 Share
Share
 Cosa starai creando
Cosa starai creandoXD (Experience Design) è la soluzione one-stop di Adobe per la progettazione di esperienze utente per web e mobile. In questo tutorial, ti mostrerò come usarlo come strumento wireframing per la tua prossima app mobile o sito web.
Progetteremo una semplice app ipotetica, chiamata "Bucket", che consentirà agli utenti di visualizzare e aggiungere alla lista dei bucket della loro vita (ovvero "Cose da fare prima che muoia").
Segui insieme per imparare gli elementi essenziali del wireframing del tuo progetto.
User Experience Design è una disciplina estesa ma, per lo scopo di questo articolo (e per tutti i designer newbie), voglio che tu segua un solo principio: fai una cosa (e fallo bene!) Su ogni schermo che fai wireframe e design.
Per rendere il layout di progettazione e il flusso incentrati sull'utente, pensa all'esigenza dell'utente principale che stai cercando di soddisfare su qualsiasi schermo e concentrati sul modo più semplice ed efficace di farlo. È un errore da principiante spremere troppe funzioni su un unico schermo. Invece, aggiungi con cura più livelli di funzionalità una volta che l'esperienza primaria è a posto.
Mancia: per vedere un buon esempio in azione, controlla l'app Shopify POS che semplifica il processo di integrazione di un negozio online con uno offline.
Per la nostra app Bucket, faremo il wireframing della sua pagina di accesso, una schermata che mostra l'elenco corrente e una schermata per aggiungere un nuovo elemento.
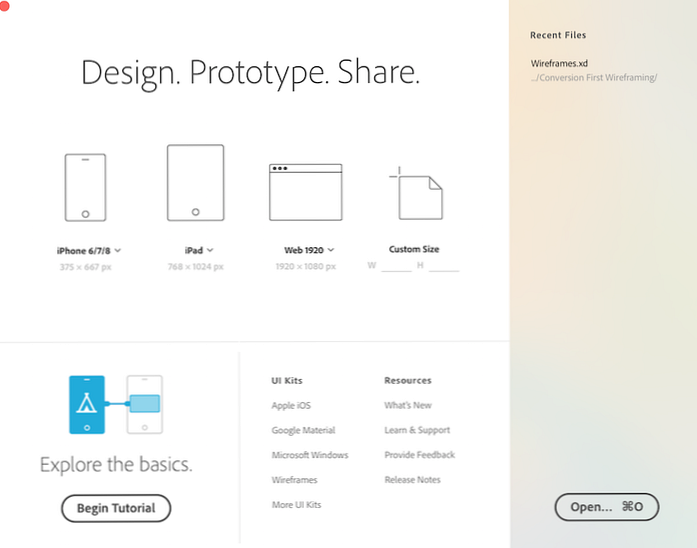
Quando si attiva Adobe XD, viene richiesto di selezionare una dimensione dello schermo. Per questo tutorial, selezioneremo le dimensioni dell'iPhone 6/7/8 (375 x 667), ma puoi iniziare altrettanto facilmente con le dimensioni iPad, Web o personalizzate.

Ovviamente puoi iniziare a delineare le tue idee (una pratica comune per la maggior parte dei designer) ma personalmente ritengo sia utile progettare nell'ambiente previsto sin dall'inizio. Se stai progettando uno schermo 1920x1080, è più difficile ottenere un senso di scala adeguato da uno schizzo.
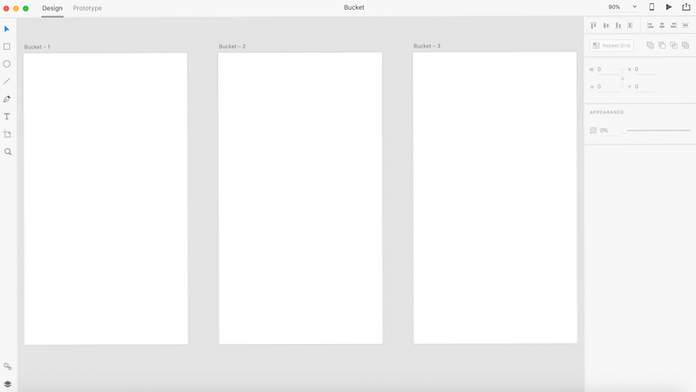
Una volta effettuata la selezione, sarete accolti dallo spazio di lavoro XD e una tela nuova di zecca nella dimensione scelta.
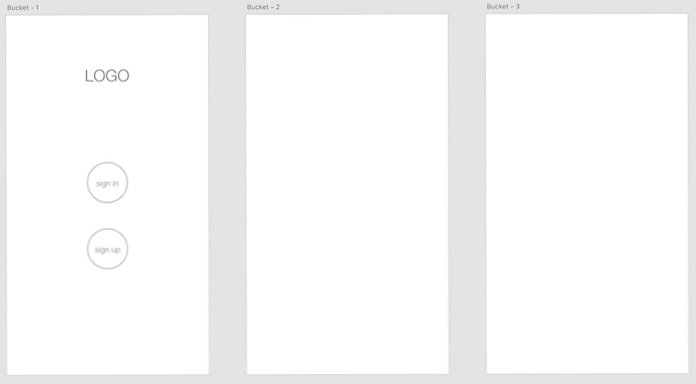
Inizieremo facendo duplicati della tavola da disegno.
Creeremo wireframe di tre schermate, quindi crea altre due tavole da disegno scegliendo la funzione di tavola da disegno dal riquadro di sinistra e facendo clic in qualsiasi punto vicino alla prima tavola da disegno.
In alternativa, puoi anche fare clic sulla prima tavola da disegno per selezionarla e quindi andare Modifica> Duplica.
Puoi rinominare gli schermi toccando due volte i titoli predefiniti, visibili nella parte in alto a sinistra di ciascuna tavola da disegno.

Per la prima schermata, avremo un segnaposto per un logo e due pulsanti per la registrazione (per gli utenti non registrati) e per l'accesso (per quelli registrati).
Seleziona il Testo strumento dal pannello a sinistra e fare clic su qualsiasi punto della prima tavola da disegno per iniziare a scrivere. Abbiamo bisogno di un segnaposto per il logo dell'app, quindi inizierò in alto, ma puoi spostarlo nel modo desiderato facendo clic e trascinando. Per il testo stesso, puoi semplicemente inserire "Logo" per ora. Qualsiasi immagine per il logo di marca può andare qui più avanti nel processo di progettazione.
Sotto il testo del logo, usa il Testo strumento di nuovo per scrivere "accedi" e "registrati" uno sopra l'altro (ma lascia abbastanza spazio per disegnare cerchi attorno ad essi).
Seleziona il Ellisse strumento dal riquadro sinistro e trascina e disegna cerchi attorno ai pulsanti. Puoi anche copiare e incollare la tua prima cerchia.
Uso Oggetto> Disponi> Porta in secondo piano posizionare i cerchi dietro il testo e non su di essi. In alternativa, puoi selezionare i cerchi individualmente e utilizzare il Aspetto sezione nel riquadro di destra per rimuovere il loro riempimento, per lo stesso effetto.

XD, come altri prodotti Adobe, ha guide automatiche che ti aiuteranno a posizionare qualsiasi elemento. Se si desidera modificare le coordinate esatte, è possibile selezionare qualsiasi elemento e utilizzare il riquadro destro per modificare la sua posizione (nonché le dimensioni e la rotazione).
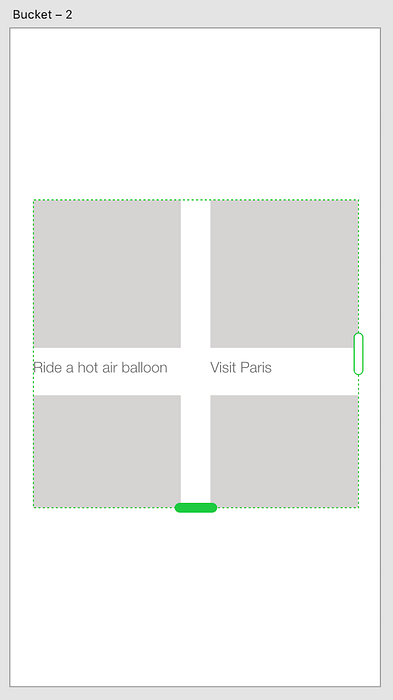
Per la nostra schermata di elenco, utilizzeremo una funzione XD chiamata Ripeti griglia. Se il wireframe prevede la ripetizione di elementi o elenchi di contenuti, la funzione Repeat Grid ti consente di farlo continuando a semplificare le modifiche che si aggiornano automaticamente su tutta la griglia.
Utilizzare il Rettangolo strumento dal pannello di sinistra per disegnare un rettangolo 150 x 150 px e quindi utilizzare il Riempire strumento dal riquadro di destra per colorarlo di un grigio chiaro per indicare che questo è un segnaposto immagine. Aggiungi una didascalia sotto di essa usando il Testo strumento. Seleziona entrambi insieme e creane una copia accanto per creare una riga di contenuto.
È possibile utilizzare il testo segnaposto (come lo standard del designer, Lorem Ipsum) per la tua lista di contenuti, ma mi piace aggiungere un tocco di personalizzazione anche ai miei wireframe in quanto così facendo mi aiuta a dare un'idea di tutta l'esperienza sin dall'inizio. Ora la nostra lista di oggetti contiene articoli come "Ride a hot air balloon" e "Visit Paris".
Ora seleziona tutti gli elementi della fila insieme e fai clic su Ripeti griglia nel pannello di destra (o Oggetto> Ripeti griglia). Un contorno verde e cursori verdi appariranno attorno alla tua selezione, permettendoti di estendere la tua lista di contenuti in qualsiasi direzione (verticale nel nostro caso). Per ora, fai clic e trascina il tempo necessario per creare un'altra riga (anche se puoi ovviamente andare oltre).

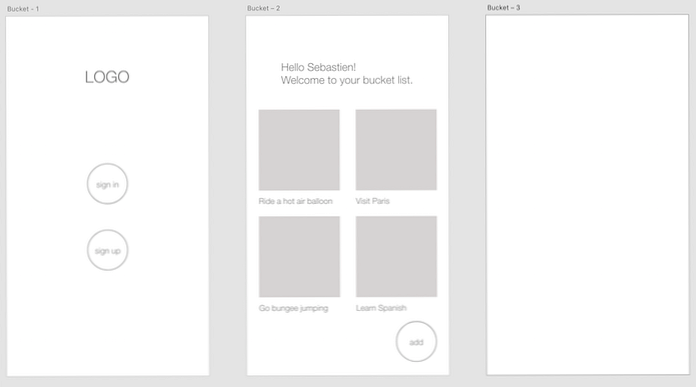
Puoi usare il Testo strumento di nuovo per scrivere un messaggio di benvenuto (come nell'immagine sotto) e copiare e incollare uno dei pulsanti dalla prima schermata per riutilizzarlo per il pulsante "aggiungi" (doppio clic sul testo per cambiarlo). Puoi anche cambiare il testo per uno qualsiasi degli elementi nella tua griglia.

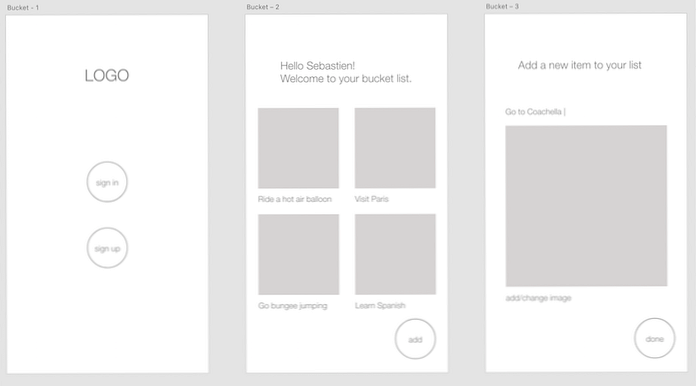
Infine, facciamo uno schermo wireframe per il nostro utente per aggiungere un nuovo elemento alla loro lista di secchi.
La ripetizione è la chiave per imparare nuovi concetti, quindi ripetiamo alcune delle competenze che abbiamo già utilizzato. Utilizzare il Testo strumento per scrivere un elemento in corso ("Vai a Coachella" nell'immagine sotto) e, facoltativamente, inserire la barra verticale dalla tastiera alla fine del testo per farlo apparire come un cursore (e comunicare che questo testo viene inserito dall'utente).
Utilizzare il Testo e Rettangolo strumenti, come prima, per aggiungere il resto degli elementi in questa tavola da disegno. Riscopri il pulsante delle schermate precedenti per il pulsante "completato" che consentirà all'utente di completare l'aggiunta di un nuovo elemento.

E questo è tutto: ora puoi spuntare "impara come wireframe" dal tuo elenco di bucket!
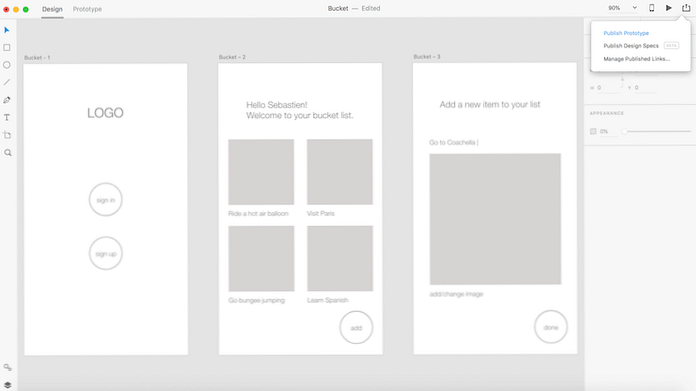
Adobe XD ti consente di condividere in modo rapido e semplice qualsiasi cosa tu stia lavorando con collaboratori e altre parti interessate.
Se stai lavorando su un'app o un sito Web per un cliente, puoi condividere un link al tuo progetto con loro selezionando File> Condividi> Pubblica Prototipo. Questo è del tutto volontario, ma la collaborazione è una parte importante del wireframing, quindi non aver paura di condividere ciò che hai fatto e ottenere un feedback.
Wireframing è l'esercizio perfetto per l'apprendimento degli strumenti di Adobe XD e in questo tutorial abbiamo coperto solo le basi. Per ulteriori risorse di apprendimento su questo argomento, controlla i link qui sotto.
