 Share
Share
Conosciamo già le varianti a 12 e 16 colonne di 960.gs, ma lo sapevate che esiste anche un'alternativa a 24 colonne? In questo articolo, potrai padroneggiare il sistema a griglia 960 suddividendo la demo della versione a 24 colonne. Se hai utilizzato solo 960gs prima per i prototipi di Photoshop, considera questo il tuo giorno fortunato. Alla fine di questo articolo, sarete in grado di convertire i vostri disegni in HTML e CSS in pochissimo tempo.
Un master di sistema griglia 960-questo è quello che sarai dopo aver esaminato questo articolo. E, sebbene useremo la variante a 24 colonne di 960gs, capirai completamente come funzionano anche i due tipi precedenti (cioè 12 e 16 colonne), applicando gli stessi principi che imparerai qui . Ma prima, dai un'occhiata alla demo di 24 colonne nel sito 960gs, in quanto è tutto ciò di cui abbiamo bisogno nel nostro salto verso la padronanza di questo popolare framework CSS.
Per prima cosa dobbiamo controllare il codice HTML della demo, quindi vedere la fonte: se stai usando Chrome, Firefox o Opera, basta premere Ctrl + U; se usi Internet Explorer, cambia il tuo browser! :) (sul Mac, usa cmd + U per Firefox e opt + cmd + U per Safari e Opera; Chrome fa solo l'opzione del tasto destro del mouse). Mantieni la finestra del codice sorgente HTML sul desktop, come faremo di consultarla di volta in volta.
Successivamente, dovrai scaricare i file 960.gs (se non lo hai ancora fatto) e aprire il file CSS non compresso 960_24_col.css. Dobbiamo farlo perché il CSS della demo è compresso e sarà difficile da ispezionare. (Se sei il tipo masochista, usa invece il CSS della demo.
Questo è praticamente tutto ciò che dobbiamo preparare, a parte un cervello semi-funzionante. Ora scoprirai che la pagina demo contiene la chiave per comprendere completamente il sistema della griglia e inizieremo esaminando le sue tre sezioni.
Le tre sezioni sono le seguenti:
Innanzitutto, abbiamo un'area in alto che mostra due colonne per ogni riga, dove la colonna di sinistra si allarga man mano che la colonna di destra si restringe, finché non hanno dimensioni uguali.

Successivamente, abbiamo una sezione centrale che mostra un quadrato di 30 px che si sposta progressivamente da sinistra a destra, mentre lo spazio bianco prima e dopo estende la riga per occupare l'intera larghezza di 960 px.

Infine, c'è una sezione in basso che mostra due file di rettangoli con dimensioni diverse, che dividono la larghezza di 960px in due metà.

Che ci crediate o no, comprendendo completamente ciò che le classi assegnate dietro queste colonne fanno è tutto ciò di cui avrete bisogno per ottenere una solida conoscenza del sistema a 960 reti. Non è fantastico? Esaminiamo ogni sezione ulteriormente.
grid_1 a grid_24 classiSbirciando il codice sorgente di questa sezione ci mostra che, prima, prima di qualsiasi grid_xx le classi furono assegnate, la classe container_24 è stato dato al div wrapping complessivo:
24 Griglia di colonne
...
L'importanza di questa classe non può essere sottovalutata, in quanto detta in parte la larghezza delle colonne in cui a grid_xx la classe è assegnata. E come avrai intuito, anche "divide" la larghezza di 960px in 24 colonne.
(Allo stesso modo, mettendo container_12 o container_16 in alto "dividerà" la larghezza in 12 e 16 colonne, rispettivamente. La parola dividere è tra virgolette perché in realtà non lo fa; vedrai in seguito come viene raggiunto questo processo.)
Andando avanti, noterai che la riga più in alto ha un singolo div con una classe di grid_24. Le restanti righe nella sezione superiore hanno due div ciascuna: le div sinistra si estendono dalla classe grid_1 fino a grid_12, e le immersioni giuste vanno da grid_23 giù verso grid_12; la somma delle due classi in ogni riga è 24.
950
30
910
70
430
510
470
470
Questo è come l'assegnato grid_xx le classi sarebbero come se avessimo provato a visualizzare il nome di ogni classe div:

Avrai notato nel codice che dopo l'ultimo div di fila, abbiamo un div vuoto con una classe di chiaro. Ignoralo per ora, ci occuperemo in seguito.
Poi, diamo un'occhiata a cosa succede dietro le quinte, cioè, nel CSS, quando assegniamo il container_24 classe:
.container_24 margin-left: auto; margin-right: auto; larghezza: 960 px;
Come puoi vedere, questa classe, che è stata assegnata al div wrapping generale del documento, centra la nostra area di lavoro e fornisce una larghezza di 960px. Abbastanza facile.
Avanti, ecco il grid_xx classi, che sono state collocate sulle div principali della sezione superiore:
.grid_1, .grid_2, .grid_3, ... grid_23, .grid_24 display: inline; fluttuare: a sinistra; margin-left: 5px; margin-right: 5px;
Vediamo che il grid_xx le classi danno alle colonne i margini sinistro e destro di 5 px ciascuna, che formano una gronda 10px quando si posizionano le colonne affiancate. Questo a sua volta si ottiene fluttuando tutti verso il sinistra.
Inoltre, vengono dati a display di in linea, per evitare che il Double Margin Float Bug venga attivato nel nostro amato browser. (Apparentemente, viene attivato quando si fa galleggiare un elemento a cui sono assegnati dei margini.)

Infine, abbiamo i selettori discendenti formati da una combinazione di container_24 e grid_xx classi:
.container_24 .grid_1 width: 30px; .container_24 .grid_2 width: 70px; ... container_24 .grid_23 width: 910px; .container_24 .grid_24 width: 950px;
Come puoi vedere, queste dichiarazioni CSS sono quelle che effettivamente determinano la larghezza delle colonne dove a grid_xx la classe è assegnata. Questo è come assegnare container_24 in alto "divide" la larghezza in 24 colonne - le dimensioni di larghezza preimpostate sono assegnate in base a quale container_xx classe A grid_xx la classe è combinata con.

A scopo di confronto, ecco come appaiono le dichiarazioni CSS della controparte nella variante a 16 colonne:
.container_16 .grid_1 width: 40px; .container_16 .grid_2 width: 100px; .container_16 .grid_3 width: 160px;

Se confronti il codice sorgente HTML della demo per le 12 e le 16 colonne con la demo a 24 colonne, noterai che non c'è differenza nel modo in cui grid_xx le classi sono state assegnate. E ora sai perché è così, non è il grid_xx classe che determina la larghezza delle colonne, ma la sua combinazione con a container_xx classe, come mostrato nel CSS sopra.
Un'altra cosa che vale la pena notare qui è la dimensione effettiva di ogni contenitore quando si assegna un grid_xx classe. Sebbene sia etichettato 30, 70, 110, e così via nella demo, in realtà 10px di più a causa dei margini sinistro e destro su entrambi i lati del contenitore.

Come potete vedere,
Vedendolo in questo modo soddisfa la matematica che abbiamo per la larghezza: 24 colonne di 40px-wide è uguale a 960px (cioè 40px * 24 = 960px).
Questa vista mostra in modo più accurato ciò che il CSS effettivamente fa al markup. Anche se la dimensione del contenitore è davvero giusta 30px, 70px, 110px, e così via (come è etichettato nella demo), aiuta a sapere che i margini orizzontali sono la ragione per cui la somma delle larghezze per ogni riga non è uguale a 960px. (Si limita a 940 px, tranne la prima riga, assegnata a grid_24, che si estende su 950 px. Il 20px "perso" per tutti gli altri div è rappresentato dai margini 5px più a sinistra e più a destra, e il gutter 10px tra le 2 colonne per ogni riga.)
Ma ecco la cosa più pratica da ricordare: Finché utilizzi il modello psd a 24 colonne quando crei i tuoi disegni (o i modelli di psd a 12 o 16 colonne, per quella materia), puoi contate il numero di colonne che volete per un particolare elemento di design, usate quel numero per il vostro grid_xx classe, e la colonna è impostata. Ad esempio, se il tuo logo occupa quattro colonne, allora dai il suo contenuto div a grid_4 classe.
Ecco un esempio di come usarlo:

Sebbene il sito 960.gs (mostrato sopra) utilizzi effettivamente la variante a 12 colonne, potremmo anche sovrapporre il pattern a 24 colonne su di esso e si adatterà perfettamente al layout (perché la versione a 24 colonne è, ovviamente , solo la versione a 12 colonne con colonne divise per due).
Come puoi vedere, sapendo che abbiamo una larghezza di 960px divisa in 24 colonne, la vita diventa più semplice, poiché abbiamo solo bisogno di allineare i nostri elementi di design lungo i bordi delle colonne, contare il numero di colonne che occupano, impostarlo come nostro grid_xx il numero della classe, e abbiamo finito.
Ma cosa succede se vuoi un sacco di spazi vuoti nel tuo design? O se vuoi centrare un piccolo elemento di design e avere solo spazi bianchi attorno ad esso?
Inserisci il prefix_xx e suffix_xx classi.
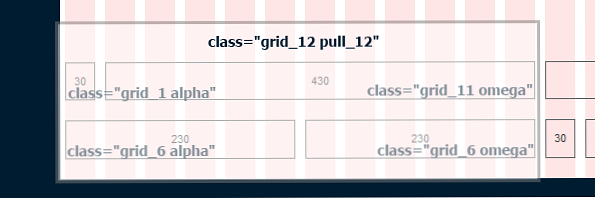
prefix_xx e suffix_xx classiSe controlli il markup per la sezione centrale, ciò che vedrai sono variazioni di questo codice:
30
… dove prefix_xx + suffix_xx = 23. (Ovvero, 0 + 23, 1 + 22, 2 + 21, 3 + 20 e così via ...)
Cosa sta succedendo qui?
Innanzitutto, noterai che ogni assegnazione di classi di riga ammonta a 24 colonne (grid_1 + valori combinati di prefix_xx e suffix_xx classi, che è 23).
Successivamente, vedrai che il prefix_xx le classi sono in ordine ascendente (da 1 a 23) mentre il suffix_xx le classi stanno scendendo (da 23 a 1). Inoltre, quando prefix_xx o suffix_xx ha un valore di 23, non ha una controparte suffix_xx o prefix_xx classe, perché non ne ha più bisogno (il valore è già 23).
Infine, ognuna di queste unità ha una larghezza di 30px e, come abbiamo visto nel grid_xx classi sopra, hanno anche margini orizzontali 10px.

Sappiamo già che l'assegnazione di un elemento a grid_1 la classe gli dà una larghezza di 30px e imbottiture da 5px su entrambi i lati. Ma cosa fa il prefix_xx e suffix_xx le classi fanno?
Come avrai già intuito, danno ulteriore sinistra (prefix_xx) e destra (suffix_xx) imbottitura, aumentando le dimensioni di a grid_xx unità di classe. così, prefix_1, prefix_2, e prefix_3 darà il tuo elemento paddings di sinistra 40px, 80px, e 120px, rispettivamente; mentre viene data la stessa quantità di paddings suffix_xx controparti, ma nella parte opposta.
.container_24 .prefix_1 padding-left: 40px; .container_24 .prefix_2 padding-left: 80px; ... container_24 .suffix_1 padding-right: 40px; .container_24 .suffix_2 padding-right: 80px;
Per gli spazi bianchi nei tuoi progetti, aggiungi semplicemente il prefix_xx e suffix_xx classi. Bloccano il contenuto a una certa larghezza (determinata dal file grid_xx classe che si assegna), mentre lo spazio su entrambi i lati è riempito con il riempimento.

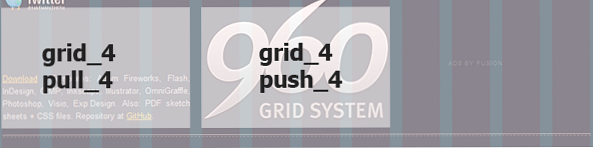
Per un semplice esempio, facciamo finta di nuovo che la homepage di 960.gs utilizza la variante a 24 colonne e che l'immagine di twitter-bird è il logo del sito.

Possiamo vedere che occupa tre colonne, quindi lo diamo a grid_3 classe. Supponiamo anche che non ci siano altri elementi lungo la sua riga. Quindi daremmo anche a suffix_21 classe (3 + 21 = 24), poiché il padding aggiuntivo deve estendersi su tutta la larghezza.
Ovviamente, se ci sono altri elementi su quella riga, dobbiamo modificare il suffix_xx classe per creare un po 'di spazio per un altro elemento che abbraccia alcuni grid_xx classi (ad esempio un modulo di ricerca). Inoltre, a seconda di dove si trovano gli elementi del tuo progetto rispetto al bordo sinistro della riga, potresti anche dover aggiungere un prefix_xx classe.
Ricorda sempre: i numeri utilizzati nelle classi per ogni riga (se griglia, prefisso, o suffisso) dovrebbe essere uguale a 24.
Successivamente, eseguiremo un po 'di "magia", poiché il prossimo set di classi consente al tuo contenuto di apparire in modo diverso rispetto a quello che il markup prevede che sarebbe.
pull_xx e Per questa sezione, se al momento non stai utilizzando Firefox, vorrei chiederti di passare temporaneamente a questa attività, poiché comprenderesti meglio i prossimi concetti con l'estensione WDT (Web Developer Toolbar) di Chris Pederick per Firefox. (Se non l'hai ancora installato, ora è il momento di scaricarlo e installarlo. Capisco che c'è già una versione di Google Chrome del WDT, ma a mio parere, non è neanche lontanamente vicina alla sua controparte di Firefox.)
Una volta eseguito Firefox con il WDT già installato, torna alla pagina dimostrativa di 24 colonne e scorri fino in fondo. Vedrai i due gruppi di box che ti ho mostrato qualche tempo fa, di dimensioni diverse, ma che si adattano insieme per formare questa ultima sezione della demo.
Ora controlla il codice HTML per questa sezione:
230
230
30
430
30
430
230
230
Confrontalo nuovamente con ciò che vedi nella pagina demo.
Cosa sta succedendo qui? Non dovrebbe il primo gruppo di scatole (230-230-30-430) essere mostrato prima dell'ultimo gruppo (30-430-230-230), come nel markup?
Bene, questo è il potere del push_xx e pull_xx classi. Ma prima di andare in loro, andare al WDT, fare clic su Informazione pulsante e scegliere Visualizza ordine div, solo per essere sicuro di vedere correttamente come il CSS influisce sul markup.

Ecco uno screenshot di ciò che dovresti vedere:

Avevo bisogno di mostrare questo per dimostrare che i due gruppi sono divisi in sinistra e destra lati, e non superiore e inferiore. Questo errore di percezione è facile da fare (come ho fatto io) perché: (1) siamo abituati a vedere gruppi div che estendono l'intera larghezza di 960 px; e (2) i due gruppi hanno scatole di dimensioni simili che sono facili da confondere l'una con l'altra.
(Nathan Smith, il creatore di 960gs, probabilmente avrebbe probabilmente usato scatole con dimensioni diverse, ad es. 70-390-190-270 e 230-230-30-430-per ottenere lo stesso effetto e avrebbe evitato la potenziale confusione, ma non l'ha fatto ...)
Ma ora che hai visto come il primo gruppo (come appare nel markup) è stato "spinto" e come il secondo gruppo è stato "tirato" da queste classi, controlla il CSS per vedere come lo stanno facendo:
.push_1, .pull_1, .push_2, .pull_2, ... push_22, .pull_22, .push_23, .pull_23 position: relativo; ... container_24 .push_1 left: 40px; .container_24 .push_2 left: 80px; ... container_24 .push_22 left: 880px; .container_24 .push_23 left: 920px; ... container_24 .pull_1 left: -40px; .container_24 .pull_2 left: -80px; ... container_24 .pull_22 left: -880px; .container_24 .pull_23 left: -920px;
In primo luogo, dare queste due classi agli elementi HTML posiziona relativamente questi elementi, in modo che potremmo spostare i div al sinistra, destra, superiore, o parte inferiore relativamente al punto in cui normalmente si verificherebbe nel documento. (Maggiori informazioni sul posizionamento CSS qui.)
Successivamente, in combinazione con il container_24 classe, il pull_xx le classi danno il div a negativo imbottitura sinistra, che rende possibile "tirare" il contenuto del div a sinistra. D'altra parte, il push_xx le classi, come previsto, fanno il contrario e danno al div a (positivo) il padding sinistro per "spingere" il suo contenuto verso destra (dando spazio al padding sinistro).

"Ma perché la seccatura?" Potreste chiedere. "Perché non basta metterli nell'ordine corretto nel markup in primo luogo, quindi non dovrai usare queste classi non necessarie?"
Buone domande La risposta sta nella ricerca di avere un markup semantico e accessibile: i nostri progetti non dovrebbero forzare il markup a una struttura che non ha senso o che non è all'altezza degli standard quando gli stili sono disattivati. E i CSS hanno dimostrato di gestire con eleganza tali situazioni - ci permettono di ottenere l'aspetto dei nostri progetti indipendentemente da come è stato scritto il markup (beh, in gran parte).
Nel sito 960gs, Nathan Smith mostra l'intestazione come un buon esempio di come ha usato queste classi:

In apparenza, potremmo pensare che il markup mostrerà prima il logo di Twitter, poi il link Download e infine il logo 960. Ma ciò non sarebbe semantico: il titolo del sito (cioè il logo 960) dovrebbe entrare per primo. E come probabilmente sapete, questo accordo ha anche vantaggi SEO. Quindi, il markup per l'intestazione in realtà va qualcosa come:
Sistema a griglia 960
Download - Modelli: fuochi d'artificio ghianda, flash, ...
Come puoi vedere, il logo entra per primo, e dopo di esso, il link per il download. (Viene trovato il markup per il logo di Twitter dopo il piè di pagina, è stato dato un id di cinguettio, ed è assolutamente posizionato. Non è stata data una classe 960.gs, quindi non ci occuperemo di essa.)
Hai anche visto nel markup (come previsto) che il logo è stato inserito e che la sezione del link per il download è stata tirata. Per visualizzarlo più chiaramente:

Ed è così che usi il Spingere o Tirare classi - sappi che danno al tuo div un pad sinistro o negativo positivo, quindi "tirano" o "spingono" il contenuto in base al numero di colonne per le quali il tuo contenuto deve essere tirato o spinto.
C'è un ultimo set di classi che sono parte integrante di 960.gs e consentono di creare layout complessi. Una colonna che si estende su più righe, per esempio. Affrontiamoli dopo.
alfaeomegaClassiSe hai già letto tutorial o articoli su 960.gs, probabilmente già lo sai ormai alfa e omega le classi annullano i paddings orizzontali impostati da grid_xx classi. E molto probabilmente saprai anche che il loro uso principale si trova quando hai grid_xx classi all'interno di div nidificate.
Per il beneficio di chi non lo sa ancora, andiamo al nostro CSS e vediamo cosa fanno queste classi agli elementi a cui sono assegnate:
.alpha margin-left: 0; .omega margin-right: 0;Piuttosto semplice: semplicemente azzerano la sinistra (alfa) e destra (omega) margini. E come abbiamo visto qualche tempo fa, quando assegniamo un elemento a grid_xx classe, gli diamo automaticamente margini orizzontali di 5px su entrambi i lati. Con le div nidificate, non vogliamo raddoppiare questi margini, quindi diamo un alfa o un omega classe, o entrambi, di conseguenza.

Un div nidificato che sta toccando il bordo sinistro del suo genitore div sarà dato il alfa classe. Allo stesso modo, il omega la classe è assegnata al div nidificato posizionato sul margine destro del div genitore. Ma cosa succede se abbiamo un div nidificato che tocca entrambi i bordi della sua div genitore? Esatto, assegniamo entrambe le classi.
Passiamo ad un esempio in modo che tu possa vedere come è fatto.
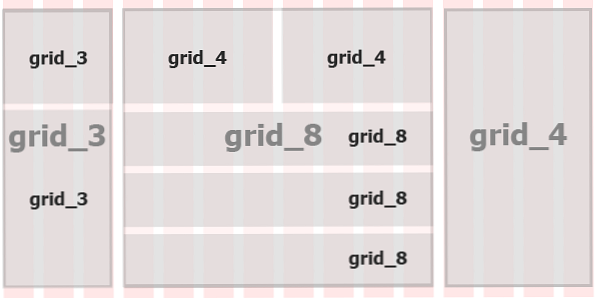
Sebbene non sia mostrato nella demo 960.gs, ecco un'istanza di come si ottiene un layout complesso con l'aiuto di alfa e omega classi (e div nidificate con grid_xx classi):

Qui abbiamo colonne che si estendono su più file su entrambi i lati, con righe e caselle nel mezzo. Puoi anche visualizzarlo come un tipico layout a 3 colonne; ma per il nostro esempio, stiamo usando solo 15 colonne. Naturalmente, puoi facilmente espanderlo a 24 colonne.
La chiave per creare layout come questi in 960.gs è:
- Ricorda che 960.gs rende possibile il layout fluttando i div a sinistra.
- Crea i tuoi div nidificati da quelli iniziali flottate div-. Ciò significa che avrai flottato div all'interno di div flated.
Ecco un modo per approcciare il nostro layout: raggruppali in tre colonne per prime e assegna loro l'appropriato grid_xx classi:

Quindi, assegnare l'ulteriore grid_xx classi per le div nidificate (si noti che non abbiamo alcun div nidificato per la colonna di destra):

Dal momento che abbiamo almeno due livelli di grid_xx classi all'interno di div nidificate, abbiamo anche bisogno di aggiungere il alfa e omega classi in modo appropriato:

I div nidificati all'interno della colonna sinistra toccano entrambi i bordi del div genitore, quindi dobbiamo aggiungere tutti e due alfa e omega. Lo stesso vale per i div con grid_8 classi nella sezione centrale. Ma ognuno grid_4 div in cima deve solo avere alfa o omega, dal momento che tocca solo il bordo sinistro o destro del div principale.
Come potresti aver concluso con questo semplice esempio, puoi nidificare div con grid_xx le classi che vuoi (se il tuo design lo richiede), a patto che tu le segnali correttamente e dale loro le classi 960.gs corrette, in modo che vengano corrette correttamente e che i margini in eccesso vengano cancellati.
Parlando di float, l'ultimo gruppo di classi 960.gs, sebbene non esclusivo di 960.gs, rende tutto possibile: eliminano i float creati automaticamente quando si assegna un grid_xx classe.
Livellamento del campo: il
chiaroClassiIn precedenza, abbiamo notato questo nel markup-ogni div che è stato dato a grid_xx la classe, che è stata anche l'ultima div per la sua riga, è stata seguita da un div vuoto con una classe di chiaro.
190
750
230
710
Il motivo per cui non c'è nulla da fare è che abbiamo bisogno di cancellare i div flottati, perché una volta che li facciamo fluttuare, non occupano più spazio, causando la "rimozione" degli elementi sottostanti che alla fine portano a un layout rotto.
Come abbiamo visto nella demo, una soluzione per questo potenziale problema è di inserire un div extra non semantico con una classe di chiaro, che fa quanto segue:
.chiaro chiaro: entrambi; blocco di visualizzazione; overflow: nascosto; visibilità: nascosta; larghezza: 0; altezza: 0;Il codice sopra riportato è fondamentalmente la soluzione di Nathan Smith al problema, come discusso nel suo blog. Molti web designer non hanno alcun problema con esso, tranne probabilmente per gli standardisti che potrebbero rabbrividire al pensiero di usare div extra non semantici nel markup per un problema di stile.
Per fortuna, Nathan Smith ha incluso anche il clearfix soluzione nel CSS 960.gs, prima discussa su PositionIsEverything.net. Elimina il div extra, dato che puoi posizionarlo accanto al grid_xx classi e ottenere lo stesso effetto:
190
750
230
710
Questo è lo stesso markup di esempio sopra con i div extra rimossi, e il clearfix classe aggiunta. esso volontà fai la stessa cosa, quindi puoi scegliere questo metodo di compensazione se lo trovi a tuo piacimento. Ecco il CSS per questo:
.clearfix: after clear: both; contenuto: "; display: block; font-size: 0; line-height: 0; visibility: hidden; width: 0; height: 0; / * Lo zoom seguente: 1 regola specifica per IE6 + IE7. foglio di stile separato se CSS non valido è un problema. * / * html .clearfix, *: first-child + html .clearfix zoom: 1;Il codice potrebbe essere leggermente diverso da quello a cui sei abituato. Questo perché Nathan Smith ha basato su un blog di Jeff Star, che suppone aggiorna l'hack originale del clearfix, per eliminare il codice destinato a un browser che è ora estinto (ie IE per Mac), e lo modifica per quelli più recenti (es. IE6 e IE7).
Conclusione
Usando solo la demo a 24 colonne di 960.gs (e in alcuni casi, il sito 960.gs stesso), ti ho mostrato come funzionano ciascuna delle sue classi e come puoi usarle per convertire i tuoi progetti basati su 960 in HTML e CSS.
Ogni sezione della demo impartisce lezioni da apprendere, e una volta che vedi ciò che le classi fanno al tuo markup esaminando il CSS, il mistero di 960.gs scompare e ottieni una migliore comprensione di ciò che accade dietro le quinte. Potresti anche trovare nuovi modi di usare le classi, dato che ora sai cosa fanno.
Applicare la tua nuova conoscenza diventa facile, perché una volta impostate le colonne usando 960.gs, dovrai semplicemente assegnare id alle div (come la situazione garantisce) come hook per regolare ulteriormente i pad delle divs o le dimensioni di il suo testo all'interno.
