 Share
Share
Alcuni dipinti richiedono di dare un'occhiata più da vicino per vedere tutti i dettagli. Ora invece di un dipinto, immagina una tela bianca che può essere riempita con immagini e testo e descrizioni dinamiche.
Abbiamo trovato questo fantastico autore grazie a FlashGameLicense.com, il posto dove comprare e vendere giochi Flash.
Nota: Questo tutorial non ha nulla a che fare con l'elemento canvas HTML5!
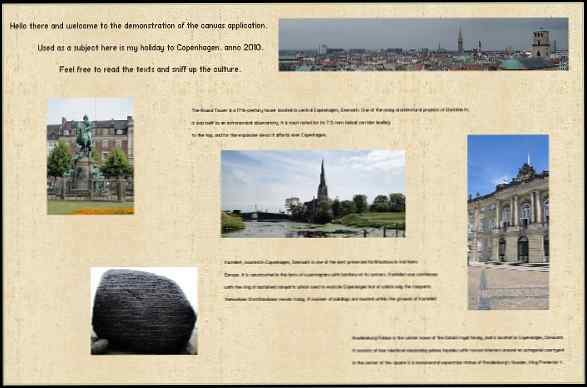
La demo è un'applicazione di visualizzazione che carica i dati da XML. Il contenuto viene posizionato sulla "tela" e l'utente può ingrandire la tela o fare clic su una qualsiasi delle immagini per centrarla sullo schermo. Impostazioni come dimensione della pagina, colore di sfondo / trama e altre impostazioni vengono caricate dinamicamente. Come bonus, l'utente può creare più pagine.
In questo tutorial vedremo i concetti di base della creazione di un'applicazione come questa. Si consiglia di tenere il codice sorgente vicino a voi durante la lettura del tutorial perché non tutte le parti sono spiegate. Il codice sorgente è disponibile per l'utilizzo con FlashDevelop o con Flash CS3 Professional e versioni successive.
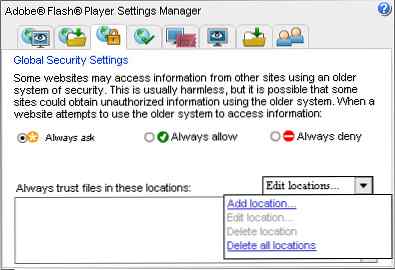
Tenere presente che prima di tentare di aprire l'applicazione dal proprio disco rigido, sarà necessario aggiungerla all'elenco "Percorsi attendibili" specificato nel pannello Impostazioni globali di sicurezza mostrato di seguito. Altrimenti, non è concesso alcun accesso per catturare le immagini dal tuo hard disk. Questo non è necessario quando viene caricato su un sito Web purché le immagini si trovino sullo stesso server web.

Nel caso in cui non abbiate familiarità con XML, date un'occhiata a AS3 101: XML di Dru Kepple. Di seguito sono mostrati i dati XML corrispondenti a una pagina riempita con un'immagine e un campo di testo. Le impostazioni specificate qui si applicano a tutte le pagine. Come puoi vedere, creare più pagine e aggiungerne il contenuto è facile. Alle immagini è possibile aggiungere un titolo e una descrizione che viene visualizzata quando si passa con il mouse. È possibile aggiungere testo a più righe e dimensioni e stile possono essere personalizzati. Ogni campo di testo utilizza un carattere personalizzato trovato nel file .fla.
0x000000 … /immagini/ 580 380 2000 1300 0xEEDEC0 0xC1C59C 10 10 Salve e benvenuti alla dimostrazione dell'applicazione canvas. Utilizzato come argomento qui è la mia vacanza a Copenaghen. anno 2010. Sentiti libero di leggere i testi e annusare la cultura. 23 470 50 Chiesa e lago Il bellissimo ambiente a Kastelskirken. Church_And_Lake.jpg 1 750 500
Usa il seguente codice per configurare la nostra applicazione. È quasi completamente generato da FlashDevelop utilizzando il modello "Progetto AS3". Main è la classe del documento - che è la classe caricata per la prima volta all'avvio del flash - e all'interno Tela stiamo costruendo la nostra applicazione.
public class Main extends Sprite public function Main (): void if (stage) init (); else addEventListener (Event.ADDED_TO_STAGE, init); funzione privata init (e: Event = null): void removeEventListener (Event.ADDED_TO_STAGE, init); // entry point var canvas: Canvas = new Canvas (this);
E una versione semplicistica di Canvas. Si noti che utilizziamo un contenitore di oggetti di visualizzazione come parametro per aggiungere quel tocco in più per aggiungere / rimuovere la tela.
public class Canvas estende Sprite public function Canvas (container: DisplayObjectContainer) // Salva parametro local this.container = container; // Aggiungi al contenitore container.addChild (this);
In questa applicazione stiamo usando il cosiddetto BulkLoader: una libreria AS3 che mira a rendere più semplice e veloce il caricamento e la gestione di complessi requisiti di caricamento. Al primo caricamento, lo usiamo per afferrare il file XML e un'immagine di sfondo. Il seguente codice mostra come avviare il BulkLoader e aggiungere due elementi alla coda di caricamento. Il Completare la funzione viene chiamata quando tutti gli articoli sono caricati.
// Init bulk loader loader = new BulkLoader ("Canvas"); loader.add ("... /background.jpg", id: "background"); loader.add ("... /settings.xml", id: "xmldata"); // Loader events loader.addEventListener (BulkLoader.COMPLETE, Complete, false, 0, true); loader.addEventListener (BulkLoader.ERROR, HandleError, false, 0, true); // Avvia il loader loader.start (); Salviamo le risorse caricate all'interno della classe per un uso futuro. Il BulkLoader fornisce un modo semplice per afferrare gli oggetti di cui abbiamo bisogno. Basta chiamare la funzione corrispondente al tipo di oggetto e utilizzare la stringa ID dell'oggetto. Le variabili statiche vengono utilizzate per rendere globalmente disponibili i dati XML (ad esempio, l'accesso a una variabile statica mediante Canvas.viewerWidth). Il sentiero variabile specifica dove verranno localizzate le immagini caricate esternamente. Le immagini possono essere caricate solo dal proprio server web a causa di restrizioni di sicurezza.
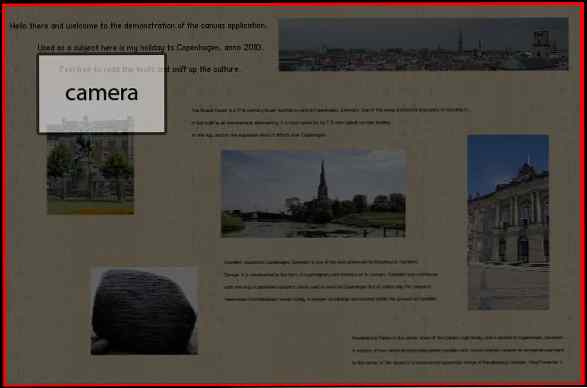
// Ottieni l'immagine di sfondo g_background = (loader.getBitmap ("background")). BitmapData; // Ottieni dati XML xmldata = loader.getXML ("xmldata"); // Imposta vars statiche per un facile accesso viewerWidth = int (xmldata.settings.viewer_width); viewerHeight = int (xmldata.settings.viewer_height); viewerBgColor = uint (xmldata.settings.viewer_bg_color); percorso = Stringa (xmldata.settings.image_path); customFont = new customFontClass (); contentWidth = int (xmldata.settings.content_width); contentHeight = int (xmldata.settings.content_height); // Rimuovi listener completo loader.removeEventListener (BulkLoader.COMPLETE, Complete); // Rimuovi tutti i riferimenti di dati memorizzati nel loader loader.clear (); // Rimuovi loader da memory loader = null; // Imposta visualizzatore InitialiseViewer (); Come si può o non si può immaginare, l'applicazione utilizza una telecamera virtuale per estrarre una parte della tela e mostrare all'utente. La fotocamera applica il ridimensionamento e la traslazione a un contenitore displayobject in modo tale che solo l'area sotto la telecamera viene vista sullo schermo. La seguente dimostrazione ti dà un'idea migliore di come funziona.
Il codice sorgente di questa dimostrazione è anche incluso nell'archivio. Spieghiamo questo esempio iniziando con la configurazione delle impostazioni. Vorremmo che la regione del viewer fosse 305 x 230, e la regione del contenuto (che sono le dimensioni dell'immagine del fiore) dovrebbe cercare di mantenere le proporzioni della regione del visualizzatore in modo che non si deformi troppo. Il nostro fiore è 1000 x 750, che è abbastanza vicino. Per mostrare l'intero fiore nella regione di visualizzazione, la fotocamera deve avere le stesse dimensioni del fiore, ovvero 1000 x 750.
Il codice seguente imposta le impostazioni delle dimensioni. In questo esempio sono hardcoded, ma altrimenti è preso da XML.
// Impostazioni viewerWidth = 305; viewerHeight = 230; contentWidth = 1000; contentHeight = 750;
Successivamente creeremo un contenitore per gli spettatori. L'opzione scrollRect è usato per ritagliare qualsiasi cosa al di fuori di un rettangolo specificato. Questo è molto utile in quanto solo una parte della tela deve essere mostrata quando ingrandita. È una soluzione più ordinata rispetto ad esempio mettendo un bordo nero attorno all'applicazione.
// Viewer container viewerContainer = new Sprite (); viewerContainer.scrollRect = new Rectangle (0,0, viewerWidth, viewerHeight); addChild (viewerContainer);
Al contenitore del visualizzatore ne aggiungiamo un altro folletto chiamato viewerScroller. La funzione di viewerScroller è semplicemente di agire come un contenitore per tutto ciò che deve servire come contenuto per la fotocamera. Semplifica l'aggiunta di più elementi nell'area dei contenuti.
// Page scroller var viewerScroller: Sprite = new Sprite (); viewerContainer.addChild (viewerScroller);
Aggiungi contenuto al viewerScroller. In questo caso l'immagine del fiore.
// Contenuto content = new Sprite (); viewerScroller.addChild (contenuto); var bmp: Bitmap = new image (); content.addChild (BMP);
Ora aggiungi il telecamera classe. Anche se dobbiamo ancora fare il telecamera classe, il suo costruttore prenderà le dimensioni del visualizzatore come parametro e la funzione SetTarget ha il contenuto folletto come parametro. Posizioniamo il telecamera nel mezzo del contenuto e dargli un primo aggiornamento.
// Aggiungi virtual camera cam = new Camera (viewerWidth, viewerHeight); cam.SetTarget (viewerScroller); cam.x = contentWidth / 2; cam.y = contentHeight / 2; cam.Update ();
Con tutto questo codice in atto siamo in grado di rendere e manipolare la fotocamera. Dentro a Event.ENTER_FRAME loop che potresti eseguire cam.Update () per aggiornare la vista della telecamera. È tuttavia più efficiente aggiornare solo in caso di modifiche. Cambiando cam.x e cam.y puoi spostare la cinepresa e cambiando cam.scaleX e cam.scaleY puoi cambiare la scala. Questo è esattamente ciò che fanno i tasti della tastiera nell'esempio.
Qui diamo uno sguardo agli interni del telecamera. Nella funzione di costruzione aggiungiamo alcuni elementi grafici necessari per la manipolazione della scala della fotocamera. Memorizziamo anche le dimensioni del contenuto del visualizzatore localmente all'interno della classe.
funzione pubblica Camera (larghezza: int, altezza: int, initialZoom: Number = 1) // Sprite usato per dare alla telecamera una larghezza e un'altezza. g = new Shape (); g.graphics.drawRect (0, 0, 10, 10); g.graphics.endFill (); addChild (g); // Imposta le dimensioni del rettangolo del visualizzatore tw = larghezza; th = altezza; // Zoom iniziale this.scaleX = this.scaleY = initialZoom;
Avanti, collega la fotocamera a un oggetto. La fotocamera diventa la stessa scala dell'oggetto.
funzione pubblica SetTarget (target: Sprite): void this.target = target; // regola le dimensioni della telecamera g.width = target.width; g.height = target.height;
Questa è la parte più interessante e il motore della fotocamera. Il ridimensionamento e la traslazione vengono applicati all'oggetto collegato alla fotocamera dandogli una nuova matrice di trasformazione. Guarda il Matrice class nella documentazione AS3 per maggiori informazioni sull'uso delle matrici.
funzione pubblica Update (): void cw = this.width; ch = this.height; tscaleX = tw / cw; tscaleY = th / ch; // inserisce nuovi valori di scala mat.a = tscaleX; mat.d = tscaleY; // inserisce nuovi valori di posizione (traduzione). // la posizione della telecamera è resa negativa, perché ad es. quando la fotocamera si sposta a destra, la pagina deve spostarsi a sinistra per adattarsi. // cw e ch vengono aggiunti per spostare la pagina al centro dell'area di visualizzazione // tutte le posizioni vengono ridimensionate di conseguenza mat.tx = (-mat.tx + cw / 2) * tscaleX; mat.ty = (-mat.ty + ch / 2) * tscaleY; target.transform.matrix = mat;
Ritorniamo alla nostra applicazione. In questo passo gettiamo le basi per i cosiddetti Pagina oggetti che contengono la tela con immagini e testo. Innanzitutto, crea uno sfondo per l'intera applicazione. Il colore è specificato da XML.
// Background var bg: Sprite = new Sprite (); bg.graphics.beginFill (xmldata.settings.bgcolor); bg.graphics.drawRect (0, 0, stage.stageWidth, stage.stageHeight); bg.graphics.endFill (); addChild (bg);
Come nell'esempio con il telecamera e il fiore, stiamo usando pageContainer e pageScroller e telecamera. Questo dovrebbe sembrare abbastanza familiare.
Il prossimo è aggiungere tutto il Pagina oggetti richiesti come specificato nell'XML. Nel nostro esempio abbiamo creato solo una pagina. Si noti che il Pagina la classe non esiste ancora poiché stiamo creando questo il prossimo passo. pagine è una matrice che terrà tutto Pagina riferimenti per un uso successivo.
Parametri usati da Pagina siamo
pageScroller: il folletto a cui il Pagina sarà aggiunto ap: un oggetto dati XML contenente tutte le informazioni all'interno di una determinata pagina (tutte le immagini e il testo)g_background: la trama dello sfondo// Aggiungi pagine pagine = nuova matrice (xmldata.page.length ()); per ogni (var p: XML in xmldata.page) var id: int = int (p.attributes () [0]); pagine [id] = nuova pagina (pageScroller, p, g_background);
Di seguito è riportato il costruttore di Pagina. Salviamo semplicemente tutti i parametri localmente nella classe per un uso successivo.
Pagina della funzione pubblica (container: DisplayObjectContainer, data: XML, background: BitmapData) this.id = id; this.container = container; this.data = data; this.background = background; this.title = String (data.attributes () [1]);
Ora un po 'più interessante. Il Caricare funzione di Pagina inizia prendendo la texture di sfondo che abbiamo caricato prima e avvolgendola sopra la tela. Per fare questo abbiamo bisogno di conoscere la dimensione dell'immagine di sfondo che stiamo facendo in loop e le dimensioni dell'intero canvas. Creare un folletto chiamato g_background che funziona come un contenitore grafico. Aggiungi un colore di sfondo solido per evitare che le linee tra le immagini bitmap vengano visualizzate.
var b: int = background.width; var h: int = background.height; var trueWidth: int = Canvas.contentWidth; var trueHeight: int = Canvas.contentHeight; // livello di sfondo g_background = new Sprite (); addChild (g_background); // Un colore di sfondo a tinta unita var bg: Sprite = new Sprite (); bg.graphics.beginFill (Canvas.viewerBgColor); bg.graphics.drawRect (0, 0, trueWidth, trueHeight); bg.graphics.endFill (); g_background.addChild (bg);
Il wrapping della texture di sfondo utilizza due loop, solo verticalmente e uno orizzontalmente. Continua a scorrere finché non viene raggiunto il bordo. Ogni tessera in una posizione pari - come (2,2), (4,2), (4,6) eccetera - viene capovolta usando scaleX o scaleY. Questo rende la trama fluida al successivo senza soluzione di continuità. Controllare se un numero è pari è fatto usando l'operatore modulo (%). Se il resto di un numero dopo aver diviso per 2 è zero, quel numero deve essere pari. Attorno ai bordi togliamo qualsiasi trama che vada oltre le dimensioni del contenuto come specificato in trueWidth e trueHeight. È importante che il Pagina l'oggetto rimane di queste dimensioni, in quanto renderlo più grande cambierà le proporzioni e causerà la deformazione dello schermo.
// Aggiungi immagine di background in loop var i: int, j: int; mentre (i * b < trueWidth) j = 0; while (j * h < trueHeight) // new bitmap var s:Bitmap = new Bitmap(background); // position s.x = i * b; s.y = j * h; // alternate horizontal and vertical flip if (i % 2 != 0) s.scaleX *= -1; s.x += b; if (j % 2 != 0) s.scaleY *= -1; s.y += h; // clip if (i * b + b > trueWidth || j * h + h> trueHeight) var clipw: int = Math.min (trueWidth - i * b, b); var cliph: int = Math.min (trueHeight - j * h, h); var nbd: BitmapData = new BitmapData (clipw, cliph); nbd.copyPixels (background, new Rectangle (0, 0, clipw, cliph), new Point ()); s.bitmapData = nbd; if (s.scaleX == -1) s.x - = b - clipw; se (s.scaleY == -1) s.y - = h - cliph; // aggiungi bitmap per visualizzare la lista g_background.addChild (s); j ++; i ++;
Il risultato dello sfondo ripetuto dovrebbe essere qualcosa come questo. I bordi scuri sono aggiunti per chiarezza.

Iniziamo il nostro viaggio di riempimento della pagina aggiungendo del testo. Passare attraverso tutte le voci XML con l'etichetta "testo" e passare i loro dati al Aggiungi testo funzione.
texts = new Array (); per ogni (testo var: XML in data.text) AddText (testo);
Il Aggiungi testo la funzione è simile a questa. La prima parte del codice convalida i dati XML. Nel caso in cui alcuni campi non siano compilati, verrà aggiunto un valore standard. QuickText è una classe utilizzata per creare un campo di testo con determinate opzioni. Infine, il testo deve essere escluso dall'interazione del mouse usando mouseEnabled = false e mouseChildren = falso.
funzione privata AddText (testo: XML): void if (! text.font) text.font = null; if (! text.size) text.size = 12; if (! text.color) text.color = 0x000000; if (! text.bold) text.bold = 0; if (! text.italic) text.italic = 0; var qt: QuickText = new QuickText (text.x, text.y, String (text.content), Canvas.customFont, int (text.size), uint (text.color), Boolean (text.bold), Boolean ( text.italic)); qt.blendMode = BlendMode.LAYER; texts.push (qt); addChild (qt); qt.mouseEnabled = false; qt.mouseChildren = false;
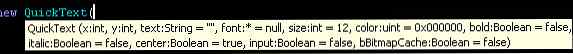
L'immagine seguente mostra tutte le opzioni di QuickText classe:

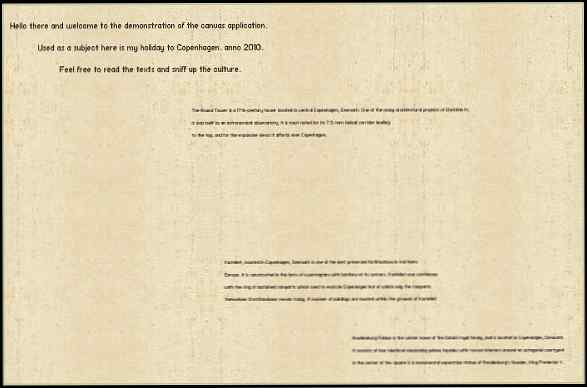
E il risultato della nuova pagina incluso il testo:

Il primo passo qui è creare Immagine oggetti che conserveranno i dati XML, la bitmap e alcuni testi descrittivi. Gli ascoltatori vengono applicati direttamente per l'interazione con il mouse. Tutti questi Immagine gli oggetti vengono quindi memorizzati in un array per un facile accesso in seguito.
// cattura tutte le immagini immagini = nuova matrice (); per ogni (immagine var: XML in data.image) // nuovo oggetto immagine con informazioni in esso var picture: Picture = new Picture (image); pictures.push (foto); // aggiungi listener a picture picture.addEventListener (MouseEvent.MOUSE_OVER, PictureMouseOver); picture.addEventListener (MouseEvent.MOUSE_OUT, PictureMouseOut); picture.addEventListener (MouseEvent.MOUSE_DOWN, PictureMouseDown);
Ed ecco la versione base del Immagine classe, tenendo semplicemente i dati XML. Immagine si estende folletto, possiamo già posizionarlo da qualche parte. L'impostazione della scala viene verificata prima di essere utilizzata, perché se l'utente la omette dall'XML restituirà 0. Il valore standard per la scala è 1.
funzione pubblica Immagine (dati: XML) title = data.title; description = data.description; url = data.url; page = data.page; x = data.x; y = data.y; if (Number (data.scale)! = 0) imgscale = Number (data.scale);
Crea un nuovo BulkLoader proprio come la prima volta, ma ora per caricare lotti di immagini. Caricheremo 5 immagini alla volta e mostreremo quelle che sono state fatte. Continuerà a cercare nuove immagini finché non saranno state completate tutte. La funzione Completare è chiamato al completamento di ogni lotto.
// Crea un caricatore di massa. loader = new BulkLoader ("page" + id); loader.addEventListener (BulkLoader.COMPLETE, Complete, false, 0, true);
// imposta la quantità totale di immagini totalPictures = pictures.length; // cattura le prime 5 immagini o la quantità totale di immagini se ce ne sono di meno. i = 0; mentre io < Math.min(totalPictures,5)) loader.add(String(Canvas.path + pictures[i].url), id: "img" + i ); i++; // Start loader loader.start(); In questo passaggio inseriremo i dati caricati Immagine oggetti. Il elementi la proprietà del caricatore contiene tutti gli oggetti che sono stati caricati. Passa sopra tutti quegli oggetti e controlla se sono un'immagine. Ogni Bitmap è dato al corrispondente Immagine oggetto e il Immagine viene aggiunto alla tela. Inoltre, eliminiamo l'immagine caricata dall'elenco degli articoli del caricatore per evitare conflitti con un batch successivo di immagini caricate.
// Immagine caricata in batch. salva i dati su singoli oggetti immagine. i = amountPicturesLoaded; per ogni (oggetto var: LoadingItem in loader.items) if (item.isImage ()) pictures [i] .SetImage (loader.getBitmap (item.id)); loader.remove (item.id); AddPicture (immagini [i]); i ++; amountPicturesLoaded ++;
E uno sguardo più da vicino setImage funzione di Immagine.
funzione pubblica SetImage (ob: Bitmap): void // se non viene caricato alcun dato immagine, non mostra nulla se (ob == null) return; // salva i dati all'interno della classe img = ob; // mostra l'immagine addChild (img); // scale img.scaleX = img.scaleY = imgscale;
E aggiungere una foto alla tela è facile come chiamare addChild.
funzione privata AddPicture (foto: immagine): void addChild (pict);
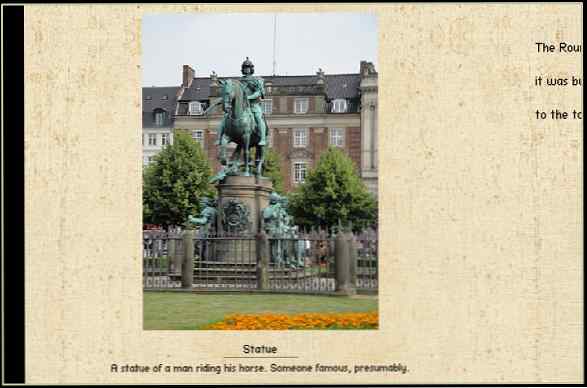
Il risultato ora diventa:

Aggiungendo qualcosa alla vista della telecamera si fa aggiungendo un bambino al viewerScroller contenitore. Abbiamo aggiunto il viewerScroller a ogni Pagina oggetto come parametro in modo che possiamo aggiungerlo come un bambino chiamando il Mostrare() funzione di Pagina.
funzione pubblica Show (): void container.addChild (this);
Ritorna al Tela class e chiama le funzioni Load () e Show () quando vorremmo mostrare all'utente una pagina. Nel caso in cui il Pagina è già caricato, Caricare() ritornerà direttamente così non vengono eseguite azioni inutili. Il corrente Pagina stiamo mostrando è salvato nella classe come pagina. Questo riferimento sarà importante per l'interazione con la pagina.
funzione privata ShowPage (nr: int): void // nasconde vecchia pagina if (pagina) page.Hide (); // imposta nuova pagina pagina = pagine [nr]; page.Load (); page.Show ();
Ora che abbiamo creato la nostra pagina con immagini e testo, è necessario ridimensionarla in modo che si adatti alla nostra regione di visualizzazione. Stiamo usando le variabili statiche pubbliche zoom e magnifyStep per questo scopo. magnifyStep è una matrice che contiene tutti i diversi valori di scala della fotocamera e zoom è la posizione attuale di magnifyStep la fotocamera è ridimensionata a. Per sapere quale valore di ridimensionamento è necessario per adattare il contenuto all'interno del visualizzatore, è necessario conoscere il rapporto tra il contenuto e le regioni del visualizzatore. Per tenere conto delle proporzioni errate, prendiamo il rapporto minimo tra larghezza ed altezza come segue:
// Imposta la lista di ingrandimento ingrandisci magnifyStepList [0] = Math.min (viewerWidth / contentWidth, viewerHeight / contentHeight);
Vorremmo ingrandire quando si fa clic sulla tela. Aggiungi un evento del mouse al campo hit di Pagina. L'hitfield è fondamentalmente solo la grafica in background Pagina e perché è un folletto possiamo mettere l'interazione del mouse su di esso.
page.hitField.addEventListener (MouseEvent.MOUSE_DOWN, MouseZoomIn);
Con un clic del mouse vorremmo che la fotocamera ridimensionasse fino alla posizione zoom in magnifyStepList e passare al punto sulla tela che abbiamo cliccato. Ricorda dall'esempio che, man mano che la fotocamera si riduce (ridimensiona), lo zoom sulla tela diventa più grande. Questo è il motivo per cui diminuiamo lo zoom intero del valore uno. Ottenere la posizione del mouse che abbiamo cliccato sulla tela è facile da usare page.mouseX e page.mouseY. Flash converte automaticamente i numeri in modo che appaia locale, il che significa che se la pagina è ad esempio di 2000 px ridimensionata del 50% e fai clic a metà, restituisce 1000 px, anche se la posizione del mouse sulle coordinate della scala è molto più piccola.
funzione privata MouseZoomIn (e: MouseEvent): void var pt: Point; if (! cam.bZooming && zoom> 0) // Zoom in one step zoom--; // Nuovo punto di ripresa. Limiti corretti pt = new Point (page.mouseX, page.mouseY); CameraBounds (PT); cam.Zoom (pt.x, pt.y, magnifyStepList [zoom]);
Per mantenere l'area della fotocamera all'interno della tela, sarà necessario correggere la posizione entro i limiti della fotocamera. Guardando di nuovo l'esempio della fotocamera per una dimostrazione di questo. La fotocamera è centrata su se stessa, quindi la posizione orizzontale, ad esempio, dovrà rimanere all'interno 0 + mezza larghezza della fotocamera e contentWidth - camera half-width. Un modo affidabile per calcolare la larghezza della telecamera quando lo si ingrandisce contentWidth / 2 * magnifyStepList [zoom], perché la fotocamera nella sua condizione iniziale non azoom ha le dimensioni contentWidth (stessa taglia della tela).
funzione privata CameraBounds (pt: Point): void // orizzontally if (pt.x < contentWidth/2 * magnifyStepList[zoom]) pt.x = contentWidth/2 * magnifyStepList[zoom]; else if (pt.x > contentWidth - contentWidth / 2 * magnifyStepList [zoom]) pt.x = contentWidth - contentWidth / 2 * magnifyStepList [zoom]; // verticalmente if (pt.y < contentHeight/2 * magnifyStepList[zoom]) pt.y = contentHeight/2 * magnifyStepList[zoom]; else if (pt.y > contentHeight - contentHeight / 2 * magnifyStepList [zoom]) pt.y = contentHeight - contentHeight / 2 * magnifyStepList [zoom];
Nell'immagine sottostante sono mostrate la fotocamera e la tela, ingrandite una volta. Le linee rosse mostrano i bordi che la fotocamera non può attraversare e devono rimanere all'interno.

Lo zoom viene eseguito aggiungendo la scala alla fotocamera. Stiamo usando il Tweener classe e il "EasyOutQuint" transizione per far sì che ciò accada in modo agevole. bZooming è una variabile usata per vedere se la fotocamera sta già ingrandendo o meno. Non è possibile eseguire nuovamente lo zoom sulla pagina mentre è ancora occupata la scalabilità verso l'alto o verso il basso. Ad ogni aggiornamento della fotocamera la funzione Aggiornare viene chiamato, che esegue il ridimensionamento del contenuto.
funzione pubblica Zoom (newx: int, newy: int, newscale: Number): void bZooming = true; Tweener.addTween (this, time: 2, x: newx, y: newy, transizione: "easeOutQuint", scaleX: newscale, scaleY: newscale, onComplete: function (): void bZooming = false;, onUpdate: Update );
Ricorda che abbiamo aggiunto MouseEvent ascoltatori di tutte le immagini all'interno della pagina. Quello che vorremmo fare è ingrandire l'immagine quando si fa clic su uno e assicurarsi che si adatti bene alla regione del visualizzatore. Le immagini più piccole dell'area di visualizzazione effettiva non devono essere ridimensionate oltre la loro risoluzione.
funzione privata PictureMouseDown (e: MouseEvent): void var newScale: Number; var screenRatio: Number = Canvas.viewerWidth / Canvas.viewerHeight; var imgW: Number = Math.max (e.target.width * 1.05, Canvas.viewerWidth); var imgH: Number = Math.max (e.target.height * 1.05, Canvas.viewerHeight); var imgRatio: Number = e.target.img.width / e.target.img.height // Calcola il ridimensionamento dell'immagine se (imgRatio < 1) newScale = imgH / Canvas.contentHeight; else newScale = imgW / Canvas.contentWidth; Canvas.cam.Zoom(e.target.x + e.target.width/2, e.target.y + e.target.height/2, newScale); Canvas.cam.bLocked = true; PictureMouseDisable();
Il concetto di base qui è che deve essere determinato il rapporto di aspetto di un'immagine. Se la larghezza di un'immagine è superiore all'altezza, allora imgRatio < 1 rimarrà vero e viceversa se l'altezza è maggiore della larghezza. Scaleremo sempre la parte più grande di un'immagine, il che significa che se l'immagine è ad esempio 200x400px, tratteremo l'immagine come un quadrato 400x400. Un'altra aggiunta qui è che scaliamo l'immagine con 1,05 prima, il che significa che l'immagine diventa più grande del 5%. In questo modo l'immagine non tocca i lati quando viene ingrandita. Per calcolare la scala di un'immagine rispetto alla dimensione del contenuto, la dividiamo in base all'altezza o alla larghezza del contenuto.
Chiama il Zoom funzione della fotocamera e passare al centro dell'immagine su cui ci stiamo concentrando e applicare la nuova scala che abbiamo calcolato.
Ecco il processo di zoom dell'immagine mostrato in azione. Nota come la fotocamera è tenuta entro i limiti della pagina e come l'intera immagine, inclusa la descrizione, si adatta perfettamente allo schermo.

Se non l'avessi notato, quando si esegue lo zoom su una pagina, è possibile spostare il cursore del mouse sui bordi dello schermo per scorrere e visualizzare più pagine. Il codice mostrato di seguito potrebbe sembrare un po 'bizzarro per te; è qualcosa che ho scritto qualche tempo fa per un motore di gioco in stile RTS e lo sto riutilizzando da allora per tutto ciò che ha bisogno di scorrere. I principi di base qui sono che si controlla dove si trova la posizione del mouse, e nel caso si muova senza un certo intervallo intorno alle dimensioni (mouse_scroll_areax_reduced e mouse_scroll_areay_reduced) quindi inizierà a spostarsi da un lato ad una velocità proporzionale a quanto sei all'interno di tale intervallo. Quando il cursore del mouse non si trova all'interno dell'intervallo, trascinerà lo scorrimento per rallentarlo.
// Ottieni la quantità di scolling necessaria in base alla posizione del mouse mx = viewerContainer.mouseX; mio = viewerContainer.mouseY; se (mx < mouse_scroll_areax && mx > 0) scrollAmountX = ((((mx - mouse_scroll_areax) / mouse_scroll_areax_reduced) * mouse
