 Share
Share
Pronto a portare le tue abilità PHP al livello successivo? In questa nuova serie "From Scratch", ci concentreremo esclusivamente su Zend Framework, un framework PHP full-stack creato da Zend Technologies. Prima nella nostra serie di tutorial, è "Introduzione a Zend Framework."
Zend Framework è un framework PHP full-stack creato da Zend Technologies. Per coloro che non hanno familiarità con la società, Zend Technologies offre agli sviluppatori web vari strumenti per aiutarli nel loro lavoro. Esempi notevoli sono Zend Server, un server di applicazioni Web per l'esecuzione e la gestione di applicazioni PHP e Zend Studio, un IDE completo per PHP. Inutile dire che Zend è molto investito in PHP, motivo per cui Zend Framework è un ottimo strumento da aggiungere all'arsenale di qualsiasi sviluppatore.

Zend Framework è composto da molte librerie e classi diverse. Questa è un'arma a doppio taglio - per uno, rende più facile agli sviluppatori scegliere le librerie se ne hanno bisogno. Il rovescio della medaglia è che l'impostazione del framework non è molto semplice all'inizio dato che è solo un mucchio di classi. Detto questo, Zend ha uno strumento per impalcature e un modo consigliato di configurare la struttura dell'applicazione, che discuteremo in questo particolare tutorial.
In questa serie di tutorial, approfondiremo il funzionamento di Zend Framework e impareremo a utilizzare i suoi diversi componenti. Entro la fine della serie, avremo costruito un nuovissimo sito di social networking, completo di profilo di base, networking, aggiornamenti di stato e persino funzionalità API. E ora, senza ulteriori indugi, iniziamo!
Prima di tutto, dobbiamo scaricare Zend Framework. Attualmente, l'ultima versione è 1.11.11. Per iniziare, vai al sito Web di Zend Framework http://framework.zend.com e fai clic su Scarica ora pulsante.

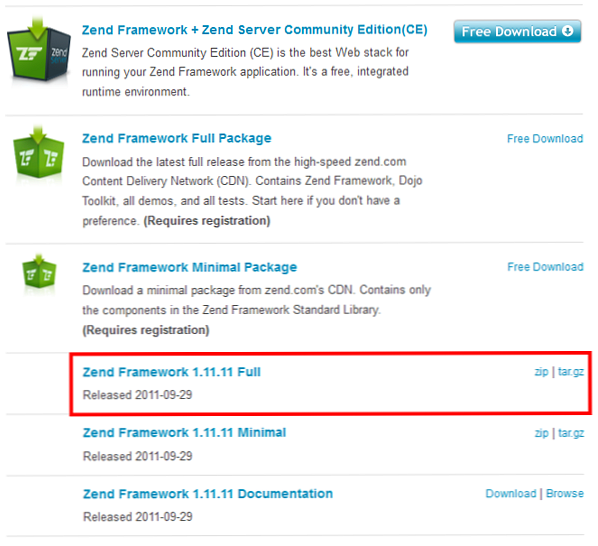
Scarica ora collegamento Questo dovrebbe portarti a una schermata con un elenco di download diversi per Zend Framework. In futuro, quando aggiorni la libreria di Zend Framework, dovresti scaricare il file Minimo versione, che contiene solo i file ZF. Per ora, scarica Zend Framework 1.11.11 Full, che contiene la libreria con tutti i demo e i test. Include anche lo strumento per gli scaffold che utilizzeremo in seguito nel tutorial.

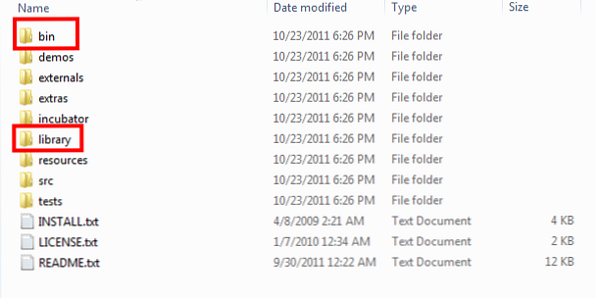
Al termine del download, estrai i file sul desktop per avere una visione chiara dei contenuti. All'interno ci sono molte cartelle, ma per gli scopi di questo tutorial, ci serviranno solo due - il bidone cartella e il biblioteca cartella.

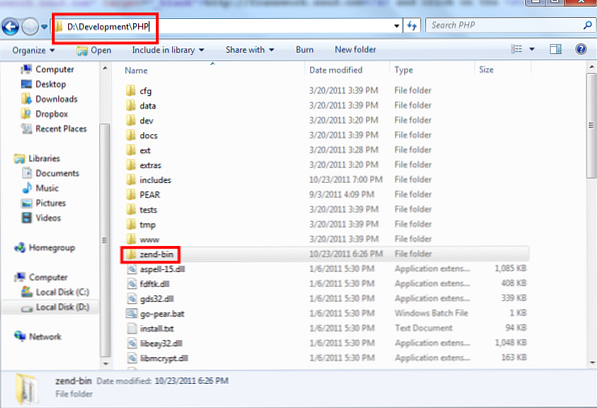
Per l'organizzazione, metti il bidone cartella all'interno della cartella PHP e rinominarla Zend-bin. Il mio è D: \ Sviluppo \ PHP, quindi il risultato finale dovrebbe essere D: \ Sviluppo \ PHP \ Zend-bin.

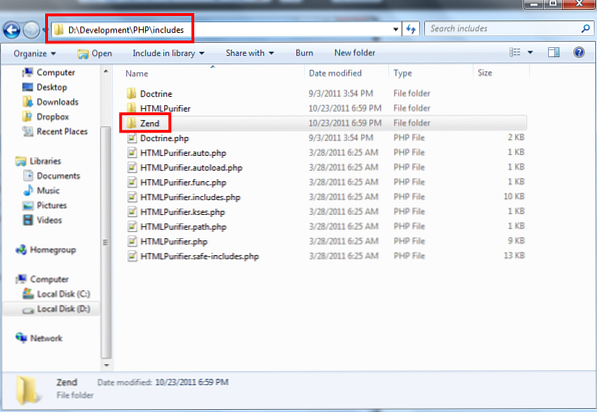
Vai nel biblioteca cartella e dovresti trovare un Zend cartella. Posto questo all'interno del tuo include_path del PHP. Per me, questo è D: \ Sviluppo \ PHP \ include, quindi spostarlo dovrebbe comportare D: \ Sviluppo \ PHP \ include \ Zend. Ricordarsi di copiare il Zend cartella all'interno del biblioteca cartella, non il biblioteca cartella stessa.

Infine, dobbiamo configurare lo strumento Zend CLI all'interno di Zend-bin cartella per lavorare in qualsiasi directory. Per fare questo, dobbiamo aggiungere la directory al Sentiero Variabile di sistema, quindi possiamo chiamarla tramite il prompt dei comandi.
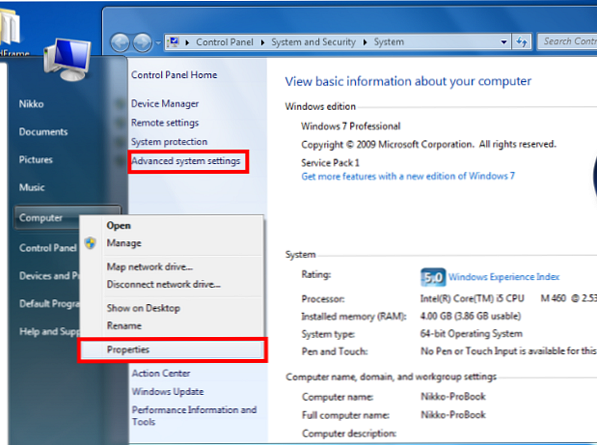
Fare clic con il pulsante destro del mouse Computer link sotto Start per aprire il Informazioni di sistema finestra. Qui, clicca su Impostazioni avanzate di sistema.

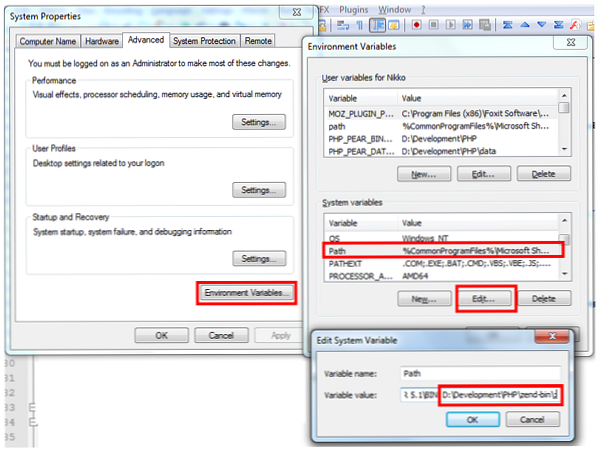
Nella finestra che si apre, fai clic su variabili ambientali pulsante. Nella nuova finestra, cerca il Sentiero variabile nel Variabili di sistema elenco. Clicca su modificare e aggiungi il tuo Zend-bin posizione della directory alla fine.

Quando hai finito, basta fare clic ok per salvarlo.
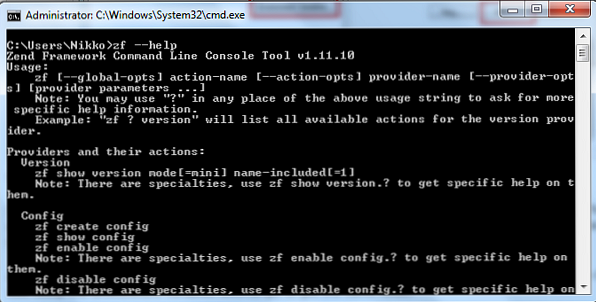
Per assicurarti che la nostra configurazione funzioni, apri un prompt dei comandi ed esegui il zf --help comando. Questo dovrebbe produrre i comandi che possiamo usare con lo strumento Zend CLI. In caso contrario, prova a riavviare il computer per assicurarti che le variabili di sistema siano implementate.

Inoltre, c'è un zf.sh file all'interno del Zend-bin cartella. Questo è per i sistemi operativi basati su Unix come OSX o Linux. Basta impostare le variabili di ambiente di conseguenza per ottenere lo stesso risultato.
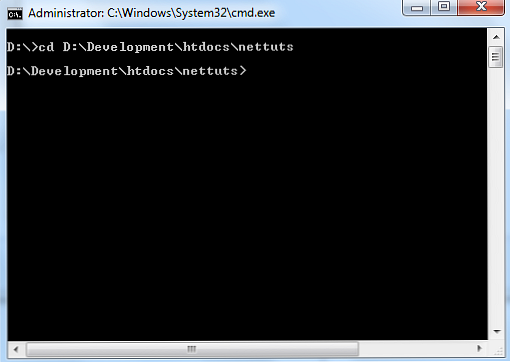
Ora iniziamo il lavoro di sviluppo effettivo sul nostro progetto Zend Framework. Nel prompt dei comandi, vai alla directory in cui vuoi mettere i tuoi file di progetto (idealmente questa dovrebbe essere la directory in cui punta il tuo server web locale). Per me, lo è D: \ Sviluppo \ htdocs \ Nettuts, quindi eseguirò il cd D: \ Development \ htdocs \ nets comando sul mio prompt.

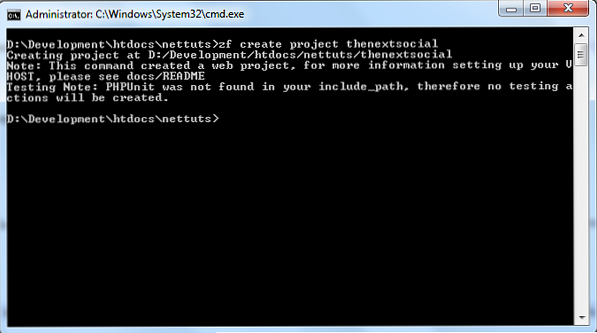
Digitare il seguente comando per creare il nostro progetto Zend Framework di base: zf crea il progetto thenextsocial. Nel comando, thenextsocial è il nome del nostro progetto. Quando inizi a creare i tuoi progetti ZF, sostituiscilo con il nome del progetto appropriato.

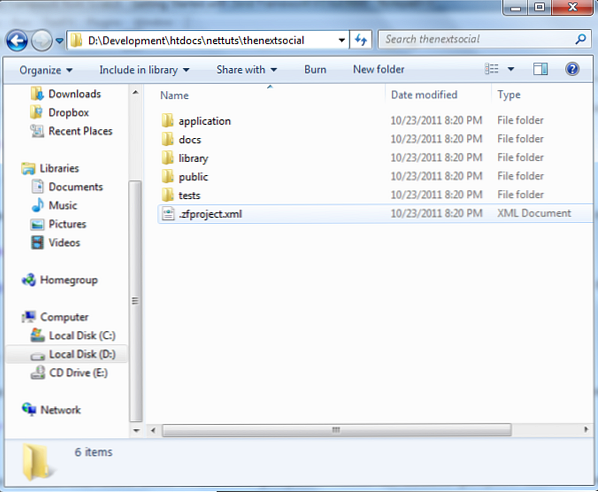
Controlla i contenuti della cartella ora - dovresti vedere una nuova thenextsocial cartella. All'interno della cartella, dovresti vedere più file di progetto. Soprattutto, dovresti vedere a pubblico cartella, che dovrebbe essere l'unica cartella accessibile al pubblico tramite browser. Per renderlo accessibile, ora dobbiamo impostare a VirtualHost per il progetto.

Per configurare un VirtualHost, apri il tuo Apache httpd.conf file. All'interno, aggiungi il seguente codice:
ServerName thenextsocial.local DocumentRoot "D: / Sviluppo / htdocs / nettuts / thenextsocial / public /"
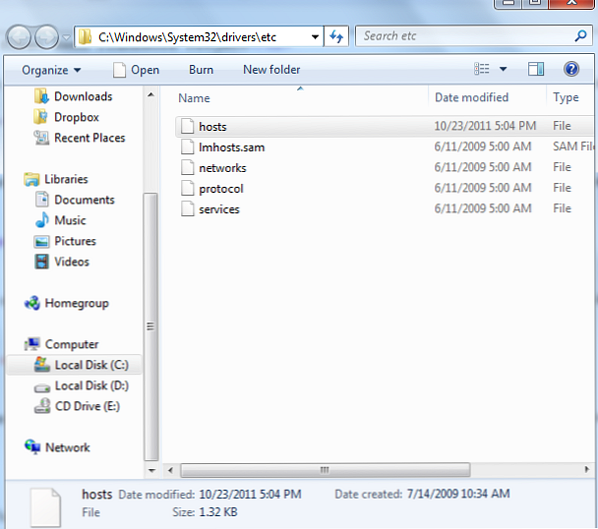
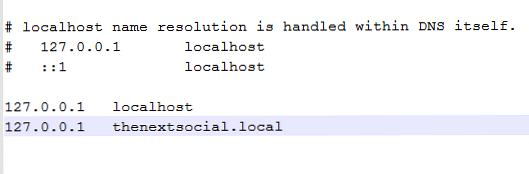
Dovrai anche aggiungere il dominio al tuo locale padroni di casa file. Per gli utenti Windows, dovrebbe essere in C: \ Windows \ System32 \ drivers \ etc. Per gli utenti del sistema operativo basati su Unix, dovrebbe essere in / etc / hosts. Aprilo e aggiungi thenextsocial.local e indicarlo a 127.0.0.1


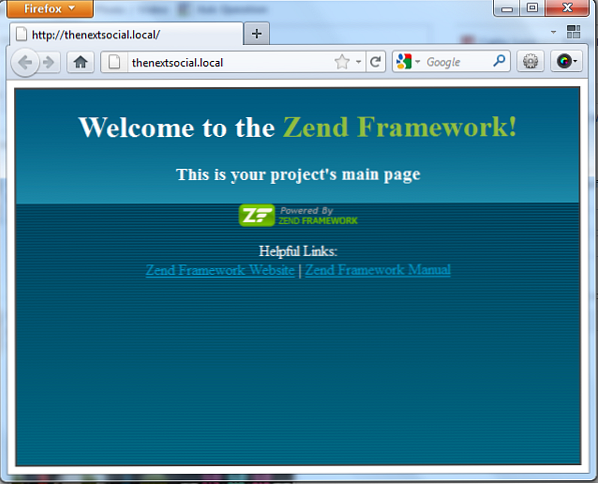
Riavvia il tuo server web. Quando si apre http: //thenextsocial.local sul tuo browser, dovrebbe già puntare al tuo progetto Zend Framework.

Congratulazioni Hai creato con successo il tuo primo progetto Zend Framework!
Dall'introduzione rapida di Zend Framework:

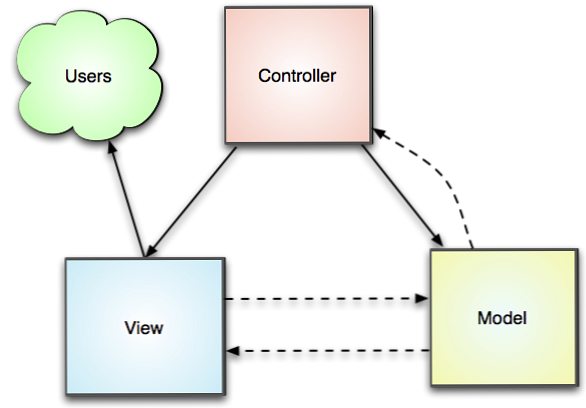
Lo schema MVC modella bene questa separazione delle preoccupazioni.
Quindi, qual è esattamente questo pattern MVC di cui tutti parlano, e perché dovrebbe interessarti? MVC è molto più di un acronimo a tre lettere (TLA) che puoi sfruttare ogni volta che vuoi sembrare intelligente; è diventato qualcosa di standard nella progettazione di moderne applicazioni web. E per una buona ragione. La maggior parte del codice dell'applicazione Web rientra in una delle seguenti tre categorie: presentazione, logica aziendale e accesso ai dati. Lo schema MVC modella bene questa separazione delle preoccupazioni. Il risultato finale è che il codice di presentazione può essere consolidato in una parte dell'applicazione con la logica aziendale in un altro e il codice di accesso ai dati in un altro. Molti sviluppatori hanno trovato questa separazione ben definita indispensabile per mantenere il loro codice organizzato, specialmente quando più di uno sviluppatore sta lavorando sulla stessa applicazione.
Il nocciolo della questione è questo: i modelli contengono la nostra logica aziendale, le visualizzazioni contengono il nostro HTML e i controller tengono tutto in linea e dicono sia a viste che a modelli cosa fare.
L'aspetto positivo dell'utilizzo dello strumento ZF CLI è che imposta automaticamente l'applicazione per utilizzare le classi MVC di Zend Framework, che consente di iniziare a lavorare sui progetti più rapidamente.
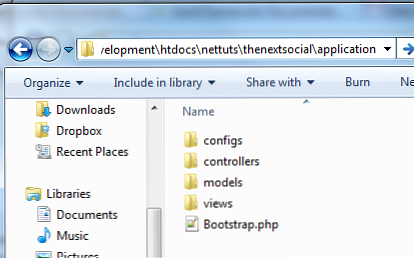
Tornando al nostro progetto, apri il thenextsocial / applicazione cartella e dovresti vedere - hai indovinato - modelli, viste e controller cartelle.

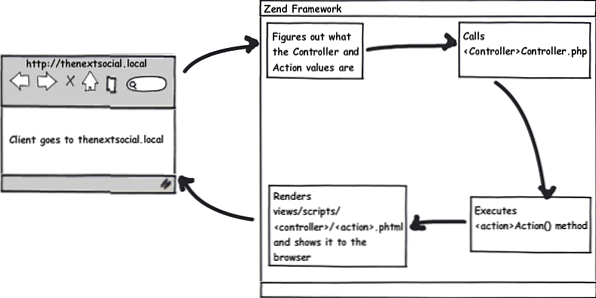
Dentro queste cartelle, apri controllori / IndexController.php e views / scripts / index / index.phtml. Quando guardi da vicino entrambi questi file, vedrai che la home page che abbiamo visto sopra (Benvenuti in Zend Framework) viene effettivamente eseguito da entrambi questi file. Quindi come fa Zend Framework a chiamarli?
Per impostazione predefinita, tutti gli URL sul progetto Zend Framework seguiranno un determinato formato:
[url] / [controller] / [action] / [GET parametro 1 valore] / ... / [GET parametro x] / [GET parametro x valore]
Un altro default è che se non viene fornito un controller e / o un'azione, vengono entrambi impostati su indice. Quindi chiamare http: //thenextsocial.local è in realtà lo stesso di chiamare http: //thenextsocial.local/index/index o anche http: //thenextsocial.local/index.

Zend Framework prende quindi il valore del controller e lo cerca nel file controllori cartella, vale a dire la nostra IndexController.php file. All'interno del file del controller, prende il nostro valore di azione ed esegue quel metodo, che è indexAction. Dopo l'esecuzione dell'azione nel controller, ZF esegue automaticamente il rendering del file di visualizzazione all'interno della cartella Viste nel seguente formato:
... /application/views/scripts/[controller]/[action].phtml
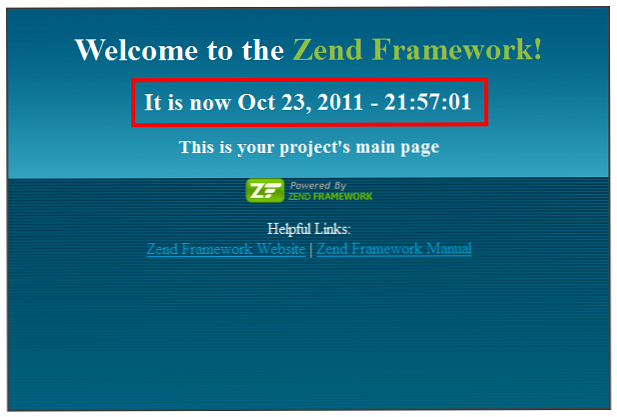
Questo è il motivo per cui vediamo il Benvenuti in Zend Framework pagina, da index.phtml contiene il codice HTML per questa pagina.
È relativamente semplice passare i dati da un controller alla sua vista. Per impostazione predefinita, ogni oggetto controller viene creato per creare un'istanza con esso. L'accesso a questo oggetto vista avviene tramite $ This-> vista di accesso.
Per inviare dati alla vista, assegniamo semplicemente delle variabili all'oggetto della vista e forniamo loro valori, in questo modo:
$ this-> view-> variable_name = "valore variabile";
Ritornando al nostro progetto, apri IndexController.php nel controllori cartella e in indexAction metodo, passiamo il data e ora correnti alla nostra vista.
public function indexAction () // action body $ this-> view-> current_date_and_time = date ('M d, Y - H: i: s'); Quindi dobbiamo modificare il nostro vista per emettere questa variabile. Per farlo, apri index.phtml nella cartella della vista e aggiungi il seguente codice:
...Benvenuto a Zend Framework!
È adesso current_date_and_time; ?>
Questa è la pagina principale del tuo progetto
...Come puoi vedere, l'accesso alla variabile dall'interno del file di visualizzazione è semplice come echeggiare la variabile tramite il comando echo PHP,
echo $ this-> variable_name;.Ora, aggiorna il browser e dovresti vedere la data e l'ora correnti sulla pagina.

Passaggio 6: creare un layout in Zend Framework
Avrai notato che gli script html nel nostro progetto sono solo frammenti e pagine HTML non complete, quindi mancano
html, testa e corpotag. Questo non è in realtà un difetto, ma è stato fatto in base alla progettazione: in questo modo, tutte le azioni restituiscono il contenuto relativo solo all'azione stessa, non all'intera applicazione. Creando un layout globale per il nostro sito, saremo in grado di implementare un contenitore HTML coerente per tutti i nostri script HTML.Per iniziare, apriamo nuovamente il prompt dei comandi e emettiamo il seguente comando. Assicurati di essere dentro
thenextsocialcartella.zf abilita il layout
Abilitare un layout nel nostro progetto Zend FrameworkL'output dopo l'esecuzione del comando suggerisce che venga chiamato un file di layout
layout.phtmlè stato creato all'interno delapplication / layout / scriptscartella. Apriamolo e dai un'occhiata a cosa c'è dentro:
layout.phtml contenutoIl comando
echo $ this-> layout () -> contenuto;è in realtà il file di layout che riecheggia tutti i contenuti dalla vista. Quindi, per creare il nostro layout globale, dobbiamo avvolgere questo comando con il nostro HTML:The Next Social Questa è l'intestazione!
Layout () -> contenuti; ?>Questo è il piè di pagina!
Ora, aggiorna nuovamente il browser e dovresti vedere le modifiche:
La nostra azione indice con il layout di accompagnamento
Passaggio 7: crea nuovi controller e azioni
Usando lo strumento ZF CLI, possiamo creare nuovi controller e azioni molto rapidamente. Per fare ciò, basta eseguire il seguente comando:
zf crea controller Informazioni
Diè il nome del nostro nuovo controller. Se controlli all'interno dicontrolloricartella, dovresti vedere unAboutController.phpfile, indicando che la nostra generazione di controller ha avuto successo. Puoi anche controllare il contenuto divisualizzazionicartella e vedere che un nuovosu / index.phtmlil file è stato creato per il nostroDicontrollore!
Creare il nostro controller AboutDovremmo quindi essere in grado di accedere a questo controller andando a
http: //thenextsocial.local/aboutPer impostazione predefinita, lo strumento ZF CLI crea un'azione per il nostro controller, il
indexAction. Ma se volessimo aggiungere altre azioni al controller?Creare una nuova azione
Creare una nuova azione è facile come creare un nuovo controller. Per fare ciò, basta eseguire il seguente comando:
zf crea azione noi InformazioniQuesto crea efficacemente una nuova azione chiamata
noidentro ilDicontroller. Controllo delAboutController.phpfile, dovresti vedere un nuovousAction ()metodo, così come un nuovous.phtmlfile all'interno deldivedi cartella.
Creare la nostra azione noi nel controller AboutCome puoi vedere, facciamo affidamento sullo strumento CLI ZF per generare azioni e controller. La loro creazione manuale funziona allo stesso modo; lo strumento ZF CLI semplifica e fa automaticamente il lavoro pesante per noi.
Conclusione
Dopo aver letto questo tutorial, dovresti già sapere quanto segue:
- Dove scaricare gli ultimi file di Zend Framework
- Dove e come installarlo localmente
- Creazione del primo progetto Zend Framework e configurazione di VirtualHost sul server Web
- Come esattamente Zend Framework implementa il pattern MVC e il suo routing di applicazione predefinito
- Trasmissione dei dati da un controller alla sua vista
- Creazione di un layout a livello di sito per l'applicazione Zend Framework
- Creare nuovi controller e azioni
Da questa conoscenza, dovresti essere in grado di creare facilmente pagine Web statiche. Ma sappiamo tutti che non è abbastanza!
Nel nostro prossimo tutorial, impareremo tutto sulla creazione della parte più cruciale di qualsiasi applicazione web, il
modello, e facendoThe Next Socialun sito dinamico!Fino ad allora, rimanete sintonizzati!
Post scriptum Mi sono registrato
thenextsocial.comai fini di questo progetto. Visita il sito regolarmente e vedrai che si trasformerà da un sito semplice al sito di social networking completo che intendiamo avere alla fine di questa serie. Inoltre, tutto il codice sorgente creato nella serie sarà disponibile anche su questo repository GitHub!
