 Share
Share

Aggiornato con il Tut di codifica! Questa volta ho per te un divertente tutorial per tutti. Nella prima parte creeremo un design molto originale per tutti i fan dei fumetti. Creeremo questo layout del blog da zero usando diversi trucchi in Photoshop per renderlo fantastico. Quindi nella parte 2 impareremo come suddividerlo, codificarlo e prepararlo per essere convertito in un tema CMS per blog. Siete pronti?
La fase di codifica del tutorial (parte 2) è ora disponibile sul nostro sito gemello, Nettuts! Una volta terminata questa fase di progettazione, vai su Nettuts per suddividerla e codificarla in HTML / CSS. Grazie per tutti i feedback e le richieste per il followup a tutti!
Cominciamo! Per accelerare la lettura eviterò alcune delle spiegazioni più basilari (come come creare una maschera di livello o come modificare i gestori o Beziers di una forma vettoriale). Avrai bisogno di alcune conoscenze di base su Livelli, Guide, Vector e LayerMasks, Pennelli, lo Strumento Penna e lavorando con Tipografia (Carattere e Paragrafi).
Le risorse per questo tutorial sono:
Il primo passo è creare un mock up, uno scarabocchio o anche solo uno schizzo del layout su un tovagliolo. Avere una bozza di massima della struttura del sito rende facile posizionare gli elementi sul design. Di seguito vedrai un semplice schizzo che mostra i seguenti elementi:
Un'intestazione, con il logo, la barra di ricerca e i link dei social media, oltre alla barra di navigazione principale.
Un banner, con post in evidenza, nota come il testo del post è posto sopra l'immagine in una bolla di parlare per rappresentare lo stile "comico".
Un'area di contenuto, con un elenco di post visualizzati in due colonne, a ciascun post viene associata un'immagine e il testo viene visualizzato anche in una bolla di conversazione.
Un piè di pagina, con un elenco delle categorie del blog, archivio e post popolare e commenti recenti e le informazioni sul copyright.

Apri Photoshop, scarica il modello Photoshop a 12 colonne da 960 Grid System o crea un nuovo documento 960px con e fai disegnare alcune guide ai bordi sinistro e destro.
Aumentare l'area di lavoro per vedere come appare su risoluzioni più ampie e aumentare l'altezza. Sto impostando le dimensioni del documento a 1420 px di larghezza e 1200 px di altezza. Infine vai su Livello> Nuovo livello di riempimento> Colore solido? e impostare uno sfondo nero (# 000000) per la tela.

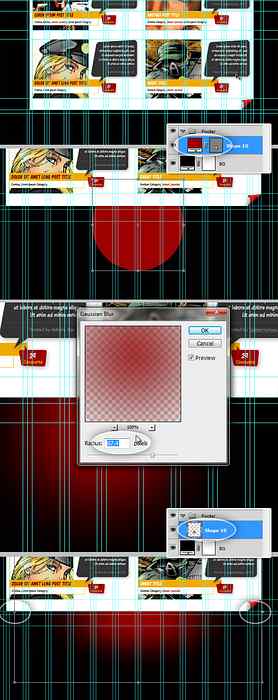
Disegna una Guida orizzontale intorno a 450 px dal bordo superiore, la useremo come guida di riferimento per aggiungere una sfumatura sulla parte superiore della pagina. Usando lo strumento Rettangolo, disegna un rettangolo largo usando questo colore come primo piano (# AA0001). Quindi applica aayGradient Layer Mask (da nero a bianco) al rettangolo per nascondere la parte inferiore di esso.
Suggerimento: non utilizzare mai un livello sfumato per gli sfondi, perché quando si aumenta l'altezza della tela (una pratica molto comune nel web design) lo sfondo viene distorto.

Aprire "Texture carta" dalle risorse Copia e incollarlo sopra il livello sfumatura rosso. Adattarlo in scala per adattarlo ai limiti del disegno e cambiare il metodo di fusione del livello in Brucia lineare. Lo suddivideremo come sfondo di un'immagine grande, ma per risoluzioni più ampie abbiamo bisogno di unire i bordi della carta con lo sfondo nero, per questo, usando lo strumento Brucia, scurisci le aree vicine ai bordi sinistro e destro della nostra carta struttura. Puoi usare un pennello grande e morbido (0% di durezza).
Mantieni sempre organizzati i livelli, adotta entrambi i livelli ("Carta" e "Rettangolo") in una cartella denominata "Intestazione Bg".

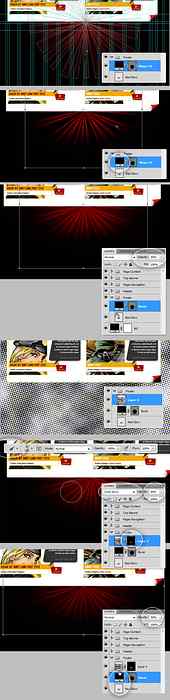
Andando avanti con lo stile comico, aggiungiamo alcune strisce di sunburst per creare uno sfondo drammatico per il logo.
Apri le forme "Sunburst" dalle risorse. Nello strumento Forma personalizzata, scegli la forma preferita dello sprazzo di sole e disegnala sopra il livello sfumato rosso. Posiziona la forma vicino al bordo sinistro del modello 960 (mostra le Guide per vedere i limiti). Applicare al livello "Sunburst" una maschera di livello gradiente radiale (bianco al centro e nero all'esterno). Cambia l'opacità del livello al 50%. Opzionale: usando un pennello irregolare, dipingi con il nero sopra la maschera di livello per creare una fusione più grunge tra lo sprazzo di sole e lo sfondo.

Per rafforzare lo stile comico, aggiungeremo dei punti mezzitoni sullo sfondo dell'intestazione. Crea un nuovo livello sopra il livello "Sunburst", e vai avanti con alcune Nuvole in bianco e nero (Filtro> Rendering> Nuvole). Quindi vai su Filtro> Pixelate> Colore mezzitoni. Modifica il metodo di fusione del livello "mezzitoni" in Moltiplica e aggiungi una maschera di livello> nascondi tutto. Quindi usando un pennello grande e morbido (Colore: Bianco e Opacità e Flusso al 75%) dipingi alcune aree della maschera di livello per rendere visibile solo un po 'del motivo a mezzitoni.

Ora hai finito lo sfondo dell'intestazione, aggiungiamo il Logo. Per prima cosa disegna una guida di riferimento di circa 180 px al di sotto del bordo superiore, il logo non dovrebbe essere sotto quella guida. Usando la faccia font "Titolo Komika" dal tipo di asset, il titolo del sito ("Comicastic") Dimensione carattere: 68pt e colore di primo piano: # FFB401. Quindi aggiungi altri elementi di testo, come il punto esclamativo o lo slogan in bianco (dimensione carattere 16pt).
Quindi, utilizzando lo strumento di trasformazione libera, ruotare il testo di alcuni gradi a sinistra per renderlo meno formale. Cerca di ottenere qualcosa come l'immagine qui sotto, ma ricorda di non posizionare alcun elemento sotto la guida. Infine metti tutti questi strati in una cartella etichettata "Logo".

Aggiungi uno stile di livello> Sovrapposizione sfumatura (# EA9403 - # FFC501) a Traccia (Dimensione: 1px, Interno, # FCB600) e un'ombra esterna (Nero, 50% Opacità, Distanza e Dimensione: 2px) al livello "logo". Usa uno Stile simile allo slogan, ma cambia i colori della Sovrapposizione sfumatura su # EDEDEDя- #FFFFFF e Traccia su bianco (#FFFFFF). Se inserisci il segno esclamativo sul logo, puoi provare a convertirlo in una forma (Livello> Tipo> Converti in forma) e distorcerlo un po 'come mostrato nella parte inferiore dell'immagine sotto.

Usa lo strumento Rettangolo arrotondato (Raggio 5px) per disegnare un rettangolo largo su tutto il banner sotto il logo, come mostrato nell'immagine sottostante, l'altezza se il rettangolo dipende da te, sto impostando 250px. Quindi applica un Sovrapposizione sfumatura (Colori: # DA7E00 - # F0AD00, Angolo: 90ø) e Tratto (Colore: # F2AA00, Dimensione: 1px, Posizione: Interno) .LayerianoStyle ad esso.

Usando lo Strumento selezione diretta (A) sul nostro nuovissimo rettangolo arrotondato, prendi i punti dell'angolo in alto a sinistra e spostali verso destra (puoi usare i cursori per una mossa precisa). Quindi sposta i punti in basso a destra di alcuni pixel a sinistra.

Ora, usando lo strumento Rettangolo disegnate un rettangolo grigio all'interno del banner giallo (630 px x 250 px circa), potete lasciare la parte inferiore del rettangolo grigio a pochi pixel di distanza verso la parte inferiore del banner giallo per creare un out-of- effetto limiti. Aggiungi un tratto (Dimensione: 1px, Posizione: Dentro, Colore: #FFFFFF) e un'ombra esterna (Colore: # 000000, Opacità: 50%, Distanza: 0px, Diffusione: 0px, Dimensione: 5px) e prova a posizionare il rettangolo come mostra l'immagine qui sotto. Infine, inserisci entrambi i livelli (rettangoli grigio e giallo) in una cartella denominata "Top Banner".

Utilizzando la famiglia di caratteri "Komika Text" digita le pagine di navigazione nella parte superiore destra del banner superiore, imposta il carattere Size a 18px e colora: #FFFFFF. Mettilo in una cartella denominata "Navigazione pagine", assicurati che questa cartella si trovi dietro il "Banner superiore". Quindi, utilizzando lo strumento Rettangolo arrotondato (Raggio: 3px, Colore: # EFA800), disegnare un rettangolo subito dietro la prima parola della navigazione, denominare il livello "Scheda selezionata". Successivamente, utilizzando lo strumento di selezione diretta (A), spostare i punti in basso a sinistra come mostrato nell'immagine sottostante. Successivamente, applicare un Sovrapposizione sfumatura al livello "Scheda selezionata" (Colori: # F0A900 - # FEBF00, Angolo: 90ø). Se si desidera, è possibile aggiungere un'ombreggiatura molto sottile (Colore: # 000000, Opacità: 25%) al testo di navigazione.

Per mostrare un campione reale, incolla qualsiasi immagine sul banner. Se l'immagine è più grande del rettangolo puoi usare una maschera di ritaglio, per questo incolla l'immagine sopra il rettangolo grigio, quindi Opzione / Alt - Fai clic tra i due strati, questo fermerà l'immagine all'interno del rettangolo senza il ritaglio necessario.

Seleziona lo Strumento forma personalizzata e scegli una delle frecce e disegna una coppia una accanto all'altra, entrambe rivolte verso sinistra. Quindi applicare sia a una sovrapposizione sfumatura (n. 6D0004 - n. 980000) sia a una pennellata (dimensione: 1px, posizione: interna, colore: # B20002). Inserisci entrambe le frecce in una cartella denominata "Prec" e usa i controlli di trasformazione gratuiti e tieni premuto il tasto Comando / Ctrl, distorcendo leggermente le frecce. Quindi duplica la cartella e rinomina in "Avanti", spostala a destra del banner e vai a Modifica> Trasforma> Rifletti orizzontalmente per cambiarne la direzione. Infine metti entrambe le cartelle "Avanti" e "Prec" in una nuova cartella denominata "Controlli".

Ora duplica le cartelle "Avanti" e "Prec" e applica uno stile di livello diverso alle frecce per creare un effetto di passaggio del mouse per ciascuna di esse. Sto copiando lo stile di livello dall'esclamazione canta del titolo.

Con lo stesso processo del passaggio 5, crea un livello mezzitoni sopra il banner giallo. Con il livello "Mezzitoni" selezionato fai Command / Ctrl - Fai clic sul banner giallo, quindi premi Comando / Ctrl + Maiusc + Iì per invertire la selezione, quindi elimina il superamento. Cambia il metodo di fusione del livello "mezzitoni" in Sovrapponi e Opacità al 25%. Infine aggiungi una maschera di livello> Nascondi tutto e usando un grande pennello bianco morbido, dipingi sopra alcune aree sulla maschera di livello per rendere visibili solo alcune parti del disegno.

Ora è il momento di aggiungere un campo per inserire il contenuto del post in primo piano. Per questo, usando lo strumento Custom Shape cerca la bolla parlante con angoli arrotondati e rettangolare. Disegnala sul banner "Immagine in primo piano" e posizionala a destra come mostra l'immagine qui sotto. Prima di progettare una di queste funzionalità è necessario fare qualche ricerca se è possibile ottenere questo tipo di effetto, anche se non sai come codificare, puoi cercare alcune librerie esistenti di Ajax (JQuery / MooTools) e vedere cosa è già fatto e funzionante, e quindi adattare il tuo design a una libreria esistente.
Quindi, usando lo strumento di selezione diretta (A), distorcere leggermente la forma della bolla. Applicare infine un'ombra esterna (Colore: # 000000, Opacità: 25%, Distanza: 5px, Diffusione: 0px, Dimensione: 10px).

È ora di aggiungere il titolo e una breve descrizione al nostro post in primo piano. Per il titolo usare "Komika Title", 18pt. # 680001. Per il testo del corpo, usa "Komika Text Tight", Dimensione: 16pt, Colore: # 1B1B1B. Posiziona i livelli di testo allineati correttamente come mostrato nell'immagine sottostante.

Ora aggiungi un'altra bolla, ma più piccola questa volta, usa questo colore come primo piano: # 9C0001 e aggiungi uno stile di tratto Stroke (Colore: # D00000, Dimensione: 1px, Posizione: Dentro), così come mostra l'immagine qui sotto, quindi aggiungi il numero di commenti con il carattere "Komika Title", Colore: #FFFFFF e Dimensione: 24pt. E la parola "Commenti" con "Titolo Komika", Dimensione: 12pt, Colore: # FFB301.
Infine aggiungi una piccola Meta (informazioni sul post) sotto il messaggio breve con carattere "Tahoma", Dimensione: 10pt, Colore: # 1B1B1B. Se non c'è spazio sufficiente per mettere il testo Meta, puoi usare lo Strumento selezione diretta per aumentare un po 'l'altezza della casella di fumetto post in evidenza.
Suggerimento: non trasformare mai un elemento Angolo arrotondato vettoriale usando lo strumento Trasformazione libera in Photoshop, questo distorce l'angolo, seleziona i punti che vuoi spostare usando lo Strumento selezione diretta e poi li sposta.

Duplica la bolla di sfondo post in primo piano, nascondi l'ombra esterna, cambia il colore di riempimento in giallo (# FFC001) e rasterizzalo. Quindi, usando lo strumento Selezione riquadro rettangolare, seleziona tutto il fumetto giallo sotto la riga del titolo, quindi Elimina la selezione. Successivamente, aggiungi una linea di bordo, con il livello "Titolo bolla" selezionato, Comando / Ctrl - Fai clic sulla maschera Vettore "Sfondo a bolle". Quindi vai a Modifica> Modifica> Contratto e imposta il valore su 1 pixel. Infine, premi Comando / Ctrl + Maiusc + I per invertire la selezione ed eliminala.
È un buon momento per impostare tutto ciò che riguarda il banner superiore organizzato in cartelle e aggiungere più dettagli se lo si desidera, aggiungendo una linea gialla tra il post brief e il meta.

Ora andiamo avanti con lo sfondo del contenuto principale, crea una cartella denominata "Contenuto della pagina" e disegna un rettangolo di angolo arrotondato bianco (#FFFFFF) (raggio di 5 px) di diversi pixel (Se la dimensione della tela originale diventa troppo piccola in questo momento può aumentare le sue dimensioni, basta assicurarsi di mantenere il bordo superiore così com'è).

È ora di iniziare ad aggiungere contenuti alla pagina, come impostazione predefinita sui blog progetteremo un elenco degli ultimi post.
Disegna due quadrati (3 colonne di larghezza appross.) E posizionali come mostrato nell'immagine sottostante. Facendo lo stesso processo del punto 12 aggiungi alcune immagini sui riquadri che le usano come maschere di ritaglio. Infine seleziona il quadrato e aggiungi uno stile di tratto Stroke (Colore: # FFB801, Dimensione: 1px, Posizione: Interno).
Lavoreremo su una di queste immagini aggiungendo il contenuto che la circonda, quindi la duplicheremo tutte le volte che il post vorrebbe mostrare sulla home page.

Disegna due larghi rettangoli, uno giallo (# F2AA00) e un altro Bianco con il bordo giallo sotto (# FFB401). Sopra la striscia gialla, digita il titolo del post usando "Komika Title", Colore: # 670003, Dimensione: 18pt. E sulla striscia bianca, digita i nomi delle categorie usando "Komika Text Tight" Dimensioni: 13pt, Colori # 212121яper link e # 670003яquando il mouse.

Disegna di nuovo una nuvoletta parlante, sopra l'immagine e la striscia gialla, riempila con questo Colore: # 333333 con un tratto di 1px (Colore: # 696969) e applica anche l'Ombra che abbiamo fatto prima sul banner. Quindi aggiungi un breve testo di esempio usando "Komika Text Tight" Dimensioni: 14pt, Colore: #FFFFFF, un meta testo di esempio usando "Tahoma" 10pt Colore # 979797 e se vuoi una linea tra entrambi i testi (# 4B4B4B).

Per finire questa parte aggiungi una bolla di commenti, ripetendo sostanzialmente la procedura del passaggio 18. Quindi metti tutto sulle cartelle, sto nominando la cartella dei post "Un post". Quindi, duplicalo (comando / Ctrl + trascina) e posizionalo a destra. Ripeti il processo con due o tre file di post come mostrato nella parte inferiore dell'immagine sotto. Aumentare l'altezza dello sfondo bianco secondo necessità per adattarsi a tutti i post.

Per aumentare lo stile dei "fumetti", aggiungeremo una semplice arricciatura della pagina in basso a destra sullo sfondo bianco.
Prima disegna un triangolo nero nell'angolo in basso a destra (puoi usare lo strumento Penna), quindi duplicalo e muovendo il triangolo rendendolo un "riflesso" di quello nero, puoi riempire questa copia con qualsiasi altro colore. Quindi deforma il secondo triangolo rendendolo una piccola curva. Quindi, applica al triangolo deformato una sovrapposizione sfumatura usando un bel mix di colori: (# 9C0001 - # FE0000 - # 9C0001) e cambia l'angolo in qualsiasi cosa che sia buona secondo l'angolo del ricciolo, in questo caso 108 gradi. Successivamente, usando un pennello morbido (nero, opacità e flusso del 50%) dipingi delle ombre in un nuovo livello dietro il triangolo deformato. Se lo desideri, aggiungi alcuni punti al triangolo a forma di triangolo in modo da aggiungere un angolo arrotondato alla punta in modo che mostri la parte inferiore dell'immagine sottostante. Infine, metti tutti i livelli relativi al ricciolo in una cartella chiamata "Pagina arricciata". Tienilo a portata di mano perché lo utilizzeremo in seguito.

Abbiamo quasi finito, prima creiamo una cartella denominata "Piè di pagina" e assicurati che sia sotto la cartella "Contenuto pagina", al suo interno disegni un cerchio rosso (# 9C0001), quindi applichi un Gaussian Blur con un raggio di almeno 65px. Quindi trasforma il cerchio sfocato risultante per farlo corrispondere alle guide di delimitazione.

Ora, con lo Strumento forma personalizzata, seleziona una delle forme di Sunburst e disegna una nera nella parte centrale, quindi riduci la sua Opacità al 50%. Quindi aggiungi il motivo mezzitoni sul cerchio rosso luminoso, nascondilo usando una maschera di livello e mostrane solo alcune parti. Infine, l'opacità del cerchio rosso scende al 50%?

Aggiungeremo elementi comuni di un blog come Categorie e Archivio sul piè di pagina.
Ora aggiungiamo uno sfondo per gli elementi del piè di pagina, disegniamo un rettangolo arrotondato (raggio 5px) Colore: # 1A1A1A e impostiamo il suo valore di riempimento sul 50%, rendendolo largo circa 3 colonne. è possibile creare copie di esso per rendere in forma 4 scatole al piè di pagina.

Seleziona il primo rettangolo, (puoi eliminare gli altri a questo punto). Quindi duplica la cartella "Pagina arricciata" e posizionala all'interno della cartella "Piè di pagina", trasformala in modo che corrisponda all'angolo in basso a destra del rettangolo, quindi modifica i colori della sfumatura in diversi toni di grigio. Infine aggiungi al livello rettangolo uno stile Stroke (1px, Inside, # 242424).

Ora, aggiungi il titolo della sezione, in questo caso "Categorie" usando "Titolo Komika", Dimensione: 14px Colore: # F2AA00. Usa le guide per delimitare la linea di base del titolo, tienilo almeno 20 px sotto la fine dello sfondo del contenuto della pagina. Quindi aggiungi alcune righe come categorie di esempio, usando "Komika Text Tight", Size: 16px, Color: #FFFFFF e Red (# EC000A) come effetto hover. Come ulteriore dettaglio dell'effetto hover, aggiungi un po 'di freccia gialla (# FFB301) usando Custom Shape Tool.яInsegui tutti i livelli in una cartella denominata "Footer Element".

Duplica la cartella "Footer element" e spostala a destra, cambia le parole per rappresentare "Archives" questa volta.
Quindi duplica nuovamente la cartella ma questa volta espandi lo sfondo traslucido per renderlo due volte più ampio, in alto, digita i titoli per "Post popolari", "Post recenti" e "Commenti recenti", usa il giallo per il primo e il grigio per il altri due. Come si può immaginare, questo avrà una funzionalità simile rispetto a un pannello a schede. Quindi aggiungi un piccolo triangolo giallo per contrassegnare la scheda selezionata.

Dato che questa parte avrà per lo più elenchi di post, aggiungiamoli, fondamentalmente è una combinazione di "Komika Title" e "Komika Text Tight" con colori diversi (vedi lo screenshot qui sotto). La prima riga sarà un esempio dell'elemento selezionato (al passaggio del mouse), su questo, aggiungi un rettangolo nero (# 000000) arrotondato dietro il testo e aggiungi una maschera di livello a gradiente orizzontale (da nero a bianco).
Infine, aggiungi un piccolo cercapersone nella parte inferiore di questa sezione.

È ora di aggiungere alcuni dettagli per finire la nostra grafica. Iniziamo con la barra di ricerca. Crea una cartella denominata "Barra di ricerca" sopra a tutto, crea un rettangolo arrotondato (Raggio 3px, Colore: # 000000 con una dimensione dell'effetto tratto: 1px, Posizione: interno, Colore: # 7C0000) come input di ricerca e una piccola rettangolo per il pulsante di ricerca; Copia lo stile di livello dell'elemento selezionato nella navigazione principale e incollalo nel pulsante di ricerca. Per il pulsante attuale, digita la parola "Vai!" su di esso con il bianco, e applica la stessa ombra esterna al testo di navigazione principale (riciclando gli stili di livello è un ottimo risparmio di tempo). Nell'input di Ricerca, digita il Word "Alla ricerca di qualcosa" usando "Komika Text Tight" Colore: # F9A600.
Quindi aggiungi un rettangolo dietro tutti i livelli all'interno di "Barra di ricerca", riempilo con un rosso scuro # 380001 (Riempi: 50%) e applica un tratto usando questo colore: # 890101. Converti in oggetto avanzato e applica una maschera di livello> nascondi tutto, riempi la maschera con un gradiente riflesso nero-bianco per creare l'effetto mostrato nella parte inferiore dell'immagine sotto.

Ripeti il processo sullo sfondo della barra di ricerca, ma questa volta utilizzando una barra di altezza inferiore e un colore Stroke diverso (# 860001). Quindi digita la parola "Seguici" usando "Komika title" e incolla tutte le icone che vuoi aggiungere, puoi usare le mini icone dalle risorse. Non dimenticare di mantenere i tuoi livelli organizzati in cartelle.

Finendo il lavoro di oggi, aggiungiamo la navigazione di Footer. Delimitare la sezione con una linea bianca, mascherata con una sfumatura bianco-nero riflessa. Digitare i collegamenti di navigazione usando Arial, Dimensione 10px, Colore: # 515151 ed evidenziare un effetto hover con il giallo: # F2AA00. Quindi aggiungi il testo del copyright allineato a destra.

Infine ricontrolla tutti i layer nella rispettiva cartella.

Abbiamo terminato la parte grafica del processo, ora è il momento di saltare su NetTuts + per vedere come tagliare questo e trasformarlo in HTML + CSS, sei pronto?
.
