
 Share
Share
 Cosa starai creando
Cosa starai creandoNel mio ultimo tutorial, abbiamo esaminato come Adobe XD può essere utilizzato per wireframe di un'app mobile. Questa volta condividerò come è possibile progettare un prototipo e un prototipo visivi.
Adobe XD può essere utilizzato per progettare sia per il Web sia per i dispositivi mobili e offre uno spazio di lavoro ottimizzato per progettare la tua esperienza, includendo una semplice interattività che può quindi essere inviata a uno sviluppatore o presentata a un cliente.
Progetteremo un sito web per un semplice negozio online di abbigliamento; un marchio fittizio chiamato "Lo-Key", che vende una linea di elementi di base a tema urbano. Segui insieme per imparare e sentiti libero di modificare e sperimentare i risultati se stai utilizzando questo tutorial per progettare il tuo negozio.
Questo tutorial presume che tu abbia già fatto i compiti. Se sei un'azienda, significa che sai già chi è il tuo cliente e che tipo di esperienza web sarebbe più adatta a loro. Come designer, hai fatto la tua ricerca degli utenti, progettato o stabilito l'identità del marchio, e hai trascorso un bel po 'di tempo con il wireframing e la revisione.


Naturalmente, se vuoi solo provare Adobe XD e utilizzare questo tutorial per imparare le basi per la progettazione di un prototipo, puoi farlo anche tu. Semplicemente non dare per scontato che il processo delineato qui sia l'insieme di un vero processo di progettazione UX!
Una volta che sei pronto per iniziare a sviluppare un modello visivo e interattivo, puoi passare al passaggio successivo.
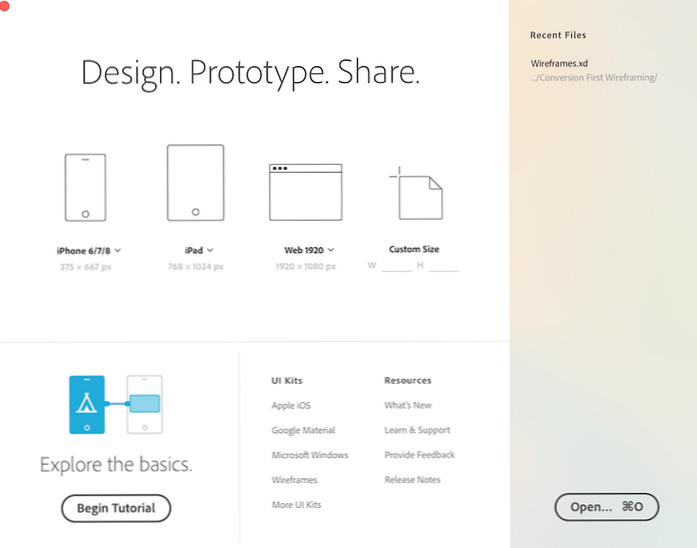
La prima cosa che Adobe XD ti chiede è di scegliere una dimensione dello schermo. L'impostazione predefinita per il web è Web 1920 (1920 x 1080 px) ma puoi anche scegliere una delle altre opzioni (Web 1280 o Web 1366) O scegliere un formato personalizzato.

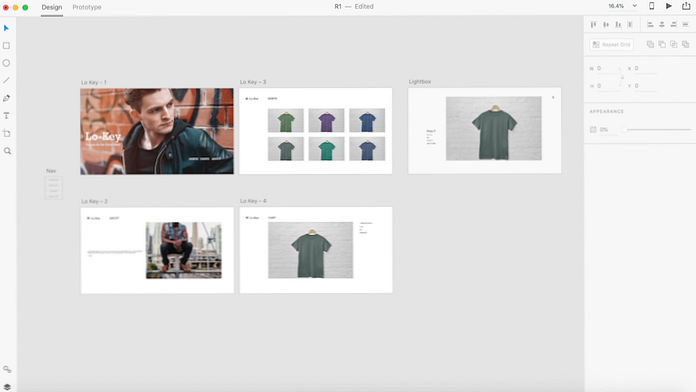
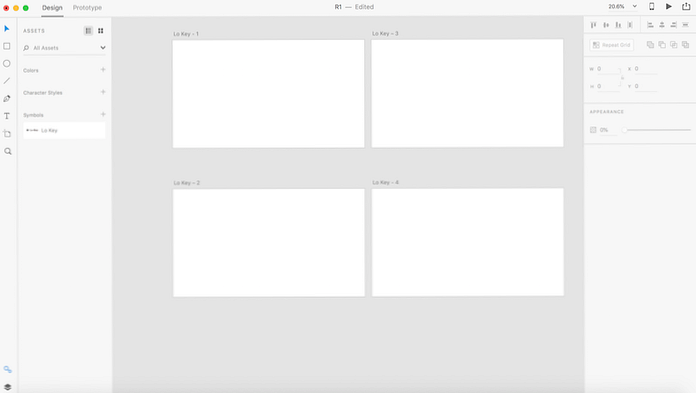
Una volta effettuata la selezione, sarete accolti dallo spazio di lavoro XD, nella vista Progettazione per impostazione predefinita e da una tela bianca pulita ("tavola da disegno") nella dimensione della vostra scelta.
Staremo prendendo in giro quattro pagine standard per un negozio online:
Avremo anche bisogno di tavole da disegno per un menù a tendina, oltre a un pop-up che mostra più dettagli per un prodotto selezionato (l'effetto "lightbox") ma possiamo crearli successivamente.
Per ora, crea altre tre tavole da disegno scegliendo la funzione tavola da disegno dal riquadro di sinistra e facendo clic in un punto qualsiasi vicino alla prima tavola da disegno.

In alternativa, puoi anche fare clic sulla prima tavola da disegno per selezionarla e scegliere Modifica> Duplica. Rinominare ognuno toccando due volte i titoli predefiniti (visibile in alto a sinistra di ogni tavola da disegno).
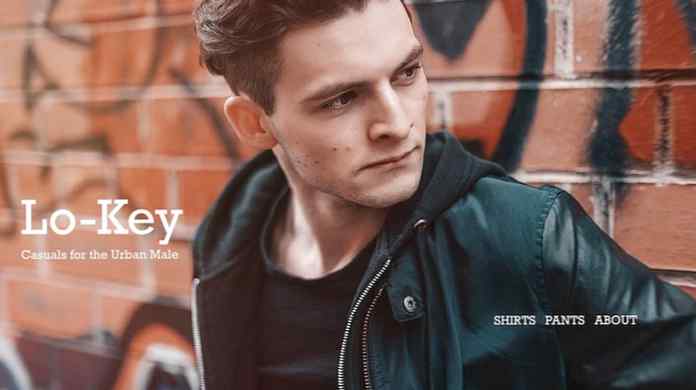
Per la nostra home page, stiamo andando a fare qualcosa che è abbastanza popolare con i siti web nel settore della moda e al dettaglio. Sceglieremo un'immagine grande per essere il nostro intero sfondo.
Mancia: Puoi far sapere a Adobe XD che una tavola da disegno è la tua home page selezionando l'intera tavola da disegno e facendo clic sul tag grigio che appare in alto a sinistra. Diventerà blu per mostrare che questa è la pagina di destinazione o di atterraggio per la tua esperienza.
Una volta deciso l'immagine che si desidera utilizzare, selezionare File> Importa (in alternativa, colpire Cmd + Maiusc + I) per individuare quell'immagine sul tuo disco e importarla sul tuo quadro. Se la tua immagine è più grande della tavola artistica, premi e tieni premuto su di essa e trascinala per trovare la posizione che ti piace.
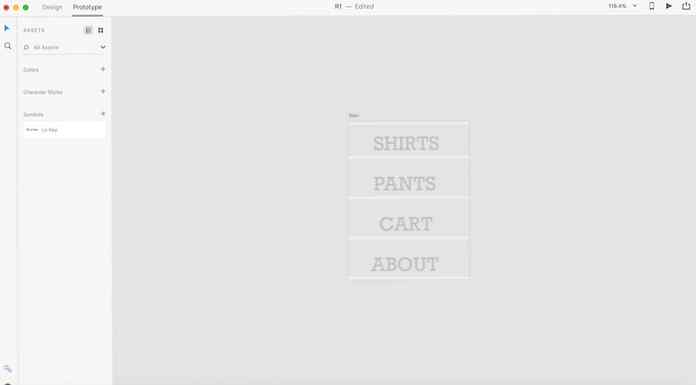
Continuando la nostra estetica minimalista, terremo il nostro testo breve e pulito: solo il nome del marchio (o il logo), una tagline e una barra di navigazione.
Seleziona il Testo strumento dal pannello a sinistra e fare clic su qualsiasi punto della prima tavola da disegno per iniziare a scrivere. Per il testo del logo, sto iniziando al di sotto del centro, ma puoi spostarlo nel modo desiderato facendo clic e trascinando. Naturalmente, puoi anche importare un'immagine del logo nello stesso modo in cui abbiamo importato la nostra immagine di sfondo.
Sotto il testo del logo, puoi usare il Testo strumento di nuovo per scrivere la tagline del tuo marchio.

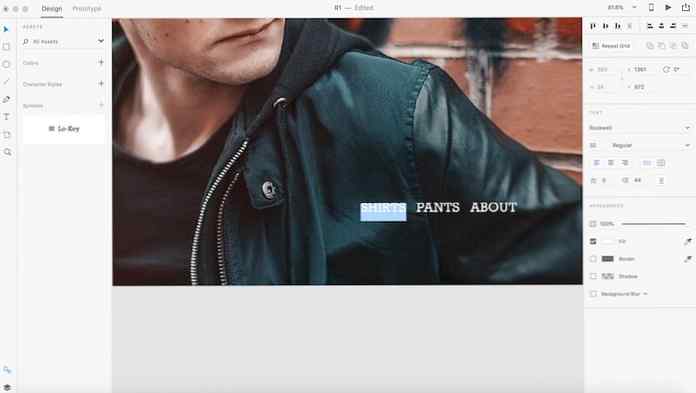
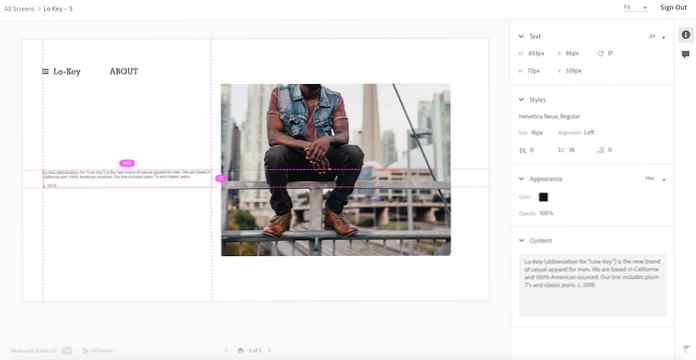
Adobe XD offre molte opzioni di formattazione standard per il testo. È possibile selezionare qualsiasi blocco di testo e modificarne il carattere, lo stile, il colore, la dimensione e altri attributi. Lo screenshot qui sotto mostra la formattazione per il testo di navigazione sulla home page.

I caratteri in questo esempio seguono un'armoniosa scala 1: 2 che puoi trovare in questa guida sulla tipografia efficace per il web:

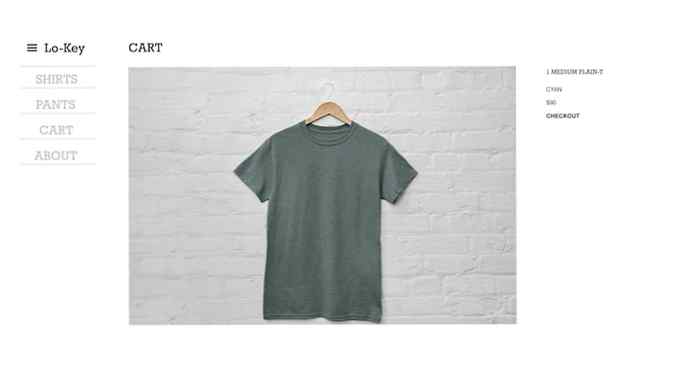
Utilizzare ciò che si è appreso in questa sezione per aggiungere i titoli delle pagine per le restanti quattro pagine e posizionare le immagini e il testo del corpo per Carrello e Di pagine.

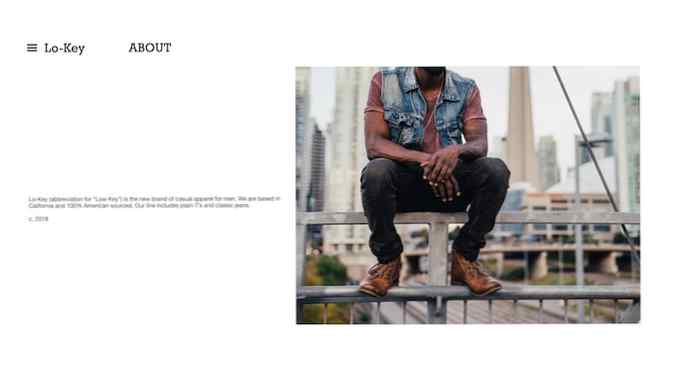
Passiamo al Di pagina.
Trova un'icona di navigazione che ti piace (come quella trovata in questo set) e disponila accanto al logo, nell'angolo in alto a sinistra, sul Di pagina (o una qualsiasi delle altre due pagine, oltre alla pagina iniziale).
 Esempio di icona del menu
Esempio di icona del menu
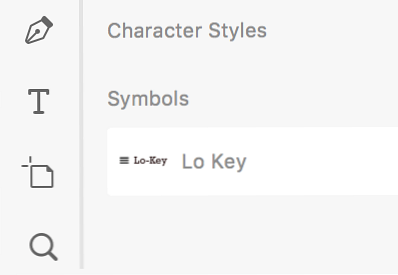
Poiché avrai bisogno dell'icona e del logo anche per le altre pagine, puoi trasformarle in a Simbolo. Fare clic con il tasto destro e selezionare Crea un simbolo (o colpire Cmd + K). Puoi accedere ai simboli che hai fatto facendo clic sul Risorse icona sulla pagina sinistra. Da lì, puoi trascinare un simbolo su una qualsiasi delle tue tavole da disegno. In questo modo, non dovrai copiare e incollare ogni volta.
Puoi collegare il tuo Lo-Key simbolo alla pagina iniziale utilizzando il metodo nel passaggio successivo.
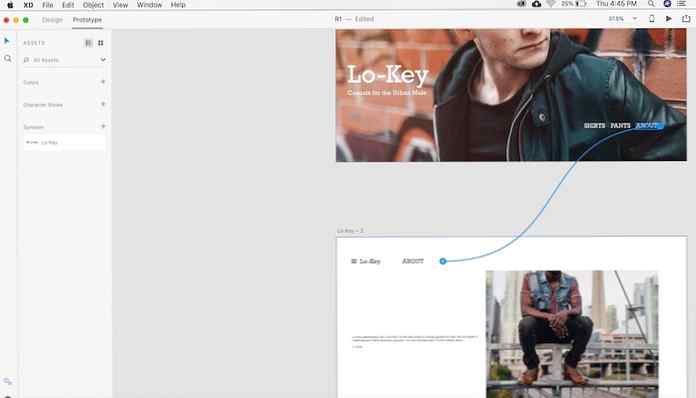
Passa a Prototipo modalità dalla barra in alto. Ingrandisci la tua prima scheda artistica (Home) e seleziona il Di testo. Una freccia blu apparirà accanto ad essa. Premerlo e trascinarlo fuori. Un filo blu seguirà obbediente ovunque vada il tuo cursore ...

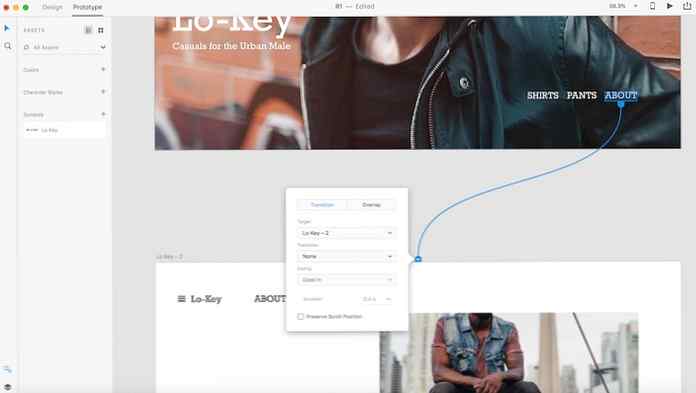
Trascinalo sulla seconda tavola da disegno (Di) e lascialo lì. Ora hai creato un collegamento tra le due pagine e, assicurandoti che il Transizione scheda è selezionata, è possibile scegliere il tipo di transizionee facilitando utilizzando il pop-up che appare quando si rilascia il filo. Per ora, puoi mantenere il transizione a nessuna perché noi vogliamo il Di pagina per sostituire immediatamente la pagina iniziale non appena Di pulsante viene premuto.

È possibile ripetere questo metodo per aggiungere collegamenti a qualsiasi altra pagina.
Ora aggiungiamo il nostro menu a discesa di navigazione.
Crea una nuova tavola d'arte, intitolata Nav, e modifica le sue dimensioni secondo le tue esigenze usando il Larghezza e Altezza controlli mostrati nel riquadro di destra. La tavola da disegno Nav mostrata sotto è 210px X 275px.
Usando il Testo e, facoltativamente, Linea strumenti nel riquadro di sinistra, progetta il tuo menu a tendina. Questo menu verrà visualizzato quando il cliente fa clic sull'icona dell'hamburger.

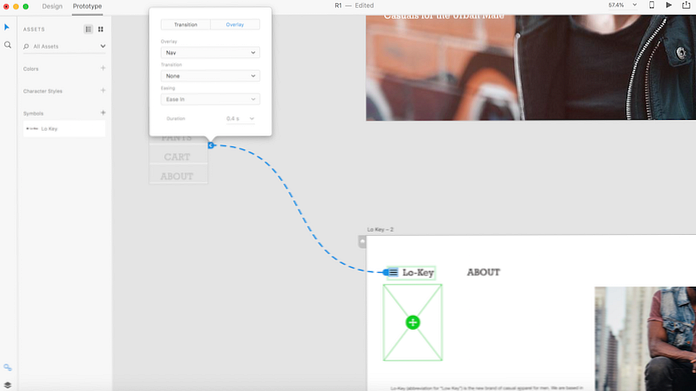
Indietro nel Prototipo modalità, trascina un filo dal menu dell'hamburger alla tavola da disegno di Nav. Nella casella visualizzata, passa a copertura scheda. Apparirà una casella verde che mostra dove apparirà la sovrapposizione. Trascina per spostarlo finché non si trova sotto il menu dell'hamburger. Scegliere Nessuna come impostazione di transizione (o sperimentare le altre opzioni).

Ora fai clic sul Giocare icona nella finestra in alto a destra. La tua home page apparirà in una finestra di anteprima. Clicca il Di pulsante per andare al Di pagina. Ora, fai clic sull'icona dell'hamburger. Verrà visualizzato il menu a discesa. Fare nuovamente clic e scomparirà.
Puoi collegare gli elementi / titoli delle pagine nel menu a discesa alle rispettive pagine utilizzando lo stesso metodo del passaggio 6. Ciò lo trasformerà in una navigazione funzionante per tutte le pagine del tuo prototipo.
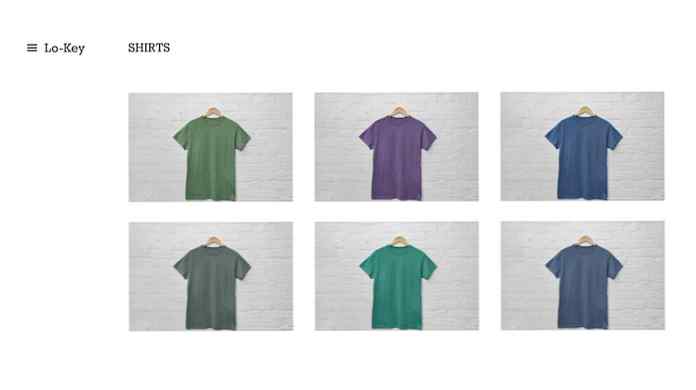
Per noi Camicie pagina, abbiamo bisogno di più file di prodotti.
Per questo, useremo una funzione XD chiamata Ripeti griglia. Se il tuo progetto prevede la ripetizione di elementi o elenchi di contenuti, la funzione Repeat Grid ti consente di farlo continuando a semplificare le modifiche che si aggiornano automaticamente su tutta la griglia.
Utilizzare il Rettangolo strumento dal pannello di sinistra per disegnare un rettangolo 450 x 300 px e quindi utilizzare il Riempire strumento dal riquadro di destra per colorarlo di un grigio chiaro per indicare che questo è un segnaposto immagine.
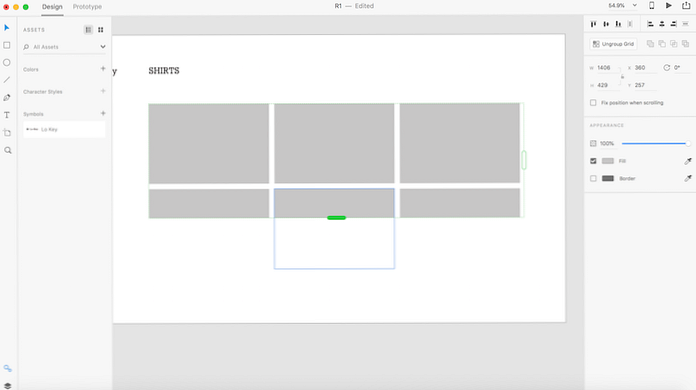
Ora seleziona il rettangolo e clicca su Ripeti griglia nel pannello di destra (o Oggetto> Ripeti griglia). Un contorno verde e cursori verdi appariranno attorno alla tua selezione, permettendoti di estendere la tua lista di contenuti in qualsiasi direzione (sia verticale che orizzontale nel nostro caso). Per ora, fai clic e trascina il tempo necessario a creare due righe con tre colonne ciascuna.

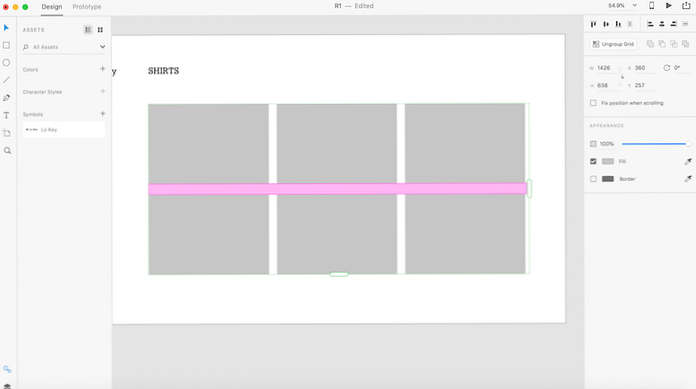
Seleziona la tua griglia di ripetizione e poi passa il mouse sugli spazi bianchi tra i tuoi rettangoli. Quando diventano rosa, puoi trascinare su e giù per cambiare il padding tra le celle.

Per popolare la griglia con le immagini dei prodotti, trascina le foto del tuo prodotto da una singola cartella sulla griglia in XD. Riempiranno automaticamente la griglia.

È possibile utilizzare lo stesso metodo di sovrapposizione del passaggio 7 per creare la lightbox del prodotto che appare quando si fa clic su una maglietta / prodotto.

Adobe XD ti consente di condividere rapidamente e facilmente qualsiasi cosa tu stia lavorando con i collaboratori e le altre parti interessate.
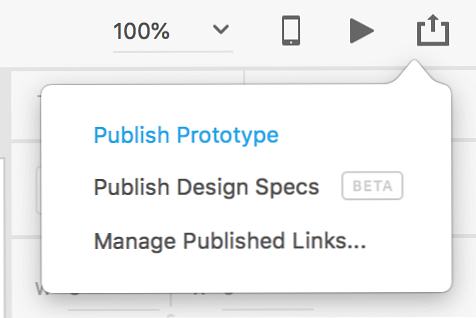
Se stai lavorando su un'app o un sito Web per un cliente, puoi condividere un link al tuo progetto con loro selezionando File> Condividi> Pubblica Prototipo.

Puoi anche pubblicare Specifiche di progettazione che consente agli sviluppatori (oa chiunque altro) di visualizzare la formattazione e altre impostazioni per il tuo prototipo in un browser. Possono anche scaricare qualsiasi risorsa, come immagini o grafici, che contrassegni per l'esportazione (vai a Visualizza> Livelli. È possibile selezionare qualsiasi elemento e fare clic sull'icona accanto, oppure fare clic con il pulsante destro del mouse su qualsiasi elemento nell'elenco e selezionare Contrassegna per esportazione batch).
 Specifiche di progettazione in un browser web
Specifiche di progettazione in un browser webE abbiamo finito! Ora hai progettato un prototipo per un semplice negozio online. Può essere condiviso con le parti interessate o raccolto e costruito dagli sviluppatori. Dai un'occhiata ai link sottostanti per ulteriori informazioni su Adobe XD!
