato lo script (il file .jsx), copiare il file in [Radice di Photoshop] \ Presets \ Scripts.
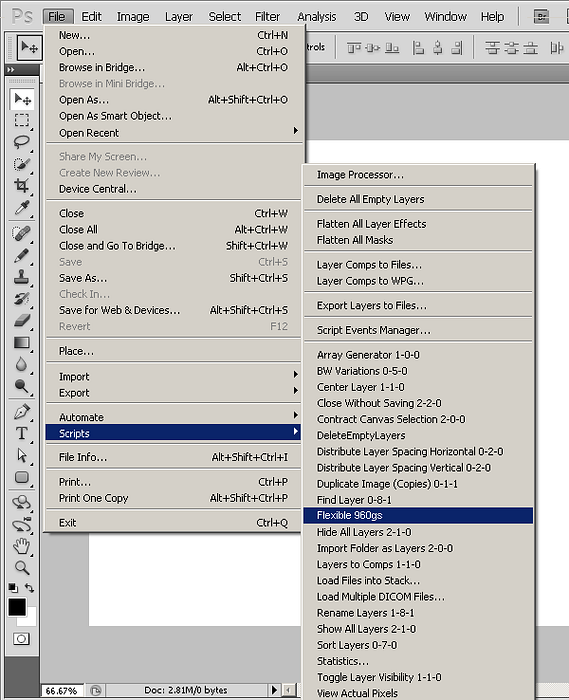
Sarai quindi in grado di accedere allo script in Photoshop andando su File> Script come mostrato di seguito.

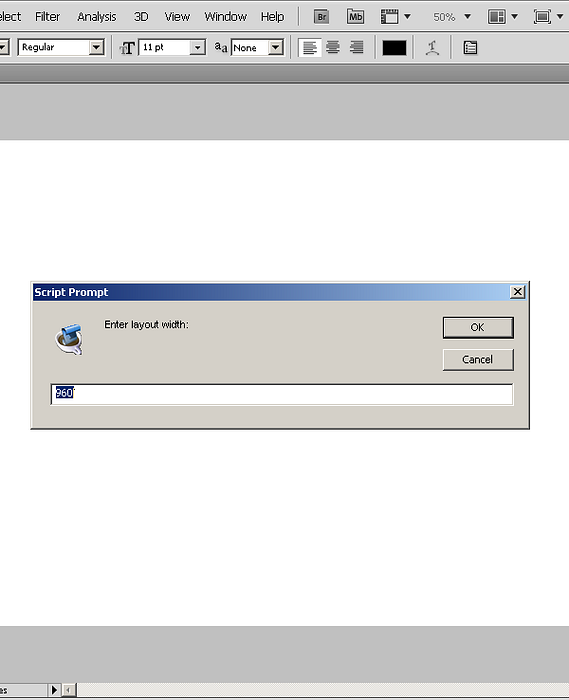
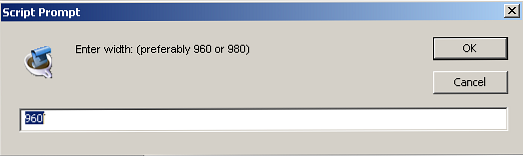
Prima di avviare questo script è necessario avere almeno un documento attivo aperto (attualmente lo script non verrà eseguito e genererà un errore). Dopo aver avviato correttamente lo script mostrerà il suo primo prompt. Ti chiederà di inserire la larghezza del layout da utilizzare per il tuo web design.

Ho usato una larghezza di 960px come default, quindi se non inserisci un valore specifico a questo punto andrà con 960px. Puoi inserire qualsiasi larghezza, ma idealmente dovrebbe essere un numero pari. Se inserisci un valore dispari, ad esempio 955, i calcoli all'interno dello script genereranno numeri frazionari. Ciò significa, frazione di un pixel, che non è possibile in relazione alle guide di posizionamento. Anche se dovessimo arrotondare quel valore frazionario, non avremmo posizioni precise al 100% per le guide.
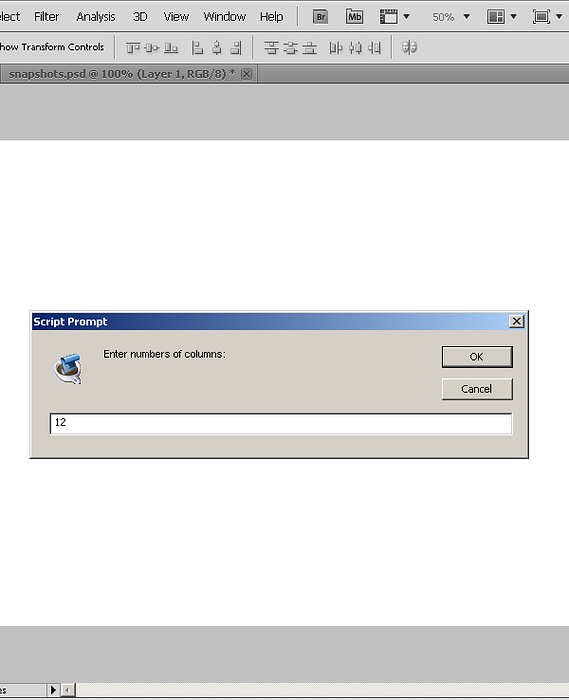
Dopo aver premuto "Invio" al primo prompt (o premere OK dopo aver impostato la larghezza del layout) viene visualizzato il prompt successivo che chiede di inserire il numero di colonne che si desidera utilizzare nel layout. Come impostazione predefinita sto usando 12 colonne.

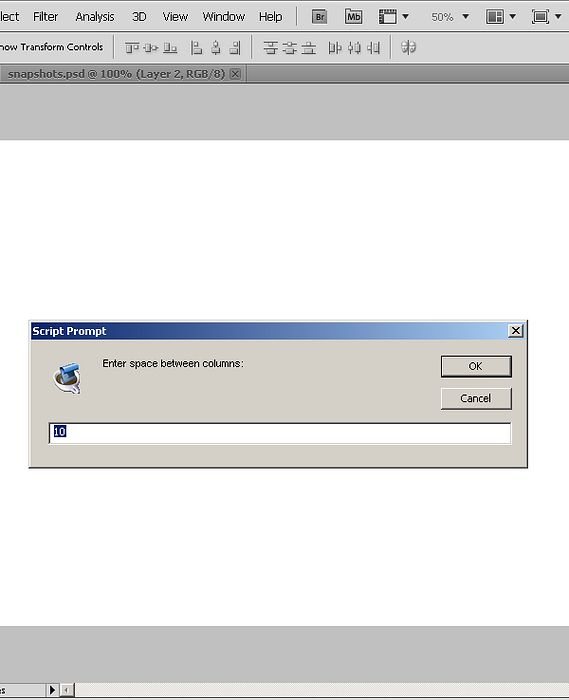
Infine, viene visualizzato un terzo prompt che richiede un valore per i margini (lo spazio tra i limiti e le colonne esterne). Questo valore viene quindi raddoppiato per ottenere lo spazio di grondaia, come tende ad essere il caso nei 960 sistemi di griglia.

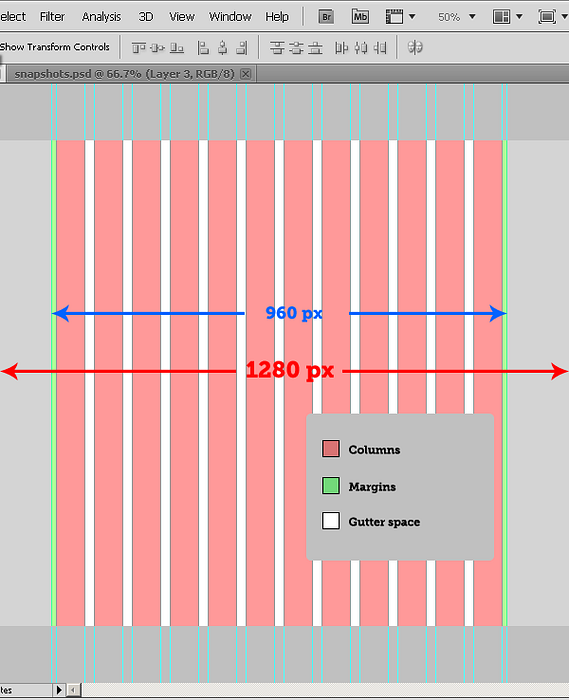
Dopo aver fornito i valori in tutti e tre i prompt, nel documento verranno visualizzate le guide disposte in forma di colonne. Se non vedi nessuna guida lì, probabilmente hai disattivato la visibilità per le guide. Puoi ripristinare la loro visibilità andando su Visualizza> Mostra> Guide (Ctrl +;).

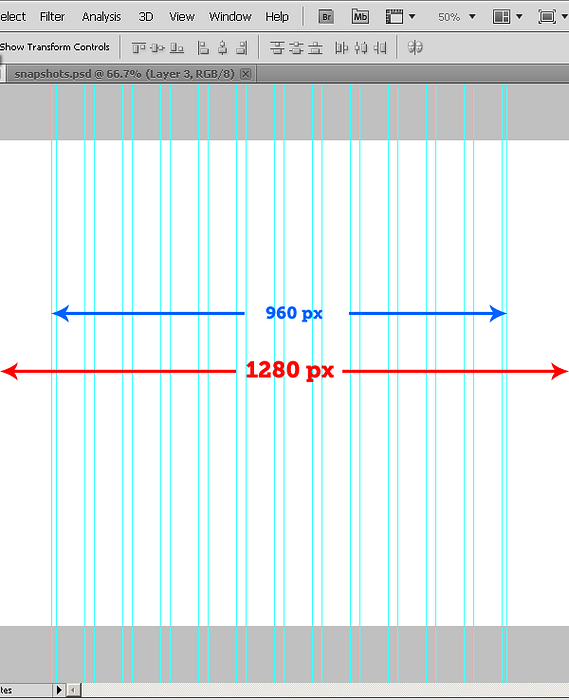
Nell'immagine sopra puoi vedere colonne, margini e spazio di grondaia. Questi colori sono solo per illustrare cosa è cosa. I colori rossi mostrano le colonne; bianco per grondaia e verde per margini. In realtà non ottieni questi colori; semplicemente guida come nell'immagine seguente.

Ora abbiamo familiarità con come uso questo script, vediamo come possiamo effettivamente Scrivi con JavaScript!
Prima di iniziare effettivamente lo scripting, dobbiamo sapere se c'è un documento Photoshop aperto e attivo nell'applicazione. Lo controlliamo usando questa condizione:
if (app.documents.length! = 0) // Il nostro intero codice andrà qui else // Nessun documento attivo esiste
Inseriremo tutto il codice seguente all'interno di queste prime parentesi graffe e termineremo il nostro script con la parentesi graffa come sopra.
Il nostro primo compito sarà convertire le unità di misura del documento Photoshop in pixel: dobbiamo essere pixel perfetti durante la progettazione per il web!
// Questo imposta le unità di misura del documento su Pixel. preferences.rulerUnits = Units.PIXELS;
Successivamente determineremo le dimensioni del documento Photoshop.
var doc = app.activeDocument; // salva il riferimento del documento attivo alla variabile "doc" per una facile digitazione in seguito su var docWidth = doc.width; // ottiene la larghezza del documento e lo memorizza in "docWidth"
Questo sistema di griglia è indipendente dall'altezza del documento, quindi non è necessario recuperarlo.
Ora dobbiamo trovare il centro orizzontale del documento o la larghezza del documento. Come facciamo questo? Semplice; dividere la larghezza del documento per due.
var docXcenter = docWidth / 2;
A questo punto potrebbe non essere chiaro il motivo per cui sto valutando questo centro, ma mentre procediamo descriverò il suo uso all'interno del nostro copione.
A questo punto dobbiamo chiedere all'utente la larghezza del layout che vogliono usare, il numero di colonne e la spaziatura del gutter.
Ad esempio, 960gs utilizza le seguenti combinazioni fisse:
Raggiungeremo risultati più chiari se usassimo una di queste combinazioni (diciamo la prima) come predefinita.
// Ottieni larghezza del layout dall'utente. Predefinito a 960px. var layoutWidth = Number (prompt ('Enter layout width:', 960)); // Questo ottiene il numero di colonne dall'utente. Più appropriatamente 12,16 o 24. Predefinito 12 colonne. var cols = Number (prompt ('Inserisci numeri di colonne:', 12)); // Ottiene i margini da sinistra a destra dell'utente. Che in seguito sarà raddoppiato per ottenere la grondaia. Default 10px var margin = Number (prompt ('Inserisci lo spazio tra le colonne:', 10)); Ok, prima di procedere oltre, diamo prima un'occhiata a cosa esattamente "prompt" è.
prompt ("Messaggio all'utente qui", "Valore predefinito qui"); Prompt mostra un dialogo all'utente con un messaggio e una casella di input come di seguito:

L'utente inserisce l'input richiesto, a quel punto prompt restituisce quell'input.
La prima parte del prompt (che appare prima della virgola) inserisce un messaggio in un dialogo per l'utente. Possiamo guidare gli utenti sul tipo di input, sui valori validi ecc. Ad esempio;
prompt ("Immettere il numero di colonne. I valori appropriati sono 12, 16, 24.", 12); La seconda parte del prompt è il valore predefinito per il dialogo di prompt. Nel caso delle colonne qui, usiamo 12 come valore predefinito.
Numero è un metodo che estrae i numeri dall'input dato. Se l'utente ha inserito qualcosa di diverso da un numero (come un nome o un'altra stringa), il metodo restituirà a NaN (Non un numero). Questo risanamento assicura che si ottenga solo il tipo di dati numerico che è essenziale in determinate situazioni in cui funzionano solo i numeri.
La prima riga ottiene il valore della larghezza del layout. La vera questione del sito web risiede in quella larghezza. Dato che stiamo usando 960gs, il valore predefinito per questo è 960px, ma puoi cambiarlo in qualsiasi larghezza tu voglia.
Nella seconda riga, otteniamo il numero di colonne che il nostro utente desidera avere nella sua progettazione del layout. 960gs utilizza 12, 16 o 24 colonne poiché funzionano in modo molto efficace, ma non sono affatto obbligatorie.
In terza linea otteniamo lo spazio che si trova tra le colonne e ai confini del layout. Questo spazio di solito raddoppia tra le colonne come grondaia.
var gutter = space * 2; // Calcola il centro orizzontale del layout e quindi il centro del documento var layoutHalf = layoutWidth / 2;
Qui, lo spazio di gronda viene calcolato e assegnato alla variabile grondaia. Nella seconda riga, stiamo calcolando metà della larghezza del layout che otteniamo attraverso l'input dell'utente. In altre parole, il centro orizzontale del nostro layout.
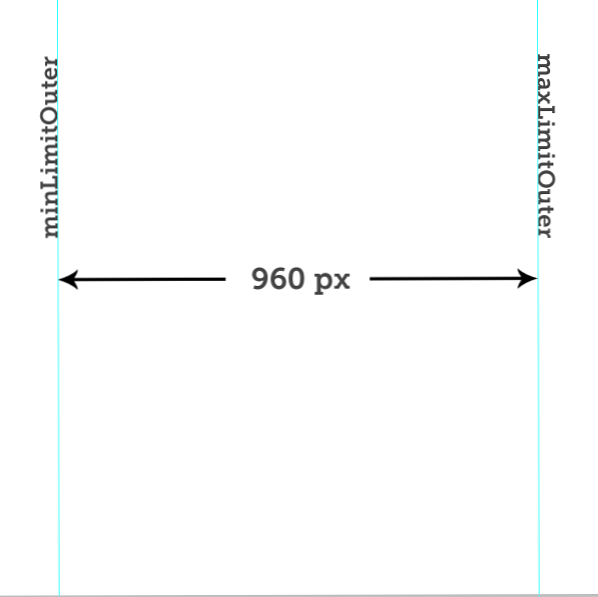
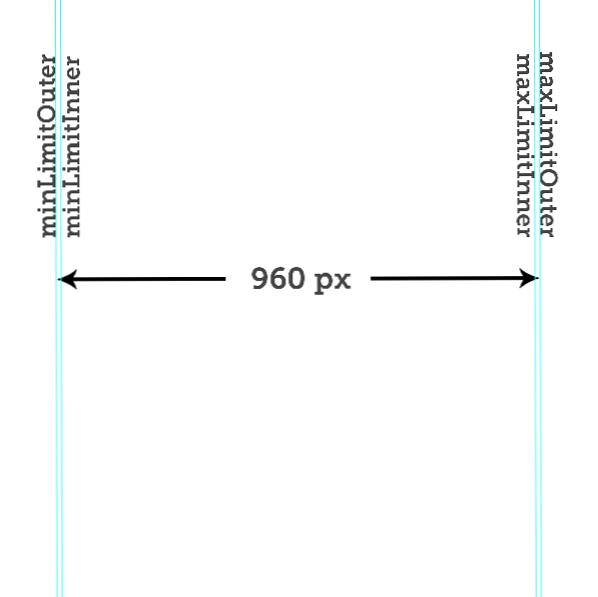
Nelle prime due righe di questa sezione di codice calcoliamo la posizione dei bordi sinistro e destro del nostro layout. Ci riferiamo a questi come limiti esterni; il limite sinistro è minLimitOuter e il limite giusto è maxLimitOuter.
Nelle seguenti due righe stiamo calcolando i confini interni del nostro layout. Questa è effettivamente la nostra larghezza del layout meno la larghezza della grondaia. Consideralo come il margine che si trova direttamente all'interno della larghezza del layout.
// limiti esterni che sono la larghezza del layout; var maxLimitOuter = docXcenter + layoutHalf; var minLimitOuter = docXcenter - layoutHalf; // Limiti interni per 960gs var minLimitInner = minLimitOuter + spazio; var maxLimitInner = maxLimitOuter - space;
Ecco la definizione di docXcenter di cui abbiamo parlato prima. docXcenter è il centro dell'intera larghezza del documento. Dobbiamo valutarlo al fine di posizionare le cose attorno al centro del documento. Non metteremo una guida nel centro, ma ne abbiamo bisogno per posizionare altri elementi.
Quindi cos'è layoutHalf? Questa è metà della larghezza del layout come definito dall'utente. Abbiamo diviso la larghezza in due in modo che possiamo mettere ciascuna metà su entrambi i lati di docXcenter. Da qui possiamo determinare la posizione delle guide sui bordi sinistro e destro del layout.
La posizione della guida sinistra sarebbe (Centro del documento - metà della larghezza del layout) e quindi la guida sul lato destro sarebbe (Centro del documento + metà della larghezza del layout).
Qui calcoliamo la larghezza di ogni colonna. Avremo bisogno di questo valore in seguito quando ripeteremo il processo di "aggiunta guida".
var colWidth = (layoutWidth - (cols * gutter)) / cols;
Finalmente, arriviamo al nostro primo passo "guida aggiungendo"! Qui aggiungiamo due guide ai confini del layout; i nostri limiti esterni.
doc.guides.add (Direction.VERTICAL, minLimitOuter); doc.guides.add (Direction.VERTICAL, maxLimitOuter);
La prima riga aggiunge una guida verticale al nostro documento nelle posizioni di minLimitOuter, il bordo sinistro del layout e maxLimitOuter il bordo destro del layout.


Lasciatemi spiegare un po 'di più sulle righe di codice sopra.
doc.guides.add (Direction.VERTICAL / HORIZONTAL, position)
Questa riga aggiunge effettivamente delle guide al nostro documento Photoshop. "doc" è semplicemente il riferimento al nostro documento attualmente attivo. "guide" è un oggetto di guide di classe, che si trova all'interno del documento ed è responsabile del comportamento e delle proprietà delle guide all'interno di un documento di Photoshop. "aggiungi" è un metodo di guide di classe che aggiunge guide al nostro documento.
doc.guides.add () è un metodo che richiede solo due parametri. La prima è la direzione della guida, che può essere verticale o orizzontale. Il secondo parametro è semplicemente la posizione della guida. Se imposti le unità su pixel, il valore passato al secondo parametro sarà pari o uguale a pixel o a qualsiasi altro.
Il primo ciclo affronterà il nostro primo gruppo di guide e limiti interni:
per (i = 0; i < cols ; i++ ) guidPos = minLimitInner + ( ( colWidth + gutter ) * i ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos));
Diamo un'occhiata in esso. Ripetiamo (loop) il nostro codice "cols" volte, in quanto questo è il numero di colonne che il nostro utente desidera utilizzare. In questo pezzo di codice aggiungeremo anche i nostri confini interni.
La prima riga dopo la linea di partenza "for" è una variabile "guidPos" per la posizione di guida. "minLimitInner" si assicura che la posizione della nostra prima guida inizi da minLimitInner; i confini interni. Quindi continuiamo a moltiplicare il colWidth e il gutter con "i" che viene ripetuto da 0 a "cols" volte. In questo modo aggiungiamo il nostro primo gruppo di guide al documento. Queste guide saranno alla sinistra di ogni colonna.
Quindi nella seconda riga controlliamo se il valore di guidPos supera il limite massimo; il giusto limite interno del documento. Se è così, si interrompe. Se questa condizione non diventa vera, il ciclo continua fino a quando la condizione non viene soddisfatta.
La terza riga di codice aggiunge semplicemente le guide al documento nella posizione guidPos.
È ora di occuparsi del nostro secondo gruppo di guide.
per (j = 0; j < cols ; j++ ) if ( j == 0 ) multiply = 0 else multiply = 1; temp_gutter = ( gutter * multiply ) ; guidPos = ( minLimitOuter - space ) + ( ( colWidth + gutter ) * ( j + 1 ) ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos));
Con alcune piccole differenze questo pezzo di codice aggiunge delle guide ai bordi destro delle nostre colonne e al limite interno destro.

Ecco il codice completo:
if (app.documents.length! = 0) preferences.rulerUnits = Units.PIXELS; var layoutWidth = Number (prompt ('Enter layout width:', 960)); var cols = Number (prompt ('Inserisci numeri di colonne:', 12)); var space = Number (prompt ('Inserisci lo spazio tra le colonne:', 10)); var doc = app.activeDocument; var docWidth = doc.width; var docXcenter = docWidth / 2; var gutter = space * 2; // gutter space var layoutHalf = layoutWidth / 2; // limiti esterni che sono la larghezza del layout; var maxLimitOuter = docXcenter + layoutHalf; var minLimitOuter = docXcenter - layoutHalf; // Limiti interni per 960gs var minLimitInner = minLimitOuter + spazio; var maxLimitInner = maxLimitOuter - space; var colWidth = (layoutWidth - (cols * gutter)) / cols; doc.guides.add (Direction.VERTICAL, minLimitOuter); doc.guides.add (Direction.VERTICAL, maxLimitOuter); per (i = 0; i < cols ; i++ ) guidPos = minLimitInner + ( ( colWidth + gutter ) * i ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos)); per (j = 0; j < cols ; j++ ) if ( j== 0 ) multiply = 0 else multiply = 1; temp_gutter = ( gutter * multiply ); guidPos = ( minLimitOuter - space ) + ( ( colWidth + gutter ) * ( j + 1 ) ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos)); // end-if app.documents.length else alert ("Nessun documento attivo esiste"); Sebbene questo script possa contenere difetti e inconvenienti, l'obiettivo era quello di insegnare un po 'di JavaScript per Photoshop in un esempio pratico. Potresti non averlo capito, ma spero che almeno abbia solleticato la tua curiosità. Se hai domande, non esitare a lasciarle nei commenti.
