L'acquerello nel design grafico è diventato molto di moda negli ultimi due anni, molti siti Web e designer incredibili utilizzano questo stile e lo portano ad un altro livello. Anche sapere che la tecnica è importante in questo tipo di design, si tratta più di creatività e sperimentazione. Imparerai come utilizzare il pennello Art History e combinalo con i pennelli personalizzati dell'acquerello per creare una bella immagine di intestazione di sfondo e altro ancora. Cominciamo!
Il nostro editor video Gavin Steele ha creato questo video tutorial per completare questo tutorial di testo + immagine.
Questo tutorial non deve essere seguito come una guida passo passo, molti dei passaggi sono descrizioni del processo creativo coinvolto nella realizzazione di questo particolare stile di progettazione. Anche se questo non è un tutorial di base, può essere facilmente seguito da qualsiasi livello di utente di Photoshop, ma salterò la spiegazione delle istruzioni di base come aggiungere una guida o creare una maschera di livello.
Come web designer a tempo pieno ho esperienza con clienti che hanno bisogno di un design finito in pochi giorni o persino ore, e quando il tempo è scaduto ogni minuto è oro prezioso, quindi cercherò di darti un po ' suggerimenti per risparmiare tempo che saranno utili in seguito.
Non tutti i designer conoscono i CSS, se sei uno di loro devi sapere fin dall'inizio che stai progettando qualcosa che sarà tagliato e messo a pezzi; sfondi, livelli di testo e sfondi di immagini di grandi dimensioni devono essere posizionati perfettamente nel design per evitare modifiche indesiderate.
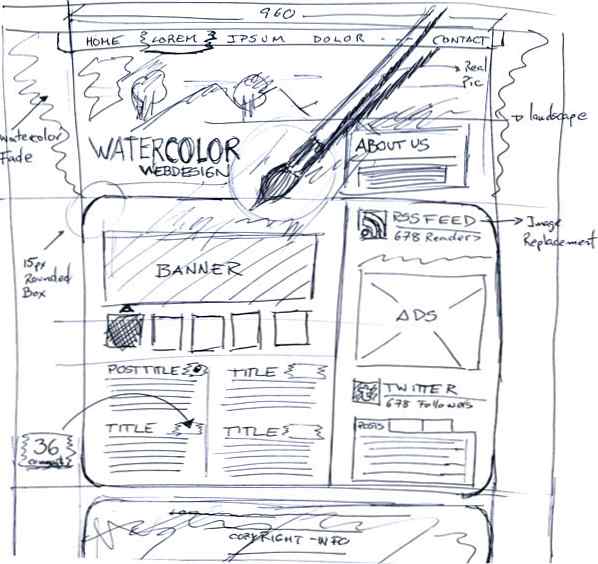
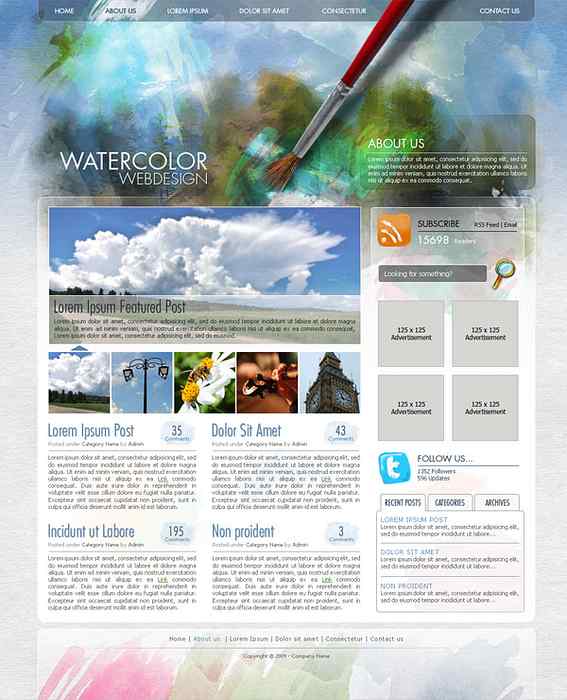
È una buona pratica iniziare con uno schizzo o un wireframe per avere un'idea di dove mettere gli elementi nella tela. Ecco la mia bozza di massima:

Per questo motivo vado per elementi a larghezza fissa e allineati al centro. Iniziamo a progettare!
Passaggio 1: impostazione del modello
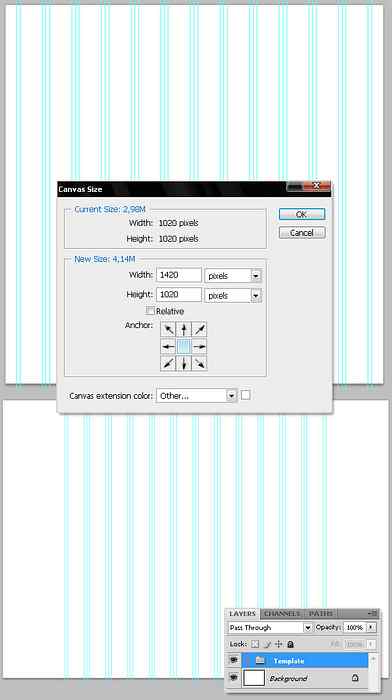
Scaricheremo un modello PSD da 960 Grid System, apriremo il modello di 12 colonne. Questo non è obbligatorio, puoi iniziare a creare un documento con larghezza di 960px e disegnare alcune guide su di esso, ma il download del modello salverà un paio di minuti. Aprilo e salvalo con qualsiasi nome tu voglia.
Dovrai espandere la larghezza dell'immagine per vedere come il tuo progetto ha una risoluzione più ampia, per questo vai su Immagine> Dimensioni della tela e imposta il valore della larghezza su 1420 pixel, dal centro verso i lati. Metto tutti i livelli incorporati del modello in una cartella denominata "Modello".

Passaggio 2 - Sfondo principale ripetuto
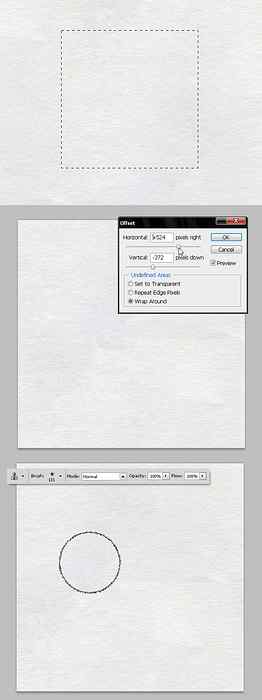
Trova una buona trama di carta, sto usando questo. Questa immagine si ripeterà su tutto lo sfondo della pagina ma ha bisogno di alcune modifiche precedenti. Seleziona un quadrato dalla texture della carta usando lo strumento Selezione rettangolare, Copia l'area e incollala in un nuovo documento (Puoi scegliere Appunti dal menu a discesa Predefinito). Quindi, vai su Filtro> Altro> Offset e cambia i valori orizzontale e verticale per mettere l'offset dei bordi vicino al centro. Successivamente, usando lo strumento Clone, correggi le linee fisse nel mezzo. Una volta terminata la clonazione, seleziona Tutto (Comando + A) e copia l'immagine modificata negli Appunti.

Passaggio 3: impostare lo sfondo ripetuto
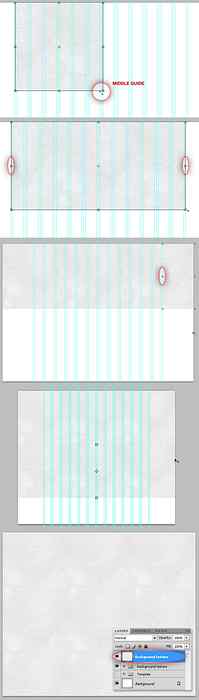
Incolla il pezzo di carta e incollalo nel documento principale. Usando i controlli di trasformazione gratuiti incolla il lato destro dell'immagine sopra la guida centrale e il lato sinistro sopra la prima guida da sinistra e il bordo superiore corrispondente alla parte superiore del documento.
Una volta posizionato perfettamente il primo pezzo di carta, duplicalo e posizionalo a destra, in questo modo coprirai l'area effettiva di 960 px. Quindi duplica i pezzi di carta due volte a sinistra ea destra dei limiti di 960 pixel per coprire l'intera superficie della tela, quindi afferra i 4 strati di carta e duplicali verticalmente e posizionali sotto quelli esistenti, fallo tutte le volte che è necessario fino a copri tutta la tela. Infine, metti tutti i livelli di carta in una cartella denominata "Texture di sfondo" e, se vuoi che sia più semplice manipolarlo, unisci il gruppo e nascondi la cartella originale.

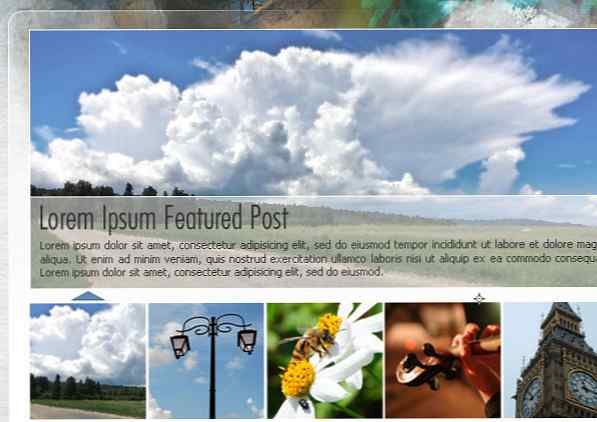
Passaggio 4 - Sfondo dell'intestazione
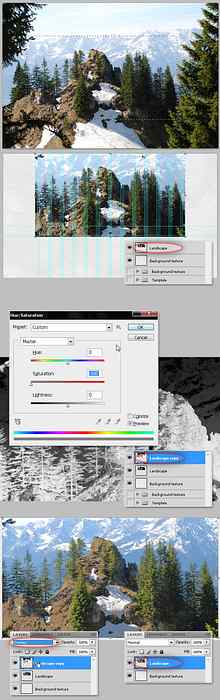
Ora aggiungiamo lo sfondo dell'intestazione, per questo sto usando questa immagine di un paesaggio di montagna. Usando lo strumento Selezione selezionare una porzione ampia dell'immagine e incollarla nel documento principale e denominare il livello qualcosa come "Paesaggio".
Ora daremo a questa immagine un falso stile HDR, che lo renderà più simile a un dipinto che a una fotografia. Duplicalo e premi Comando + I per invertire i colori, imposta Saturazione a -100 nel pannello Tonalità / saturazione (Comando + U) e poi modifica il suo Metodo di fusione su Sovrapponi. Infine Seleziona entrambi i livelli "Paesaggio" e "Copia paesaggio" in uno.

Passaggio 5: utilizzo del pennello Art History
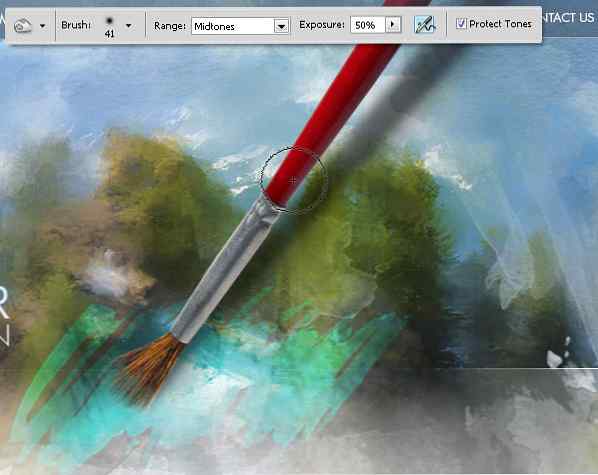
Ora utilizzeremo il pennello Art History per rendere la nostra immagine simile a un dipinto, selezionare il pennello Art History facendo clic e tenendo premuto lo strumento Pennello storia (Y) nel pannello Strumenti. Per far funzionare questa meravigliosa funzione, dovrai prima creare un'istantanea con cui lavorare, per questo vai su Finestra> Cronologia per mostrare il pannello Cronologia e fai clic sul pulsante Nuova istantanea in basso. Quindi, nel pannello Opzioni, scegli un qualsiasi punta di pennello irregolare (sto usando un suggerimento Chalk 36px) imposta la Modalità su Normale, Opacità al 25% Stile breve stretto, Area 25 px e Tolleranza 0%. Quindi dipingi sopra il livello "Paesaggio", vedrai come l'immagine si trasforma in un dipinto abbastanza facilmente.
Dopodiché, devi solo modificare i valori di Opacità, Area e Punta pennello in base alle tue esigenze, ad es. Sto usando una punta di pennello più grande e aumentando la sua area per dipingere oltre i bordi.

Passaggio 6 - Maschera livello acquerello
Crea una maschera di livello> Mostra tutto sul livello "Paesaggio", ora proveremo a unire meglio l'immagine con lo sfondo ripetuto usando alcuni pennelli ad acquerello. Sto usando questo set di pennelli per acquerello di mcbadshoes. Tieni questo set di pennelli a portata di mano poiché lo useremo durante l'intero processo.
Afferra uno qualsiasi dei pennelli, imposta il colore di primo piano su Nero e dipingi alcuni segni direttamente sopra la Maschera di livello, che è importante. Questi pennelli hanno diverse opacità in modo da poter giocare con loro; nel caso si stia utilizzando un altro set di pennelli, è necessario modificare i valori Opacità pennello e Flusso ogni volta che si dipinge un segno. L'idea di questo passaggio è fondere i bordi dell'immagine con lo sfondo della carta, prova a posizionare i segni dell'acquerello su tutto il confine con alcuni punti all'interno dell'immagine.
Non importa se il paesaggio è fuori dalle guide del modello, puoi dividere l'intestazione come una grande immagine di sfondo durante la codifica.

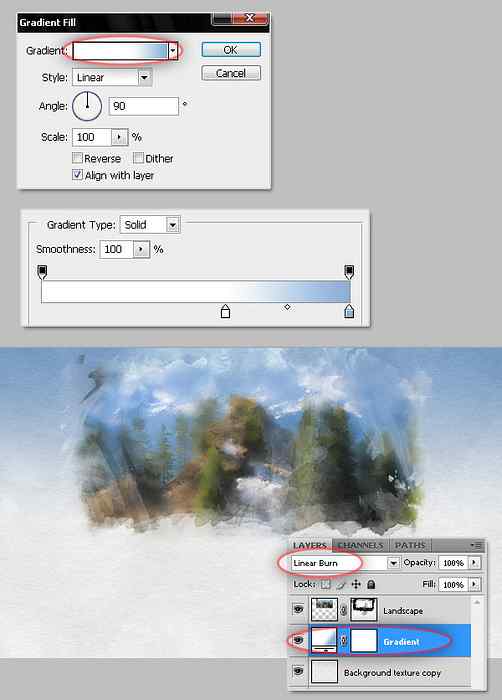
Passaggio 7: aggiungere un gradiente superiore
Solo per rendere la codifica un po 'più difficile (solo scherzando) aggiungeremo un livello di riempimento sfumatura verticale (# 96AFCE - #FFFFFF) e impostiamo la sua modalità di fusione su Brucia lineare.

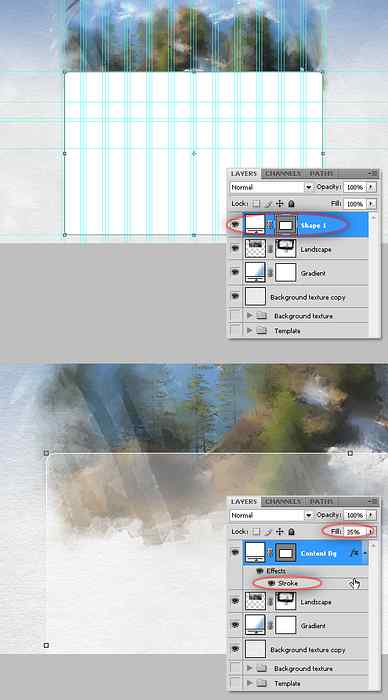
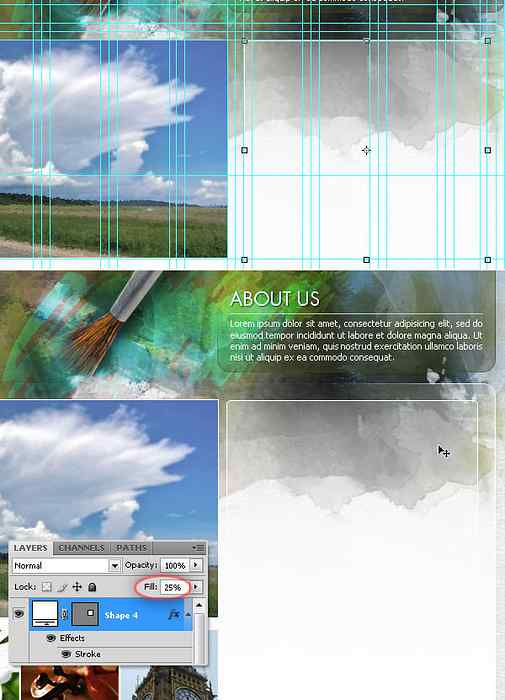
Passaggio 8 - Sfondo del contenuto
Utilizzando lo strumento Rettangolo arrotondato, impostare il Raggio d'angolo su 15px nel pannello Opzioni e tracciare un rettangolo dalla seconda Guida dalla sinistra alla penultima Guida sul lato destro. Io uso spesso queste guide solo nel caso in cui sia necessario aggiungere un'ombra esterna o qualche altro effetto allo sfondo in un secondo momento. In questo caso lasceremo il rettangolo arrotondato così com'è, cambiando semplicemente il suo valore di riempimento al 35% e aggiungendo uno stile tratto interno da 1px. Cambiando l'opacità del riempimento, gli effetti di livello mantengono un sacco di colori in modo che il tratto appaia davvero buono e puoi comunque lasciare uno sfondo acquerellato attraverso il riempimento. Puoi nominare questo livello "Contenuto Bg".
È importante impostare ogni effetto del tratto all'interno dell'oggetto, aggiungendo un tratto esterno aumenterà la dimensione dell'elemento e non lo vogliamo.

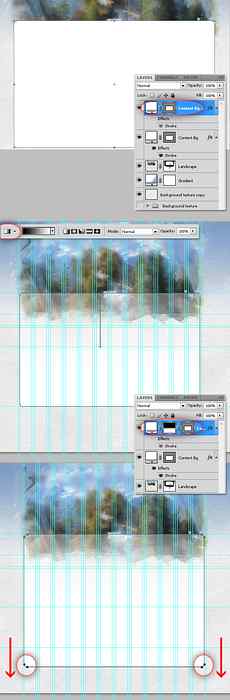
Passaggio 9: Pensa come un programmatore
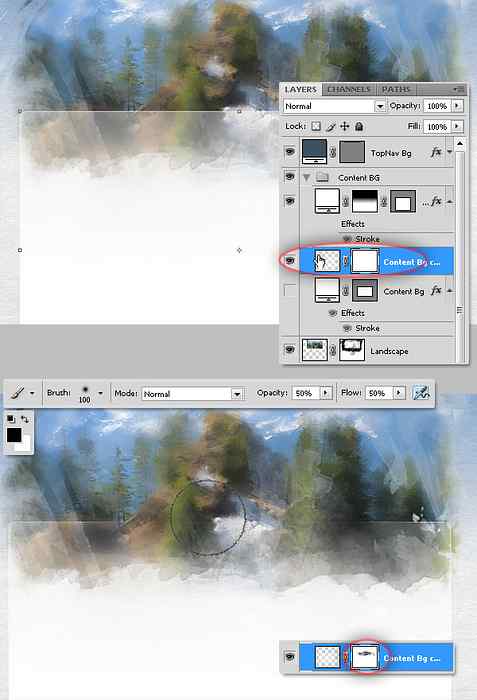
Anche il nostro sfondo traslucido sembra abbastanza buono, la codifica sarà un po 'difficile, ma non impossibile. È più semplice codificare uno sfondo di colore semplice rispetto a uno trasparente, quindi duplicare il rettangolo arrotondato e posizionare la copia sopra di esso. Imposta nuovamente il riempimento su 100% e nascondi lo stile tratto. Ora aggiungi Layer Mask> Hide All ad esso e riempilo con una sfumatura lineare Black to White per nascondere la parte superiore del nuovo Rectanged Round. Puoi aiutare te stesso con un paio di guide orizzontali in più.
Come funziona? Questo contenuto deve essere scorrevole verticalmente, quindi lo sfondo bianco ripetuto dovrebbe essere facile da espandere verso il basso; Proviamolo!. Afferra lo strumento selezione diretta (A) e seleziona i punti inferiori del rettangolo vettoriale, quindi utilizzando i cursori sposta i punti di alcuni pixel verso il basso, dovrebbe funzionare correttamente.

Passaggio 10 - Navigazione delle pagine
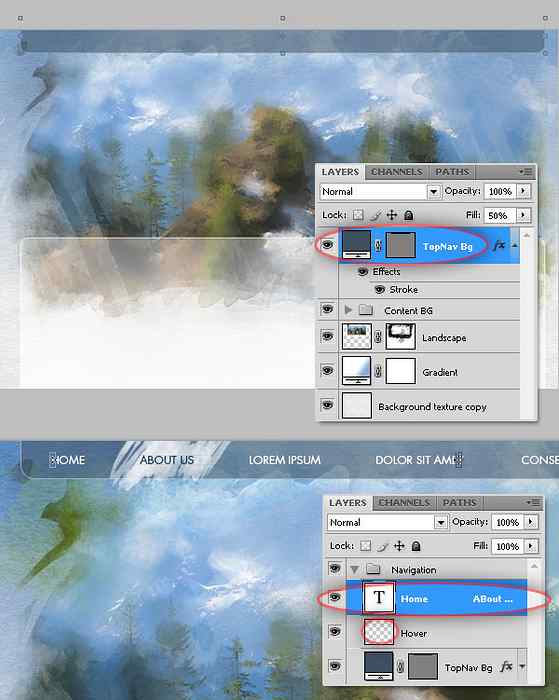
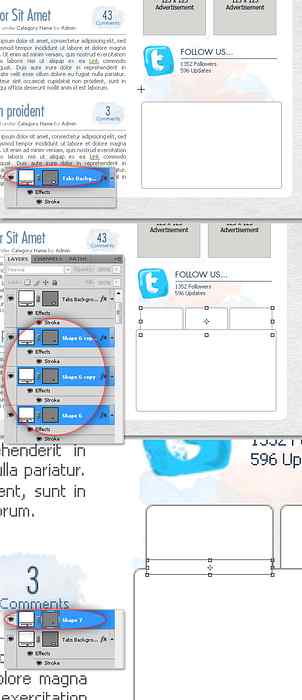
Utilizzando lo strumento Rettangolo arrotondato, aggiungi un rettangolo blu (# 3F5060) nella parte superiore del disegno, imposta il valore Riempimento sul 50% e aggiungi uno stile di tratto tratto di 1px blu (# 3F5060). Usando lo Strumento testo, digita le pagine sul livello di sfondo di navigazione, sto usando questa volta il carattere "Futura Std", ma sentiti libero di cambiarlo.
Successivamente, dipingi un piccolo segno di acquerello bianco dietro al testo come un effetto di passaggio del mouse e cambia il colore della parola selezionata in blu scuro (# 223A54).

Passaggio 11 - Sfondi di fusione
Successivamente rasterizza il livello "Contenuto Bg" o convertilo in oggetto avanzato, aggiungi una maschera di livello> Mostra tutto su di esso e usando un pennello nero e morbido dipingi alcuni punti sopra la maschera di livello. Questo processo fonderà il "Contenuto Bg" con il paesaggio Acquerello conferendo al disegno un aspetto lucido.

Passaggio 12 - Titolo della pagina
Aggiungiamo il titolo della pagina. Sto usando il carattere tipografico "Futura Std". Sto usando questi colori per il tipo: # F2F6FC e # E1EDFF. Ora per lo sfondo, dipingi un singolo segno blu (# 112C37) ad acquerello in un livello sotto i livelli del logo e cambia il suo metodo di fusione in Luce soffusa. È una buona idea organizzare i nostri livelli in cartelle, quindi metteremo tutti i livelli coinvolti in una cartella denominata "Logo".

Passaggio 13 - Altri segni dell'acquerello
Per aumentare l'impatto visivo dello sfondo, aggiungi più segni acquerello usando più colori, posizionali sul bordo superiore appena sopra il livello "Paesaggio". Quindi cambia la modalità di fusione in Sovrapposizione. Infine aggiungi un grande segno blu cielo (# 51D3D3) ad acquerello in un nuovo livello appena sopra "Paesaggio" e sotto "Contenuto B.g" Quindi cambia anche la modalità di fusione in Sovrapposizione.

Passaggio 14: Informazioni sull'aggiunta di un pennello reale?
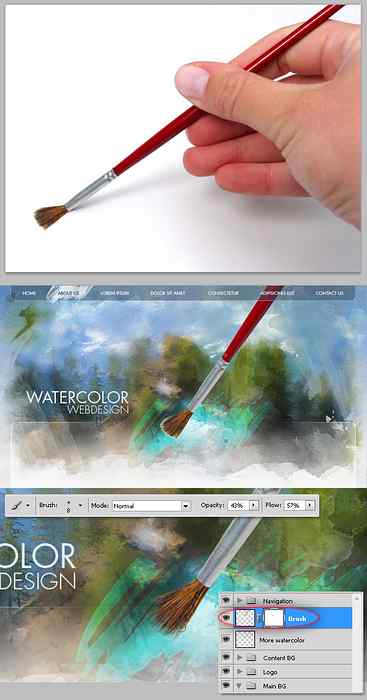
L'utilizzo di oggetti di vita reale nel web design è molto alla moda, aggiungeremo al nostro design un'immagine di pennello. Apri questa immagine estrai una parte del pennello e incollalo nel disegno principale attraverso l'intestazione con la punta vicina al segno dell'acquerello creato nel passaggio precedente. Puoi usare una maschera di livello e un pennello piccolo, morbido, nero per sfumare la punta del pennello.

Passaggio 15: aggiunta di un'ombra esterna realistica
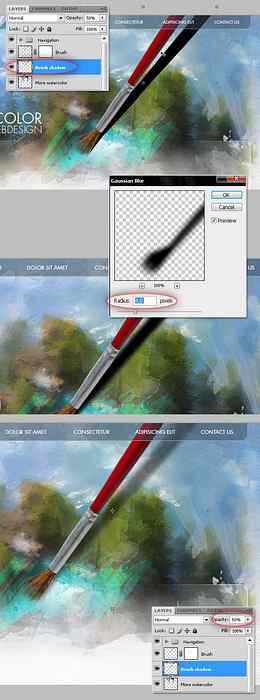
Duplica il livello "Pennello", assegna il nome "Copia ombra" e posizionalo dietro l'originale, quindi vai al pannello Tonalità / Saturazione e modifica il suo valore di Luminosità a -100. Ora applica un Gaussian Blur a raggio 4px, quindi modifica la sua opacità al 50%.

Step 16 - Schiva e brucia
Lascio sempre Dodge and Burn dopo aver estratto e posizionato l'ombra.

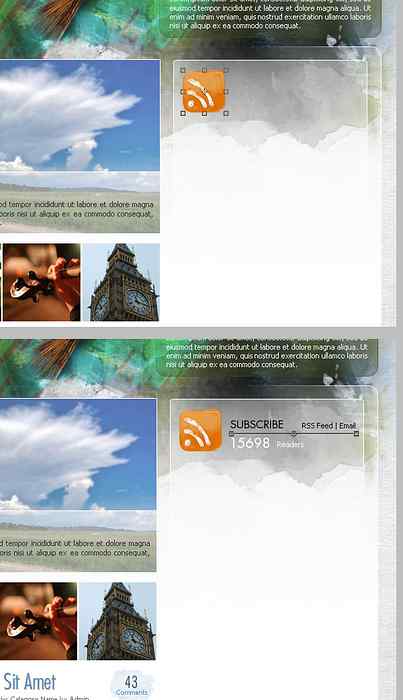
Passo 17 - Chi siamo Box
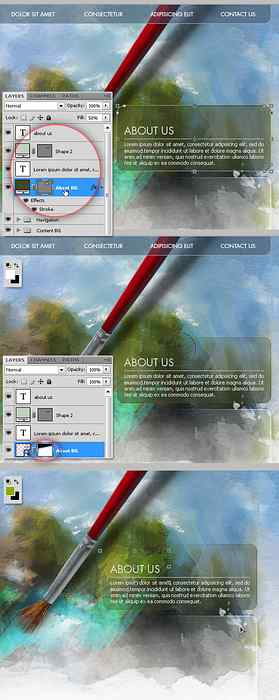
Inizia ad aggiungere il testo, sto usando Futura Std per il titolo, Tahoma (11px, Sharpen: None) per il testo del corpo e una linea grigia come divisore (usa lo strumento Linea per disegnarlo).
Aggiungiamo una casella per il breve testo. Disegna un rettangolo arrotondato con raggio di 15px e riempilo con il verde (# 434726), quindi applica un Effetto tratto con lo stesso colore e modifica il valore Riempimento al 50%. Successivamente converti il rettangolo arrotondato in un oggetto avanzato e aggiungi una maschera di livello> Mostra tutto su di esso. Usa un pennello grande, nero, morbido e dipingi sulla maschera per nascondere alcune parti dello sfondo fondendolo con il paesaggio acquarello proprio come nel Passaggio 11.
Infine, puoi aggiungere ulteriori dettagli, come il segno di un acquerello dietro il testo "Chi siamo", come mostrato nella parte inferiore dell'immagine qui sotto.

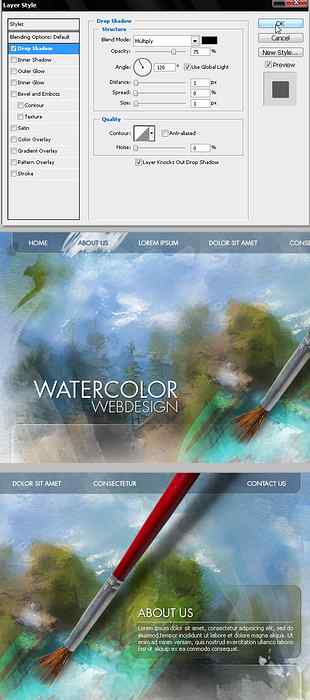
Passaggio 18: alcuni dettagli
Questo è un passaggio assolutamente facoltativo, puoi aggiungere alcuni stili di livello al logo e ai titoli, solo per aumentare il contrasto tra loro e lo sfondo. Questa volta la terrò semplice aggiungendo un Drop Shadow davvero piccolo. Inoltre, non mi piace come appare il pennello dietro la barra di navigazione, quindi lo sistemerò in avanti, perché mi sembra migliore, ma puoi seguire il tuo istinto e lavorare come preferisci.

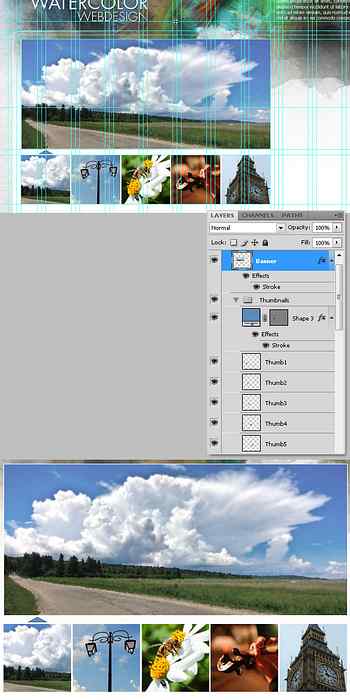
Step 19 - Banner Ajax principale
Spesso è necessario mostrare più di una singola informazione rilevante sulla homepage, ecco perché ci prenderemo in mano Ajax e creeremo un cursore per le immagini. È molto importante tenere a mente che non tutti i progetti possono essere codificati facilmente, iniziare a fare ricerche attraverso alcuni siti che elencano le librerie di ajax per vedere quale può funzionare bene con il tuo design.
In questo caso aggiungeremo una grande immagine come banner attivo posizionato attorno a otto colonne delle guide del modello. Qui sotto ci sono da quattro a cinque miniature quadrate del resto dei banner. Infine aggiungi un triangolo blu (# 5D8CB6) (puoi disegnarlo usando lo strumento Poligono) che punta al banner attivo.
Suggerimento: usa le immagini reali e non solo i segnaposto delle immagini.

Banner Text (Opzionale)
Alcune librerie esistenti consentono l'opzione di aggiungere del testo sopra il banner che cambia, in questo caso userò Futura Std Light Condensed per il titolo e Tahoma 11px per il contenuto. Usa un rettangolo bianco, Riempi il 50% e 1px bianco come sfondo.

Passo 20 - Sfondo della barra laterale
Andiamo avanti, la maggior parte delle parti difficili del processo sono già finite, ma ci sono ancora alcune aree importanti rimaste, come la barra laterale. Inizieremo con uno sfondo semplice, usando lo strumento Rettangolo arrotondato (raggio 5px) disegniamo un rettangolo bianco che copre le 4 colonne vuote sul lato destro del banner principale.
Notare che sto separando lo sfondo della barra laterale di 20 pixel dal banner principale e 20 pixel dal livello "Contenuto Bg". Cambia il suo livello di riempimento al 25% e aggiungi uno stile di tratto di tratto bianco da 1px. Non è necessario apportare ulteriori modifiche poiché sembra fondersi piuttosto bene con il livello "Contenuto Bg".

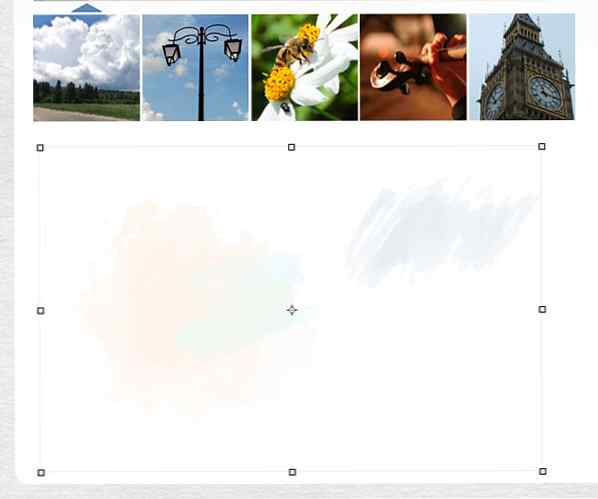
Passo 21 - Sfondo dei post in primo piano
Abbiamo molto spazio sotto l'area del banner, inseriremo alcuni post in primo piano. Ma prima aggiungiamo alcuni segni acquerello pastello in un nuovo livello, ovviamente sopra lo sfondo del contenuto. Qualsiasi colore va bene, ma deve essere davvero leggero, vicino al bianco.

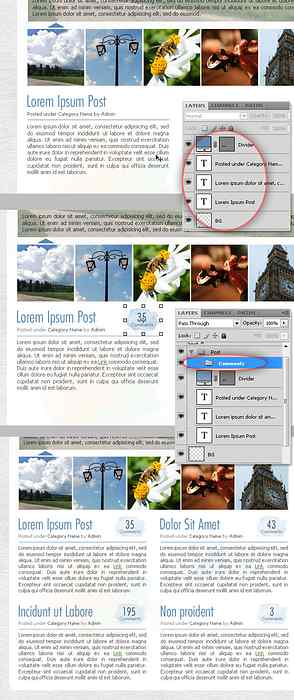
Step 22 - A Post
Ora aggiungeremo un singolo post. Usa Futura Std Condensed Light per il titolo, Tahoma per il brief e il meta e una linea di altezza 1px come divisore, questo non è affatto difficile. Seguendo un nuovo livello traccia un singolo segno blu usando un pennello acquerello come sfondo dei commenti, digita il numero dei commenti usando Futura e la parola "commenti" con Tahoma.
Questo è veramente facile e veloce, alcuni suggerimenti però:
- Per il testo del corpo non utilizzare mai il nero (# 000000) a causa della difficile leggibilità, puoi aiutare te stesso aggiungendo alcune guide colori per i colori del testo (li includo nel file sorgente) o utilizzando il pannello Campioni, anche tu puoi aiutare te stesso con alcuni add-on come Kuler.
- Posiziona sempre i livelli in gruppi di livelli (cartelle) o oggetti avanzati, poiché sono più facili da modificare e duplicare. Lo faremo ora, duplicare la cartella in cui inserisci il contenuto del post in primo piano (l'ho chiamato "Post") e duplicarlo tre volte, quindi posizionare le copie nelle rispettive posizioni seguendo un layout a due colonne utilizzando le guide del modello come riferimento.

Passo 24 - Icona RSS
È ora di aggiungere contenuto alla barra laterale e inizieremo con il pulsante RSS. Per prima cosa scarica queste icone sociali disegnate a mano da TheG-Force. Apri l'icona RSS, copia e incolla il disegno, aggiungi il testo RSS: email, abbonamento al feed, numero di lettori e una linea di altezza 1px come divisorio.

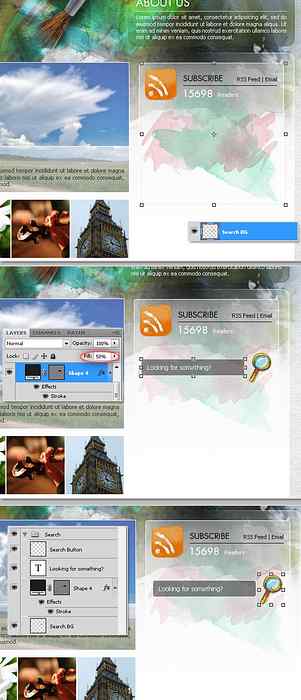
Passo 25 - Modulo di ricerca
Per prima cosa aggiungi dei segni ad acquerello come sfondo. Sopra questo, disegna un rettangolo arrotondato (raggio 5px) riempito con questo colore: # 1D1D1D. Aggiungi un tratto bianco 1px, imposta il valore di riempimento su 50%; questo sarà il nostro background di input di ricerca. Utilizzando lo strumento testo e il tipo di carattere Tahoma, cercare le istruzioni nella casella di ricerca. Infine scarica questo Icon Pack di acquerello grazie a Tutorial9 e incolla l'icona della lente di ingrandimento come pulsante di ricerca. Metti tutto questo in un gruppo chiamato "Cerca" o qualcosa e vai al passaggio successivo.

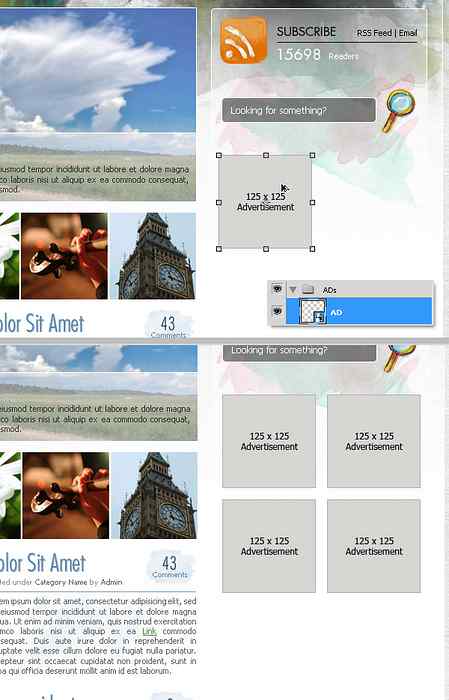
Passaggio 26 - 125 di 125 annunci
Il formato standard per creativo gli annunci sono 125 per 125 pixel, quindi aggiungeremo alcuni di quelli nella barra laterale.
Suggerimento: per risparmiare tempo, puoi creare un documento di 125 x 125 pixel e progettare un bel segnaposto pubblicitario, quindi convertirlo in un oggetto Smart e salvarlo da qualche parte. Puoi usarlo per molti progetti senza doverlo riprogettare ogni volta. Se hai abbastanza tempo, ecco un elenco con la maggior parte delle dimensioni degli annunci standard (tramite il senso dell'annuncio di Google). Prova a lavorare su un PSD con alcuni segnaposti per loro?.

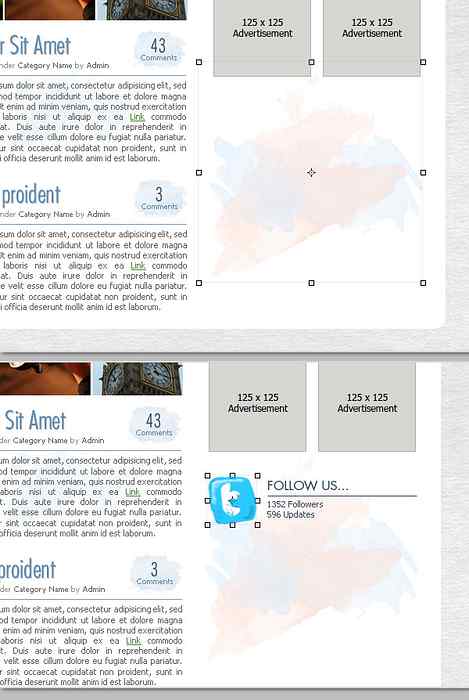
Passaggio 27: Twitter
Come un grande fan di Twitter, ho deciso di mettere un link ben visibile proprio sotto le pubblicità. Aggiungi un po 'di acquerello, copia / incolla l'icona di Twitter dalla libreria discussa nel Passo 24. Scrivi del testo relativo al uccellino blu come "Seguimi" o i tuoi follower e il numero degli aggiornamenti. Metti tutti questi strati in un gruppo chiamato "Twitter".

Passo 28 - Un pannello a schede nella barra laterale
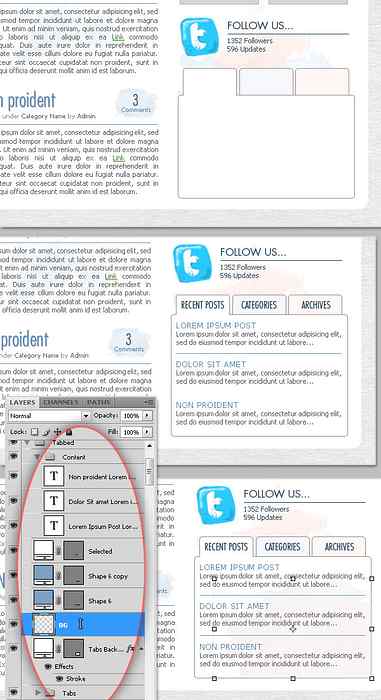
Usando lo strumento Rettangolo arrotondato, disegna un rettangolo bianco con un grigio 1px (# 979797) Tratto appena sotto l'area "Twitter". Ora disegna tre rettangoli più piccoli dietro di loro, queste saranno le schede. Disegna un piccolo rettangolo bianco tra una delle schede e lo sfondo per disegnare una scheda selezionata.

Passaggio 29: aggiunta di alcuni contenuti alle schede
Cambia i colori di sfondo delle schede deselezionate. Aggiungi alcuni titoli alle schede, sto usando una versione più audace del carattere tipografico Futura. Per il contenuto aggiungerò un paio di post recenti nella prima scheda. Quindi, se lo desideri, progetta il contenuto per le altre schede, inseriscile in una cartella per mantenere il tuo design organizzato.

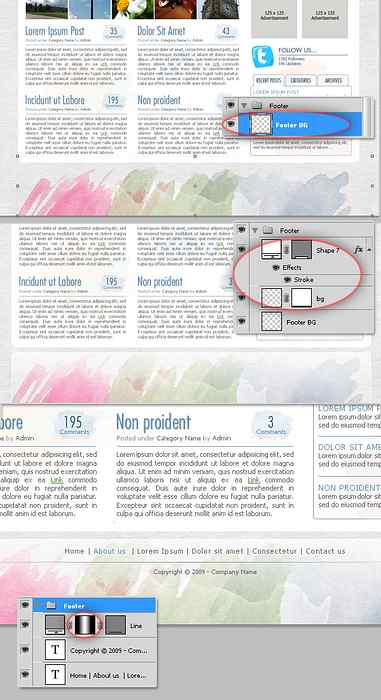
Passaggio 30: infine il piè di pagina
Questo piè di pagina sarà molto semplice, basterà dipingere alcuni segni dell'acquerello casuali con alcuni colori pastello, quindi ripeti il processo dei passaggi 8 - 9, disegna un paio di rettangoli arrotondati e li fondi con lo sfondo ad acquerello. Infine aggiungi il testo del piè di pagina, una piccola barra di navigazione e le informazioni sul copyright si adattano perfettamente lì, inoltre aggiungo una linea 1px come divisore e applichiamo una maschera di livello sfumato riflesso.
Sentiti libero di progettare un footer avanzato se vuoi.

Conclusione
Spero ti sia piaciuto! Naturalmente questo tutorial è solo un piccolo esempio di ciò che puoi fare con questo stile in webdesign, sentiti libero di sperimentare con la tecnica e stupirci con qualcosa di nuovo!

 Share
Share