 Share
Share

Recentemente abbiamo pubblicato un tutorial su come creare tooltips CSS3 senza script? Oggi pubblichiamo una versione ottimizzata per gli script che è SEO friendly e usa un po 'di magia jQuery per farlo animare alla posizione del mouse!
I tooltip vengono utilizzati per visualizzare informazioni extra quando si passa sopra un link. Quando creiamo collegamenti nel nostro sito Web, è sempre buona norma aggiungere titoli ai collegamenti a vantaggio della SEO. Questi titoli vengono visualizzati quando si passa con il mouse su un collegamento, ma manca di qualsiasi marchio o stile personalizzato. In questo tutorial ti guiderò attraverso il processo di:
In questo modo miglioreremo l'esperienza dell'utente e allo stesso tempo terremo tutto bello e pulito per i motori di ricerca e i vantaggi SEO.
Iniziamo aggiungendo prima il markup all'interno del capo del nostro documento. Abbiamo aggiunto due fogli di stile:
"Style.css" e "Tooltips.css". Puoi rimuovere quest'ultimo quando vuoi implementare il tuo lavoro, ma lo useremo nella demo. Il foglio di stile
"Style.css" contiene tutti gli stili CSS che formatteranno i nostri tooltip. Abbiamo anche aggiunto il riferimento alla libreria Javascript JQuery. Ora ecco il nostro markup del documento.
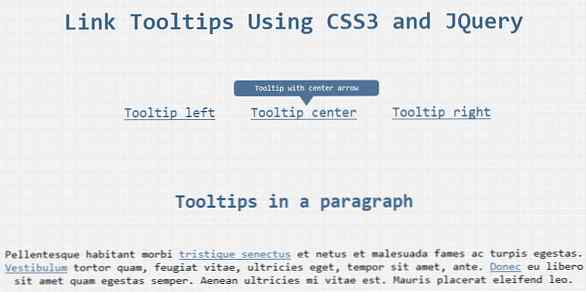
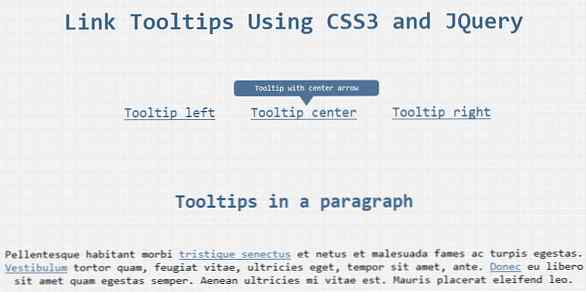
Link Tooltips Utilizzo di CSS3 e JQuery
Ora dobbiamo aggiungere il markup per i collegamenti con i tooltip. Nel mio approccio per creare collegamenti per visualizzare le descrizioni dei comandi, è necessario aggiungere un collegamento con l'attributo class
"Tooltip_link". Questo modulerà il tooltip di base e aggiungeremo un nome di classe extra
"sinistra", "centro" o "destra" per specificare la posizione della freccia del tooltip allineata rispettivamente in basso a sinistra, al centro o a destra. Infine, aggiungiamo alcuni titoli ai collegamenti da visualizzare. Ora ecco il markup dei link.
Tooltip left Tooltip center Tooltip a destra
Ora dobbiamo determinare come sarà il markup del tooltip in modo che possiamo basare i nostri stili e codici in base ad esso. Useremo un base
"Div" tag con l'attributo class di "Tooltip" e uno di questi nomi di classe
"sinistra", "centro" o "destra". Al suo interno, inseriremo il testo del suggerimento. Ora ecco il markup del tooltip.
Qualche testo del suggerimento
Innanzitutto, iniziamo disegnando il collegamento stesso impostandone la posizione "parente" quindi possiamo posizionare il suggerimento relativo al collegamento.
a.tooltip_link position: relativo! important;
Ora dobbiamo aggiungere lo stile CSS per il tooltip di base che useremo il nome della classe
"Tooltip". Abbiamo bisogno di nascondere il suggerimento in modo che possa essere visualizzato usando JQuery quando il link è al passaggio del mouse, impostare la posizione su
"assoluto" quindi possiamo impostare la posizione relativa al collegamento stesso, impostare la larghezza su
200px, un 5px imbottitura, un margine inferiore di
12px per creare uno spazio per la freccia, impostare il colore del testo su bianca, z-index a
100 per essere al top di tutti i contenuti, 100% dal basso, impostare il colore di sfondo su
trasparente colore blu con alcuni stili di carattere e testo.
Tieni presente che puoi cambiare lo stile per qualsiasi cosa desideri, la demo userà stili visivi intenzionalmente semplici per motivi di semplicità.
.tooltip display: none; posizione: assoluta! importante; larghezza: 200 px; sfondo: rgba (61,102,143,0,9); imbottitura: 5px; margine: 0 0 12px 0; colore: #fff; z-index: 100; fondo: 100%; allineamento del testo: centro; font-weight: bold; font-size: 11px;
Aggiungiamo lo stile generale per la freccia del tooltip usando gli elementi puesdo
"dopo" e "prima". Modelliamo il "dopo" elemento puesdo che formerà la freccia intera di sinistra e destra e metà della freccia nel tooltip centrale impostandolo in modo da non avere contenuto, posizione assoluta, colore del bordo impostato uguale a quello usato per lo sfondo del tooltip con larghezza intera e
"-14px" dal fondo del tooltip. Il "prima" l'elemento puesdo ha quasi lo stesso stile del
"dopo" elemento puesdo.
.tooltip: after content: ""; posizione: assoluta! importante; fondo: -14px; z-index: 100; border: 0 solido rgba (61,102,143,0,9); border-bottom: 14px solido trasparente; larghezza: 100%; .tooltip: before content: ""; posizione: assoluta! importante; border: 0 solido rgba (61,102,143,0,9); fondo: -14px; z-index: 100;
Per modellare il tooltip con la freccia sinistra che usiamo "sinistra" classe classiamo la classe con un raggio di confine da tutti gli angoli eccetto quello in basso a sinistra, quindi modifichiamo il bordo sinistro e la posizione dall'estrema sinistra per l'elemento puesdo "dopo". Per la freccia destra cambiamo semplicemente il raggio del bordo e impostiamo il bordo destro e lo posizioniamo da destra. Il tooltip della freccia centrale imposterà il raggio di confine a tutti gli angoli, ora qui abbiamo bisogno di disegnare entrambi
"dopo" e "prima" elementi puesdo. Il
"dopo" l'elemento puesdo ha un bordo sinistro con 50% della larghezza e
50% da sinistra, il "prima" l'elemento puesdo ha un bordo destro e un bordo inferiore trasparente, con
50% della larghezza e 50% da destra.
.tooltip.left border-radius: 5px 5px 5px 0; .tooltip.left: after border-left-width: 14px; a sinistra: 0; .tooltip.right border-radius: 5px 5px 0 5px; .tooltip.right: after border-right-width: 14px; a destra: 0; .tooltip.center border-radius: 5px; .tooltip.center: after border-left-width: 10px; larghezza: 50%; a sinistra: 50%; .tooltip.center: before border-right-width: 10px; border-bottom: 14px solido trasparente; larghezza: 50%; a destra: 50%;
Per ottenere la funzionalità desiderata è necessario aggiungere il nostro codice JQuery all'interno di un tag script prima del tag body di chiusura. Utilizzeremo gli eventi del mouse per determinare la funzionalità che vogliamo creare.
Il "MouseEnter" l'evento si attiva quando il cursore del mouse entra in qualsiasi parte dell'elemento in questione che è in questo caso il
"un" o link element, funzionerà solo quando il link ha più di zero caratteri nell'attributo title. Qui dobbiamo fare quanto segue:
$ ("a"). mouseenter (funzione (e) // evento attivato quando il cursore del mouse entra in un elemento "a" var $ class_name = $ (this) .attr ("classe"). slice (13); // get attributo di classe dell'elemento "a" dopo aver lasciato 13 caratteri che è uguale a "tooltip_link" var $ x = e.pageX - this.offsetLeft; // ottiene la coordinata X del mouse relativa all'elemento "a" var $ tooltip_text = $ (this) .attr ("title"); // ottiene l'attributo title di "a" element if ($ tooltip_text.length> 0) // visualizza tooltip solo se ha più di zero caratteri $ (this) .append (''+ $ tooltip_text +''); // aggiungi tooltip markup, inserisci il nome della classe e il titolo del tooltip dai valori sopra $ ("a> div.tooltip.center"). css ("left", "" + $ x - 103 + "px"); // imposta la posizione del tooltip da sinistra $ ("a> div.tooltip.left"). css ("left", "" + $ x + "px"); // imposta la posizione del tooltip da sinistra $ ("a> div.tooltip.right"). css ("left", "" + $ x - 208 + "px"); // imposta la posizione del tooltip da sinistra $ ("a> div.tooltip." + $ class_name) .fadeIn (300); // mostra, anima e sbiadisce nel tooltip); Il "MouseLeave" l'evento si attiva quando il cursore del mouse lascia il
"un" o elemento di collegamento. In questo attributo semplicemente invertiremo tutto ciò che abbiamo fatto
"MouseEnter" evento. Otterremo la parte dell'attributo del nome della classe dal link, quindi attenueremo il suggerimento che imposterà la proprietà display
"nessuna" e usa la durata dell'animazione di 300ms, allora dovremo ritardare le prossime funzioni per
300ms fino a quando l'animazione fade out è terminata. Ora per rimuovere il markup del tooltip dobbiamo metterlo in una coda personalizzata e quindi dobbiamo terminare la nostra coda usando
"Dequeue" funzione che consente alla coda principale di continuare.
$ ("a"). mouseleave (function ) // evento attivato quando il cursore del mouse lascia un elemento "a" var $ class_name = $ (this) .attr ("classe"). slice (13); // get class attributo di "a" elemento dopo aver lasciato 13 caratteri che è uguale a "tooltip_link" // svanisce il tooltip, ritarda per 300ms e quindi rimuove il tooltip e termina la coda personalizzata $ ("a> div.tooltip." + $ class_name ) .fadeOut (300) .delay (300) .queue (function () $ (this) .remove (); $ (this) .dequeue (););); Ora il tuo risultato finale dovrebbe assomigliare all'immagine qui sotto. Perché il tuo risultato finale assomigli esattamente alla nostra demo, dovresti usare gli stili all'interno
"Tut.css", ma sentiti libero di aggiungere le tue regolazioni.

Spero che tutti voi abbiate imparato alcune tecniche dal nostro tutorial CSS e JQuery! Condividi i tuoi pensieri qui sotto :)
