 Share
Share
In questo tutorial utilizzeremo ScrollMagic.js, una libreria JavaScript estremamente popolare, per creare una barra laterale che si appiccica alla pagina di scorrimento. In tre passaggi (HTML, CSS e JavaScript) illustreremo l'intero processo.
Ecco cosa creeremo (guarda la versione a schermo intero per sperimentare tutta la sua magia e dargli un po 'di ♥):
La barra laterale verrà bloccata solo quando la finestra del browser è larga almeno 768 px e raggiunge il bordo superiore della finestra. Le schermate più piccole hanno invece un layout impilato.
Per la migliore descrizione di ScrollMagic, andremo alla sua pagina Github:
"La libreria javascript per le magiche interazioni di scorrimento."
Creato da Jan Paepke, può essere efficacemente combinato con la piattaforma di animazione Greensock (GSAP) per la creazione di animazioni JavaScript complesse e interessanti. Per comprendere meglio le funzionalità di ScrollMagic, consulta questo elenco di esempi e dai un'occhiata a questi tutorial e corsi su Tuts+.
Per iniziare con ScrollMagic, devi prima includerlo nei tuoi progetti. Puoi scaricarlo visitando il repository GitHub, utilizzando un gestore di pacchetti (ad es., Npm) o caricando le risorse necessarie tramite un CDN (ad es. Cdnjs).
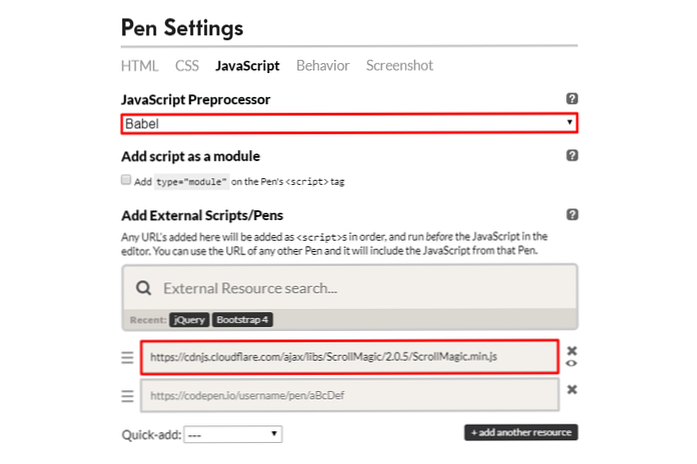
Per la nostra demo, sceglieremo l'ultima opzione. Con questo in mente, se guardi sotto il impostazioni scheda della nostra penna dimostrativa, vedrai che ho incluso un file JavaScript esterno:

Ho anche incorporato Babel per compilare il codice ES6 fino a ES5.
Il nostro codice HTML comprende due sezioni di supporto e un post. Il post contiene due sottosezioni: i dettagli del post e la barra laterale del post. In uno scenario reale, i contenuti del post potrebbero corrispondere a un post del blog, una camera d'albergo o un programma scolastico.
Ecco il markup:
Non definiremo stili speciali per il nostro esempio. È interessante però che utilizziamo la griglia CSS per impaginare i contenuti dei post su schermi medi e su (≤768px) .
Ecco parte del CSS:
.sezione display: flex; align-items: center; justify-content: center; altezza: 100 vh; sfondo: # ee3f3f; colore bianco; allineamento del testo: centro; .container larghezza massima: 1000px; margine: 0 auto; @media screen e (min-width: 768px) .post-content display: grid; intercapedine: 20px; grid-template-columns: 70% 30%;

Con l'HTML e il CSS in posizione, siamo pronti per esaminare il codice JavaScript responsabile dell'esecuzione di ScrollMagic.
Tieni presente che il modo migliore per capire come funziona questo plugin è leggere la sua documentazione. Un'altra utile fonte di informazioni è il cheat di ScrollMagic creato da Petr Tichy.
Ecco il nostro codice JavaScript:
const postDetails = document.querySelector (". post-details"); const postSidebar = document.querySelector (". post-sidebar"); const postSidebarContent = document.querySelector (". post-sidebar> div"); // 1 const controller = new ScrollMagic.Controller (); // 2 const scene = new ScrollMagic.Scene (triggerElement: postSidebar, triggerHook: 0, duration: getDuration). AddTo (controller); // 3 if (window.matchMedia ("(min-width: 768px)"). Corrisponde) scene.setPin (postSidebar, pushFollowers: false); // 4 window.addEventListener ("resize", () => if (window.matchMedia ("(min-width: 768px)"). Matches) scene.setPin (postSidebar, pushFollowers: false); else scene.removePin (postSidebar, true);); function getDuration () return postDetails.offsetHeight - postSidebarContent.offsetHeight; Descriviamo brevemente le azioni necessarie:
Lo stesso plugin ha un ottimo supporto per i browser. Oltre al supporto del plugin, la nostra demo utilizza la griglia CSS, quindi funzionerà solo nei browser che supportano questo metodo di layout.
In questo tutorial, siamo riusciti a creare una barra laterale che diventa appiccicosa mentre scorgiamo la pagina. La nostra implementazione di base non è la cosa più potente che puoi costruire con questa fantastica libreria, ma speriamo che sia abbastanza utile per trarne vantaggio in un prossimo progetto.
Infine, se hai familiarità con altri approcci ScrollMagic più efficaci per creare la nostra demo, faccelo sapere nei commenti seguenti.
