 Share
Share
WordPress si dimostra continuamente tempo, tempo e ancora che ha pochissime limitazioni e si sta rapidamente spingendo ad essere, se non il migliore, ma certamente il CMS più versatile disponibile. Fuori dagli schemi non è certo perfetto, ma puoi cambiarlo come vuoi. Nel precedente tutorial, abbiamo esaminato come aggiungere caratteri al tema tramite un plug-in. Ora integreremo le opzioni dei caratteri direttamente nelle opzioni del tema.
Anche in questo caso, utilizzeremo Google Web Fonts perché è facile, veloce e, soprattutto, gratuito. Con Google Web Fonts non è necessario preoccuparsi di utilizzare i formati di font appropriati, tutto è gestito da Google.
Innanzitutto, assicurati di avere una pagina delle opzioni del tema. Se non sai come crearne uno, ti suggerisco di leggere Crea una pagina delle impostazioni di Jarkko Laine. In questo tutorial, assumerò che tu conosca le basi e costruisci da lì. Quindi andiamo nel nostro file functions.php e aggiungiamo una semplice pagina delle impostazioni tipografiche:
add_action ('admin_menu', 'my_fonts'); function my_fonts () add_theme_page ('Fonts', 'Fonts', 'edit_theme_options', 'fonts', 'fonts'); Ora che abbiamo aggiunto una pagina delle impostazioni, dobbiamo codificare la funzione di callback che stiamo usando per rendere la pagina stessa, quale sarebbe tipografia. Tutto ciò di cui abbiamo bisogno è un modulo di base che mostra un elenco a discesa di tutti i tipi di carattere tra cui gli utenti possono scegliere e consentire loro di cambiarlo.
function fonts () ?>Caratteri
Ok, abbiamo aggiunto il nostro modulo di caratteri alla pagina, solo alcuni di base settings_fields, ma WordPress non ne ha idea. Ora usiamo il admin_init azione per inizializzare le nostre impostazioni e aggiungere i callback:
add_action ('admin_init', 'font_init'); function font_init () register_setting ('fonts', 'fonts'); // Campi e sezioni delle impostazioni add_settings_section ('font_section', 'Typography Options', 'font_description', 'fonts'); add_settings_field ('body-font', 'Body Font', 'body_font_field', 'fonts', 'font_section');Tutto quello che stiamo facendo qui è creare una sezione delle impostazioni per i nostri moduli di caratteri e il campo per un singolo font, puoi aggiungerne altri se vuoi, in questo tutorial sto solo andando oltre il tag body. Basta aggiungere altro copiando quel campo e sostituire il corpo con qualcos'altro come h1. Ora abbiamo anche un'impostazione chiamata fonts, dove memorizzeremo i nostri dati font / opzioni. Andiamo avanti e definiamo le funzioni di callback, font_description e body_font_field.
function font_description () echo 'Usa il modulo sottostante per cambiare i caratteri del tuo tema.'; function body_font_field () $ options = (array) get_option ('fonts'); $ fonts = get_fonts (); if (isset ($ options ['body-font'])) $ current = $ options ['body-font']; else $ current = 'arial'; ?>Dobbiamo ottenere le opzioni dei caratteri che abbiamo appena creato nell'azione init e i font che abbiamo a disposizione, get_fonts (). Imposta il font corrente nel modulo per qualsiasi cosa si trovi nelle opzioni, altrimenti verrà impostato su Arial. Quindi, utilizza un ciclo foreach per esaminare la nostra gamma di caratteri disponibili. Puoi anche aggiungere una descrizione o renderla un breve tutorial su come usarlo.
Passaggio 3 Ottenere i caratteri
Come hai notato nel frammento di codice precedente, dobbiamo definire il get_fonts () funzione per recuperare i font di cui abbiamo bisogno. Puoi includere i Google Webfonts o semplicemente utilizzare i font CSS di base. Utilizzeremo semplicemente una matrice per memorizzare tutti i tipi di carattere e quindi li distingueremo in base al nome del carattere. Puoi farlo con qualsiasi carattere, ma per gli scopi di questo tutorial, utilizzeremo Arial, Ubuntu e Lobster.
function get_fonts () $ fonts = array ('arial' => array ('name' => 'Arial', 'font' => ", 'css' =>" font-family: Arial, sans-serif; " ), 'ubuntu' => array ('name' => 'Ubuntu', 'font' => '@import url (https://fonts.googleapis.com/css?family=Ubuntu);', 'css' => "font-family: 'Ubuntu', sans-serif;"), 'lobster' => array ('name' => 'Lobster', 'font' => '@import url (https: // fonts. googleapis.com/css?family=Lobster); ',' css '=> "font-family:' Lobster ', cursive;")); return apply_filters (' get_fonts ', $ fonts);Nota: Non sei limitato a utilizzare solo Google Webfonts. Se si desidera utilizzare un carattere personalizzato che è ospitato sul proprio FTP o su Amazon S3, quindi sostituire @importare con @ Font-face e cambia l'URL in cui è ospitato il tuo file di font.
Passaggio 4 Aggiungere il CSS
Prima di applicare qualsiasi carattere nel tuo CSS, devi rimuovere tutte le istanze di Google Webfonts nei tuoi file CSS. In questo modo quando effettuiamo la chiamata di importazione per ottenere il font di Ubuntu, non stiamo sprecando altri 100 ms per ottenere anche il font Lobster.
Ora che abbiamo impostato tutti i nostri font, dobbiamo creare un wp_head azione che aggiunge lo styling al tuo WordPress. Se si utilizza questo script per più tag, è sufficiente duplicare il codice, cambiando semplicemente "body" in base al tag che si sta modificando.
add_action ('wp_head', 'font_head'); function font_head () $ options = (array) get_option ('fonts'); $ fonts = get_fonts (); $ body_key = 'arial'; if (isset ($ options ['body-font'])) $ body_key = $ options ['body-font']; if (isset ($ fonts [$ body_key])) $ body_font = $ fonts [$ body_key]; print_ '';Iniziamo controllando se un font è scelto nelle nostre opzioni, in caso contrario, quindi impostiamo il carattere sul nostro valore predefinito, Arial. Ora stampiamo il tag di stile, la dichiarazione di importazione e il nostro codice CSS.
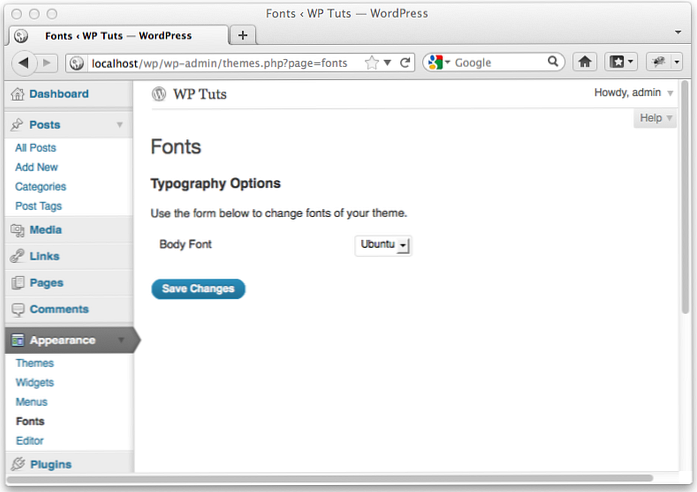
Cosa ottieni alla fine
Questo è quello che avresti dovuto finire:

La pagina delle opzioni dei font finali.
Codice sorgente completo
Per chiunque abbia qualche problema a mettere tutto insieme. Ecco il codice sorgente completo, pronto per essere incollato nel file functions.php:
array ('name' => 'Arial', 'font' => ", 'css' =>" font-family: Arial, sans-serif; "), 'ubuntu' => array ('name' => ' Ubuntu ',' font '=>' @import url (https://fonts.googleapis.com/css?family=Ubuntu); ',' css '=> "font-family:' Ubuntu ', sans-serif; "), 'lobster' => array ('name' => 'Lobster', 'font' => '@import url (https://fonts.googleapis.com/css?family=Lobster);', 'css '=> "font-family:' Lobster ', cursive;")); return apply_filters (' get_fonts ', $ fonts); function body_font_field () $ options = (array) get_option (' fonts '); $ fonts = get_fonts (); $ current = 'arial'; if (isset ($ options ['body-font'])) $ current = $ options ['body-font'];?> '; echo $ body_font ['font']; echo 'body '. $ body_font ['css']. ''; eco ''; $ h1_key = 'arial'; if (isset ($ options ['h1-font'])) $ h1_key = $ opzioni ['h1-font']; if (isset ($ fonts [$ h1_key])) $ h1_key = $ fonts [$ h1_key]; eco ''; ?>Caratteri

Conclusione
A questo punto, dovresti sapere come aggiungere una pagina delle impostazioni dei caratteri, ottenere i caratteri dalla directory di Google Webfonts e applicare tali caratteri al tema. Se hai ulteriori suggerimenti o domande riguardanti la tipografia personalizzata, sentiti libero di lasciare un commento!
